从0到1开发可视化数据大屏(下)

❝前言:这是一篇迟到的下集,上次分享了如何从0到1搭建一个可视化数据大屏,介绍了数据搭配的前期调研、控件区域的开发、画布模块的开发等等。上篇的链接点我👉 从0到1开发可视化数据大屏(上) 而下集主要围绕.控件管理模块、数据管理模块、图层管理模块这几个模块来介绍。
❞
1.控件管理区域
❝控制配置区域分为两个模块,控件属性配置模块是用来管理画布中控件的属性,其中包括高度、宽度、大小、字体大小、字体类型等等这些基础属性,像其他控件,文本有对齐方式、图片有图片上传模块、填充模式,时钟有时间格式选择等等,其次是数据管理模块,主要用来配置控件诸如图表的数据,一般支持json静态数据、csv表格数据导入、api接口动态配置等
❞
1.1 控件属性配置模块
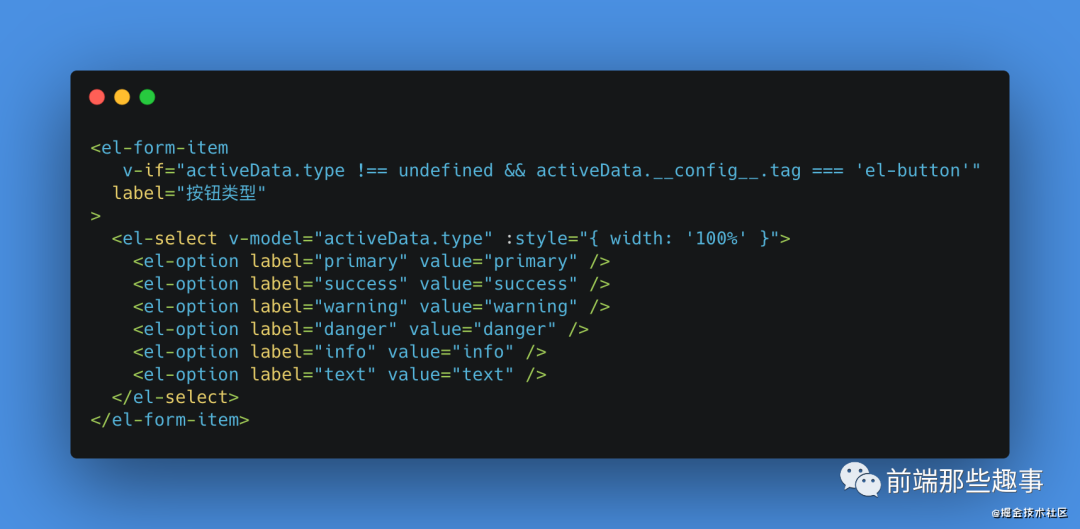
❝基于内部源码不开源的缘故,我们通过开源案例来进行分析,👇 下图为开源的表单生成器解决方案 form-generator 🔗 ,红色边框区域本质上就是配置区域,只不过是表单属性配置
❞

而数据大屏的控件属性配置模块同理,本质上都是组件属性可视化修改,是实现将json配置展现出来,实现自定义的表单设置,我们知道每个控件都有自己的一个默认配置,然后再进行自定义修改。
下面我们通过解析这个开源项目,来介绍如何搭建控件属性配置模块

