用 Python+可视化工具制作漂亮地图!
这次呢,我想讲讲地图可视化的内容,以前我也写过用Python的内置库绘制地图,但总感觉不够美观。如何才能在短时间内制作漂亮的可视化地图呢,我觉得Python+可视化工具是不错的选择。
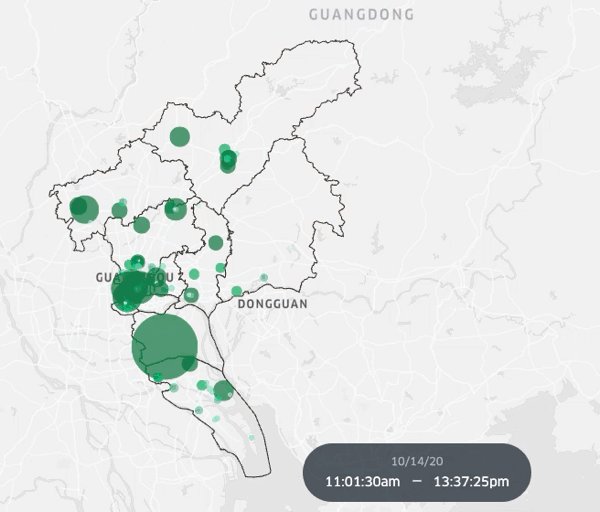
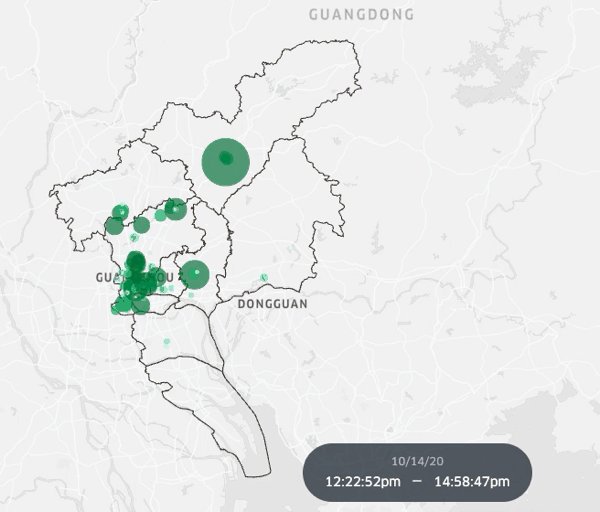
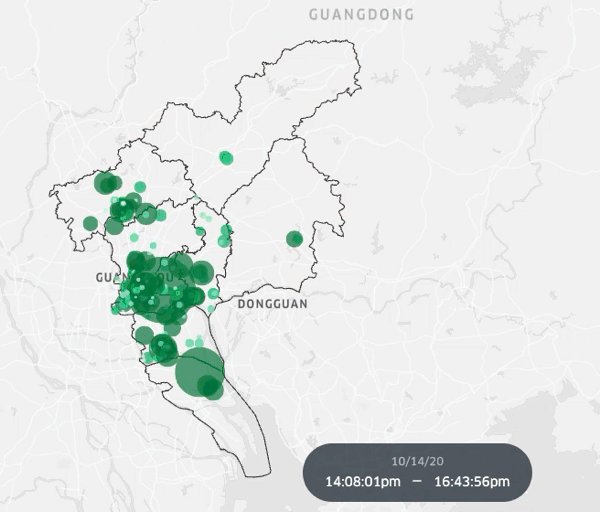
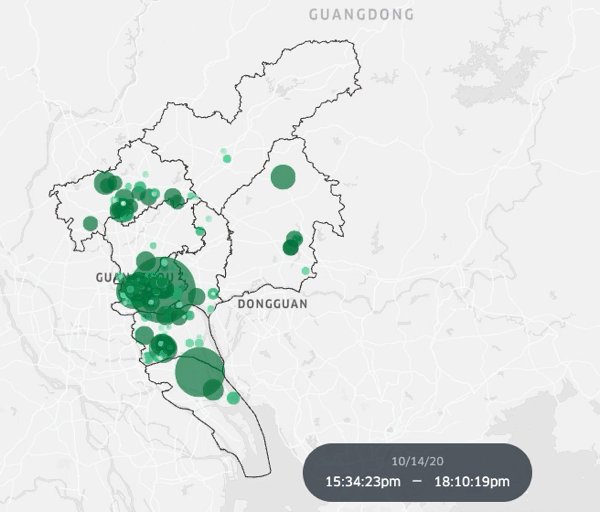
