让你直呼哇塞的API管理神器!
↑ 关注 + 星标 ,每天学Python新技能
后台回复【大礼包】送你Python自学大礼包
大家好,我是龙哥!
作为开发者,包括前端、后端、测试人员最离不开的一个工具就是Postman,方便我们用来做API接口进行调试。但 Postman并不完全符合我们对API的各种需求,比如维护API文档、API Mock、API自动化测试等等。最近发现一款API一站式服务的工具:Apifox,毫不夸张的说吊打Postman!
1.关于Apifox
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。一站式服务解决多个系统之间的数据同步问题。
2. 如何安装
首先,我们打开Apifox官网:https://www.apifox.cn/,根据我们系统选择要下载的版本,这里以Macos版本为例子

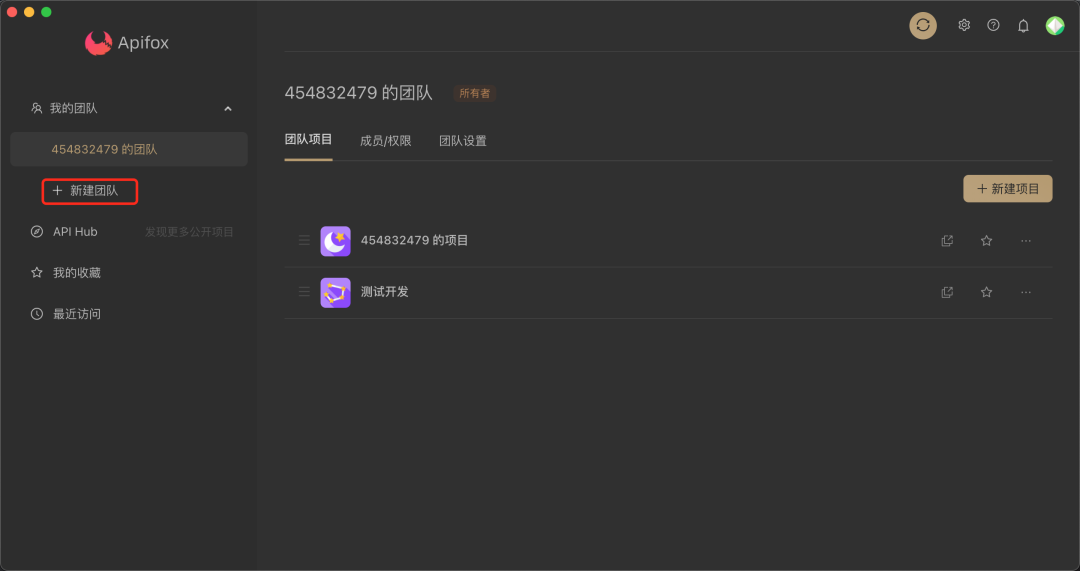
首先我们需要创建一个团队,Apifox支持团队管理,你可以把自己团队的小伙伴邀请加入进来。而且支持云端数据共享!方便团队成员间协作

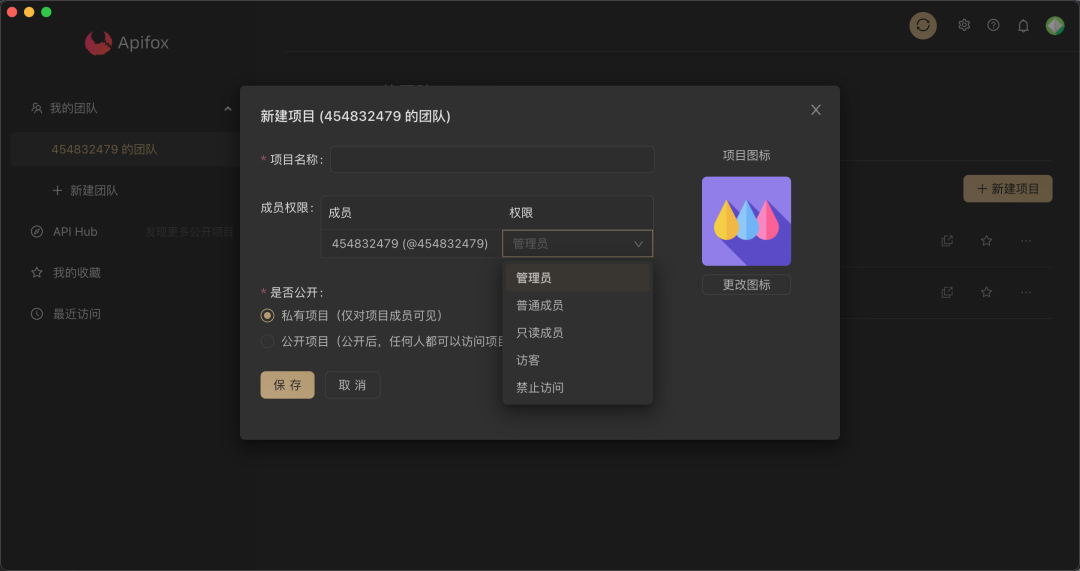
然后我们在该团队中创建项目,Apifox的项目进行权限管理(比如管理员设置、只读权限等等)