上图是属性配置中按钮类型的属性配置,通过类型属性区分来展示不同的配置模块。更多属性配置参考可点击👉 链接🔗
❝👨🎓:啊乐同学:那属性配置区域和画布区域的控件、以及图层区域是如何联动的?
❞
主要是包含以下几个方面:
1.2.1 控件区域带动的图层区域、画布区域的联动
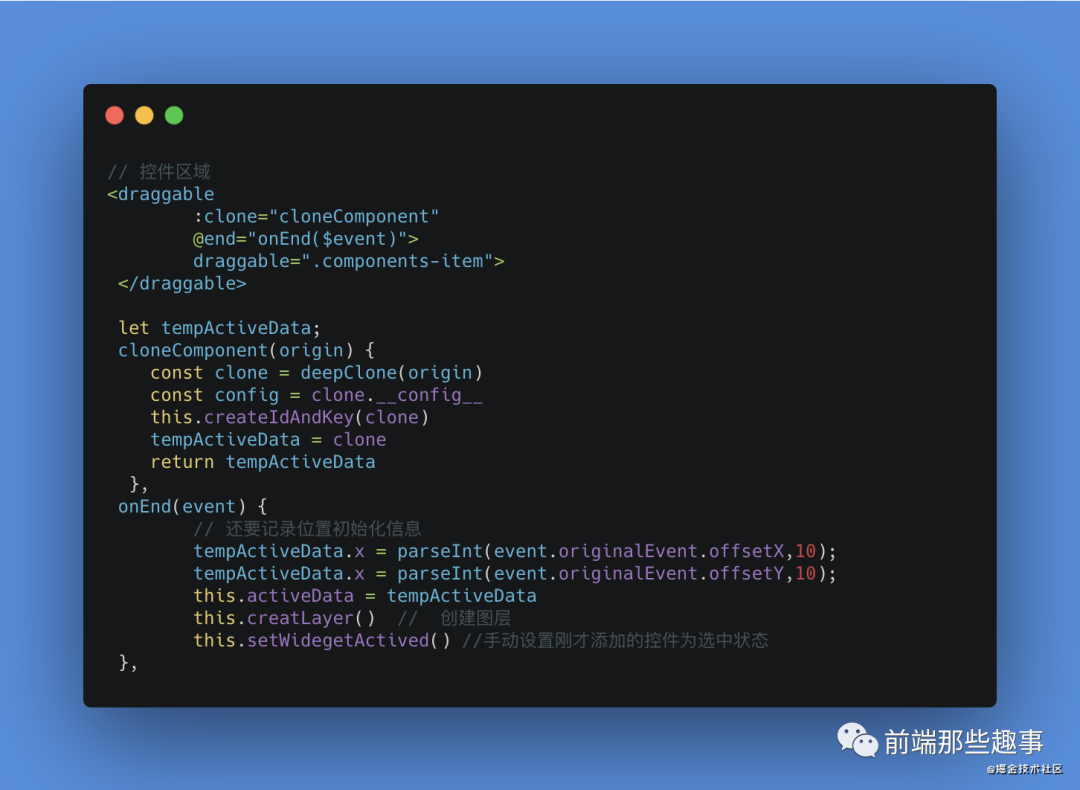
❝当从控件区域拖拽控件到画布,通过拷贝控件一份默认的配置,我们上节提到拖拽库使用的是
❞vuedraggable,其中有个clone的api,当对控件进行拖拽时,我们可以对控件区域属性进行拷贝(默认属性). 至于画布区域、配置区域、图层区域的联动,主要是监听控件区域vuedraggable的onEnd事件来跟其他模块进行联动,比如创建一个新的图层,大致流程实现如下👇

