作者 | Cathal Mac Donnacha
译者 | 弯月
我原本是一名 Windows 的粉丝,从 10 岁起就开始在家学习编程,而后又从事了 8 年多的前端开发,这期间使用的都是 Windows。然而,最近我换了一份工作,新公司给了我一台 MacBook Pro,所以我别无选择,只能学习适应 MacOS 的一切。刚开始的时候,我非常不习惯,老实说,我花了几天时间才开始逐渐适应 Mac,但在适应之后,我就喜欢上了这款操作系统。刚开始的时候,我非常怀念一些 Windows 上的工具,而且还努力寻找 Mac 上的替代程序。在本文中,我想介绍一些曾给予我帮助的经验,希望可以帮助其他开发人员顺利地从 Windows 过渡到 Mac。1、包管理器
在 Windows 上,我一直使用 Chocolatey 作为包管理器。我发现这款工具为安装和组织各种软件包提供了很大的便利性,所以我一心想着寻找 Mac 上的最佳替代品。最终我发现 Brew 就是我苦苦寻找的工具。在过去一年里,我一直在使用这款工具,从功能上看,它与 Chocolatey 不相上下,而且没有遇到任何问题。2、终端
在 Windows 上,我首推的终端工具就是 ConEmu,所以当发现 Mac 不支持该工具时,我感到万分沮丧。最后,我咨询了团队中的一些人,他们向我推荐了了iTerm2,我必须承认这款工具同样出色。iTerm2中缺少的一项功能是,无法一目了然地显示当前活动的 git 分支。不过不用担心!oh-my-zsh 可以来拯救这个问题。你可以通过 curl 命令来安装 oh-my-zsh,安装完成后就可以在终端中看到那些漂亮的 git 分支了。与 ConEmu 类似,在 iTerm2 中也可以在打开终端时通过“窗口排列”的功能自动启动各个选项卡。我觉得这个功能很方便,因为打开终端就可以自动导航到正确的目录,并为我打开常用的三个选项卡:git、serve 和 test。可以说,多年来此功能为我节省了大量时间!3、查找工具
Finder是 Mac 上的默认文件管理器,相当于 Windows 的资源管理器,但略有不同。在我看来,最大的不同在于没有最常见的剪切和粘贴。在 Windows 上,你只需按下 ctrl + x 和 ctrl + v;但在 Mac 上,你必须选择文件,然后按 cmd + c 和 cmd + option + v。4、隐藏文件
如果想在 Finder 中显示隐藏文件,只需按 command + shift + .。如果想默认显示隐藏文件,只需打开终端并运行以下命令:defaults write com.apple.finder AppleShowAllFiles YES; killallFinder;
5、分割屏幕
我经常使用分割屏幕,并排打开浏览器和 VS Code。在 Windows 上,我使用了一个名为 Snap Assist 的功能。你只需将窗口拖到屏幕边缘,然后选择要在其旁边显示的另一个窗口。同样,当发现 Mac 上没有这个功能时,我非常失望。不过也不用担心,Mac 上有一个名为 Split View 的功能,这对我来说已经足够了。虽然速度不是很快,而且用起来也没有那么方便,但可以凑合一下。窗口管理应用
一位读者建议使用 Rectangle 分割屏幕管理窗口,我个人认为,这款应用确实不错!
