基于 Webpack 项目接入 Vite 你可能需要注意的点
前言
在之前的 **如何优化你的 vue-cli 项目?**[2] 一文中介绍基于 webpack 进行的一些优化方法,本文的核心是基于一个 vue2 的项目(也就是上篇文章中的项目)来继续介绍一下如何接入 vite,以及这个过程中需要关注的点。
之前的优化是基于已有的 构建工具 进行的处理,现在相当于直接替换 构建工具,主要用于提升开发时的整体编译速度和效率,本身也是一个优化点。
本篇文章其实是之前的一个规划,但是一直没有落实,现在算是补回来吧!!!
集成 vite
vue 项目如何使用 webpack
如果你观察过你的 vue2 项目中的 package.json 文件,会发现其中和依赖相关的内容竟然没有 webpack,但是直接观察 node_modules 目录中的依赖,还是会发现 webpack 也作为依赖被安装了,那么 vue-cli 创建的项目其中的 webpack 到底在哪呢?
vue-cli-service 命令
其实,我们可以观察一下我们是如何启动项目的,也就是 package.json 文件中的 script 的脚本字段,如:
"scripts": {
"dev": "cross-env API_ENV=dev vue-cli-service serve --mode dev",
"build:test": "cross-env API_ENV=test vue-cli-service build",
"build:prod": "cross-env API_ENV=prod vue-cli-service build"
},
复制代码
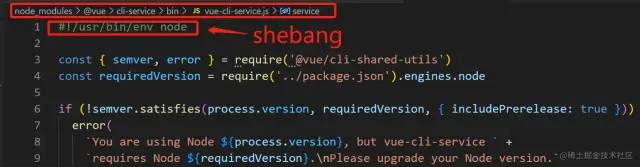
其中的 vue-cli-service 的命令就很显眼了,如果你自己尝试过用 node 开发过一些命令,那么就会知道像这样的命令一定是在某个库中使用 package.json 的 bin 属性与对应文件的 Shebang 来实现的。
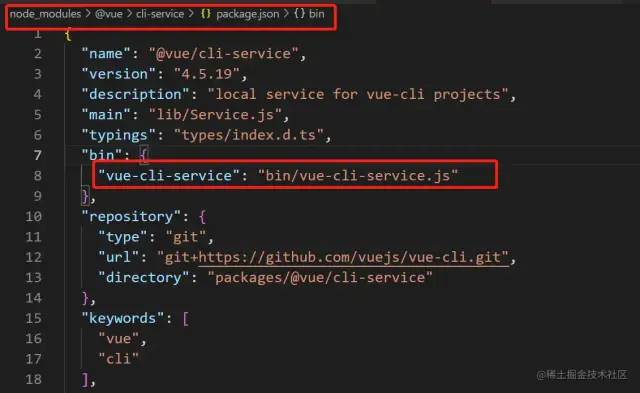
这里的 vue-cli-service 命令实际上是在 node_modules\@vue\cli-service\package.json 和 node_modules\@vue\cli-service\bin\vue-cli-service.js 中声明和定义的:


webpack 依赖
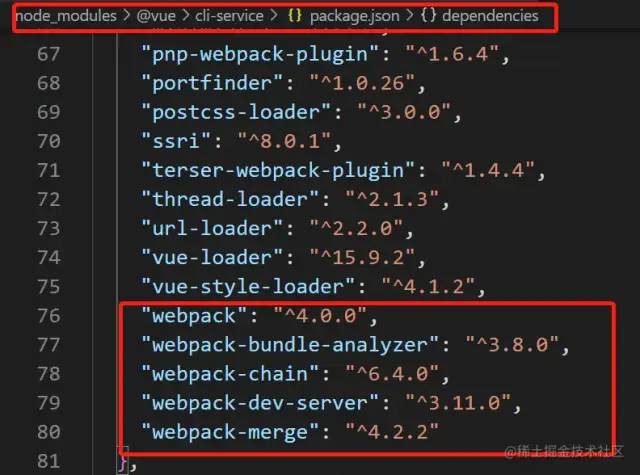
仔细观察 @vue/cli-service 相关的 package.json 中的依赖,会发现 webpack 是作为其的依赖:

