这几个人脸识别解决方案你用过没?

❝哈喽,我是树酱。最近业务功能需求开发中Web端需要接入人脸识别,于是做了技术预演。可能你会问:不是蛮多云服务商开放这方面的接口支持,直接用不香吗?还要自己造轮子多费劲呀。是的,我也调研了不少解决方案,但是人家是要收费的呀(而且费用不低)或者甲方不买单~“卑微前端开发”
❞
1.第三方解决方案
现有的云服务商解决方案:
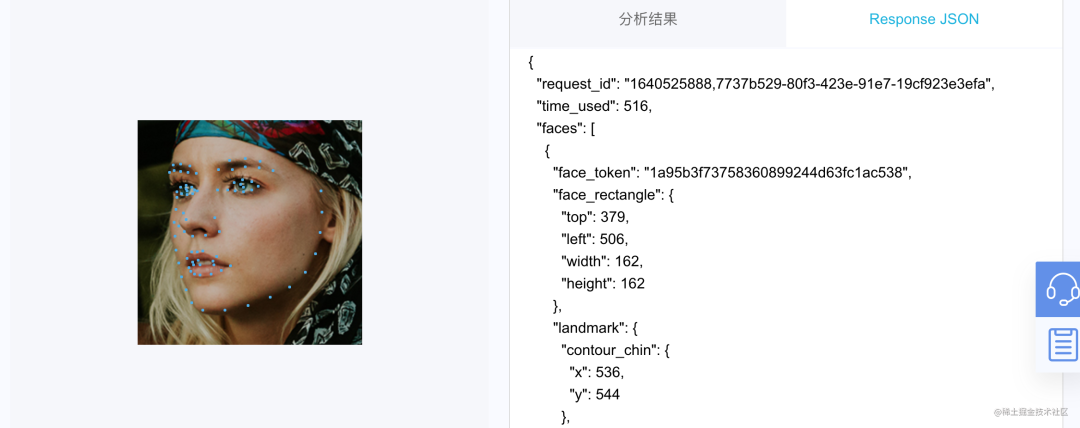
旷世 - 人脸识别 face++[1] 腾讯云神图 - 人脸识别[2] 阿里云 - 人脸识别[3]

云服务商的方案更全面,不单单只支持人脸识别,还包括比如
五官定位 人脸对比、搜索等等 人脸核身(身边场景最多)
市场还有很多类似的解决方案,这里不一一列举,下面是某云服务商的报价

那如果不用云服务商的方案,我们自己如何实现一个基础的人脸识别功能呢?
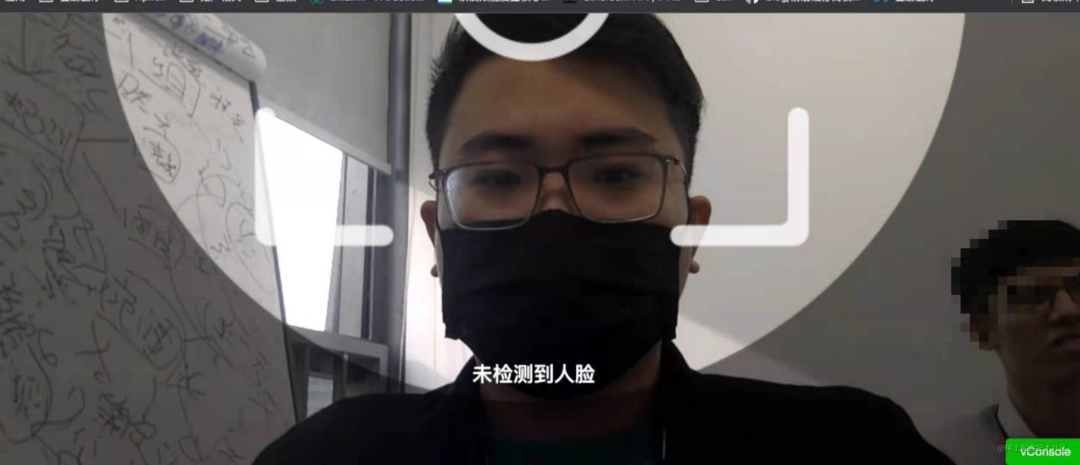
树酱君预演了开源的人脸识别库,做了Demo如下 👇

