【每日一练】06—实用又有创意的产品卡片动画

写在前面
在前面我们已经坚持练习了5天,今天我们开始第6天的练习,这个案例比较实用,在我们很多的电商网站上,应该是使用比较多的,但是并不是每个一个产品卡设计都是好用又好看的,因此,作为一个设计爱好者,我希望项目的视觉效果也要跟上。
今天的这个案例,哪怕你的团队里没有设计师,你也可以做得跟设计师一样漂亮,甚至更好看,当然,不仅只是好看,还有实用。
我们现在就开始吧。
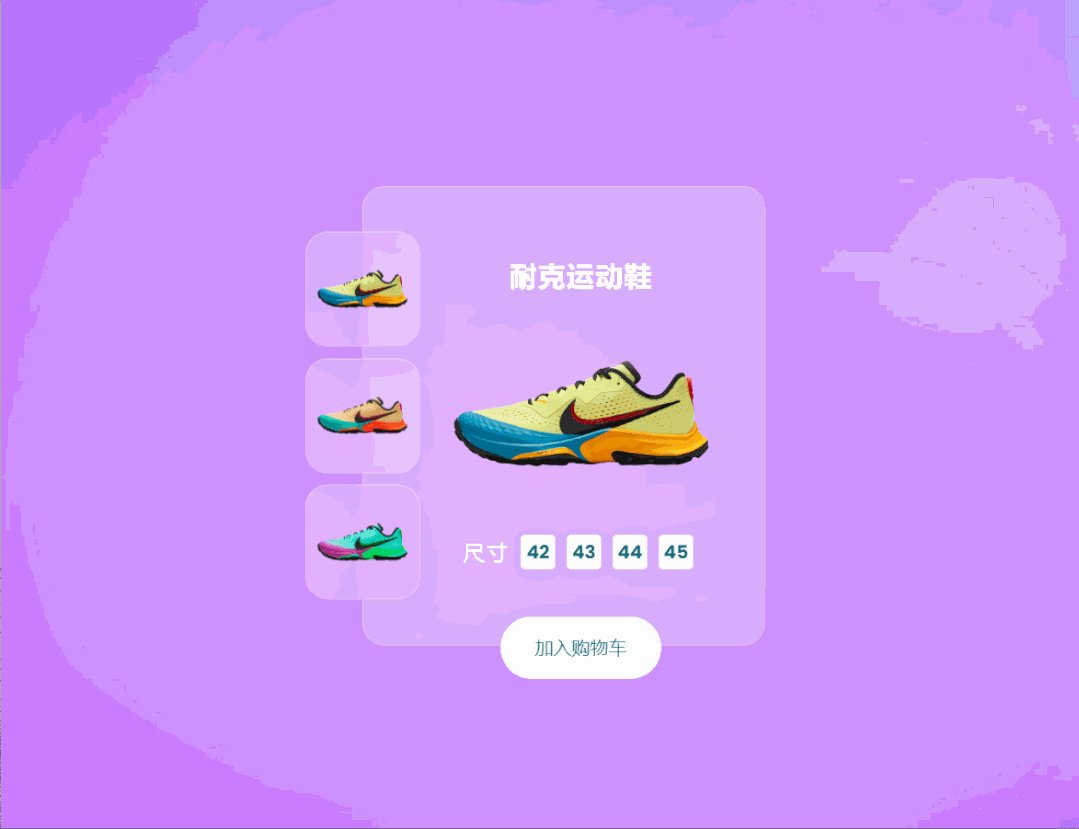
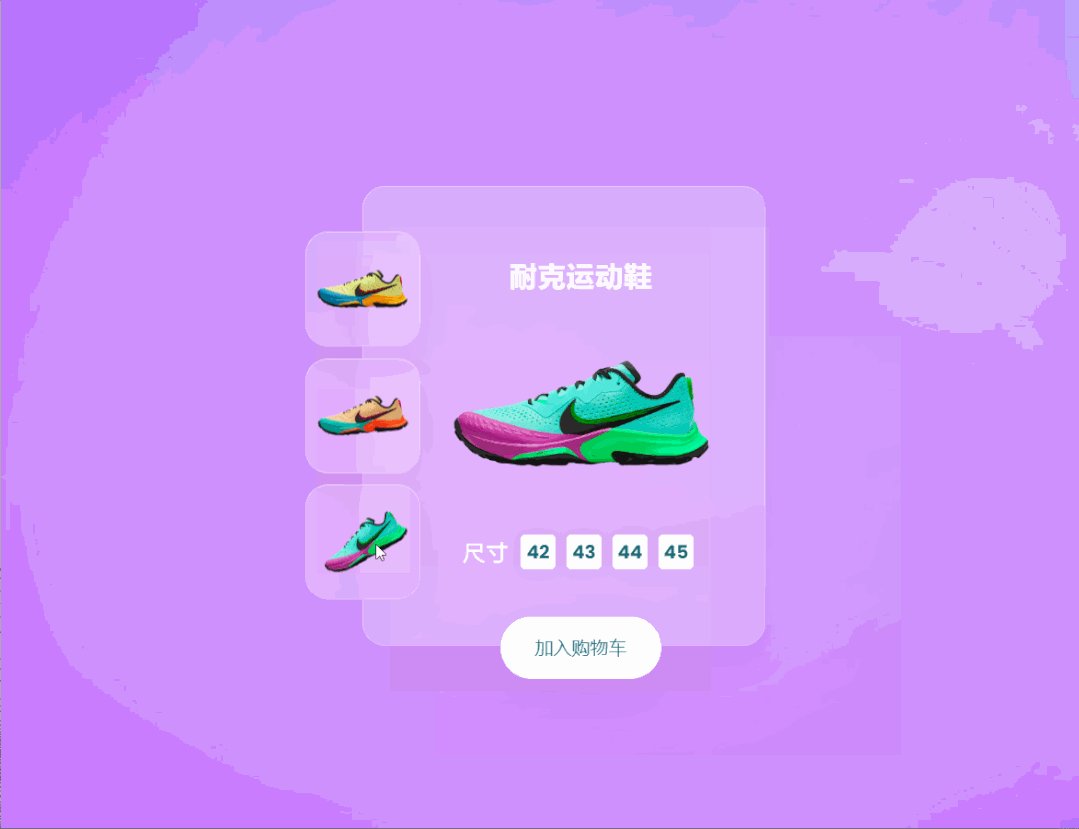
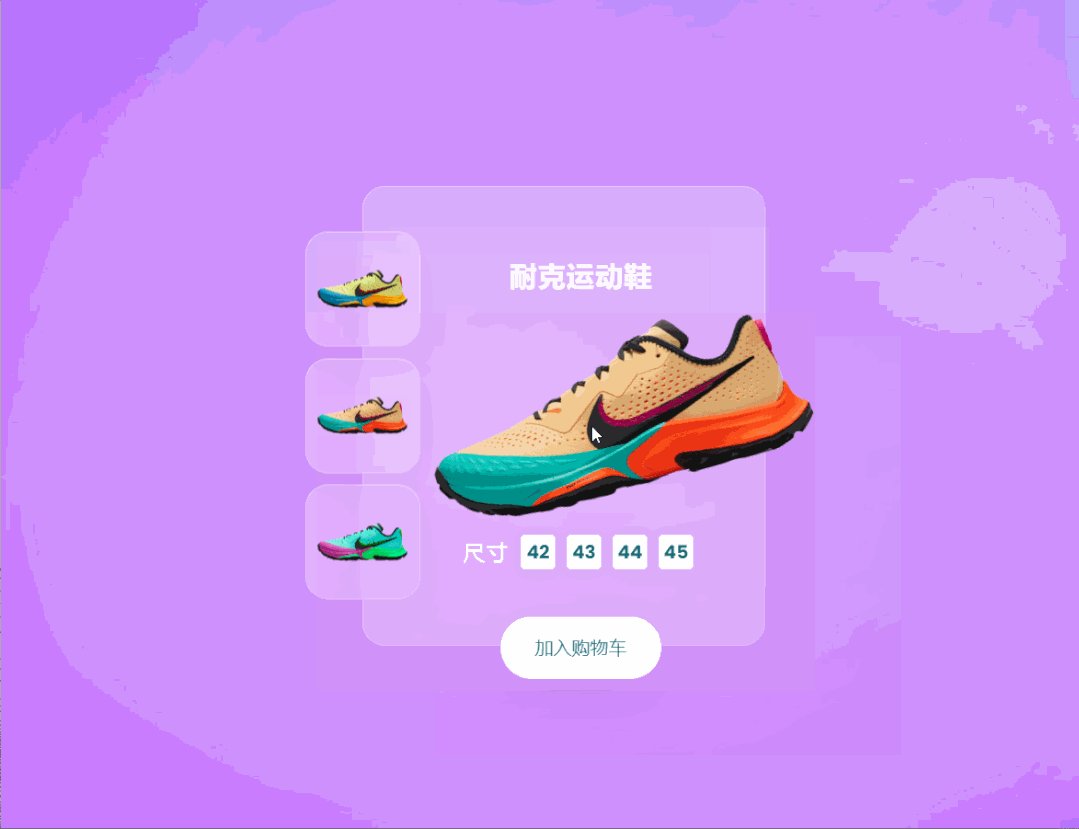
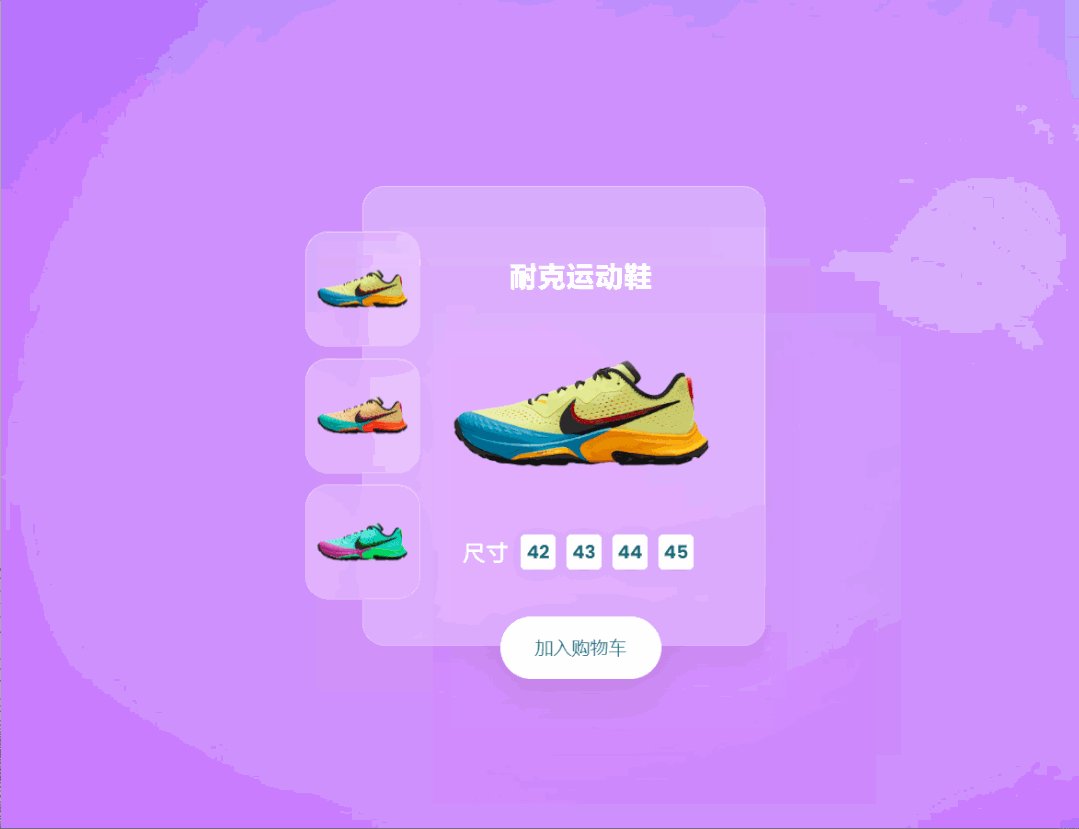
今天练习的最终效果截图:

原本我是录了动画效果的,但是录屏软件不怎么样,录出来的颜色不好看,大家就看一下这个小项目的动画效果就好了。

这个练习的产品图片是透明图,案例里的产品图和背景图,这个都可以自己找,为了方便大家练习,我也把它图片打包了,需要的话,可以自行下载,也可以自己寻找你喜欢的图片,这个不是重点,也不影响练习,主要是能明白这个实现的原理。
练习图片的下载地址:
诚通网盘:https://url81.ctfile.com/f/21793581-597413609-7cbae7?p=2698 (访问密码: 2698)
百度网盘: https://pan.baidu.com/s/17khXfljSBltvu36mMCBKbw (提取码: xhby )
HTML代码:
<html><head><title>【每日一练】06—实用又有创意的产品卡片动画</title></head><body><div class="container"><ul class="thumb"><li onmouseover="imgURL('shoes1.png')"><img src="shoes1.png"></li><li