创建项目成功,我们开始进行体验Apifox强大的功能!
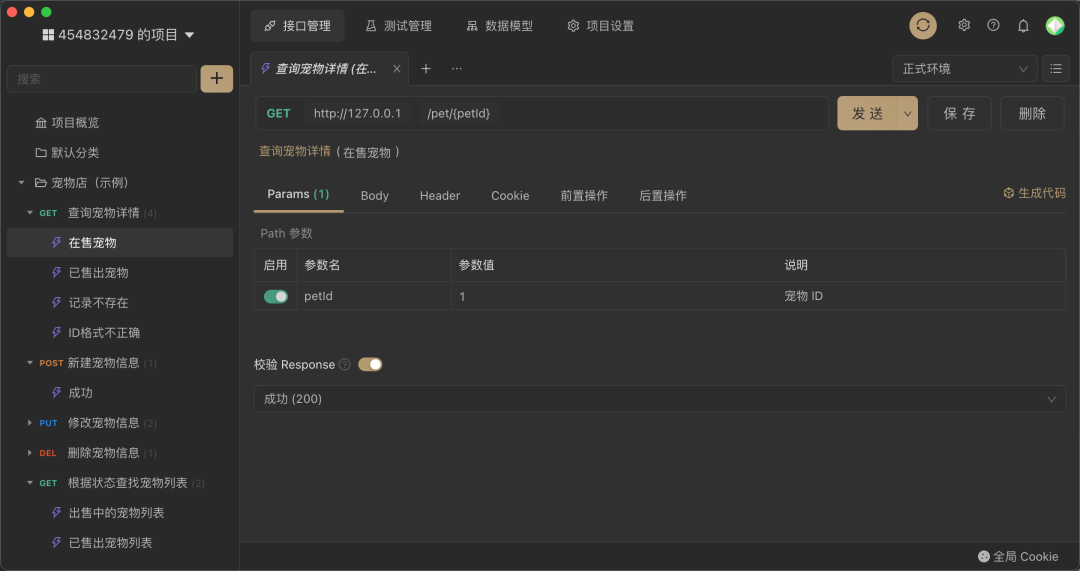
Apifox很体贴,提供了一个宠物商店完整CRUD的API Demo给用户使用,方便新用户第一时间可以通过Demo尝鲜!如下图👇

3.支持API文档导入
Apifox支持导入Swagger、Postman、RAP2、JMeter、YApi、Eolinker、Apizza、ShowDoc、apiDoc等多达20种工具的导入。看得出市场上大部分数据类型Apifox都兼容了,我们再也不用担心数据迁移的问题了!
接下来聊聊如何通过Apifox导入接口文档
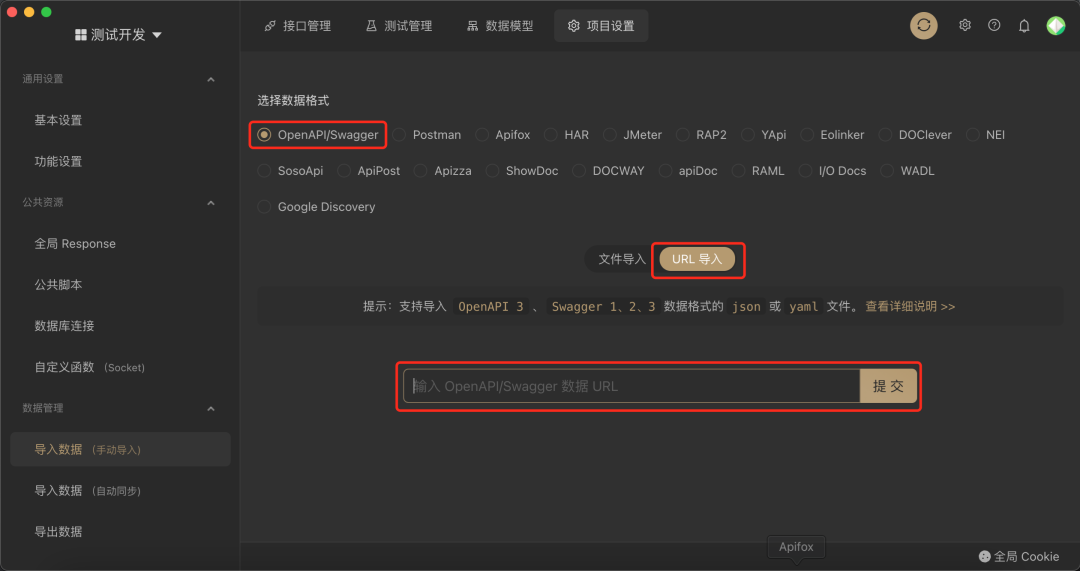
通过点击下图所示的导入按钮 👇

