设计理论 | To G 体验设计异与同


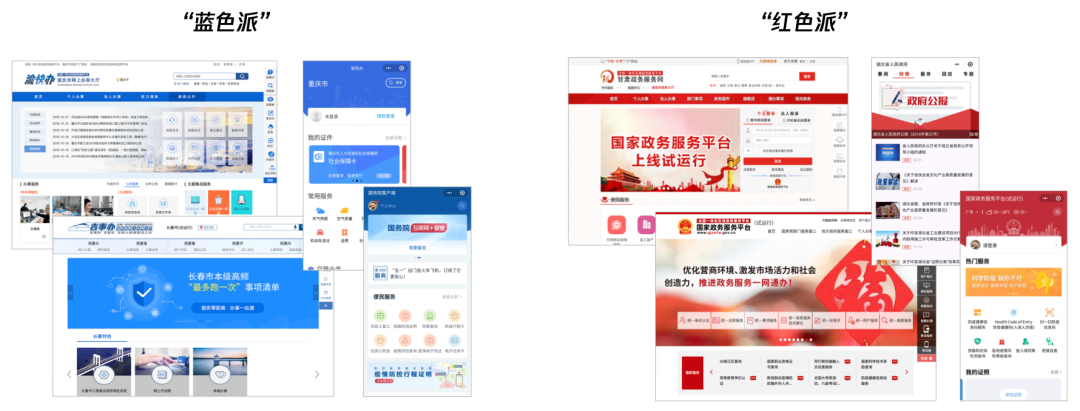
差异部分,ToG 体验设计有所不同 共性部分,ToG 体验设计和其他领域的相同点、近似之处
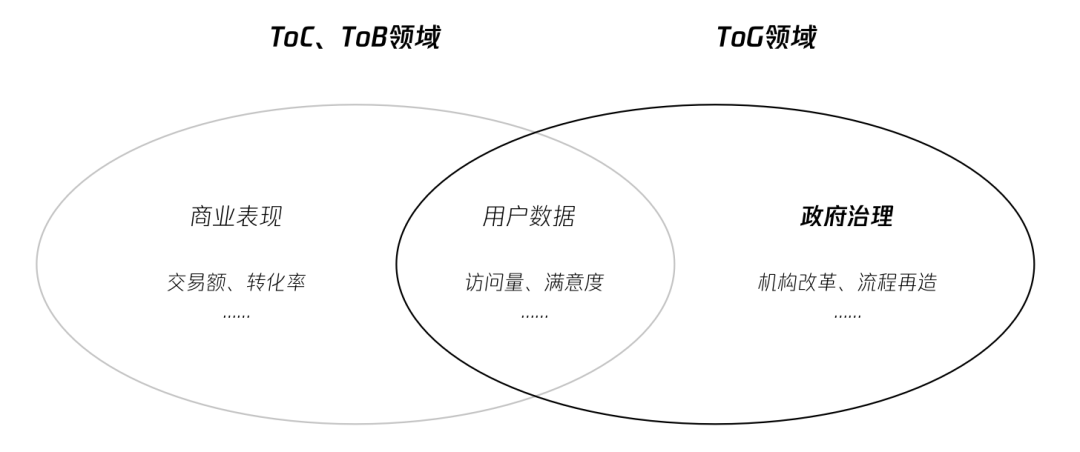
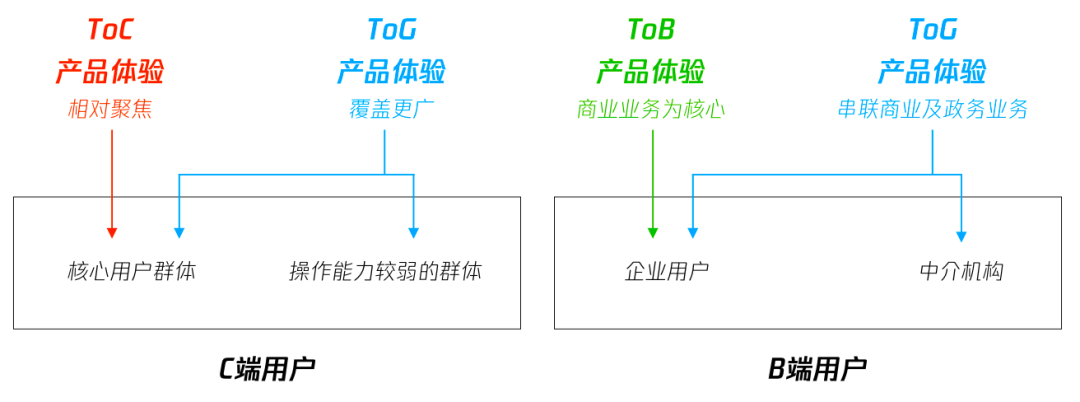
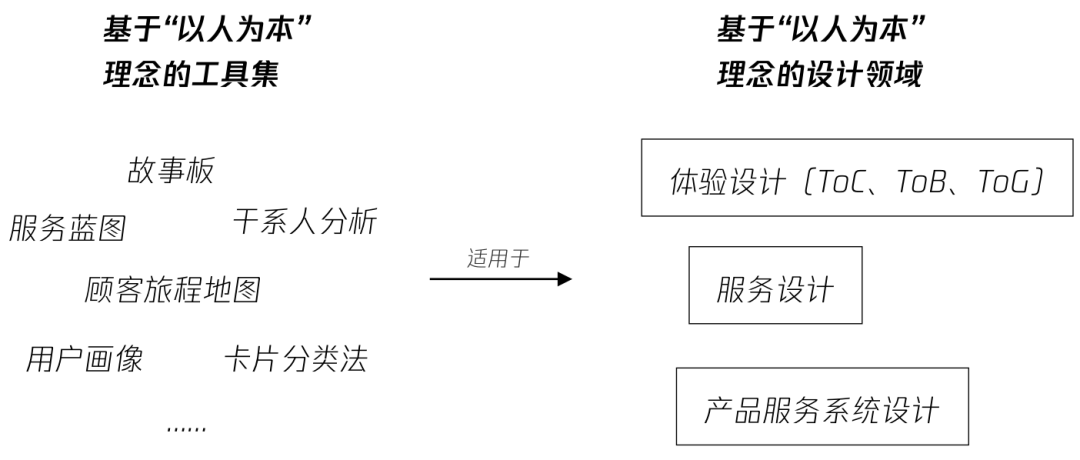
体验设计在设定 “设计目标” 时,需要符合业务目标的基本方向。在 ToC、ToB 领域,提升用户和商业数据 (如:访问量、活跃度、转化率、交易额 ...),是常见的业务目标。
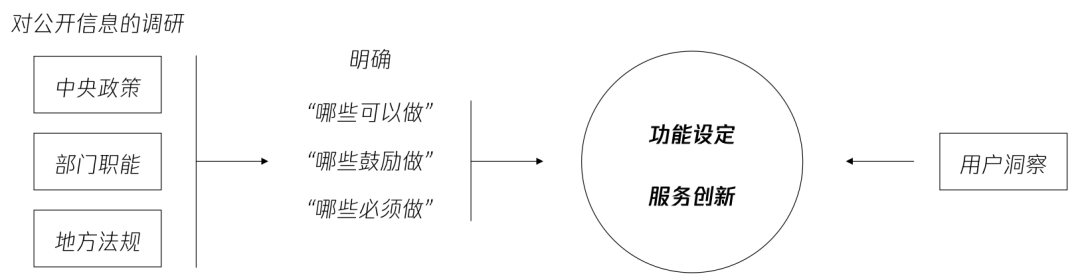
而在 ToG 领域,客户的业务目标常常有所不同,基本不存在 ToC、ToB 领域常见的盈利性诉求,而更关注公共服务、政策落实、业务流程再造等具有 G 端特色的相关方面。








超值课程推荐
原创好文推荐
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
想要引导用户行为转化,设计师必须深刻理解这 4 个认知心理学理论
让设计圈一片哗然的 Google 新 logo 到底出了什么问题?国外的设计专家这么说
如何系统的增强用户粘性,提升产品转化率?你要懂得“行为设计学”
设计新趋势「玻璃拟态」到底是什么?这里有一份实现效果的详细教程
如何将设计系统快速的从 Sketch 切换到 Figma?这里有 6 个需要注意的关键点
欢迎大家关注三分设,每天分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。

评论
