什么是Server Component?
❝React Server Components 目前 还处于RFC 的阶段,現下只能透过实验性发布的套件以及非常底层的 API 去使用,我们可以先做简单的了解
❞
解决什么问题
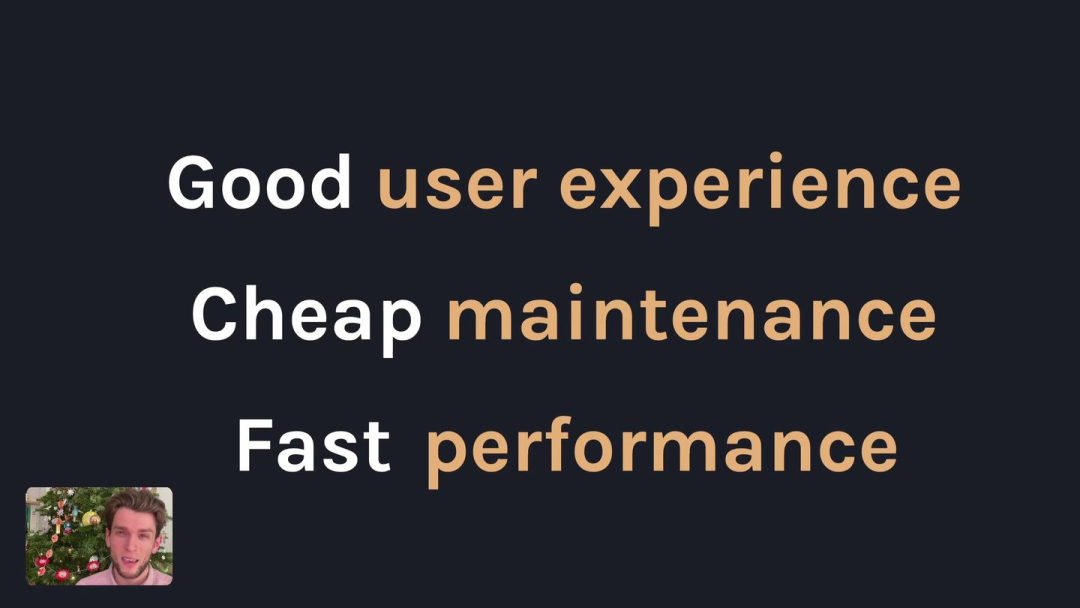
Dan 开门见山,丢出了我们业务开发中需要权衡三个点:体验(user experience)、可维护性(maintenance)、性能(performance),然后用一个例子来说明为什么这三个点很难权衡。

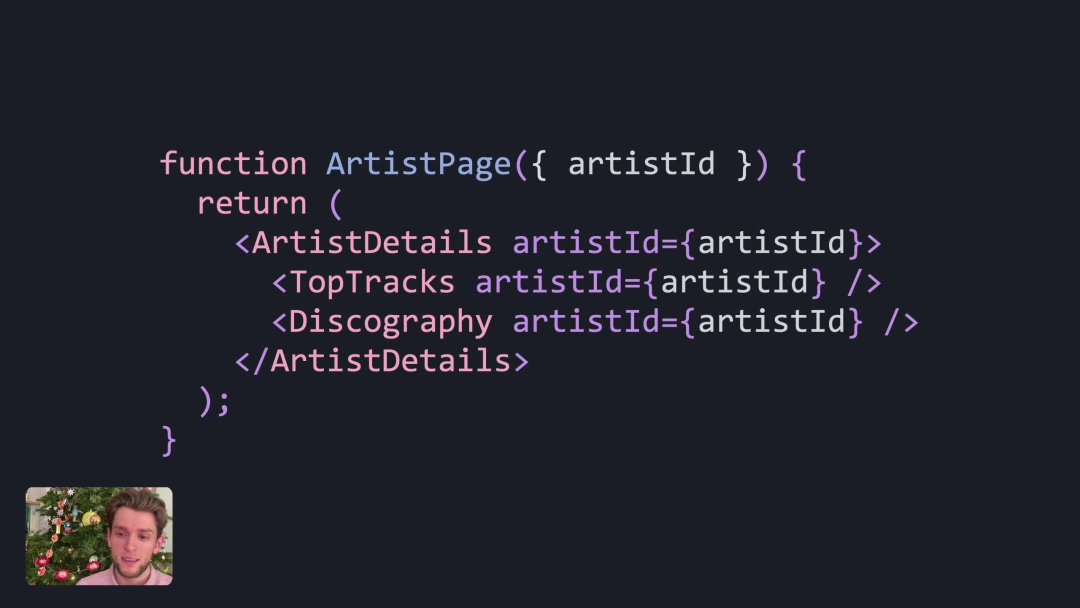
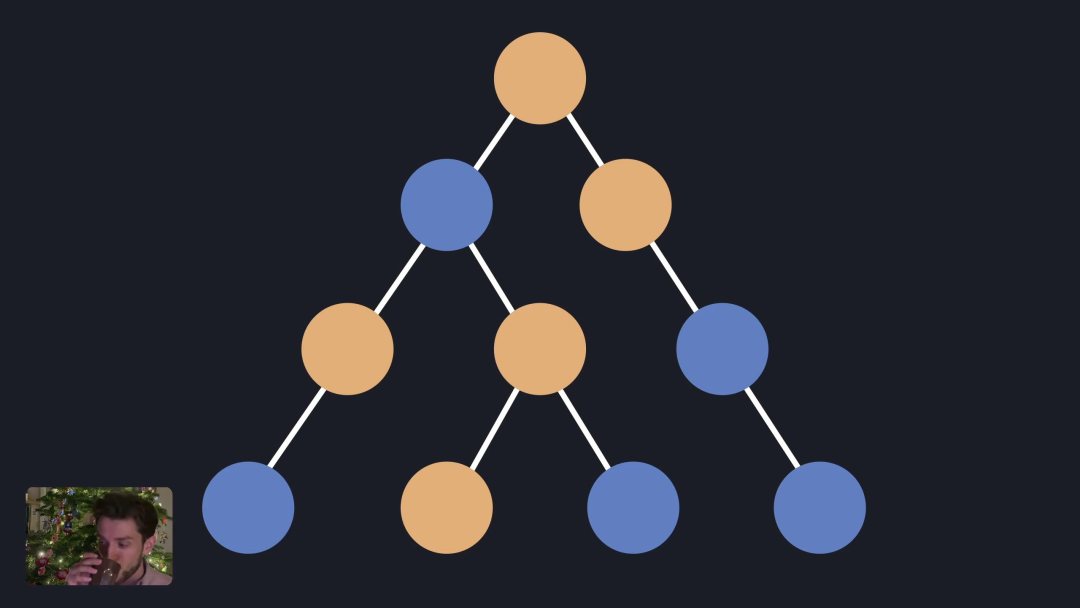
这是一个很常见的组件化组合,问题在于每个组件都需要不同的数据,但是就体验而言我们更希望这些组件的渲染尽量同时,而且如果关注性能的话,我们也会考虑并行的去 fetch 数据,于是我们通常会 fetch 逻辑放到顶层,然后通过 Props 或者 Context 传递下去。
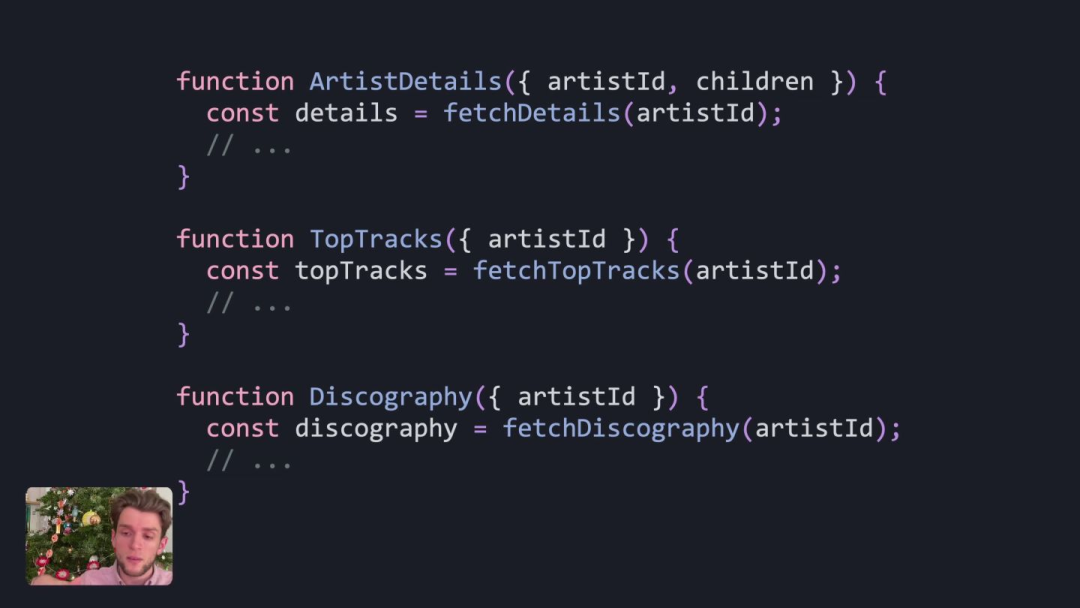
 这样会把可维护性变差,除了看起来恶心,每个组件从逻辑上就不那么解耦了,我们于是会考虑每个组件自己处理 fetch 逻辑。
这样会把可维护性变差,除了看起来恶心,每个组件从逻辑上就不那么解耦了,我们于是会考虑每个组件自己处理 fetch 逻辑。

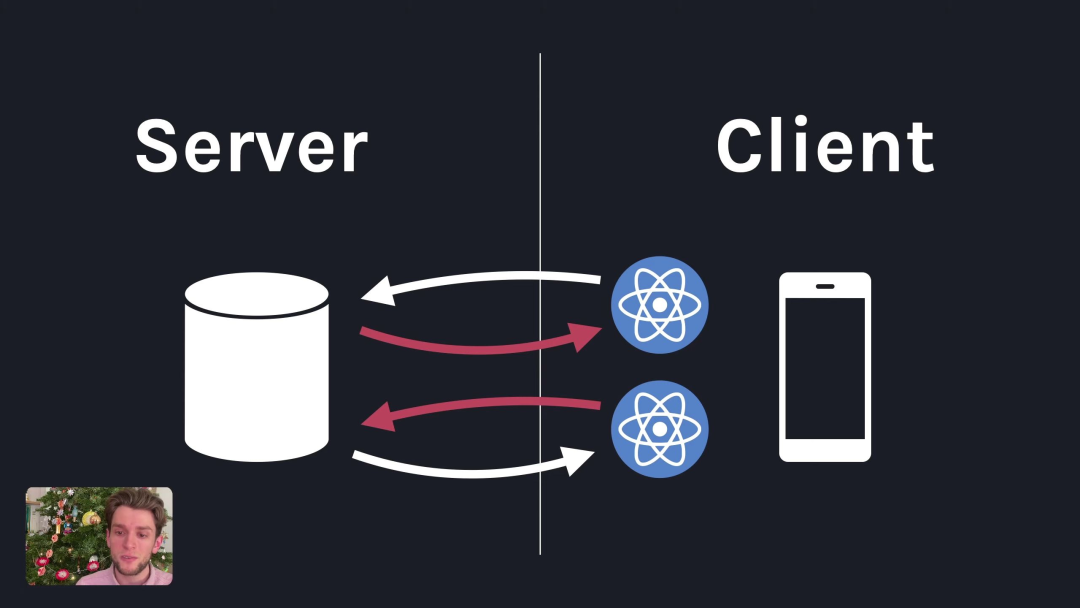
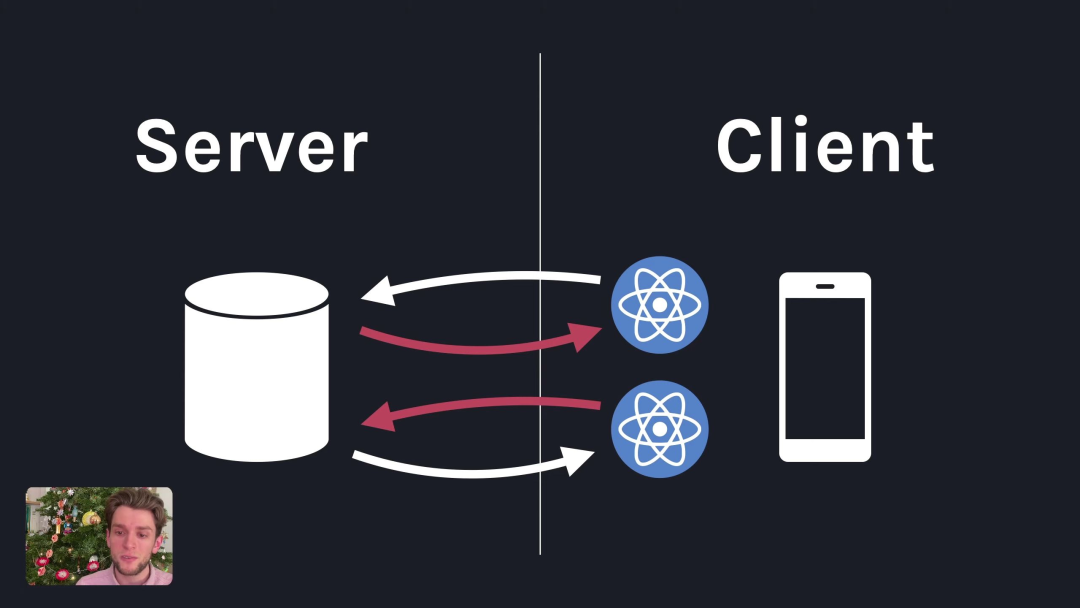
这又会让体验变差,因为浏览器从服务端 fetch 数据是比较贵的 IO,抽象一下就是下面这样:
我们之所以需要从服务端 fetch 数据,是因为我们把所有渲染操作放到了客户端,那如果我们把部分渲染逻辑放服务端呢?