然后在导入界面中的数据格式选项中选择Swagger,并选中URL导入Tab按钮,最后输入Swagger的数据Url即可 👇

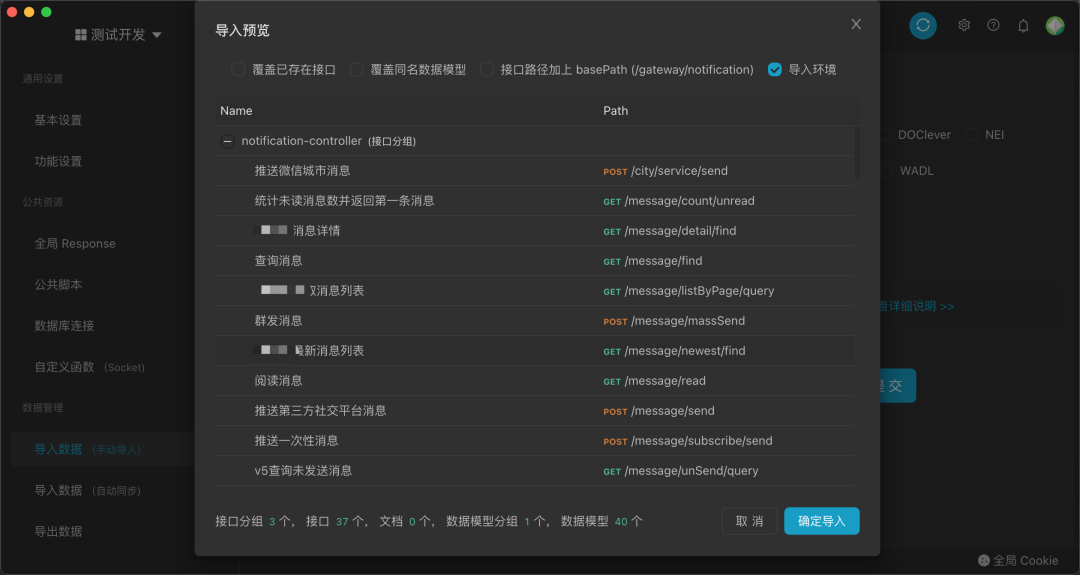
成功导入后,将会显示导入预览面板,显示内容包括:要导入的接口、数据模型等,Apifox将会把我们接口返回的实体类转换为数据模型,方便下次复用

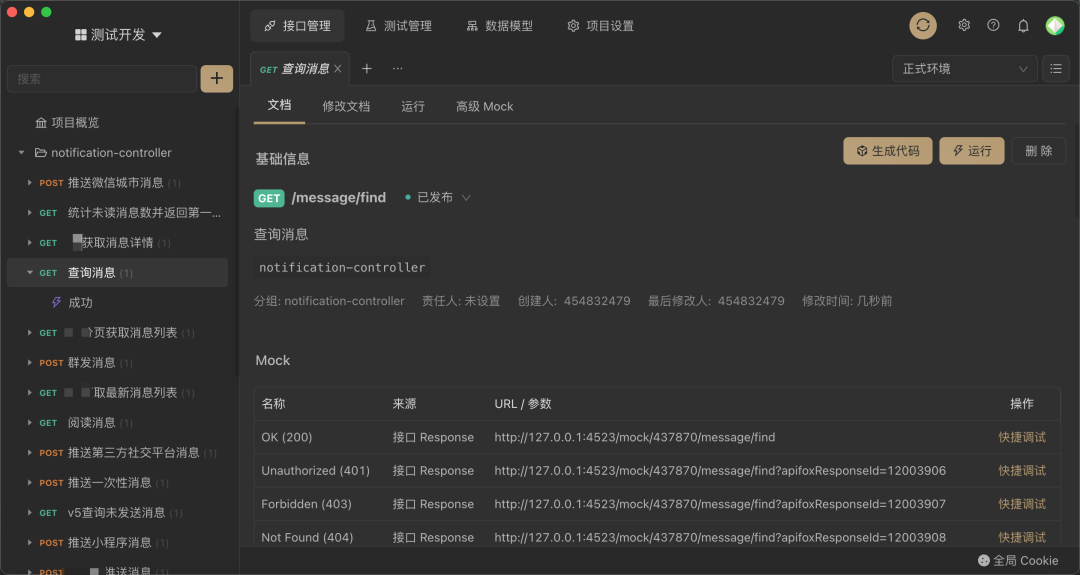
当完成以上步骤后就可以开始调试接口了。下图中我们可以发现APifox对查看文档和修改文档分成两个Tab模块,方便我们管理接口文档。

4.接口管理
玩转上面的流程后,我们开始核心基础功能的体验。比如单个接口的编辑与调试
4.1 接口设计
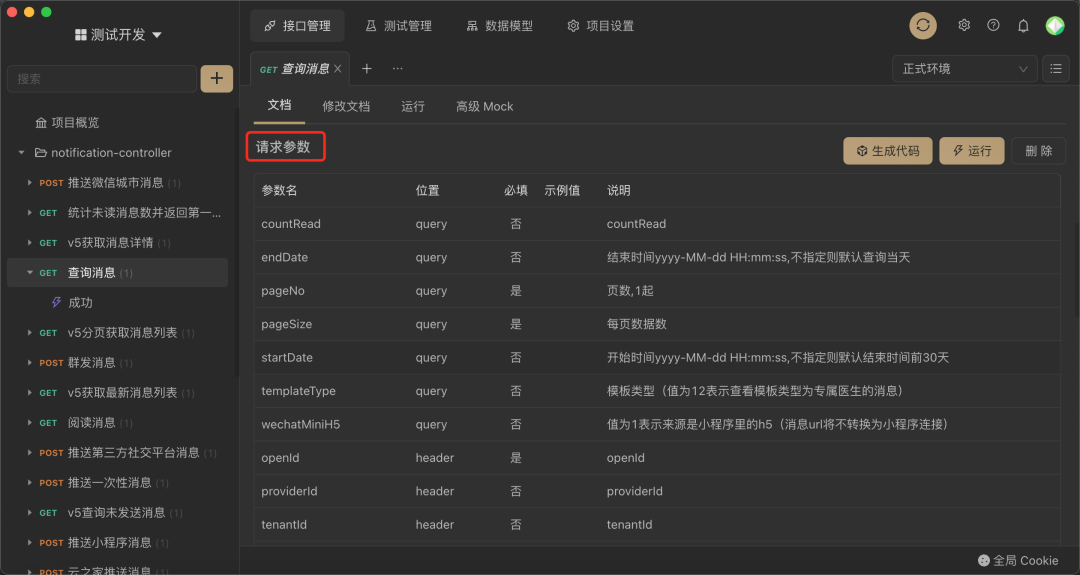
接口离不开接口请求参数,以及各个参数的说明。而这方面Apifox界面中的参数说明很详细!

