Python 制作一个漂亮的音乐节奏可视化效果
来源 | Python实用宝典
相信很多人都有这样的疑问:如何用Python将音乐的节奏可视化出来?我曾有过一篇文章:Python 提取音乐频谱并可视化,也不过是浅尝辄止,没有完成精美的可视化,只是将频谱用折线图进行了可视化。
国外有个网友(u/avirzayev)分享了他的可视化方案。上方的视频就是用他的方案可视化Tattoo.mp3得到的结果,大家可以欣赏一下。
这份代码确实有效地跟上了音乐的节奏,如果能加强可视化效果,丰富颜色,是一份非常好的可视化代码。
下面给大家介绍一下怎么使用这份代码。
1.准备
开始之前,你要确保Python和pip已经成功安装在电脑上噢。如果你用Python的目的是数据分析,可以直接安装Anaconda.
Windows环境下打开Cmd(开始—运行—CMD),苹果系统环境下请打开Terminal(command+空格输入Terminal),准备开始输入命令安装依赖。
当然,我更推荐大家用VSCode编辑器,把本文代码Copy下来,在编辑器下方的终端运行命令安装依赖模块,多舒服的一件事啊。
在终端输入以下命令安装我们所需要的依赖模块:
pip install matplotlibpip install librosapip install numpypip install pygame
看到 Successfully installed xxx 则说明安装成功。
源码链接:https://pan.baidu.com/s/1hOO8pK3XdDD18r-cTGS88g 提取码:fcxw
2.代码调整
代码架构分为两个部分,一个是用于计算频谱的 AudioAnalyzer.py,一个用于渲染生成动态视频的 main.py.
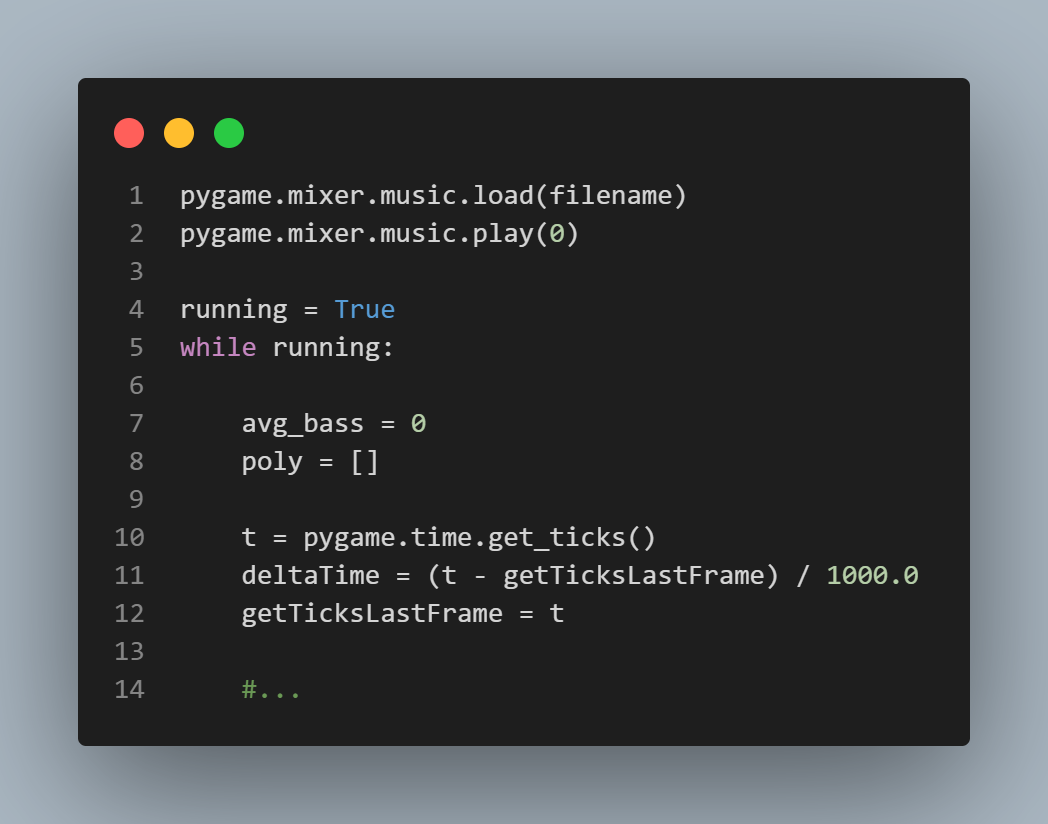
这个“动态视频”是基于pygame实现的,部分代码如下:

