HTML在锚点元素(链接)上定义了ping属性是干什么用的?
锚点元素上的ping属性
锚元素的 ping 属性接受以空格分隔的URL列表。当锚定义ping URL并有人单击它时,浏览器将向这些指定的URL发送 POST 请求。如果您要跟踪和分析用户如何与您的网站进行交互,此功能可能会有所帮助。
<a href="https://www.stefanjudis.com/popular-posts/"
ping="https://www.stefanjudis.com/tracking/">Read popular posts</a>
要查看其运行情况,请打开您的开发人员工具,然后单击下面的链接。👇
Read popular posts

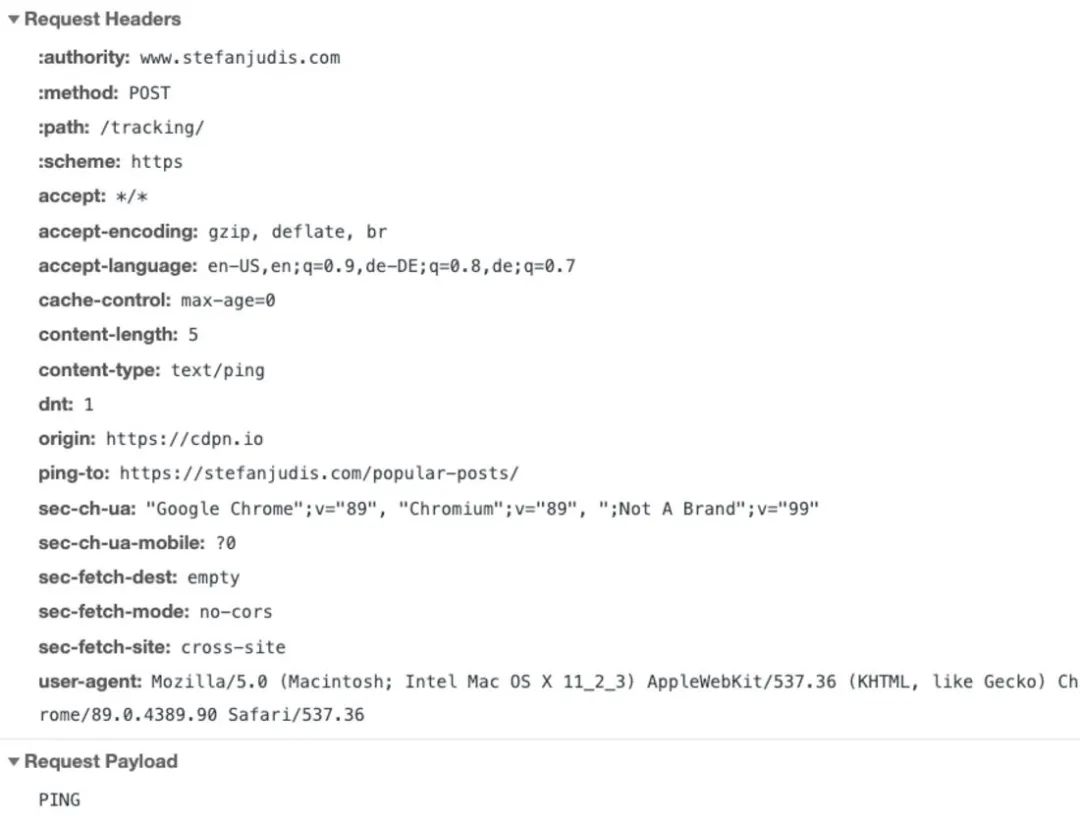
实际上,当您在开发人员工具中打开network面板时(启用“保存日志”来查看浏览器导航到新URL后的请求),您会在单击“ping链接”后看到一个请求飞向定义的URL。
POST请求的有效载荷是单字 PING。ping-to 请求头中保存着链接的目的地,另外还有 user-agent 等附加信息。有趣的是, content-type 是 text/ping。🙈
总而言之,ping 属性提供了一种实现“链接点击跟踪”的轻巧方式。这是否意味着您今天就可以使用它?
浏览器对ping属性的支持
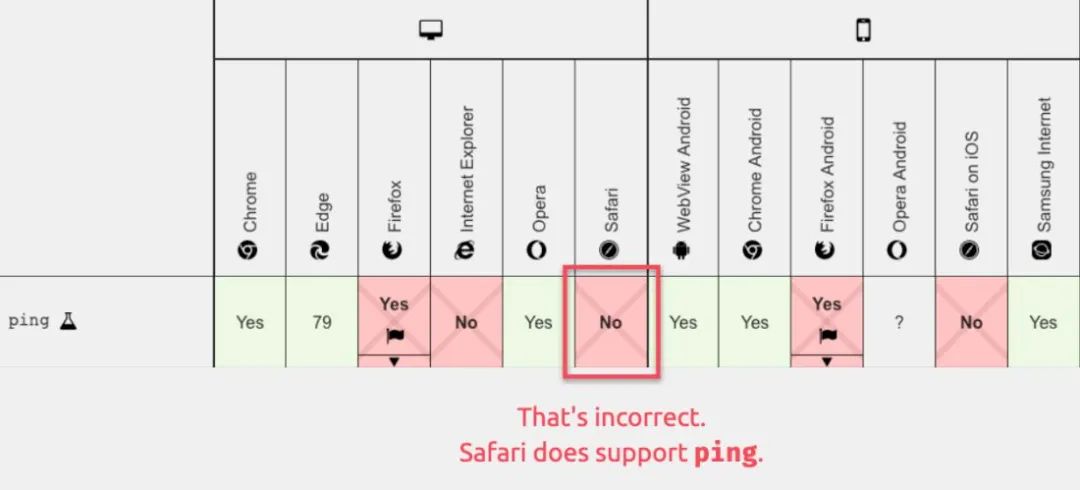
在MDN上查看属性的浏览器兼容性表时,您会发现浏览器支持还不错。

Chromium浏览器(Chrome、Edge等)支持。火狐浏览器的支持是在浏览器功能标志(browser.send_pings)后面,而Safari...。Safari被错误地标注为不支持。
为什么没人使用ping?
我是原生HTML解决方案的忠实拥护者。问题是为什么没有人使用 ping 属性(或者您知道使用它的网站吗?)?
我只能在这里推测,但一个原因可能是用户分析主要由第三方提供商(例如Google Analytics(分析))驱动。
作为一个Web开发者,要使用这些,你所要做的就是在你的网站中嵌入一个脚本。JavaScript将跟踪所有的用户行为,并且没有任何基础的设置就能工作。
如果您的跟踪基于 ping 属性,则必须调整站点上的所有链接。这个过程包括更多的维护和开发工作,这是反对使用 ping 属性的有力论据。
粉丝福利
最近文章
WebStorm访谈:我们是如何构建 JavaScript IDE 的? 面向对象编程是计算机科学的最大错误 13个顶级免费所见即所得文本编辑器工具Python和JavaScript——这两种流行的编程语言之间的主要区别是什么? 编程日历小程序,对小程序云开发和生成海报的实践 一个付费 chrome 插件的一生