讲完请求参数,我们看下返回结果界面,结果呈现树状结构,重点是支持折叠。国内大多同类型软件都是没有的!

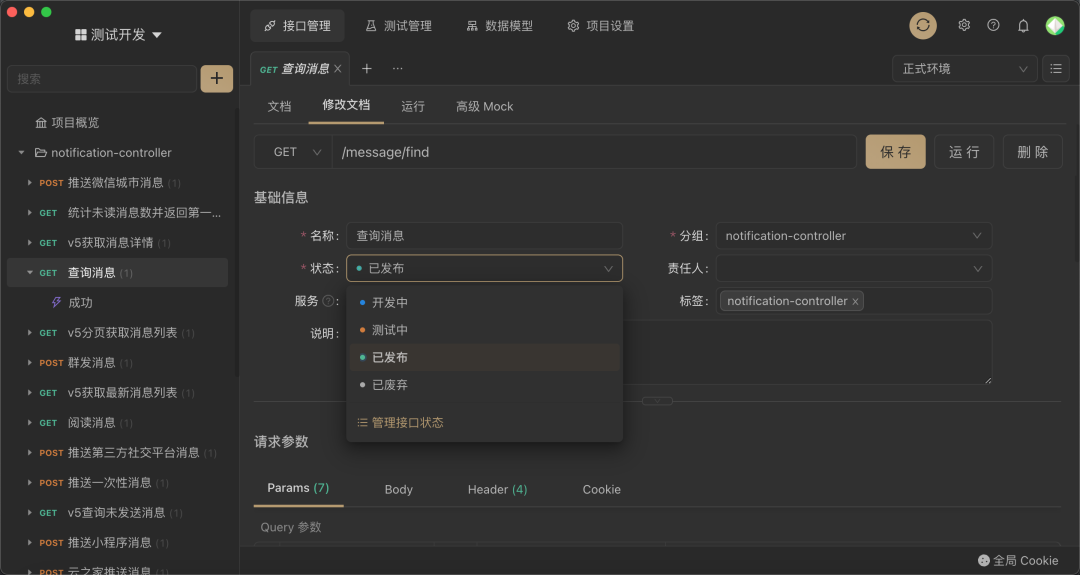
最后我们看下另外一个Tab功能模块修改文档,支持状态修改、分组和标签功能

4.2 接口调试
说到接口调试,我相信你一定会第一想到postman,但是你可能还不知道我们国人做的Apifox功能比Postman更强大
Apifox支持环境配置,默认给我们设定了三种环境:正式环境、测试环境、Mock服务。方便我们在开发接口时,针对不同环境的场景可以做相应的配置

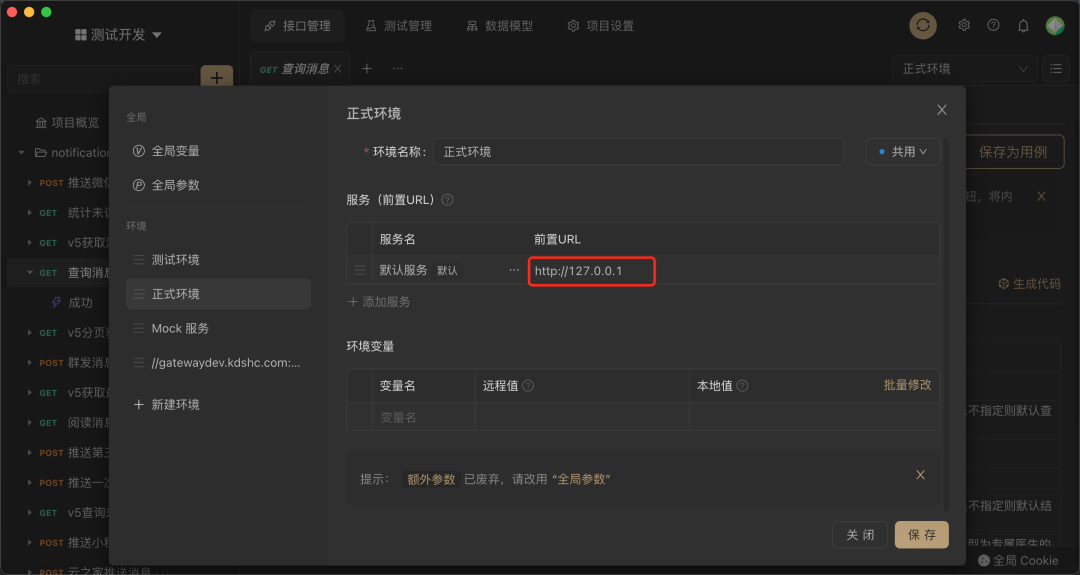
当你开始调试接口之前,我们需要先配置好环境所定义的 前置Url, 这里以正式环境为例