开发一个完整的人脸识别模块具体需要哪些步骤?
主要有以下几个环节👇:
1 调起摄像头,获取摄像头的视频流数据 2 使用人脸识别库(下文讲解)识别视频流数据中的人脸数据,通过算法定位人脸 3 当捕获到人脸数据,则报错捕获状态下的视频流当前帧,用canvas绘制图像 4 将绘制的图片转为base64格式
以上就是完成人脸识别所需的步骤,如果你想在这个基础上,做人脸比对或者身份证校验等拓展功能,可以借助用户的身份证、姓名等信息,再结合第三方的AI服务,比如腾讯云的人脸核身[4]来完成,本质上底层数据支持来自公安的实名认证接口
❝啊乐同学:树酱,那步骤一调用摄像头,是如何发起的?
❞
Web API中有个MediaDevices.getUserMedia()的方法,调用后会提示用户给予使用媒体输入的许可,媒体输入会产生一个MediaStream,里面包含了请求的媒体类型的轨道。此流可以包含一个视频轨道。

上面是实例代码,注意定义好异常情况处理
详细参考文档:MediaDevices.getUserMedia() - Web API | MDN[5]
接下来我们来聊一聊本文的重点:人脸识别库~
2.开源库
2.1 Tracking.js
❝介绍:Tracking.js 库给浏览器带来不同的计算机视觉算法和技术,通过使用流行的 HTML5 规范可以让你实时的对网页进行颜色跟踪、人脸识别等等,体积也很小 官网链接[6]
❞

tracking.js是比较年限比较老的库,本质上是通过检测并捕获人脸(物体)的信息,最终触发JavaScript事件,并对人脸进行采集
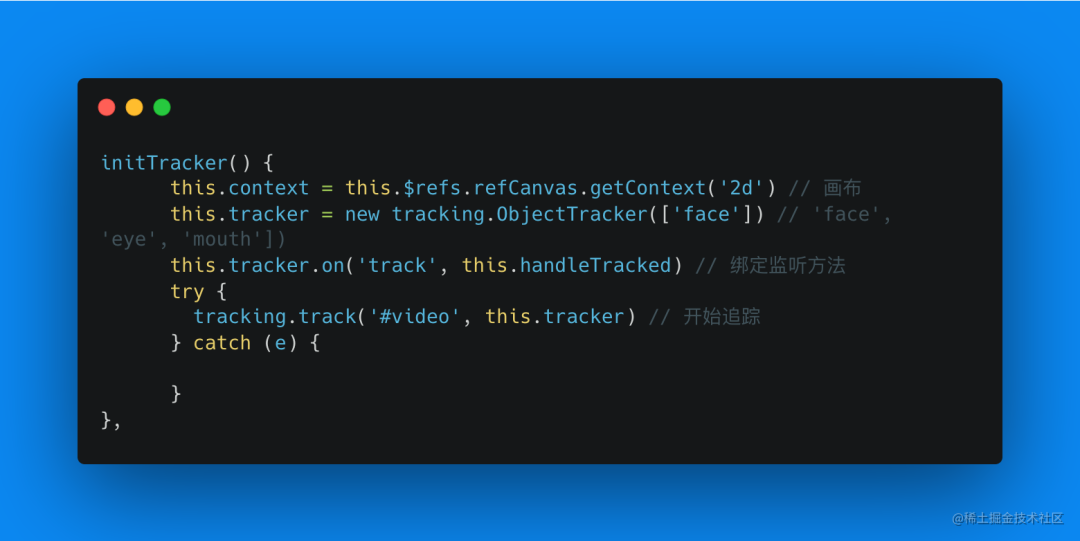
我们是如何用Tracking.js捕获人脸的?看下图代码👇 (需注意:需等video的元数据加载后再触发,也就是video的onloadedmetadata事件)

拓展阅读:
Github - tracking.js[7]
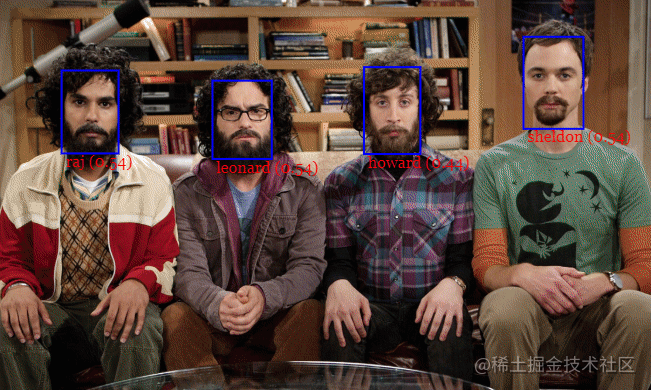
2.2 Face-api.js
❝介绍:
❞Face-api.js本质上是一个建立在Tensorflow.js内核上的 javascript API,它实现了三种卷积神经网络架构,用于完成人脸检测、识别和特征的检查,可以在浏览器中进行人脸识别。官网链接[8]

