ECharts数据可视化:从0到1的蜕变(内部技术分享总结)
前言
最近接到一个新的任务,说是在公司内部要组织开展技术交流分享会,为了促进程序同事间的技术氛围,提高大家的学习积极性,让更多的人能参与进来,已纳入部门和个人绩效考核范畴。
形式很简单,每周都会进行一次技术分享。分享人由入职时间先后顺序安排。题材不限,可以是自己熟悉的技术领域或某个知识点,比如区块链开发者分享底层公链、联盟链、智能合约等等;服务端开发者分享框架与设计模式,SQL深度优化,消息队列等等,前端开发者分享MVVM模式,WEB前端性能优化,数据可视化,CSS3高级用法等等。
可以是一些通用的技术,比如数据结构,算法,代码规范,学习路线指南,调试技巧等,甚至可以是看书读后感(读书笔记)等等,抑或是最近大家在研究一个开源的项目,也可以跟大家讲讲这个开源项目的架构,或许有些人利用业余时间做了一个小工具插件,也可以拿出来分享。
首次线下分享经历
有图有真相,感谢同事们的支持与关注,快来瞧一瞧🤭,站在台上是不是老帅了。

先简单介绍一下自己,我是Jack Chen,一名非常热爱学习的【高级Web前端工程师】,从事Web前端工作多年,具有丰富的大中型实战项目开发经验。【学习与写作】是目前唯一每天都坚持完成的事情,业余时间的我,喜欢写作和分享。我运营着自己的公众号【懒人码农】和有着一群喜欢阅读我文章的读者,还能跟着志同道合的伙伴们一起交流学习一起进步。
个人博客演示地址:http://106.55.168.13:8888/
小编接到这个任务后,第一反应是自己觉得没啥压力,反而更加有动力,想着怎么去做好这次技术分享会。还主动提出作为2021新年第一场技术分享者,也是首次尝试线下交流分享会。
分享几点收获
做技术分享,最大的受益者在分享者身上。在分享的准备和过程中,训练了写作能力,组织能力,演讲能力,和资料整理能力。再面向自己的同事陈述一遍,分享的资料才会真正变成自己的东西。 学会制作PPT演讲稿或画思维导图(文末下载) 通过分享会,让更多的人参与进来,大家互相交流和探讨技术,可以互相提高,结识更多大牛。
此次分享自我感觉还不错,获得了一大波粉丝的支持与关注,虽然自己还有很多不足(比如:时间管控、语言表达、互动交流),这只是暂时的,后续会加倍努力做得更好。考虑到让更多的小伙伴对数据可视化有个全新的认识,以及感兴趣参与动手开发属于自己的炫酷作品,小编加班加点赶出这边文章,希望对大家有所帮助。
主题内容从三个方面进行阐述
第一部分:这是什么呢?(What) 第二部分:为什么用这个呢?(Why) 第三部分:如何做更好呢?(How)
What?
数据可视化
科普
百度百科
数据可视化(Data visualization)是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。
数据可视化视频介绍:https://baikevideo.cdn.bcebos.com/media/mda-O95ntOML8EqV0Umy/913a849554690764f3708ce06c2d15a0.mp4
可视化(Visualization)是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,再进行交互处理的理论、方法和技术。
可视化视频介绍:https://baikevideo.cdn.bcebos.com/media/mda-O95fgdPNjvL51hpe/3fc58c4084f854393b6c2a2320eb4127.mp4
维基百科
数据可视化被许多学科视为与视觉传达含义相同的现代概念。它涉及到数据的可视化表示的创建和研究。为了清晰有效地传递信息,数据可视化使用统计图形、图表、信息图表和其他工具。可以使用点、线或条对数字数据进行编码,以便在视觉上传达定量信息。
可视化是指用于创建图形、图像或动画,以便交流沟通讯息的任何技术和方法。在历史上包括洞穴壁画、埃及象形文字等,如今可视化有不断扩大的应用领域,如科学教育、工程、互动多媒体、医学等。
定义
数据可视化可以增强数据的呈现效果,方便用户以更加直观的方式观察数据,进而发现数据中隐藏的信息。
目的
借助于图形化手段,清晰有效地传达与沟通信息。
前端可视化
利用前端技术手段,以前端表现层手段展示、处理和分析数据。
ECharts
定义
ECharts,Enterprise Charts,商业级数据图表,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 端和移动端的绝大部分浏览器上,底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
由百度商业前端数据可视化团队打造的一款开源可视化工具,目前已捐赠给Apache开源软件基金会,作为孵化项目。
特性
丰富的可视化类型(统计数据可视化、地理数据可视化、关系数据可视化) 多种数据格式无需转换直接使用(二维表、key-value键值对) 千万数据的前端展示 移动端优化,交互和布局适配,按需打包 跨平台使用(PC端、移动端、微信小程序) 绚丽的特效 ...
Why?