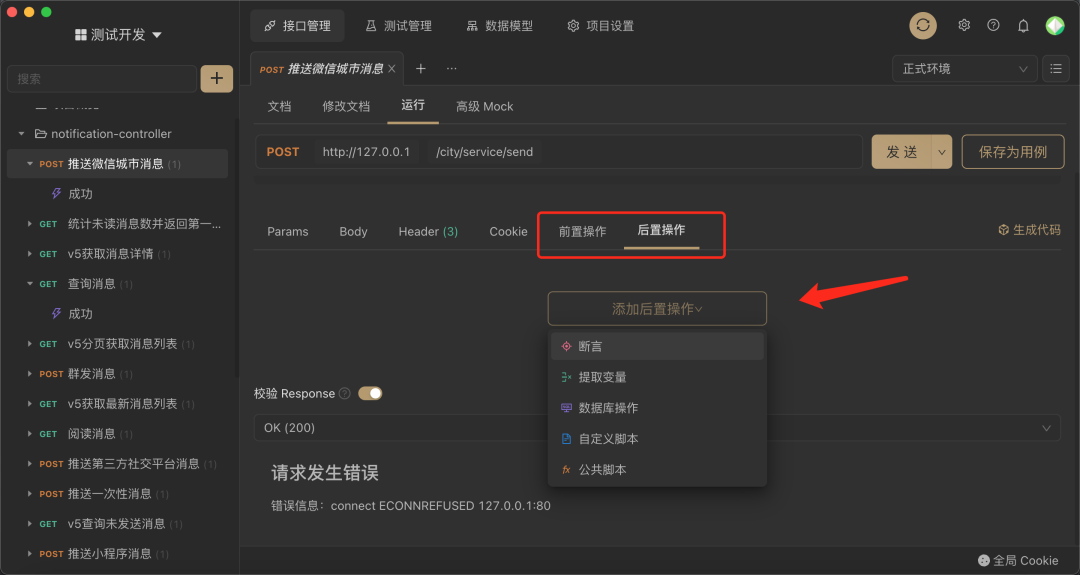
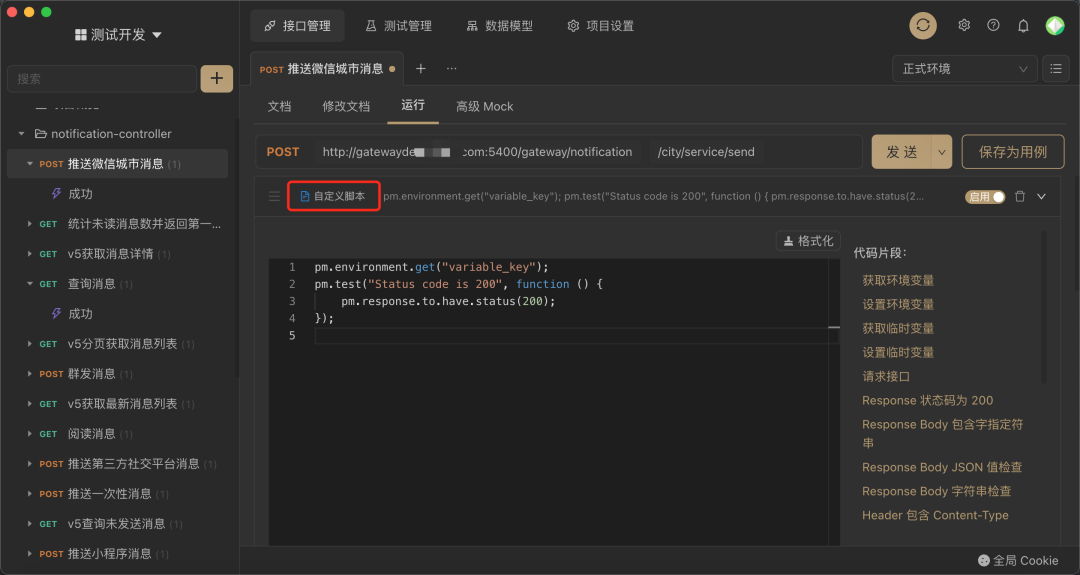
同时Apifox支持在接口调用前、接口调用返回后,做一些自定义操作。在Apifox界面中分别称为前置操作和后置操作。以后置操作作为例子

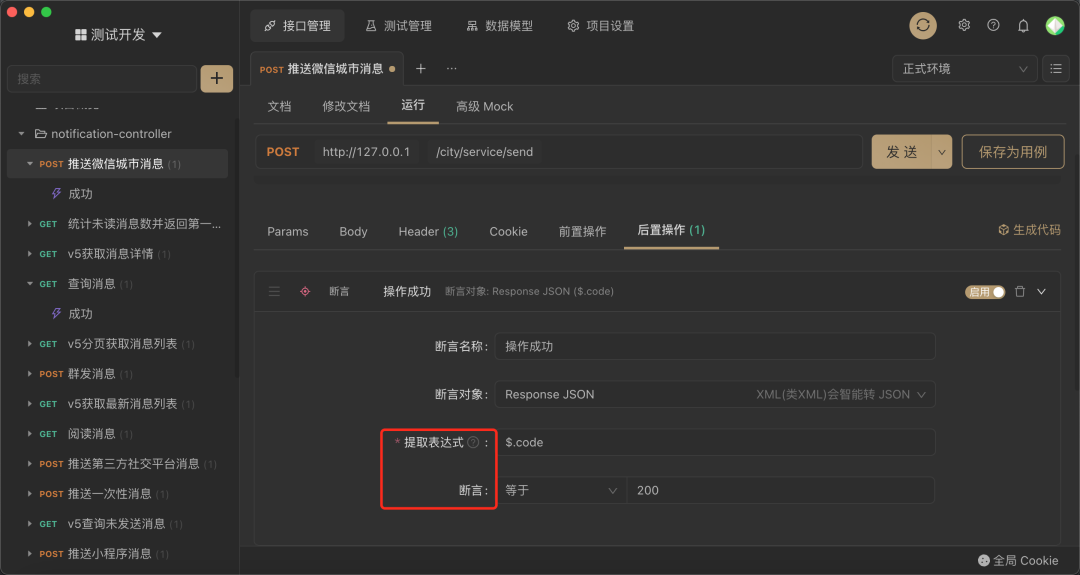
我们在其中一个接口的后置操作中添加一个断言,假若接口返回 code=200, 则表示操作成功