作者的代码风格随意,不过仔细阅读还是能读懂大概的。
首先,通过pygame加载(load)音乐文件并播放(play).
然后,通过while循环和ticks对画面中的图像进行实时渲染。
渲染的代码比较长,就是一些计算柱体长度的过程,这里就不赘述了,有兴趣的同学可以开源代码。
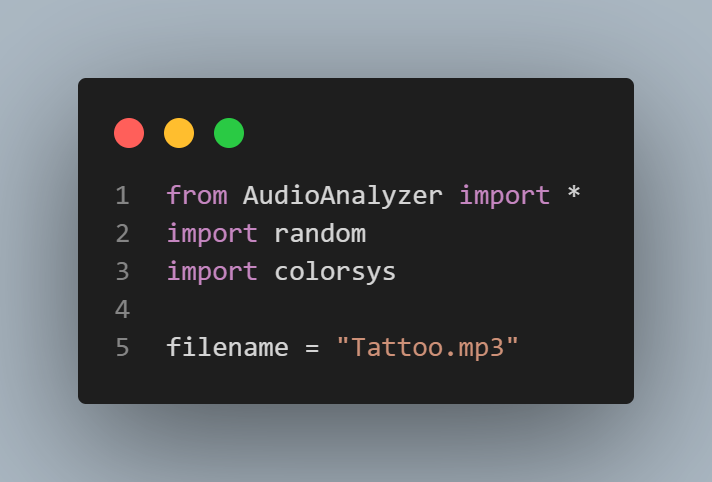
如果你想要将你的音乐用这份代码进行可视化,仅需要修改main.py的第5行代码:

这个filename可以是当前运行Python的路径下的音乐文件名称,也可以是音乐文件的绝对路径。
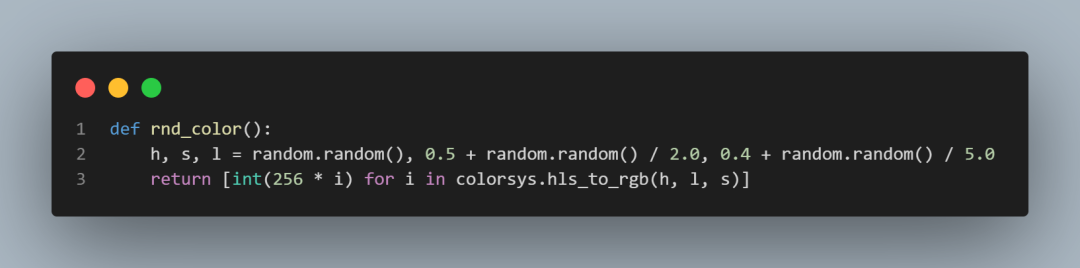
如果你想优化生成的动态图像的颜色,可以修改rnd_color函数,该函数控制图形颜色的变化:

如果你想修改生成的动态图像的形状,比如说去掉中间那个圆,仅需要这么改:
pygame.draw.circle(screen, circle_color, (circleX, circleY), int(radius))将radius直接设为0,或者直接将这行代码注释掉即可:
pygame.draw.circle(screen, circle_color, (circleX, circleY), 0)3、效果
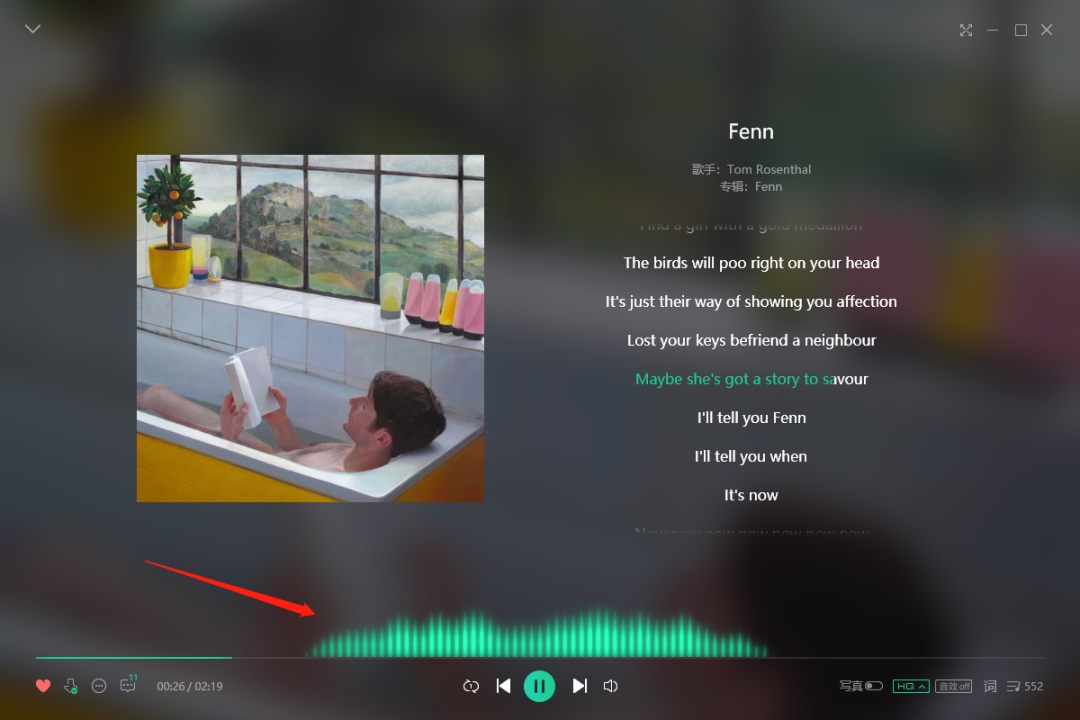
如果你熟悉pygame的相关函数,可以对这份可视化的代码做更多的DIY,比如说将其展平到平面上,用一条条柱体来展示,像网易云音乐一样:

尽管不可能做得像真正的产品那样好看,不过大家可以先试试。