6、Windows的画图
我非常喜欢这款应用程序。作为一名前端开发人员,我经常需要截屏,然后粘贴到画图中,然后在上面绘制箭头、各种方框和文本,最后再添加到 JIRA 任务票或电子邮件中。有时,我甚至用画图来创建图标。我简直不敢相信 Mac 没有原生的绘图应用程序。但是,我找到了两种解决方案来抚慰我受伤的心灵。1.Preview 的形状检测
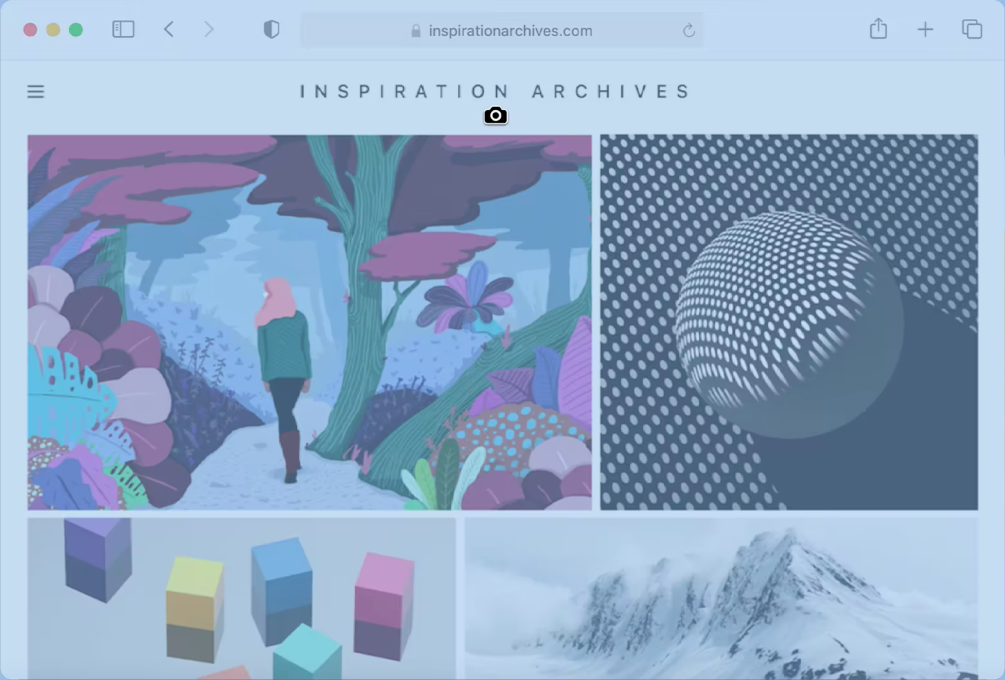
可能我这个人比较知足常乐,在第一次尝试这款应用时,这个功能惊到我了。截屏时(command + shift + 3),屏幕右下角会出现一个缩略图。点击缩略图,Mac 就会打开原生的 Preview 应用。接着,你可以粗略地绘制各种图形或箭头,一旦 Preview 识别出你所绘制的形状,就会替换成标准图形。厉害不?!2. Sketchpad
原生 Preview 应用的一个缺点是,无法简单地通过复制粘贴,将两张图像合并到一个画布上。在创建前后对比图时,我经常需要并排显示两张图片,毕竟并排比较最能凸显前后的差异。在 Windows 中,我依然会采用画图,因此在 Mac 上就不得不寻找替代方案了。我尝试了很多 Mac 应用浏览器扩展程序和网络应用程序,但都没有找到既方便使用又免费的工具。最后,我终于找到了 Sketchpad!这是一款出色的网络应用程序,你可以快速地并排显示图像,还可以绘制图形、添加文本、填充矢量等。7、截屏和录制视频
上述我也提到过这一点,作为前端开发人员,我经常需要截屏和录制视频,然后附加到 JIRA 任务票、Slack 消息或电子邮件中。我认为这是开发工作中重要的一个环节,所以我想详细介绍一下。基本的截屏