于是就有了 React Server Components!
❝总结:Server Component解决的痛点就是
❞
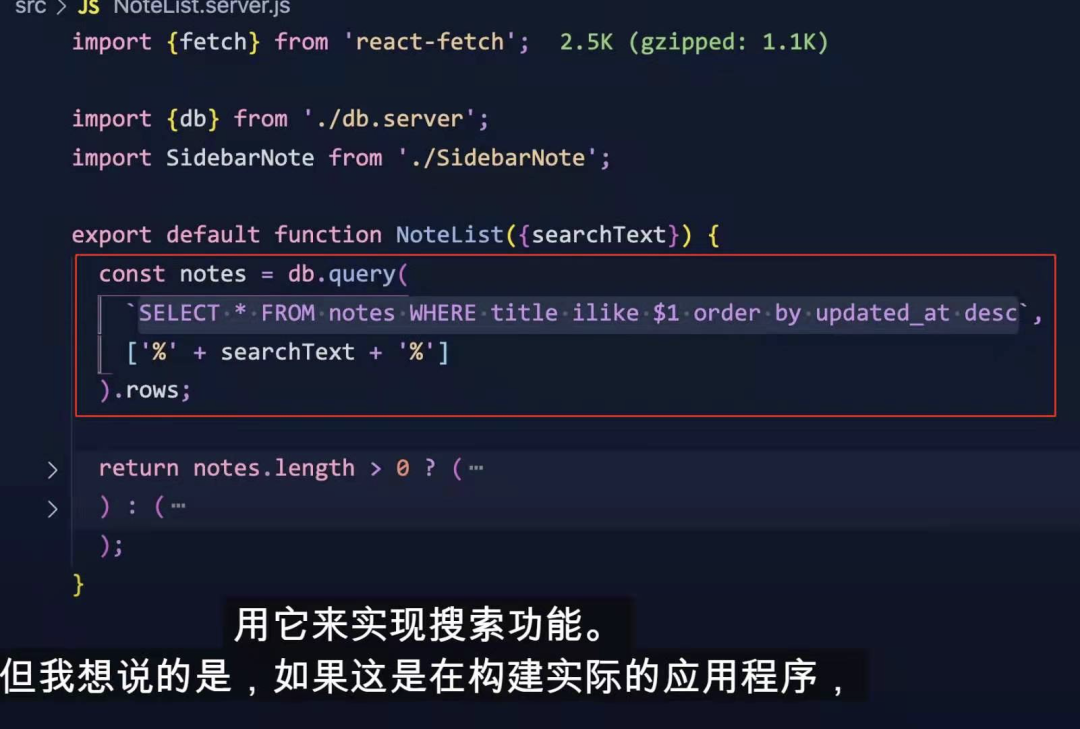
Server Component解决的痛点就是项目存在瀑布流请求,导致用户体验差,如果我们把组件放在服务端执行,数据请求会非常快
Server Component一些注意点


容器组件才能在服务端执行(Server端并不能处理交互,交互还是得交给客户端处理),有交互和State状态的组件只能跑在客户端
Server Component传递到客户端组件的数据,是可以经过序列化的(用于网络传输)( 比如已经转换好后的jsx)
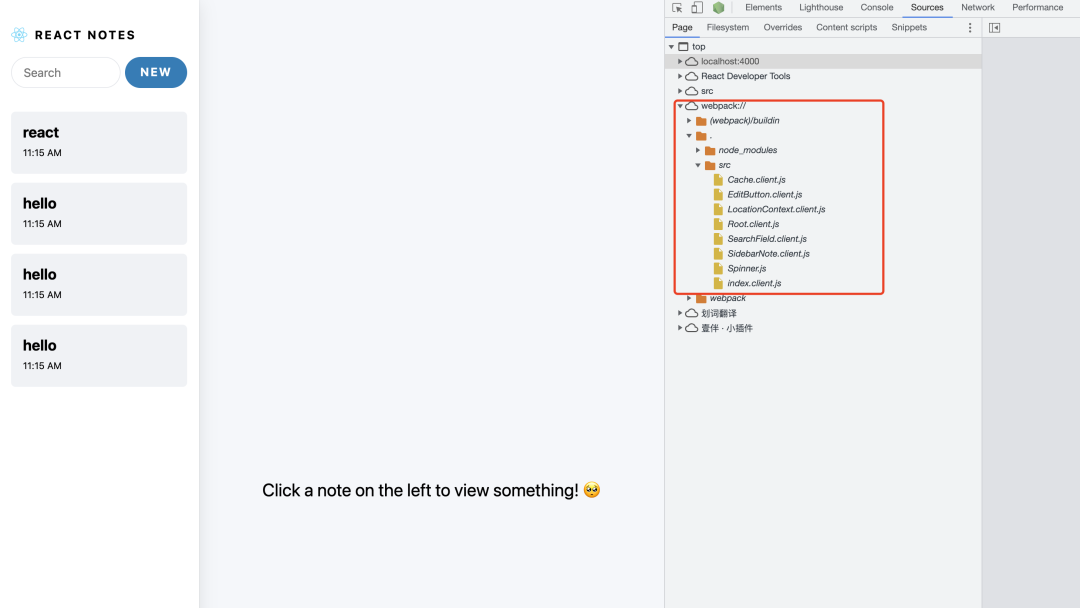
Server Component是0 bundle,打包的时候不会被引入到客户端 本地可以看到没有Server端的文件
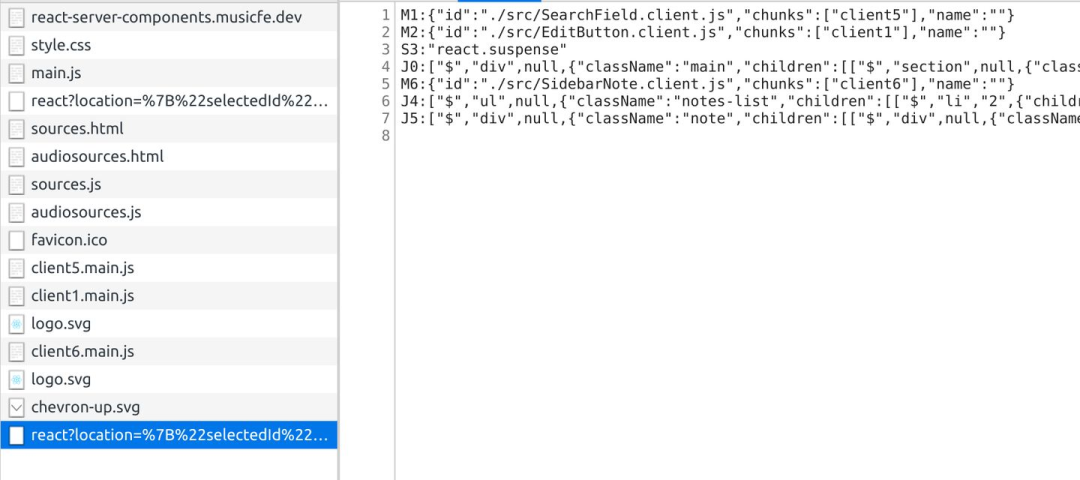
与SSR的区别,可以保持state状态,之所以可以实现这种,因为返回的不是HTML,而是序列化的“指令”

Server Component和Suspense是互补的
6.Server Component和Suspense是互补的,Server Component是让组件在服务端运行,这样数据请求非常快,Suspense是局部水合,可以形成互补
疑问点

我总感觉首次渲染后,后面只进行数据请求,不涉及序列化的“指令”(HTML的生成那样),应该是由客户端客户端进行接管,岂不是更好(比如我进行搜索)
接口返回的序列化的“指令” 这些数据我感觉挺大的啊
M1:{"id":"./src/SearchField.client.js","chunks":["client5"],"name":""}