1.2.2 画布区域带动的图层区域、属性配置区域的联动
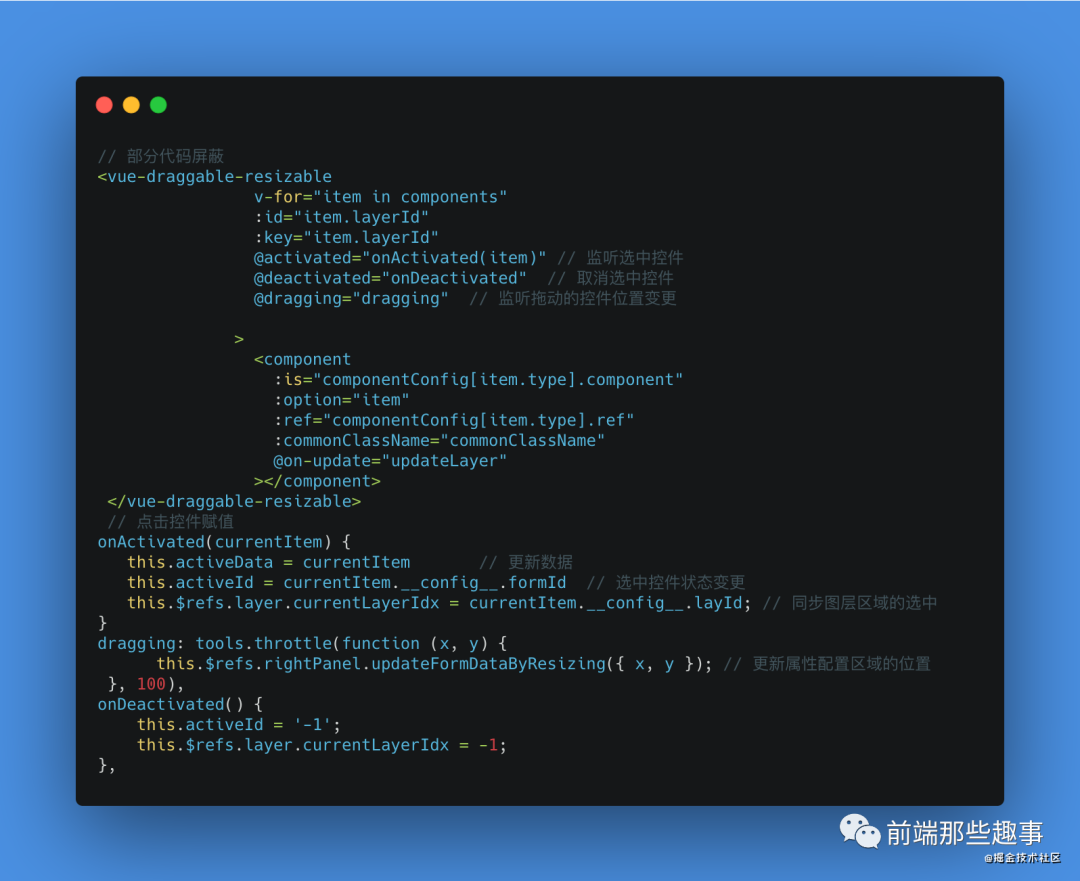
❝点击画布其中的一个控件,right-panel区域展示为该控件的属性配置模块,通过上文提到的
❞activeDate来传递,与该开源表单生成器不同,我在上集也提到画布的拖拽使用的是vue-draggable-resizable, 基于需要支持大小自由拖拽,通过监听其activated事件,来捕获画布中选中控件事件,以此来变更属性配置区域

当修改属性配置区域,画布中控件视图发生变更,再或者手动改变画布区域,同步属性配置区域的修改,本质上画布区域跟属性配置区域是双向数据流,无论其中哪个区域数据修改,都会同步到另一个区域
❝👨🎓:啊乐同学:你通过activated作为props让画布区域和控件区域做数据流通,我记得props是单向流向,而且如果子组件控件区域修改了activated这个prop, Vue会在浏览器的控制台中发出警告吧?
❞
答:是的,vue官网中介绍:prop 使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
但是当父组件的传值是数组或者对象时,子组件中不仅能够直接修改,还不会报错,在子组件中改变这个对象或数组本身将会影响到父组件的状态。
原因是:父组件传递给子组件的,实际上只是一个引用地址,当子组件修改这个对象时,是真的修改了在堆空间中保存的数值,当然父组件中的值也会发生变化,但是引用地址没有进行修改
1.2 数据源配置模块
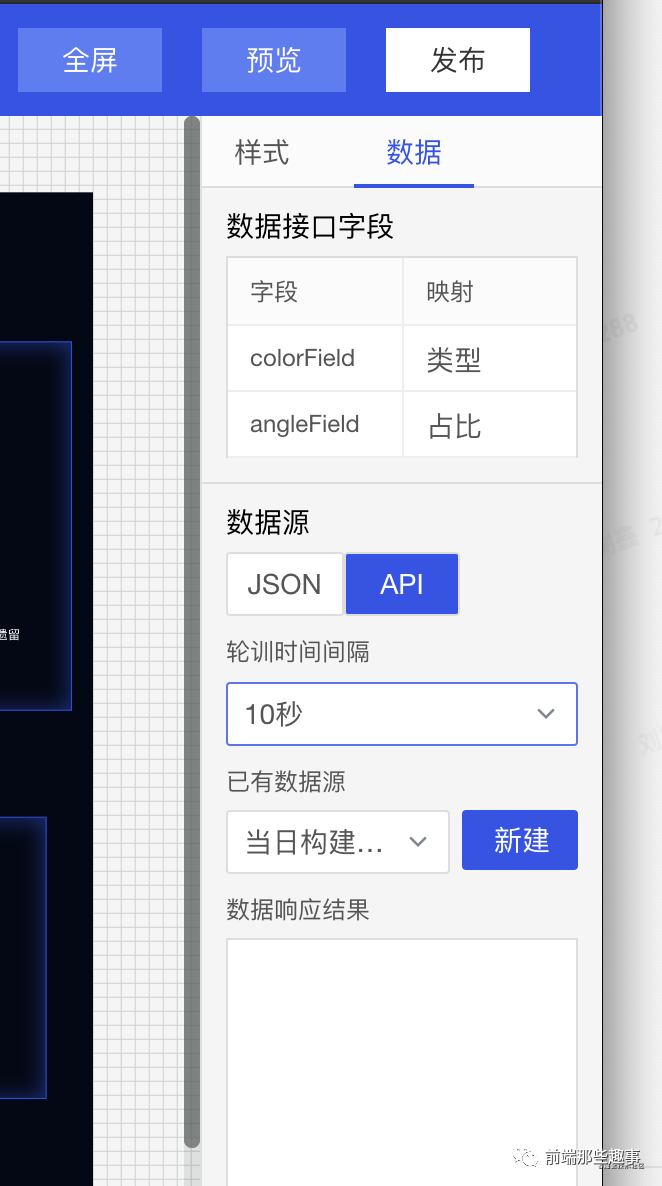
❝通常我们数据管理是用来配置控件诸如图表的数据,一般支持json静态数据、csv表格数据导入、api接口动态配置,而对于一些常见模块,文本、图片等,该tab是不展示。视图参考如下👇。重点聊聊api数据源
❞