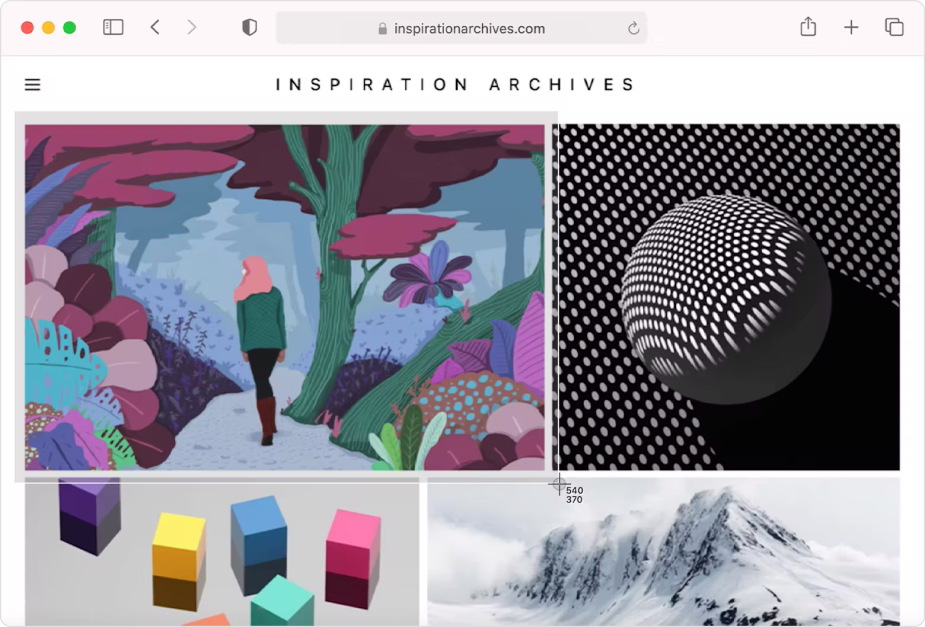
你可以使用快捷键 command + shift + 3 快速截取当前的活动屏幕。然后,就会在屏幕的右下角看到一个缩略图。单击缩略图就可以调出原生 Preview 应用,你可以利用此应用加工图像(如前所述)。Preview 会将图像保存到 Mac 上默认的屏幕截图文件夹中,如果稍后你想查看截图,就可以浏览该文件夹。部分截屏
你可以使用快捷键 command + shift + 4 快速截取屏幕的一部分。这些图像同样会保存到Mac 上。在截屏操作中,使用最频繁的可能就属部分截屏了部分截屏并复制到剪贴板
使用快捷键 command + shift + control + 4 同样可以快速截取屏幕的一部分,但与上一个快捷键不同,这个快捷键只会将图像复制到剪贴板,不会保存到 Mac 上。如果你想快速截取屏幕的一部分,然后粘贴到聊天软件或电子邮件正文,同时又不希望占用硬盘空间,那么就可以使用这个快捷键。截取一个窗口
你可以使用快捷键 command + shift + control + space 快速截取某个特定的窗口。录屏
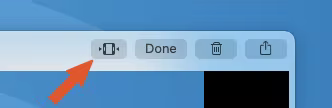
按下快捷键 command + shift + 5,就会看到一个工具栏,你可以利用这个工具录制整个屏幕,或者其中一部分。如果想停止录制,只需再次按下同一个快捷键:command + shift + 5,然后按“停止”按钮。我经常在 PR 中,或者向团队成员展示正在开发的功能时使用这个工具。此外,你还可以通过下面这个按钮裁掉视频的开头和结尾:值得一试的截图应用