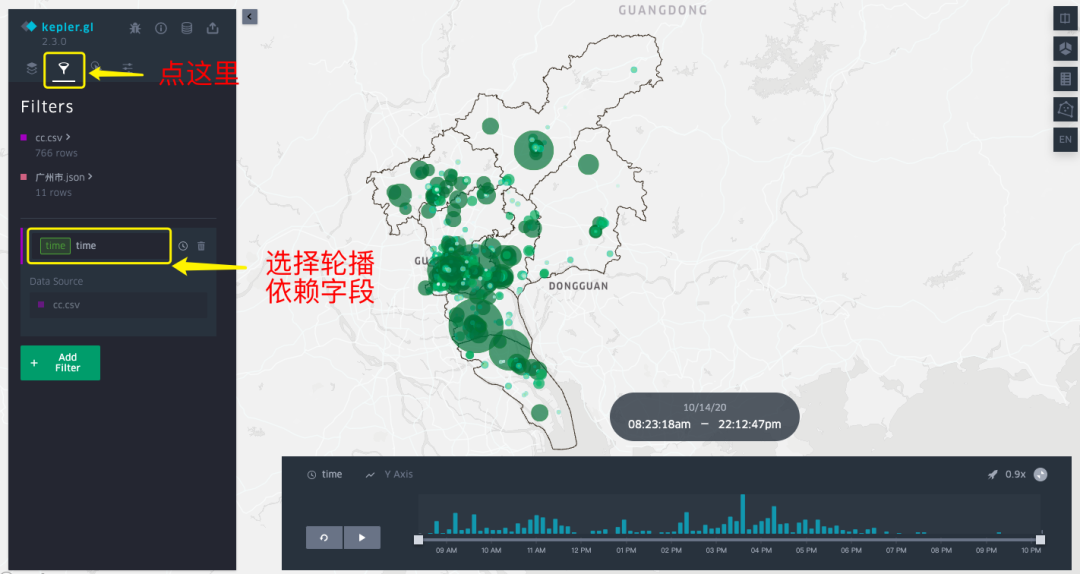
以下动态可视化地图就是J哥亲手绘制,展现了一段时间内广州市企事业单位在网上商城采购商品的分布及随时间的变化。


数据准备

1df = pd.read_excel('cc.xls',index=False)
2df.head()

第二步,根据采购单位字段获取经纬度,批量获取经纬度的方法很多,详情可以自行百度。
1def gaode(addr):
2 para = {
3 'key':'你的',