1.2.1 关于api数据源
❝通过定义请求方式、访问的api、请求头header等,维护好不同的数据源之后,通过在控件属性配置区域绑定数据源
❞dataSourceUrl,然后绑定过程中发出请求,同步到数据响应结果面板,最终展示到控件在画布区域视图的变更。

❝👨🎓:啊乐同学:那你这样,数据还是静态的,最终数据大屏也是静态的数据展示?
❞
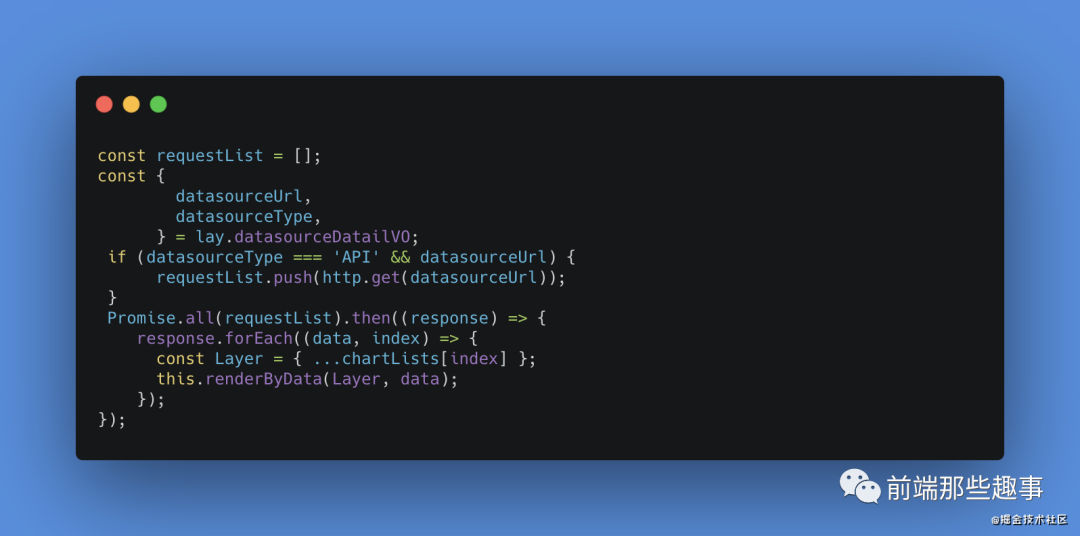
答:我们是通过将数据源的dataSourceUrl以及轮训时间间隔等配置绑定到控件属性中,然后当用户从编辑模式切换到全屏预览模式下,再发出请求,大致原理参考如下👇