有一款出色免费工具,我觉得非常值得一试,名叫 Shottr。虽然我没有用它来取代 Mac 原生的截屏功能,但它提供的功能不相上下。8、快捷键
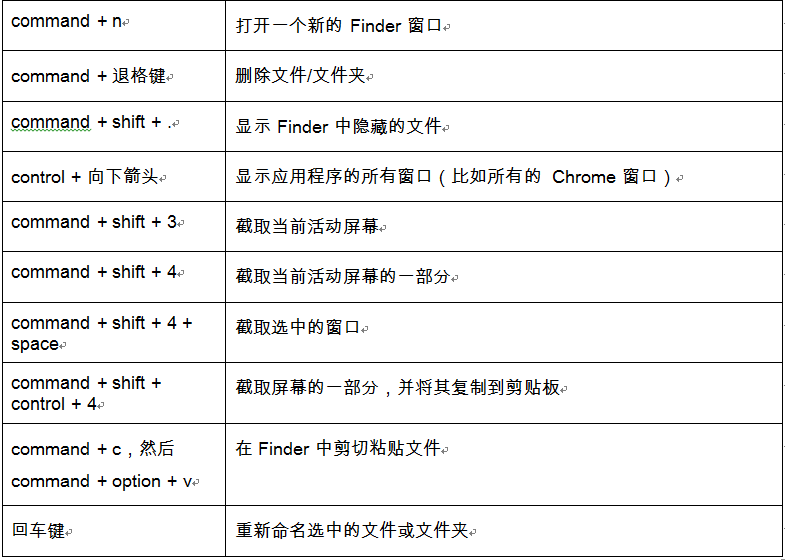
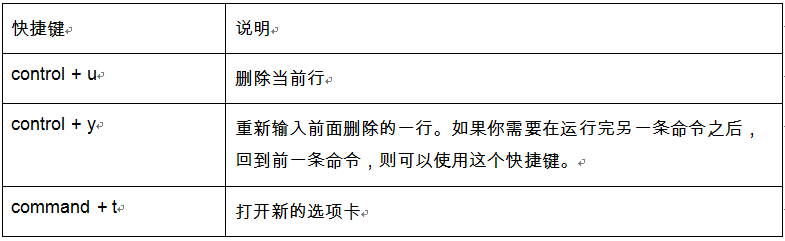
首先,Mac 的键盘与 Windows 略有不同。大多数快捷方式和命令都会用到 command 键,它类似于 Windows 上的 ctrl 键。在大多数情况下,在 Windows 上需要使用 alt 键的快捷方式在 Mac 上就会用到 option 键。在习惯了这些差异后,我就开始为日常使用的应用程序寻找各种快捷方式。下面是我常用的一些快捷方式,完整的列表,请参见这里(https://support.apple.com/en-us/HT201236)。基本快捷键
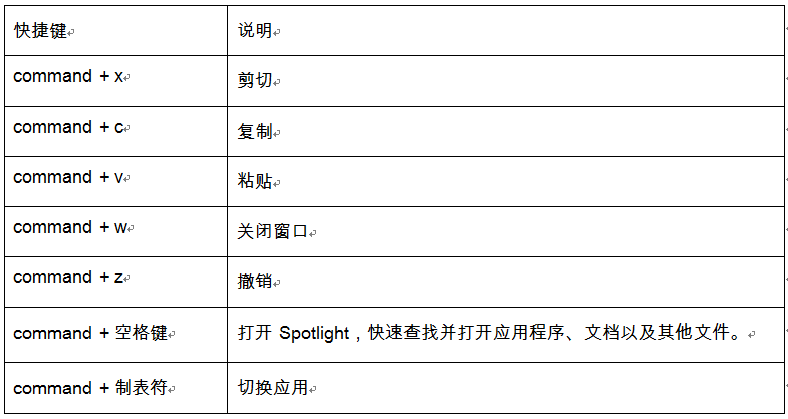
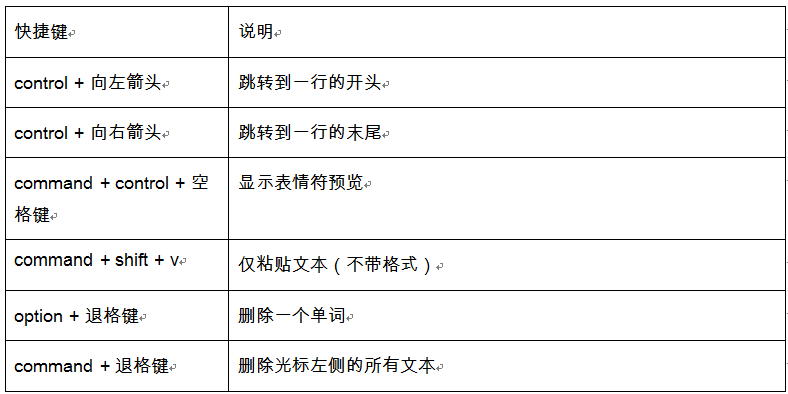
文本编辑快捷键
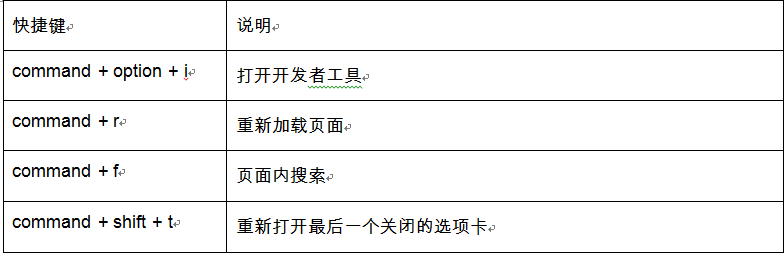
Chrome
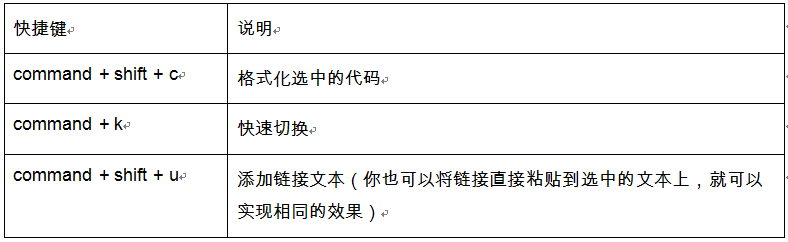
Slack
iTerm2VS Code
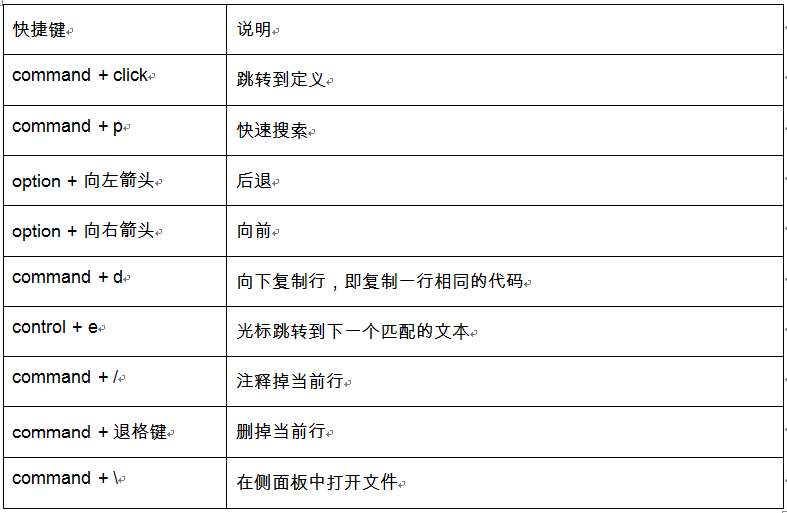
对于 VS Code,我自定义了很多快捷方式,因为我觉得这些快捷方式更有意义而且方便记忆,所以我在下面的列表中也列举出了这些快捷方式。默认的快捷方式列表,请参见这里(https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf)。9、最后的想法
