是时候在项目中使用这个CSS属性了
八月份做移动端项目的时候,同事让我帮忙看个底部安全距离的问题,我立即摩拳擦掌,原因无他,仅仅是因为当天上午我在medium闲逛时,正好看到了这篇文章:You have to start using this CSS property in your websites(https://bootcamp.uxdesign.cc/you-have-to-start-using-this-css-property-in-your-websites-7353f46def79) 我是被标题骗进去的。

看完之后的感觉是,短小精悍,并且似乎很有用的样子。没想到当天就可以派上用场,我可真是太激动了。
原文如下:
响应式网站每天都在变得更好。但由于某些原因,很多web开发者一直忽略了移动设备上的安全区域。比如凹槽周围的区域,以及像iPhone(x及以上)这样的设备上的 Home Bar 周围的区域。
问题说明
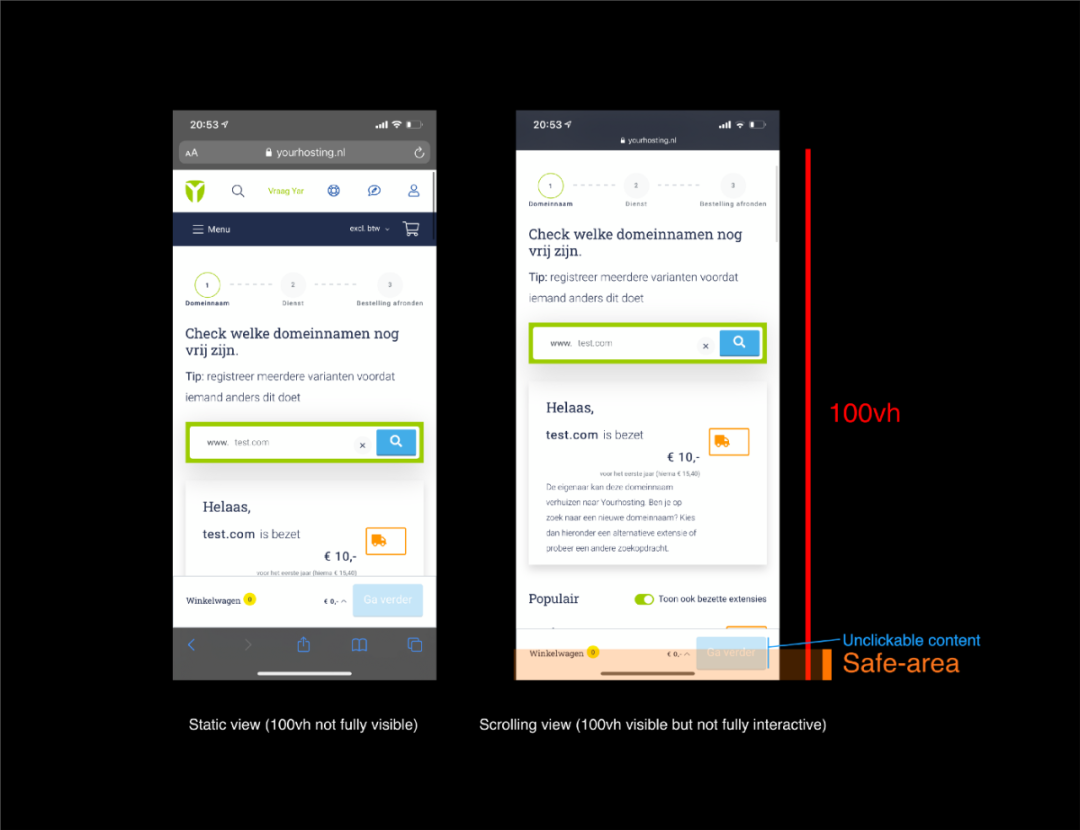
你有没有试过将一个元素定位到屏幕底部?
您很快遇到的问题是可见视口与交互式视口不同。移动浏览器倾向于始终优先考虑基本的 UI 元素(如 IOS 上的主页栏)的互动性。
浏览器通过实现称为“安全区域”的东西来做到这一点。这些区域不能做用户交互(当然啦,UI上展示也会异常)。
幸运的是,移动浏览器将这些安全区域存储在环境变量中,供我们使用!您的内容应该与安全区域一起工作,而不是放在它后面不可接触。