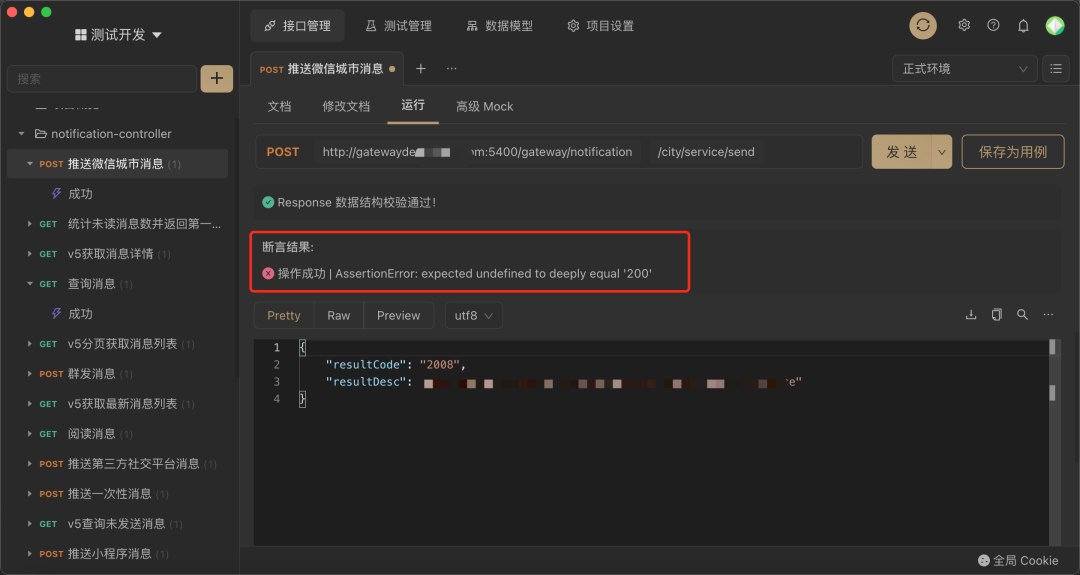
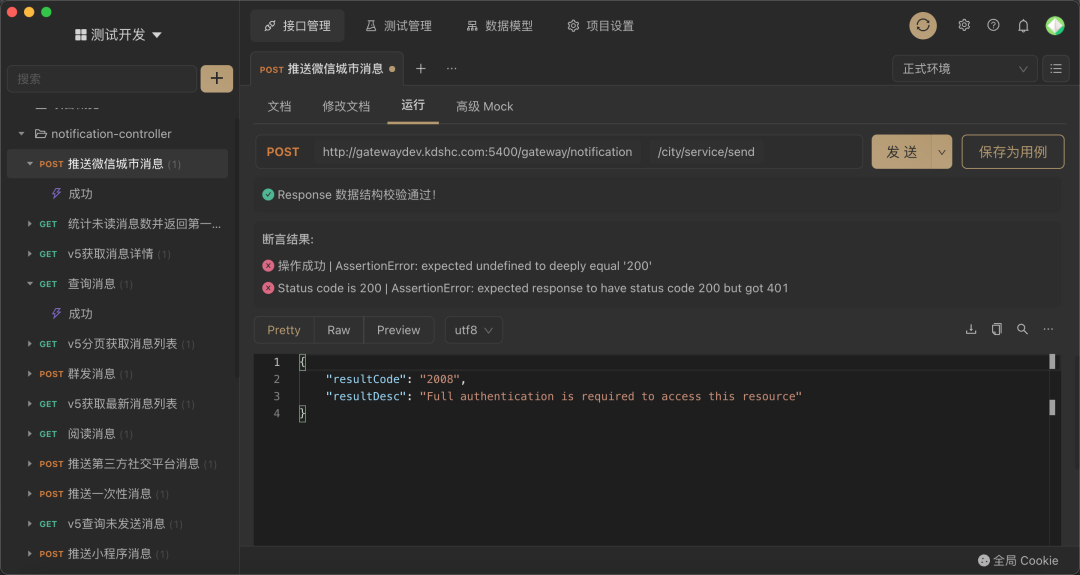
最后我们调用该接口,来验证下这个功能!发现断言结果跟我们预期不一致!

5.自定义脚本
前文我们介绍了Apifox强大的前置操作、后置操作功能,支持自定义,不仅仅支持简单的断言和提取变量,还能自定义脚本(自己编写JS文件)