到这我们就知道了,虽没有显式的直接依赖 webpack,但本质上仍然是基于 webpack 的,感兴趣的可以自行了解 @vue/cli-service 相关源码。
项目集成 vite
知道了 vue2 的项目如何依赖于 webpack,那么接入 vite 时,我们就需要显式的安装依赖,不能像上述一样直接使用.
安装 vite 依赖
通过 npm install vite \-D 为项目添加相关依赖,或者你可以通过其他方式添加.
创建 vite 配置文件
在 vue.config.js 的根目录下创建 vite.config.js 用于添加 vite 相关配置.
在 webpack 中通过 vue-loader 来处理 .vue 文件,而在 vite 不存在 loader 的概念,只有 plugin 的概念,因此需要通过 vite-plugin-vue2 这个插件来处理 .vue 文件
安装对应插件: npm install vite-plugin-vue2 -D在 vite.config.js中配置插件:import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
export default defineConfig(() => {
return {
plugins: [createVuePlugin()],
};
});
复制代码
设置 root 选项(不推荐)
在 vue2 项目中 webpack 的模板文件默认是 public\index.html,而 vite 默认配置文件是项目根目录下 index.html,因此,需要通过 **`root`**[3] 属性重新指定 vite 的模板文件路径,如:
import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
import { resolve } from 'path';
export default defineConfig(() => {
return {
root: resolve(__dirname, './public'),
plugins: [createVuePlugin()],
};
});
复制代码
个人不推荐这种方式,建议还是将
index.html复制到根目录下让vite使用这个外部的模板文件,否则页面在加载main.ts时会出现404的情况.
配置 vite 命令
这个非常简单,直接在 package.json 配置对应的 vite 命令即可,如下:
"scripts": {
"vite": "vite",
"dev": "cross-env API_ENV=dev vue-cli-service serve --mode dev",
"build:test": "cross-env API_ENV=test vue-cli-service build",
"build:prod": "cross-env API_ENV=prod vue-cli-service build"
},
复制代码
基于 ESMoudle 设置 index.html 模板的入口文件
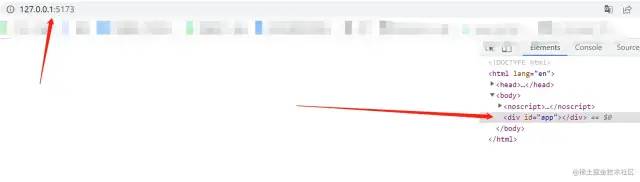
通过 npm run dev 启动项目,页面正常访问,如下

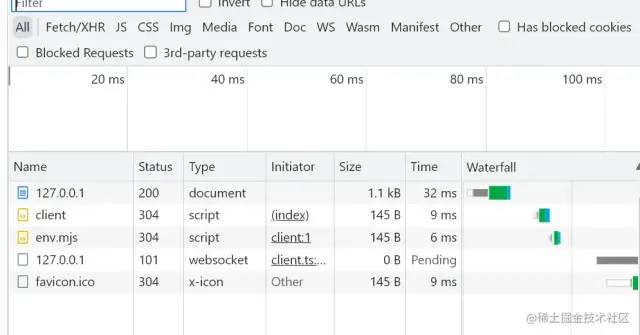
此时,通过调试器查看网络请求会发现其实只请求了如下的资源,而关键的 css 和 js 资源并没有被加载:

这是因为原本项目中的 index.html 模板中是通过 webpack 基于入口文件进行打包构建后自动注入 css、js 等关键资源,而在 vite 中模板 index.html 就是入口资源,意味着如果我们需要加载对应的资源,得手动在 index.html 这个模板资源中基于 ES Module 指定入口资源,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<link rel="icon" href="./favicon.ico" />
<title>PC</title>
</head>
<body>
<noscript>
<strong>
We're sorry but esm-pc-fe doesn't work properly without JavaScript enabled. Please enable it to continue.
</strong>
</noscript>
<div id="app"></div>
<script src="../src/main.ts" type="module"></script>
</body>
</html>
复制代码
兼容 webpack 和 vite 配置
vite 设置别名
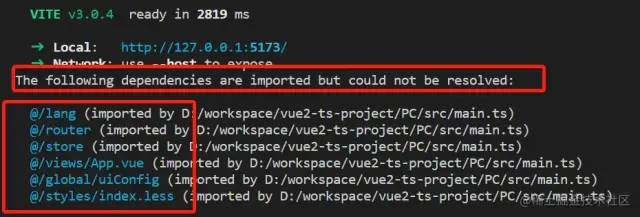
基于以上修改之后,在重新启动,实际上会出现如下错误:

本质原因就是原本我们在 webpack 中设置的 别名 不能被 vite 识别,因此我们需要在 vite 中重新设置一下这些别名:
import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
import { resolve } from 'path';
const pathResolve = (pathUrl) => resolve(__dirname, pathUrl);
export default defineConfig(() => {
return {
resolve: {
alias: {
'@': pathResolve('./src'),
'@build': pathResolve('./build'),
'@api': pathResolve('./src/api'),
'@utils': pathResolve('./src/utils'),
'@views': pathResolve('./src/views'),
},
},
plugins: [createVuePlugin()],
};
});
复制代码
vite 处理 css 预处理器
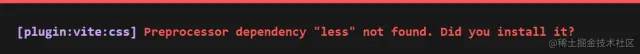
基于以上修改后,重新启动此时可能会报如下错误(正常情况下是不会的):