M2:{"id":"./src/EditButton.client.js","chunks":["client1"],"name":""}
S3:"react.suspense"
J0:["$","div",null,{"className":"main","children":[["$","section",null,{"className":"col sidebar","children":[["$","section",null,{"className":"sidebar-header","children":[["$","img",null,{"className":"logo","src":"logo.svg","width":"22px","height":"20px","alt":"","role":"presentation"}],["$","strong",null,{"children":"React Notes"}]]}],["$","section",null,{"className":"sidebar-menu","role":"menubar","children":[["$","@1",null,{}],["$","@2",null,{"noteId":null,"children":"New"}]]}],["$","nav",null,{"children":["$","$3",null,{"fallback":["$","div",null,{"children":["$","ul",null,{"className":"notes-list skeleton-container","children":[["$","li",null,{"className":"v-stack","children":["$","div",null,{"className":"sidebar-note-list-item skeleton","style":{"height":"5em"}}]}],["$","li",null,{"className":"v-stack","children":["$","div",null,{"className":"sidebar-note-list-item skeleton","style":{"height":"5em"}}]}],["$","li",null,{"className":"v-stack","children":["$","div",null,{"className":"sidebar-note-list-item skeleton","style":{"height":"5em"}}]}]]}]}],"children":"@4"}]}]]}],["$","section","4",{"className":"col note-viewer","children":["$","$3",null,{"fallback":["$","div",null,{"className":"note skeleton-container","role":"progressbar","aria-busy":"true","children":[["$","div",null,{"className":"note-header","children":[["$","div",null,{"className":"note-title skeleton","style":{"height":"3rem","width":"65%","marginInline":"12px 