你可能在想,我是不是很怀念在 Windows 上做前端开发,我的答案是“有一点,但也不是特别怀念”。虽然在某些方面 Windows 的表现很好,但 Mac 也有自己的一些优势。我认为,对于需要处理大量后端代码的软件开发人员来说,选择 Mac 会更轻松,因为 Mac 基于 Unix,可以支持绝大多数 Linux 应用程序,而且对用户友好。但是,作为前端开发人员,我的日常工作只需要 VS Code 和浏览器,无论使用哪种操作系统,二者都差不多。希望本文能够帮助你更轻松地从 Windows 过渡到 Mac。如果你觉得这篇文章有帮助,或者有你自己的一些小窍门,欢迎在下方留言。补充资源
从 Windows 向 Mac 过渡期间,我找到了如下这些非常有帮助的资源:● 从 Windows 向 Mac 过渡的技巧提示○ https://support.apple.com/en-us/HT204216○https://support.apple.com/en-gb/guide/mac-help/cpmh0038/machttps://cathalmacdonnacha.com/tips-for-developers-switching-from-windows-to-mac推荐阅读:
一个“扛住100亿次请求”的春晚红包系统
int(1) 和 int(10) 有什么区别?资深开发竟然都理解错了!
内容包含Java基础、JavaWeb、MySQL性能优化、JVM、锁、百万并发、消息队列、高性能缓存、反射、Spring全家桶原理、微服务、Zookeeper、数据结构、限流熔断降级......等技术栈!
⬇戳阅读原文领取! 朕已阅