同样,我们用上述的自定义脚本来校验我们的接口返回数据

6.前端 Mock 数据
Mock数据也是Apifox强大的功能之一,号称零配置即可生成非常人性化的mock数据。
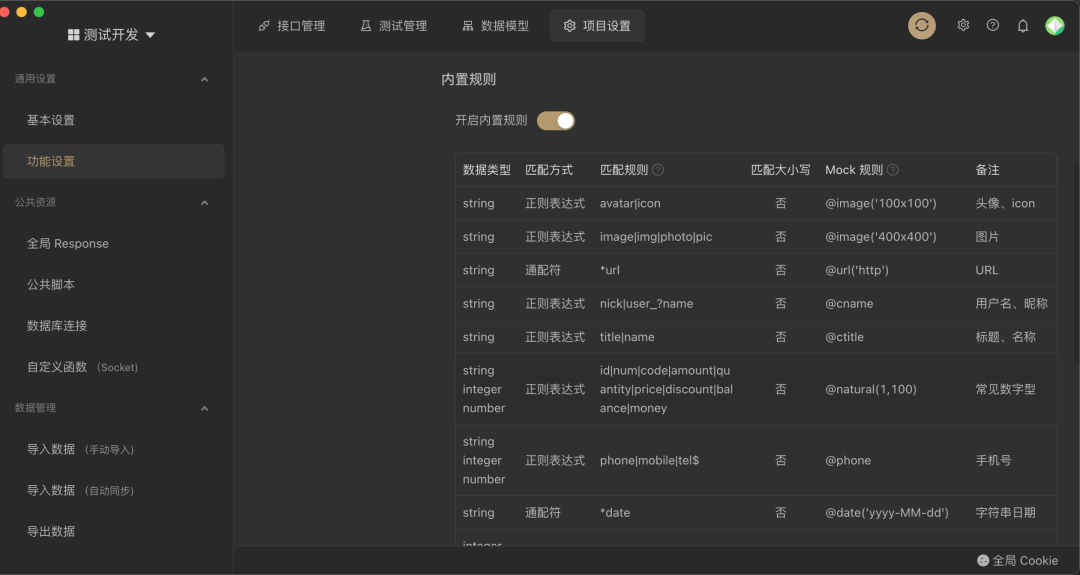
那我们来看看Apifox都内置了哪些智能规则 👇

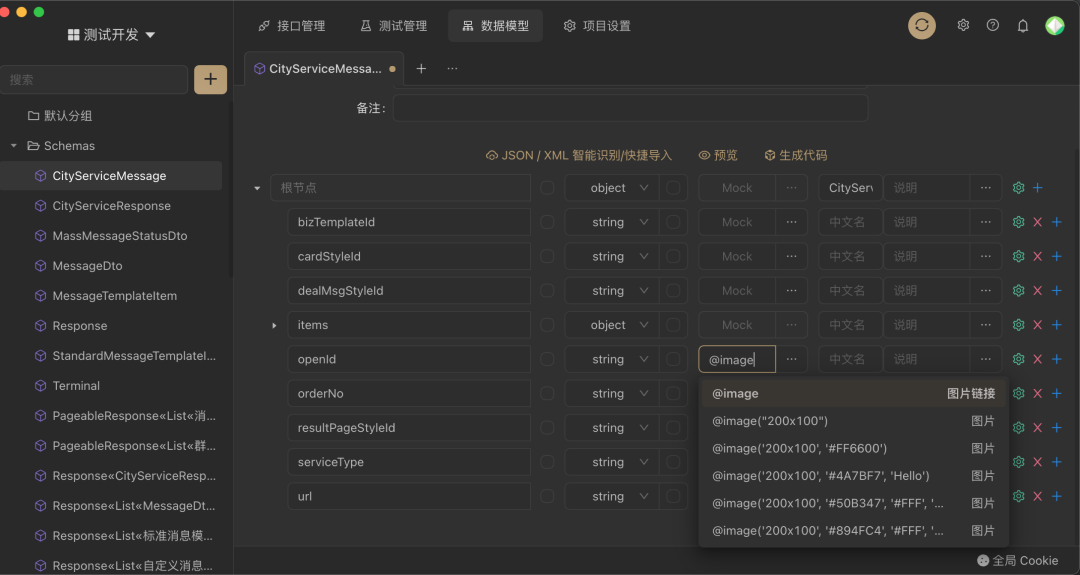
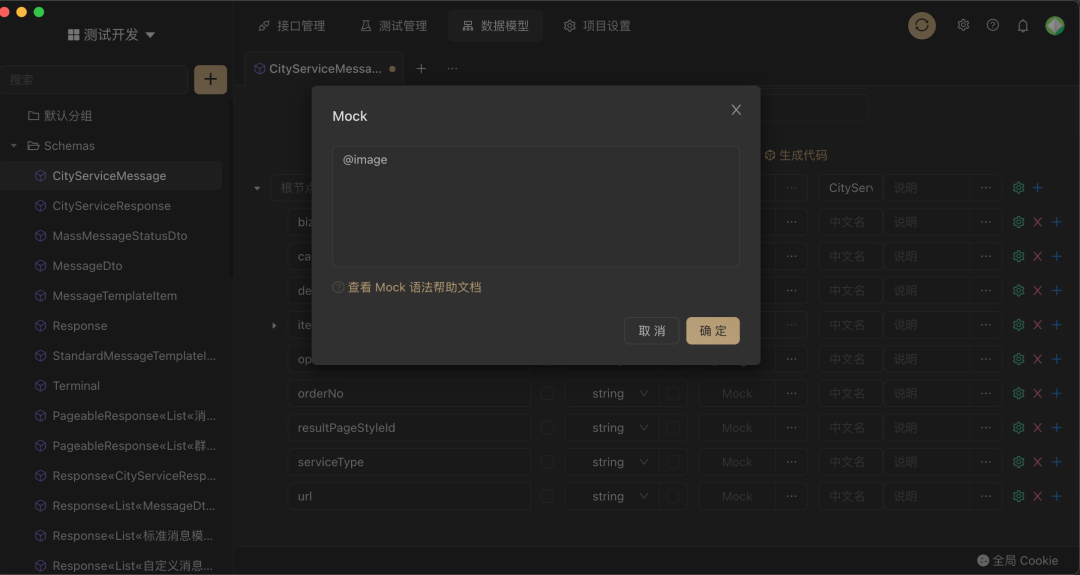
其中有一个特别有爱的规则是@image,我们根据选择不同尺寸mock出不同的图片 如下图配置👇