1em"}}],["$","div",null,{"className":"skeleton skeleton--button","style":{"width":"8em","height":"2.5em"}}]]}],["$","div",null,{"className":"note-preview","children":[["$","div",null,{"className":"skeleton v-stack","style":{"height":"1.5em"}}],["$","div",null,{"className":"skeleton v-stack","style":{"height":"1.5em"}}],["$","div",null,{"className":"skeleton v-stack","style":{"height":"1.5em"}}],["$","div",null,{"className":"skeleton v-stack","style":{"height":"1.5em"}}],["$","div",null,{"className":"skeleton v-stack","style":{"height":"1.5em"}}]]}]]}],"children":"@5"}]}]]}]
J4:["$","div",null,{"className":"notes-empty","children":["Couldn't find any notes titled \"1\"."," "]}]
J5:["$","div",null,{"className":"note","children":[["$","div",null,{"className":"note-header","children":[["$","h1",null,{"className":"note-title","children":"react"}],["$","div",null,{"className":"note-menu","role":"menubar","children":[["$","small",null,{"className":"note-updated-at","role":"status","children":["Last updated on ","9 Sep 2021 at 11:15 AM"]}],["$","@2",null,{"noteId":4,"children":"Edit"}]]}]]}],["$","div",null,{"className":"note-preview","children":["$","div",null,{"className":"text-with-markdown","dangerouslySetInnerHTML":{"__html":"<p>hello React Component</p>\n"}}]}]]}]
参考文献
https://www.zhihu.com/question/435921124 https://reactjs.org/blog/2020/12/21/data-fetching-with-react-server-components.html Server Component视频:https://youtu.be/TQQPAU21ZUw https://github.com/reactjs/server-components-demo rfc:https://github.com/reactjs/rfcs/blob/2b3ab544f46f74b9035d7768c143dc2efbacedb6/text/0000-server-components.md