Face-api.js vs Tracking.js 对比优势在于:前者在性能和准确度都表现更佳
❝啊乐同学:树酱,这个Tensorflow.js是什么?
❞

TensorFlow.js 是一个用于使用 JavaScript 进行机器学习开发的库,直接人工智能了!故事是这样的,原本是库名叫face-recognition.js,本质上是基于node.js来实现人脸识别,而当时作者发现了Tensorflow.js,热衷于浏览器中的机器学习。于是就把现有的人脸识别模型迁移到tensorflow.js上来,这也是Face-api.js 诞生的由来
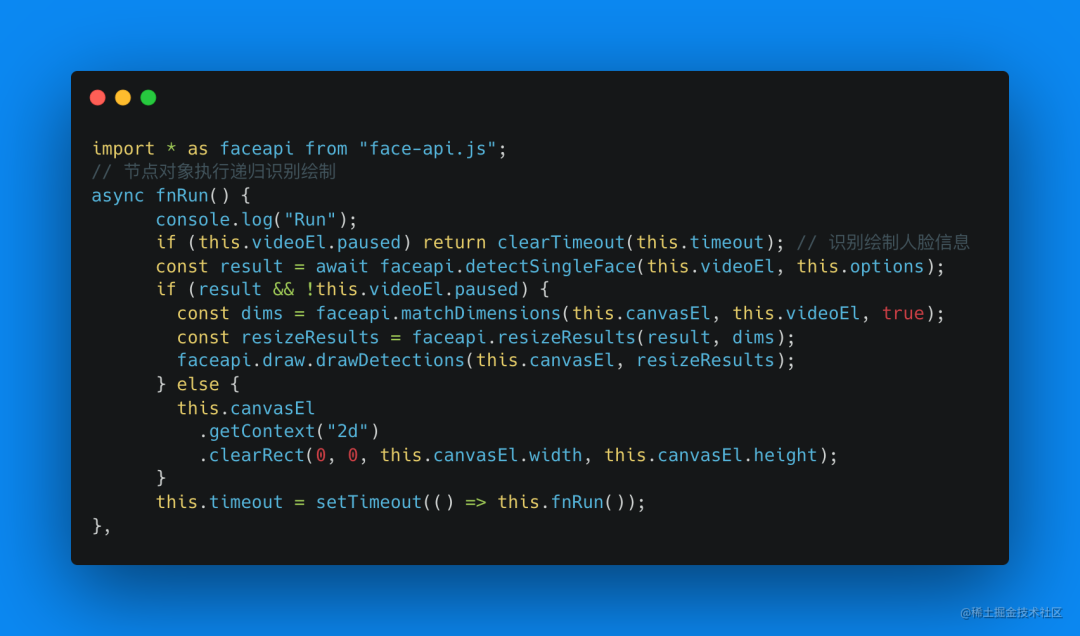
我们来看看实际中使用的核心代码的实现👇(递归识别)

如果你想在vue中使用可以参考这个完整的Github Demo: face-api-demo-vue[9]
3.最后
❝如果你有其他解决方式,欢迎在评论区留言,也可以加我微信,我们一起喝茶🍵 讨论
❞
Reference
旷世 - 人脸识别 face++: https://www.faceplusplus.com.cn/face-detection/
[2]腾讯云神图 - 人脸识别: https://cloud.tencent.com/product/facerecognition
[3]阿里云 - 人脸识别: https://ai.aliyun.com/face
[4]人脸核身: https://cloud.tencent.com/document/product/1007/31816
[5]MediaDevices.getUserMedia() - Web API | MDN: https://developer.mozilla.org/zh-CN/docs/Web/API/MediaDevices/getUserMedia
[6]官网链接: https://trackingjs.com/
[7]Github - tracking.js: https://github.com/eduardolundgren/tracking.js/
[8]官网链接: https://justadudewhohacks.github.io/face-api.js/docs/index.html
[9]face-api-demo-vue: https://github.com/TsMask/face-api-demo-vue
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