4 'address':addr
5 }
6 url = 'https://restapi.amap.com/v3/geocode/geo?'
7 req = requests.get(url,para)
8 req = req.json()
9 print('-' * 30)
10 if req['status']=='1':
11 if len(req['geocodes']) > 0:
12 m = req['geocodes'][0]['location']
13 print(m)
14 else:
15 print("None")
16 m = ""
17 else:
18 print("None")
19
20 return m
21gaode(addr="广州")
1df['lat_lon'] = df['buyer'].apply(gaode)
2df.head()长这样:

第三步,对经纬度字段分列并存储为csv格式。
1df["lat"] = df["lat_lon"].str.split(',',expand=True)[1]
2df["lon"] = df["lat_lon"].str.split(',',expand=True)[0]
3df = df.drop('lat_lon',axis=1)
4df.to_csv('cc.csv',index=False)
简单三步数据准备完毕,数据预览如下:


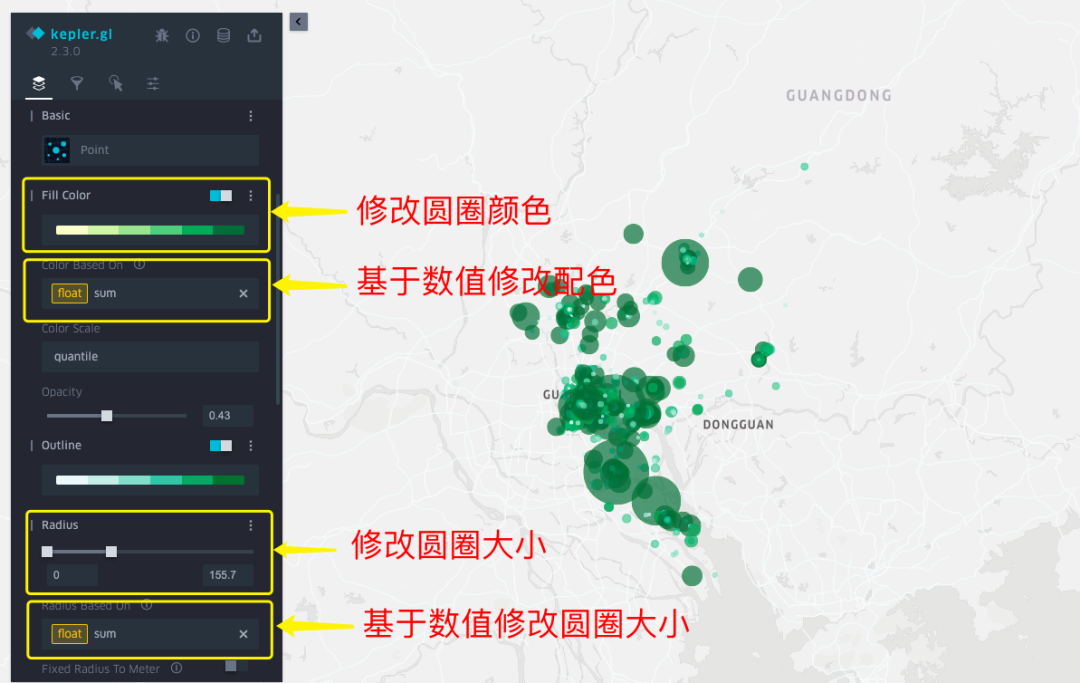
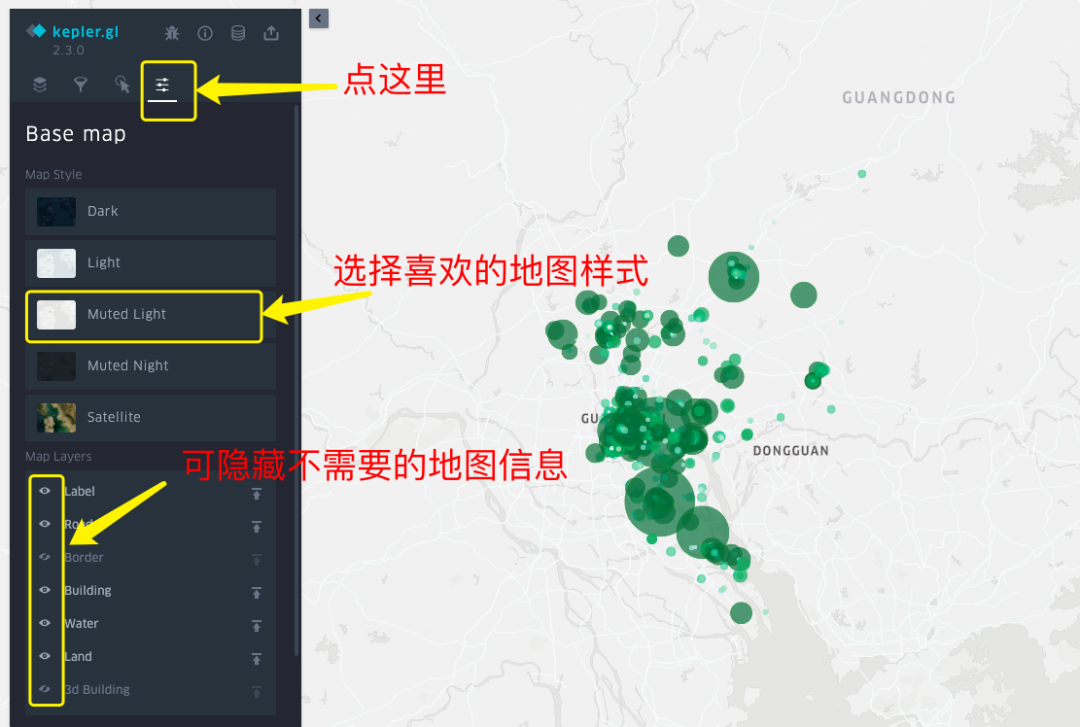
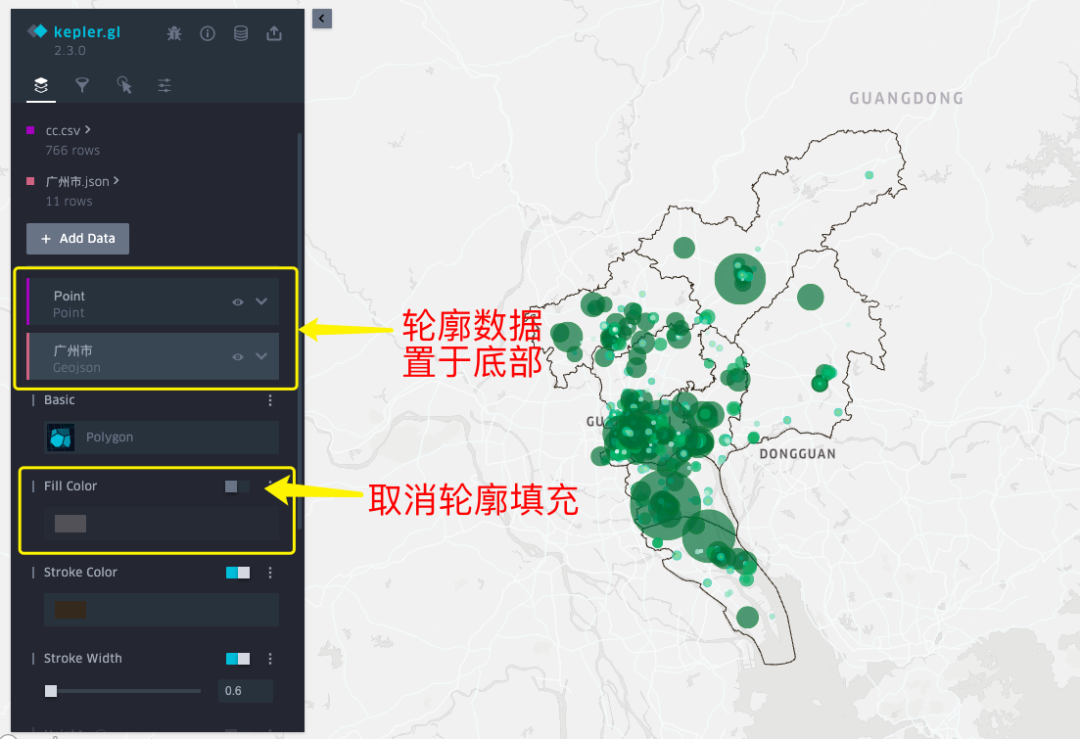
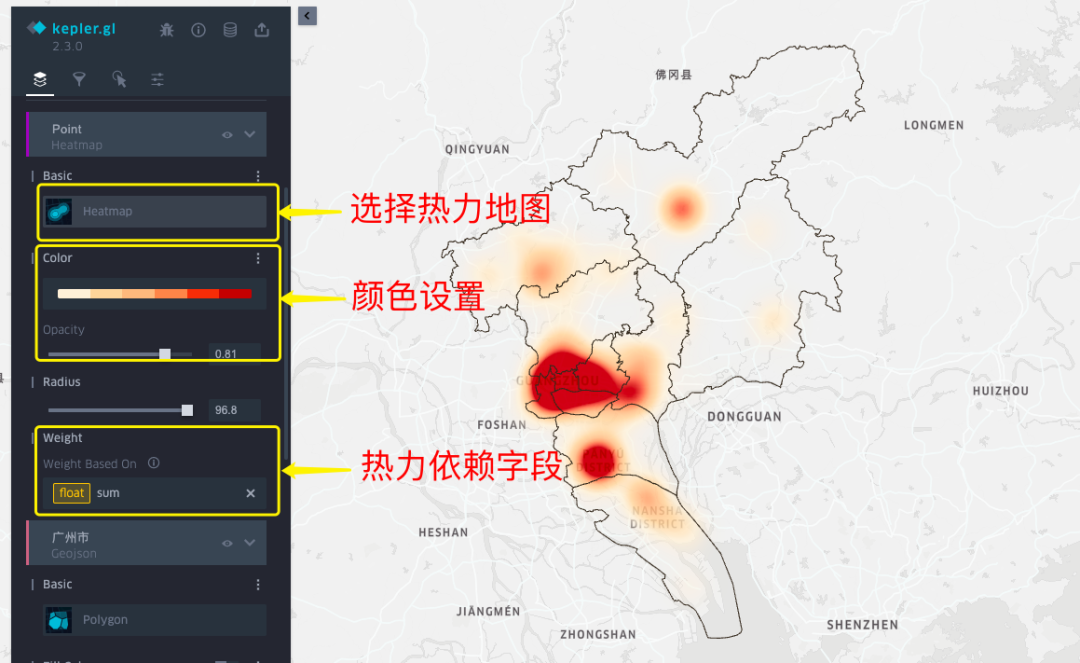