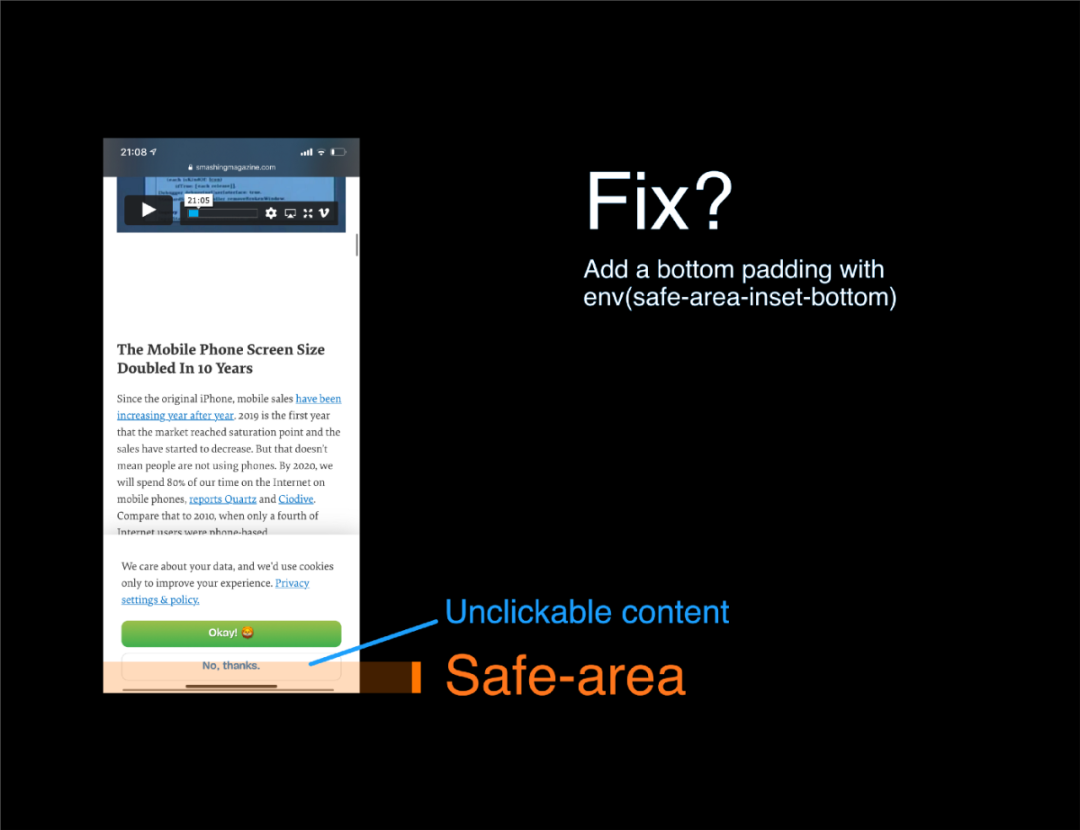
简单的CSS解决方案
env(safe-area-inset-bottom) // or -top
通过使用浏览器提供的环境安全区变量,你可以轻松地绕过移动浏览器的安全区域。

.cookieNotice {
position: fixed;
right: 0px;
left: 0px;
bottom: 0px;
padding-bottom calc( env(safe-area-inset-bottom) + 20px )
}
上面的代码例子将动态地在cookie弹出窗口的底部添加padding,使其在任何情况下都能在所有设备上使用。
嗨,你,我希望你能学到一些东西:)
如果你已经知道这些(并实施这些)......很好!如果没有,那就开始做吧!;)
如果没有,就开始做吧!;)
祝你有一个愉快的一天。
我遇到的问题
以上就是原文啦,接着开始的问题说,因为说了是安全距离的问题嘛,页面在移动端的浏览器中,底部的导航栏和ios的小黑线重叠在一起了。
第一步,我当然是审查元素啊,结果一看,样式里面已经有了:
padding-bottom: env(safe-area-inset-bottom);
当时我的感觉就是,啊这。。。
这是为什么?
当然是请教搜索引擎,google了下,发现安全距离需要搭配 viewport meta 使用,需要设置 viewport-fit=cover。
我麻溜的审查代码看了下,发现这个 meta 也有。我懵圈了。

但是坚决不能认输,我继续可劲的Google,但是很遗憾,再也没有找到什么有用的信息。
然后我灵机一动,审查了下联调地址的代码,发现联调地址的代码中没有对应的 meta viewport 代码,一路追踪,发现是构建平台中模板服务配置的有问题,虽然本地的html模板是正确的,但是构建平台模板服务里面没有 viewport-fit=cover,所以最终的构建结果肯定有问题啊。
修改了下模板服务,重新构建了下,完美解决。一个小小的问题,我的心里却历经了曲折,以至于时隔一个多月,依旧印象深刻。
如果有帮助的话,分享和点赞吖~