技术现状
现在的数据时代,数据可视化因为数据分析的火热而变得逐渐火热起来,但是数据可视化并不是一个新的技术,虽然说数据可视化相对于数据分析来说相当的简单,但是数据可视化却是一个重要的技术。
在国外,其实数据可视化已经很成熟了,比如说新闻方面,他们借助于数据可视化的技术,使用图像化来传播信息,以此来提高自己的影响力。而在我国,数据可视化起步的时间较晚一点,比如阿里巴巴的淘宝指数,通过旗下的电子交易产生的商业数据进行分析和可视化,为买家、卖家和其他第三方提供信息,进行分享。
发展趋势
提高从业者的职业素养,培养创新型人才,数据的客观性和准确性对任何企业来说都是非常重要的,大数据分析从业者面对海量数据信息时要准确的梳理出所需要信息,还需要具备对数据信息进行收集、分析及决策的能力。
要共享数据,数据不是秘密,我们现在的大数据时代,人人即是数据的生产者,也是信息的接收者,大量复杂的信息,我们应该从这些信息中吸取有用的信息,随着媒体技术的发展,应该提供共享数据,同事对数据进行监管,使数据得到。
要制作有创新型、个性化的数据体验,大数据时代不应该停留在传统的模式上,应该采取多种模式来满足不同的用户,个性化、创新型是未来数据可视化的发展趋势。
使用好处
更容易被记住
以建设性方式讨论结果
更好理解运营和结果之间的连接
How?
基础知识储备
HTML(超文本标记语言) CSS(层叠样式表) JavaScript(简称:JS,脚本编程语言) ECharts(JS插件)
实现方式
报表类
针对普通使用者
Excel 图表制作软件
商业智能 BI
针对专业数据分析人员,会使用可视化工具软件。
Microsoft BI Power BI
编码类
针对程序开发人员,有一定的编程基础。
ECharts
优势
国人开发,文档全,便于开发和阅读文档 图表丰富,可以适用各种各样的功能
劣势
基于图形语法的能力不够灵活性 复杂关系型图表比较难定制
D3
优势
强大的SVG操作能力,可以非常容易的将数据映射为SVG属性 集成了大量数据处理、布局算法和计算图形的工具方法 强大的社区和丰富的DEMO
劣势
API太底层,复用性低,学习与使用成本高
HighCharts
优势
使用门槛极低,兼容性好 使用广泛,非常成熟
劣势
样式比较陈旧、图表难以扩展 商业上使用需要购买版权
AntV
模块
底层绘图引擎 G 可视化语法类库 G2(灵活的图形语法) 关系可视化类库 G6 移动端图表类库 F2 可视化设计指引与使用规范
优势
简单、易用 完备的可视化编码 强大的扩展能力
劣势
语法需要一定学习成本
ECharts 基本使用
快速上手五部曲
引入 echarts.js 文件 准备一个呈现图表的盒子 基于 DOM 容器,初始化 echarts 实例对象 指定配置项和数据 将配置项设置给 echarts 实例对象
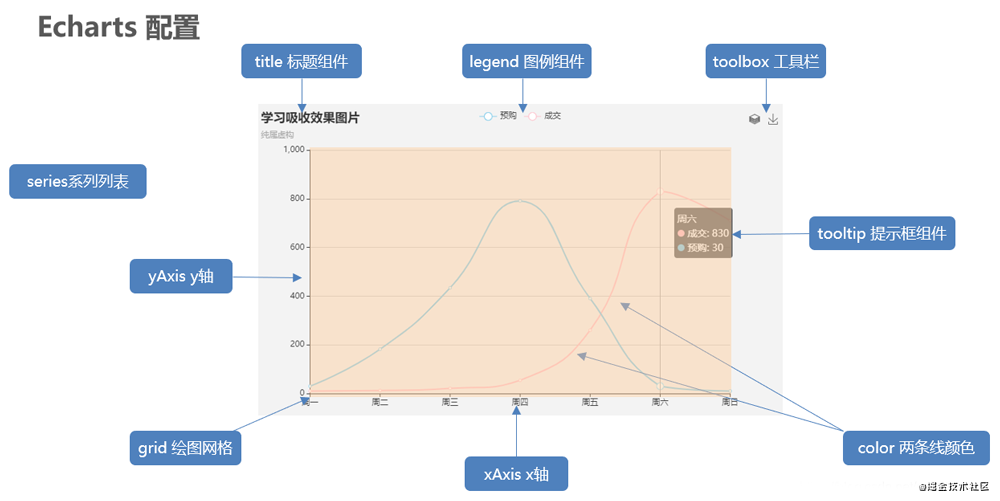
基础配置
首先 ECharts 的图形化呈现主要是通过配置方法来实现的 setOption,然后是对图形标签进行初始化,最后把配置方法 setOption 赋值到初始化图形中,详细的配置文件请戳这里 https://echarts.apache.org/zh/option.html#title

编程实操
HTML基本模板
"en">
"utf-8">
"X-UA-Compatible" content="IE=edge,chrome=1"/>
"viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
HTML基本页面模板
"main" style="width:600px;height:450px;"> 