当你觉得Apifox内置的Mock功能不够满足你的应用场景,我们又可以自定义了,支持前端熟悉的Mock.js 语法编写mock规则 👇

当你完成mock规则配置之后,只需将环境切换到Mock服务就可以开始调用Mock数据接口了!
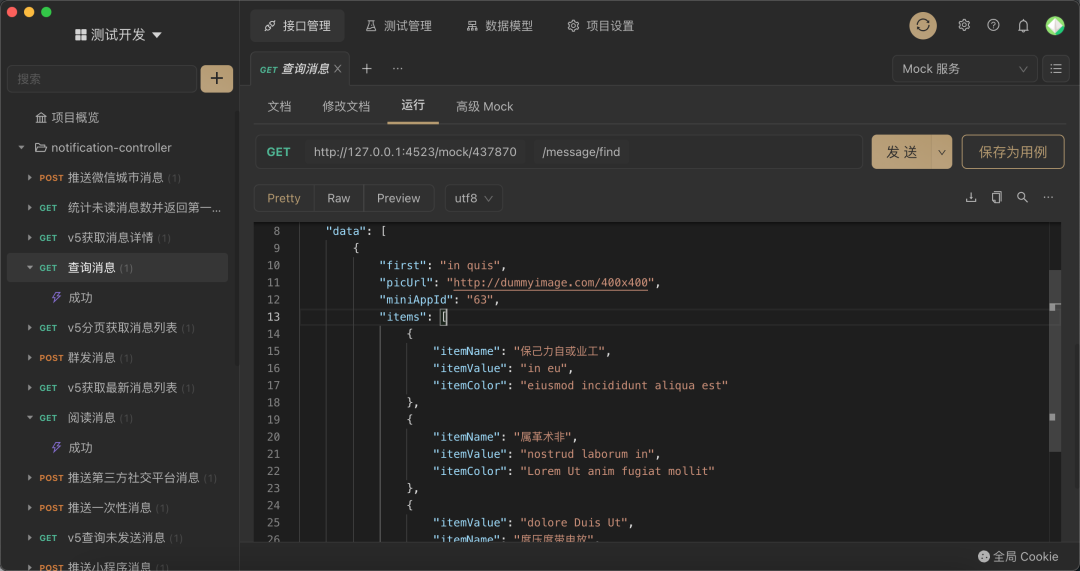
接下来我们来看下通过Apifox Mock的数据是不是正如官网所说的人性化? 👇

哇!无论是图片、ID还是数组对象中的数值,都按照我期望的格式返回了Mock数据。
如果官方默认预设的Mock规则,还无法满足你的场景,你再结合上文提到的通过Mockjs来自定义规则就可以了
7.彩蛋
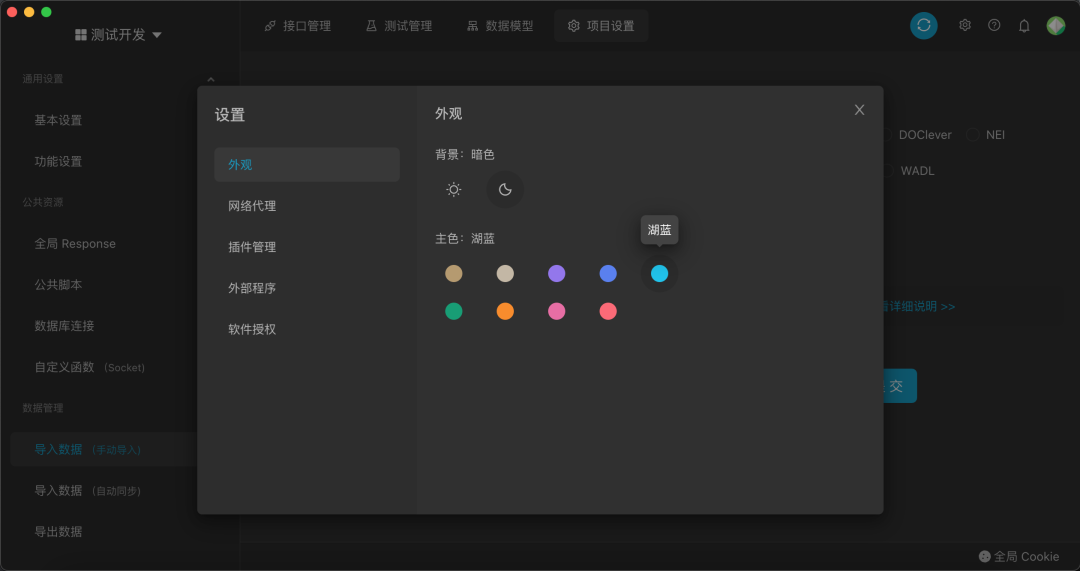
Apifox除了拥有强大的功能之外,最吸引我的地方还有交互与设计。甚至还支持主题选择,我个人偏向使用官方默认的背景“暗色”及主色“湖蓝”的搭配

最后
Apifox除了具备强大的功能之外,UI界面交互设计也是国内同类型软件无法媲美的。Postman有的接口调试功能它基本都有,还集成了Mock数据、API文档管理、自动化测试等等功能。而且扩展性也很好,比如自定义脚本、前置操作、后置操作等等。相信你体验完,你一定直呼哇塞!🤩
推荐阅读