意思很明确,其实就是没有不能直接处理 .less 文件,不过在 vite 中只需要安装对应的 css 预处理器就可以了,如此时直接 npm install less \-D 即可,不需要再额外配置类似 webpack 中的 loader,其实这个错误很少会出现,因为无论你的项目使用什么 css 预处理器,都必须要得先进行安装,意味着在 vite 中可以直接使用.
使用 import 代替 require
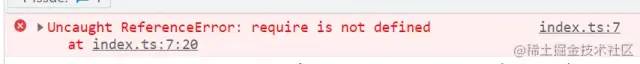
在 vite 中没有 require 而在 webpack 中是可以使用的,这就意味着原本项目中使用的 require 的形式会在 vite 中抛出错误:

在组件中加载图片
const bgImg = require('@/assets/images/logo/bg.jpeg');
const avatarImg = require('@/assets/images/avatar.png');
【转换为如下形式】
import bgImg from '@/assets/images/logo/bg.jpeg';
import avatarImg from '@/assets/images/avatar.png';
复制代码
加载 js 配置文件
const EnvBaseConf = require('@build/webpack.base.conf.js');
【转换为如下形式】
import EnvBaseConf from '@build/webpack.base.conf.js';
复制代码
使用 import.meta.env 代替 process.env
import.meta 是一个在 ES 模块内部可用的对象,它包含关于模块运行环境的有用信息,可以在这个对象的 env 属性上获取当前的环境信息,因为在 vite 中不在将对应的环境信息挂载到 process.env 上,这就会导致最终取值结果为 undefined.
vite 处理 svg
通常在 webpack 中处理 svg 有三步:
自动加载对应的 svg文件// svg.js
import Vue from 'vue'
import SvgIcon from '@/components/SvgIcon'
Vue.component('svg-icon', SvgIcon)
const req = require.context('./svg', false, /\.svg$/)
const requireAll = requireContext => requireContext.keys().map(requireContext)
requireAll(req)
复制代码在入口文件 main.ts中引入svg.js在 vue.config.js中为*.svg文件配置对应的loaderconst svgRule = config.module.rule('svg');
// 清除已有的所有 loader
// 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后
svgRule.uses.clear();
// 添加要替换的 loader
svgRule.use('svg-sprite-loader').loader('svg-sprite-loader').options({
symbolId: 'icon-[name]',
});
复制代码
在 vite 中只需要配置 vite-plugin-svg-icons:
import { defineConfig } from 'vite';
import { createVuePlugin } from 'vite-plugin-vue2';
import viteSvgIcons from 'vite-plugin-svg-icons';
import { resolve } from 'path';
const pathResolve = (pathUrl) => resolve(process.cwd(), pathUrl);
export default defineConfig(() => {
return {
resolve: {
alias: {
'@': pathResolve('./src'),
'@build': pathResolve('./build'),
'@api': pathResolve('./src/api'),
'@utils': pathResolve('./src/utils'),
'@views': pathResolve('./src/views'),
},
},
plugins: [
createVuePlugin(),
viteSvgIcons({
iconDirs: [pathResolve('/src/assets/icons/svg')], // 指定要缓存的图标文件夹
symbolId: 'icon-[name]', // 执行 icon-name 的格式
}),
],
};
});
复制代码
区分 webpack 和 vite 环境
有些配置相关的内容还是没有办法很好的复用,此时可以通过访问 import.meta.env 值的方式,判断当前环境是否属于 vite 环境,以便于处理一些 webpack 和 vite 本身不兼容的地方,比如在加载文件资源时 webpack 中需要使用 require 加载,vite 中需要通过 import 加载等,当然这个可以通过 import(xxx) 的方式来加载是可以兼容两者的,这里只是提出个引子.
最后
以上就是大概需要注意的一些内容,相信有了上述的处理经验,即使你遇到其他问题也可以很快的解决,实际上内容不算多、也不算难,其实只要一步步根据出现的问题逐个解决即可.
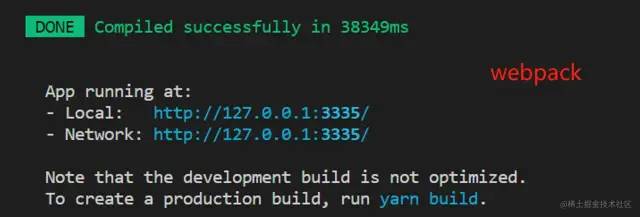
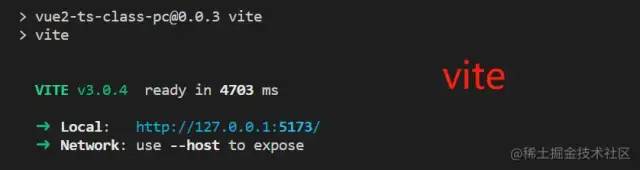
简单看一下接入 vite 前后的整体编译速度:


注意:本地服务启动方面
vite相比于webpack来说速度很快,其实它的快其实是基于esbuild实现的 预构建,还不算是真正做编译,只有页面真正初始化加载时,才会对当前页面需要访问的文件资源进行 按需编译,所以如果要真正比对其实还得考虑它们 首屏加载的速度,不过vite的按需编译也会使得它整体速度会更快一些.
关于本文
作者:熊的猫
https://juejin.cn/post/7129128214735093791