onmouseover="imgURL('shoes2.png')"><img src="shoes2.png"></li><li onmouseover="imgURL('shoes3.png')"><img src="shoes3.png"></li></ul><div class="imgBox"><h2>耐克运动鞋</h2><img src="shoes1.png"><ul class="size"><span>尺寸</span><li>42</li><li>43</li><li>44</li><li>45</li></ul><a href="http://www.webqdkf.com" class="btn">加入购物车</a></div></div><script type="text/javascript">function imgURL(hmmm){document.querySelector(".imgBox img").src = hmmm;}</script></body></html>
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: url(bg.jpg);background-size: cover;background-attachment: fixed;}.container{position: relative;width: 400px;height: 400px;}ul.thumb{position: absolute;top: 50%;transform: translateY(-50%);z-index: 1;}ul.thumb li{list-style: none;width: 100px;height: 100px;margin: 10px 0;display: flex;justify-content: center;align-items: center;background: rgba(255,255,255,0.2);box-shadow: 0 15px 25px rgba(0,0,0,0.05);border-radius: 20px;backdrop-filter: blur(4px);border: 1px solid rgba(255,255,255,0.25);border-top: 1px solid rgba(255,255,255,0.5);border-left: 1px solid rgba(255,255,255,0.5);}ul.thumb li img{width: 80%;transition: 0.5s;}ul.thumb li:hover img{transform: rotate(-35deg);}.imgBox{position: absolute;top: 0;right: 0;padding: 60px 20px;width: 350px;height: 100%;padding-left: 50px;display: flex;justify-content: space-between;align-items: center;flex-direction: column;background: rgba(255,255,255,0.2);box-shadow: 0 15px 25px rgba(0,0,0,0.05);border-radius: 20px;backdrop-filter: blur(4px);border: 1px solid rgba(255,255,255,0.25);border-top: 1px solid rgba(255,255,255,0.5);border-left: 1px solid rgba(255,255,255,0.5);}.imgBox h2{color: #fff;letter-spacing: 1px;}.imgBox img{width: 80%;transition: 0.25s;}.imgBox img:hover{transform: scale(1.5) translateX(20px) rotate(-15deg);}.size{display: flex;justify-content: center;align-items: center;}.size span{color: #fff;font-size: 1.2em;letter-spacing: 1px;margin-right: 5px;}.size li{list-style: none;width: 30px;height: 30px;background: #fff;color: #1e6b7b;display: flex;justify-content: center;align-items: center;margin: 5px;border-radius: 4px;font-weight: 700;box-shadow: 0 2px 10px rgba(0,0,0,0.1);cursor: pointer;transition: 0.25s;}.size li:hover{transform: translateY(-10px);}.btn{position: absolute;bottom: -30px;background: #fff;box-shadow: 0 15px 35px rgba(0,0,0,0.1);border-radius: 30px;text-decoration: none;display: inline-block;padding: 15px 30px;font-weight: 500;color: #1e6b7b;transition: 0.1s;}.btn:hover{letter-spacing: 2px;}
写在最后
其实,关于产品卡片的案例,我们在视频号上也分享了一些,例如:
今天的内容,我们就先到这里,希望今天的小项目对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
学习更多技能
请点击下方公众号
![]()

评论