🤔思考:如果请求很多的情况,如何优化?
2.图层管理模块
❝上文我们提及了图层受控件区域的联动,但它本质影响的最多的是画布区域,比如复制图层、删除图层等,会对画布区域进行视图更新,下面是图层区域的缩略展示👇
❞

❝👨🎓:啊乐同学:图层是怎么去影响画布区域的堆叠顺序?
❞
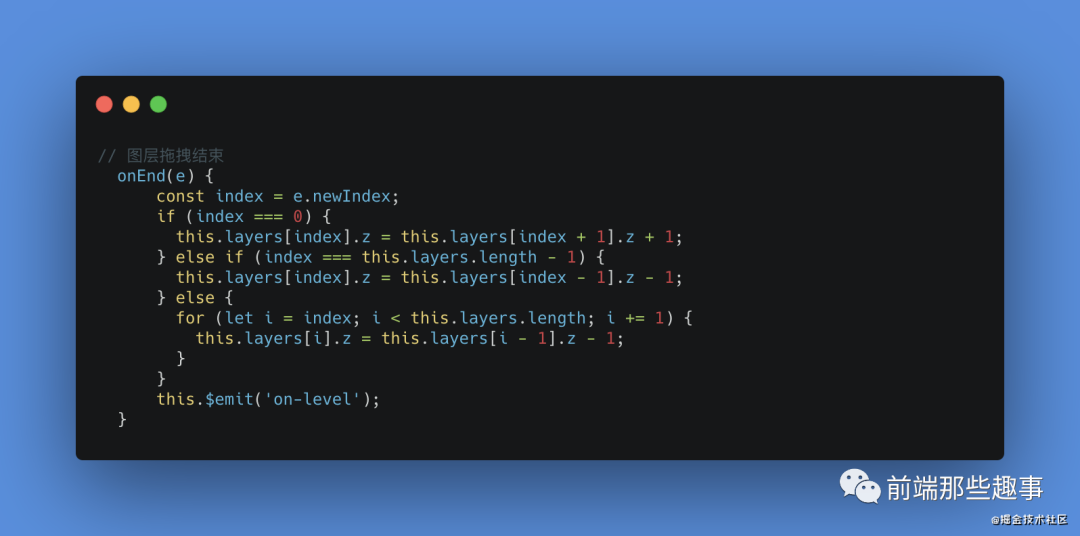
答:图层本质上也是支持上下拖拽移动的,同样也是基于vuedraggable, 但是不同的是,当拖动上下层级的时,会影响到z-index的改变,也就是设置元素的堆叠顺序(来调整画布中控件的堆叠顺序)实现如下👇

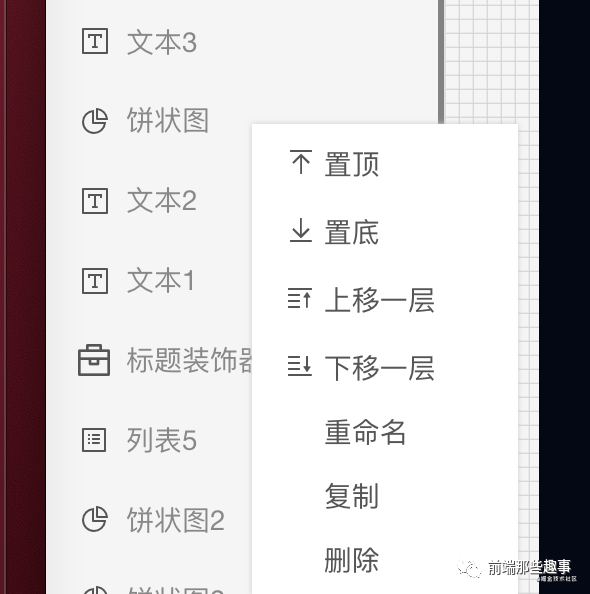
❝👨🎓:啊乐同学:图层右击出现的那个操作面板是如何实现的?
❞
答:可以通过监听vue的@contextmenu.prevent事件,是h5的新特征,不过兼容性比较差
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
