你可能需要一个四舍五入的工具函数
大厂技术 坚持周更 精选好文
目前存在什么问题
问题:toFixed函数可以满足一部分小数的四舍五入,首先可以看下mdn对于 Number.prototype.toFixed()[1] 的定义。
mdn的例子也有这个例子
2.55.toFixed(1) // 返回 '2.5'. Note it rounds down - see warning above
警告:浮点数不能精确地用二进制表示所有小数。这可能会导致意外的结果,例如
0.1 + 0.2 === 0.3返回false.
mdn的说法是 浮点数的小数计算会出现异常。因此toFixed函数并不能满足严格意义上的四舍五入。
为什么不使用下面的方法进行四舍五入
const round = (num: number, decimal = 2): string => {
const rate = 10 ** decimal;
const temp = Math.round(num * rate) / rate;
let strNum = String(temp);
const numArr = strNum.split('.');
if (!numArr[1]) {
strNum += '.';
strNum = strNum.padEnd(strNum.length + decimal, '0');
} else if (numArr[1].length < decimal) {
strNum = strNum.padEnd(numArr[0].length + 1 + decimal, '0');
}
return strNum;
};
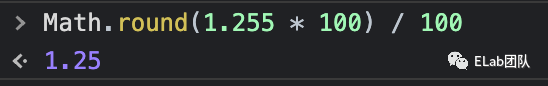
这样处理的核心代码是 Math.round(num * 10 ** decimal;) / 10 ** decimal;
其实这个可以满足大部分场景,但仍然有两个小问题:
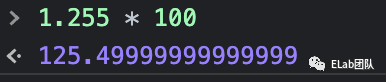
如果num本身没超过 Number.MAX_SAFE_INTEGER 但是 乘以 rate 以后超过了,则可能又会发生一些意料之外的case 对于某些场景还是无法处理,如 1.255 保留两位小数,主要原因是也发生了精度丢失。


0.1 + 0.2 !== 0.3 的具体原因
JavaScript 中所有数字包括整数和小数都只有一种类型 — Number。它的实现遵循 IEEE 754 标准,使用 64 位固定长度来表示,也就是标准的 double 双精度浮点数。
整个计算过程要经历以下几个步骤:
十进制转二进制
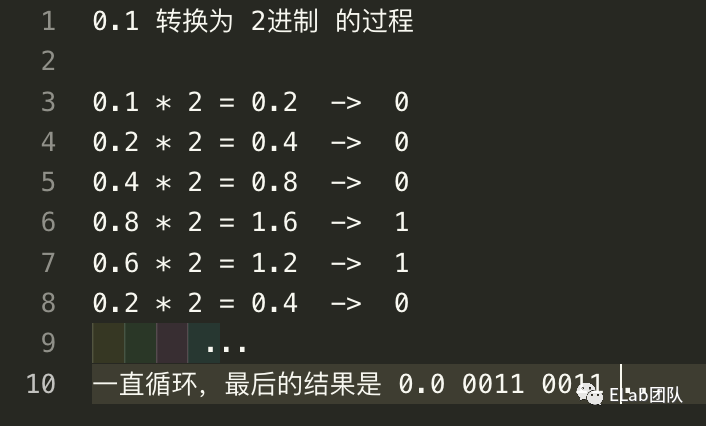
先把0.1转换为二进制,见下图:

这个处理过程是一个无限循环的状态,可以在这直接查看结果[2],最后结果是0.0001100110011001100110011001100110011001100110011001101...
0011 将会无限循环
二进制转科学记数法
1.1(0011)… * 2^-4(小数点向右移4位,二进制中底数为2)
对科学记数法数据的二进制表示

