如何实现文本换行

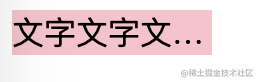
我们大概用的最多的就是超出文本显示点点点这个效果了:

<head><style>.box {width: 100px;background: pink;white-space: nowrap;text-overflow: ellipsis;overflow: hidden;}style>head><body><div class="box">文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字div>body>
white-space
我们再次回顾一下 white-space 属性的作用,white-space CSS 属性是用来设置如何处理元素中的空白。注意哦!是用来设置空白的,那么什么是空白呢?也就是电脑按下空格键出来的空白,或者电脑按下tab键,再或者电脑按下enter键回车换行。除了这些我们还 CSS 标签
默认情况下,连续的空白符会被合并,换行符会被当作空白符来处理。
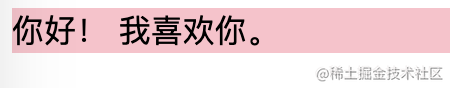
<body><div class="box">你好!我喜欢你。div>body>
代码写了两行,但是浏览器显示出来只有一行:

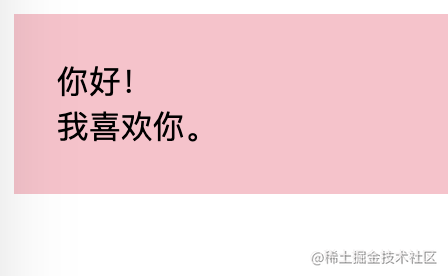
如果也想显示两行怎么办呢?那你就加个 white-space: pre-wrap;

pre-wrap 属性表示:连续的空白符会被保留。在遇到换行符或者
word-break
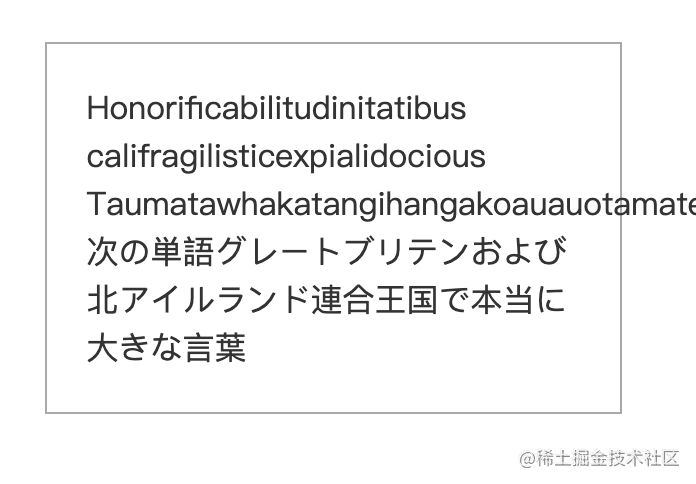
所以 pre-wrap 属性通常是处理空白符的,不是用来换行的,换行我们得用 word-break,你看下面图片,有一个因为单词太长啦,直接超出容器元素。

用 CSS 属性 word-break 指定怎样在单词内断行。
word-break: break-all;设置 break-all 可在任意字符间断行。

word-wrap
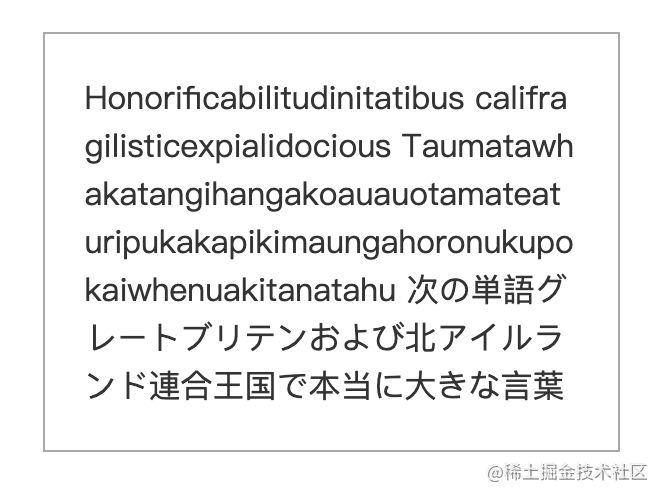
除了这个设置换行的,我们还能想起 word-wrap 属性。这个属性是干嘛的呢?接下了就要分析这个属性的作用。你看到上面图片的问题了没,在任何地方都换行了,但是我第一行的单词和第二行的单词明明可以显示,我只希望把第三行的那个最长的单词换行就可以,不想破坏其他行的显示效果。

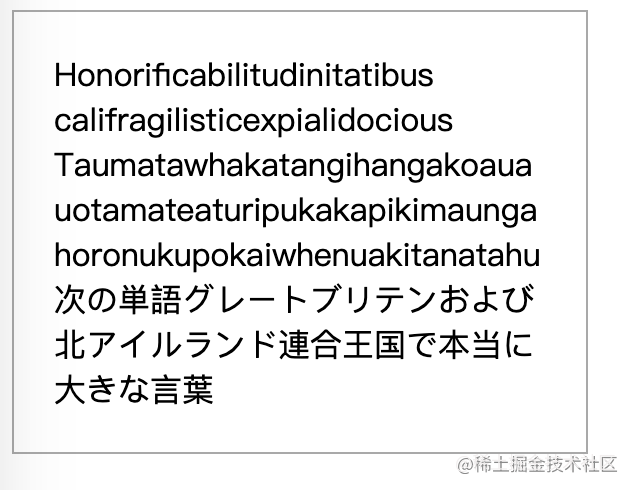
<head><style>.box {width: 288px;padding: 20px;text-align: start;border: solid 1px #a9a9a9;box-sizing: border-box;overflow-wrap: break-word;}style>head><body><div class="box">HonorificabilitudinitatibuscalifragilisticexpialidociousTaumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉div>body>
CSS 属性 overflow-wrap 是用来说明当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行。
注:word-wrap 属性原本属于微软的一个私有属性,在 CSS3 现在的文本规范草案中已经被重名为 overflow-wrap。word-wrap 现在被当作 overflow-wrap 的 “别名”。稳定的谷歌 Chrome 和 Opera 浏览器版本支持这种新语法。
总结
1.white-space 用来设置如何处理元素中的空白。2.word-break 指定怎样在单词内断行,可以在任意单词换行。3.overflow-wrap(原名 word-wrap) 用来处理一个字符超出容器时这样单词换行。