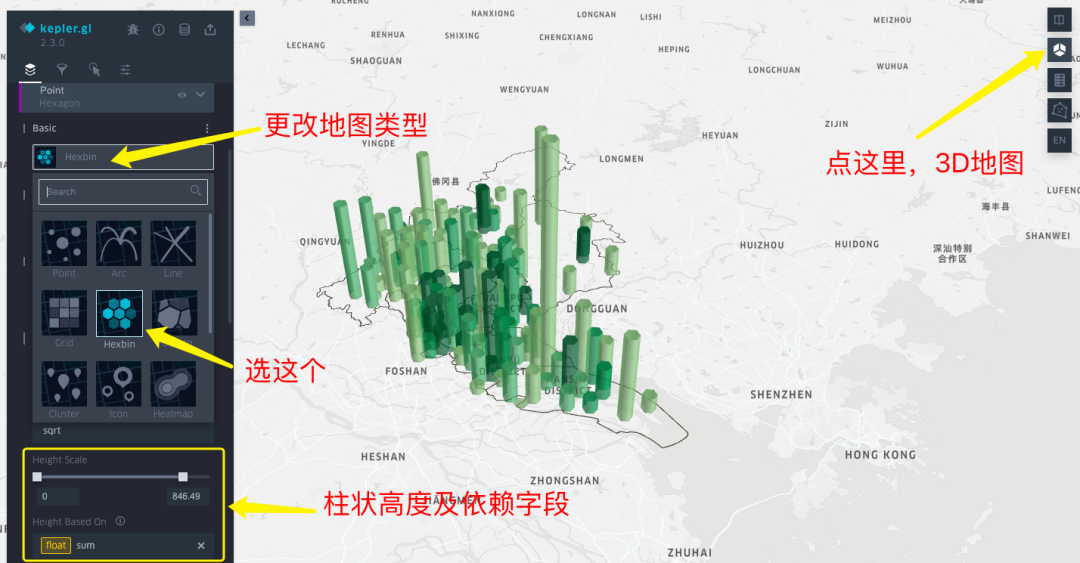
数据可视化

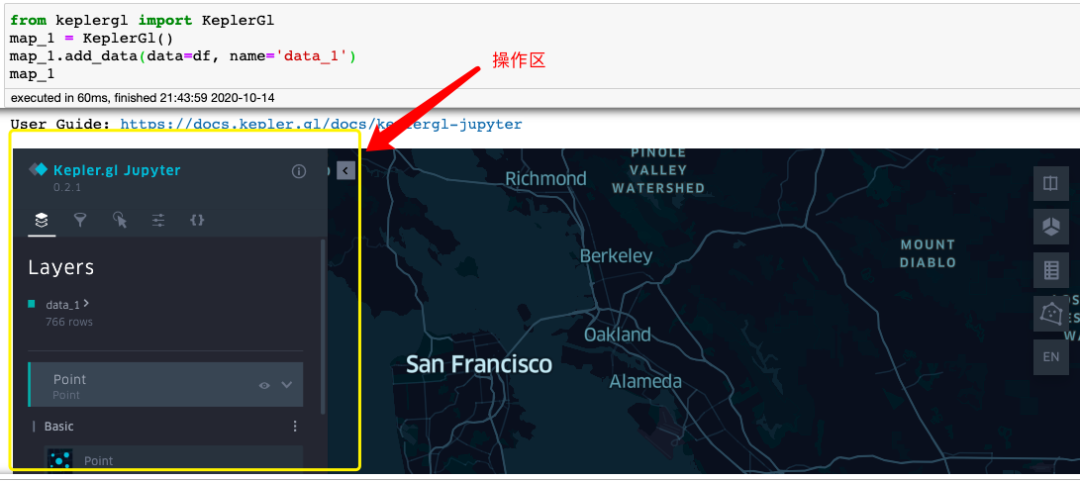
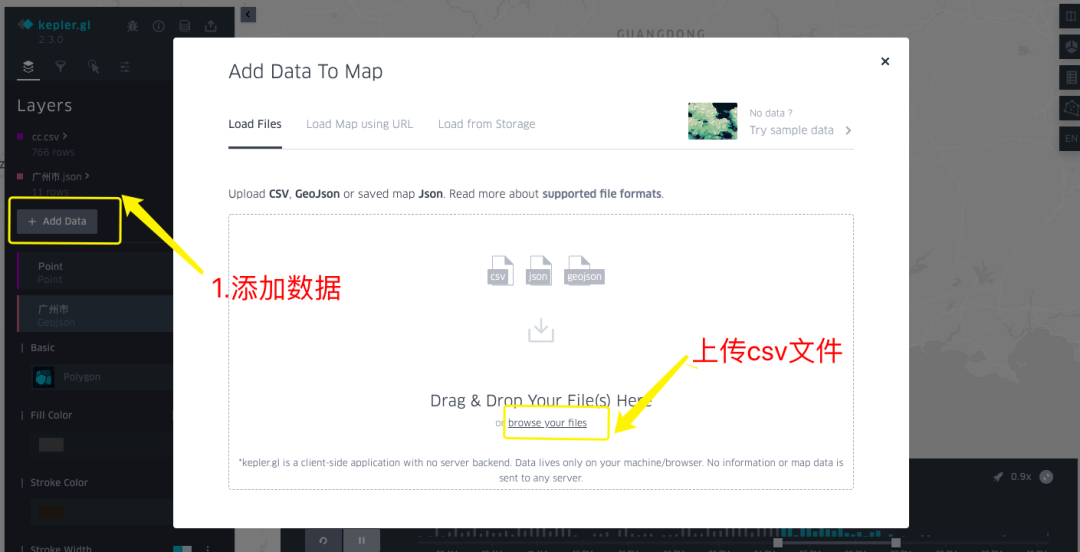
pip install keplergl

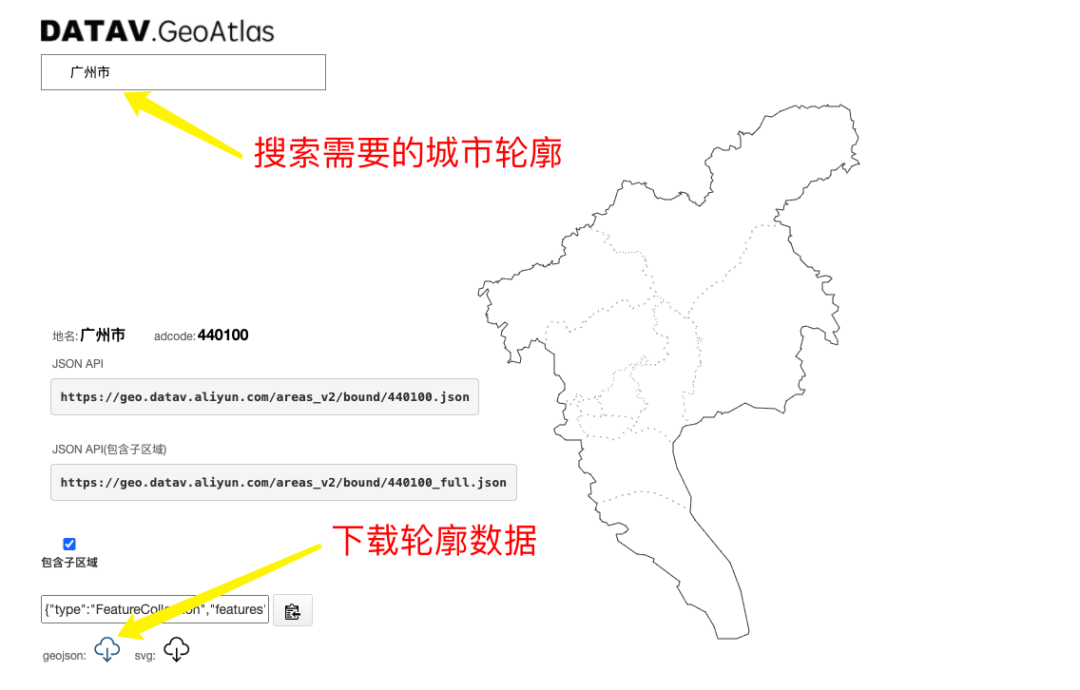
http://map.guihuayun.com/ #规划云网站搭的一个镜像







总结








评论