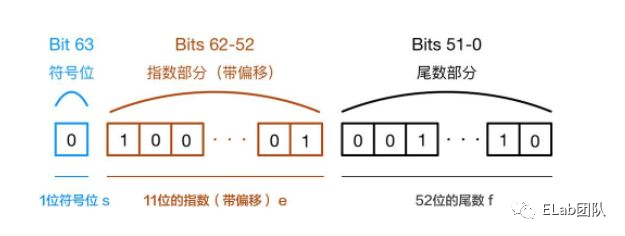
64位存储科学记数法
第一位是符号位,0是正数,1是负数,(-1的0次方还是1次方),case里就是 0
其后的11位(指数部分)用于存储科学记数法中指数的二进制数,11位的存储范围是 Math.pow(2, 11), 即2048,其中以1023作为正负分界线,这个case里,-4 就是 1023-4 = 1019,转换成二进制后为:01111111011
剩余的52位(尾数部分)用于存储科学记数法中尾数小数点后52位
所以0.1的二进制是
0 01111111011 1001100110011001100110011001100110011001100110011010
同理0.2的二进制是
0 01111111100 1001100110011001100110011001100110011001100110011010
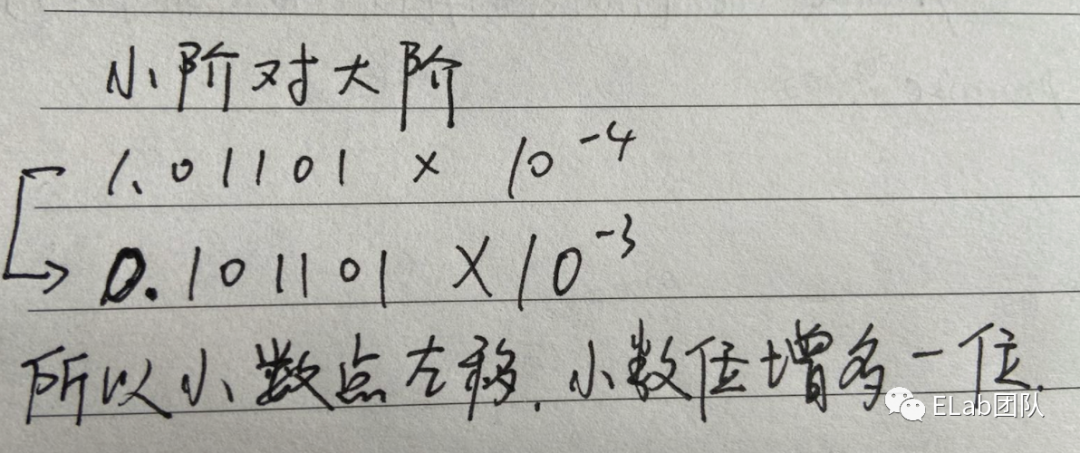
对阶运算
0.1的指数是-4,0.2的指数是-3。要想将他们运算的结果也采用科学记数法的方法表示,就得将指数统一然后提取公因数进行计算。这里就涉及到一个对阶运算[3],为了尽可能减小精度损失,需要遵守小阶对大阶(即将较小的指数转换为较大的指数)的原则。在这个问题中,我们要将指数统一成-3。因此,0.1在经过对阶操作后的二进制,是这样的:
0 01111111100 (0.)1100110011001100110011001100110011001100110011001101

尾数需要向右移一位,右移超出的部分进行 0舍1入 运算。默认省略的整数部分的 1 被移到小数部分了,因此整数部分变成了0。
二进制加法运算

舍入运算
这个结果有两个问题:
不符合科学记数法的规则。 尾数部分存在超出位数的情况。
因此要对结果做出调整,首先将结果变为“1.”开头的,即小数点向左移一位,变成:
1.00110011001100110011001100110011001100110011001100111
同时,要将指数加1:变成:
01111111101
最后,依然根据0舍1入的原则,将尾数部分超出52位以外的部分做舍入运算,结果为:
1.0011001100110011001100110011001100110011001100110100
因此,最终的完整结果为:
0 01111111101 (1.)0011001100110011001100110011001100110011001100110100
最高位为 1,得到的二进制数如下所示:
2^-2 * 1.0011001100110011001100110011001100110011001100110100
二进制转十进制
转换为十进制即为:
0.30000000000000004
做舍入操作,无可避免的会引起精度丢失
四舍五入函数如何避免这个问题
由于四舍五入在统计数据时十分常见,所以你可能需要这样一个函数,来实现完美的四舍五入
主要做了以下操作:
把所有数字转换成一个 number[]; 从最后一个数字开始计算是否 > 4; 如果 <= 4 则 break; 如果 > 4 则往遍历一位,+1; 再判断 +1 后的值是否 === 10 如果不是 10 则 break; 如果当前值是 10 ,则变成 0,并记录下是否是在第一位,即:在最前方补1; 再接着for循环,i--;然后 +1,直到打破循环;
// ...
// 核心代码
// 匹配出所有的数字 是个 int[] 1.223 [1,2,2,3]
const numArr = zeroStrNum.match(/\d/g) || [];
// 从最后一位数字是否大于4算起
if (parseInt(numArr[numArr.length - 1], 10) > 4) {
// 如果最后一位大于4,则往前遍历+1
for (let i = numArr.length - 2; i >= 0; i--) {
numArr[i] = String(parseInt(numArr[i], 10) + 1);
// 判断这位数字 +1 后会不会是 10
if (numArr[i] === '10') {
// 10的话处理一下变成 0,再次for循环,相当于给前面一个 +1
numArr[i] = '0';
// 是否是进位到最前面,zeroStrNum在开头补的0了
flag = i !== 1;
} else {
// 小于10的话,就打断循环,进位成功
break;
}
}
}
// ...
参考文献:
https://zhuanlan.zhihu.com/p/103254614 https://zhuanlan.zhihu.com/p/363254961 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Number/toFixed https://www.boatsky.com/blog/26
参考资料
Number.prototype.toFixed(): https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Number/toFixed
[2]可以在这直接查看结果: https://tool.oschina.net/hexconvert
[3]对阶运算: https://www.cnblogs.com/yilang/p/11277201.html
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
欢迎关注公众号 趣谈前端 收货大厂一手好文章~

点个在看你最好看
