吐血推荐一大波让你直呼哇塞的Canvas库
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
Canvas技术的诞生可谓是让绘图技术如虎添翼,本文将推荐一系列Canvas图形绘制、流程图、组织图、甘特图、全景图、3D库、VR/AR、图像编辑等方面的库,希望助你在Canvas绘图时寻得一把趁手的利器。
同时,愣锤也将Canvas的相关资源进行的收录整理分类,更多的资源请关注Github项目地址awesome-canvas。目前该库持续维护中,已收录大约200+的Canvas库,以及资源网址、插件、书籍、博客等资源。
图形处理库
图形绘制是Canvas中最基本的内容,但是Canvas本身提供的api比较基础,开发起来低效。而且也缺少完整的事件系统、区域监测、缓存等等。下面让我们来看几款高效的图形处理库吧。
Konva
简介:Konva是一个 HTML5 Canvas JavaScript 框架, 通过扩展 Canvas 的 2D Context 让桌面端和移动端Canvas支持交互性,使其支持高性能动画、过渡、节点嵌套、分层、过滤、缓存、事件处理等等。Konva传送门
除上述之外,文档相对友好,但也仅仅是相对于同类库的文档友好那么一滴滴,社区有维护一个中文文档。


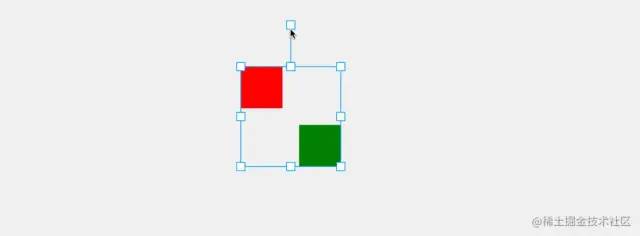
fabric.js
简介:「Fabric.js」是一个可以轻松处理 HTML5 Canvas元素的框架,使得Canvas元素支持「交互式对象模型」,同时也是一个「SVG-to-Canvas」和「Canvas-to-SVG」的解析器 fabric.js传送门
fabricjs是和konva同类型但是比konva更老牌的一个的Canvas库,目前github上Star数

更多示例如下图所示:

「更多关于Canvas图形处理的资源,请访问Github项目地址awesome-canvas。」
图像编辑
市面上图像编辑的软件有很多,像大家所熟知的PS、sketch、axure、激萌、剪映等等。那么如果我们想开发类似的软件,有没有可以使用的库或者参考的开源软件呢?
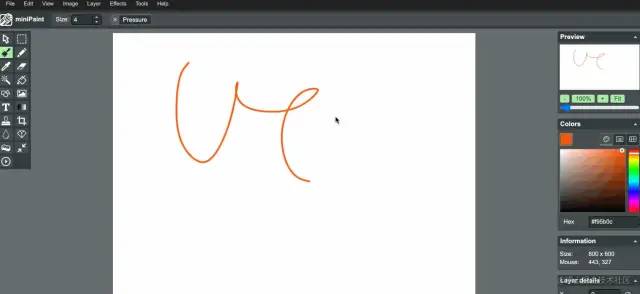
miniPaint
简介:miniPaint [在线演示] - 在线版的PS。PS这款软件大家都不陌生,web版本的如何呢?请看下图:

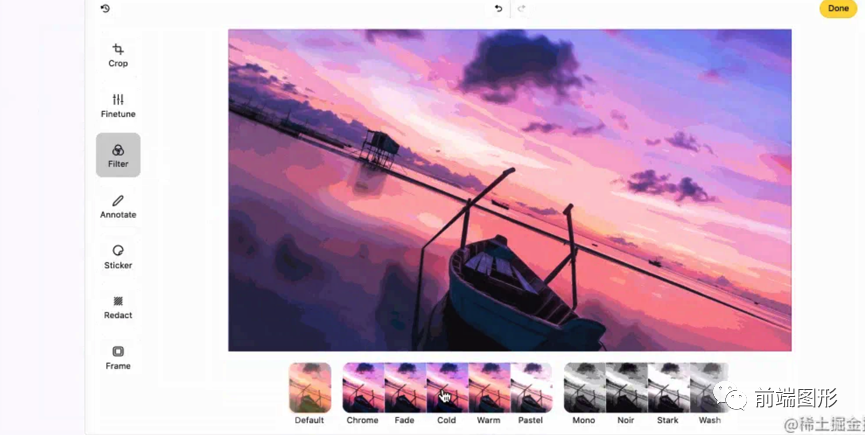
DarkroomJS
简介:DarkroomJS [在线演示] - 基于Fabricjs的浏览器端可扩展的图像编辑工具

fabric-brush
简介:fabric-brush [在线演示] - 基于Fabric.js的Canvas笔刷工具

fabricjs-image-editor-origin
简介:fabricjs-image-editor-origin [在线演示] - Fabricjs图像编辑器

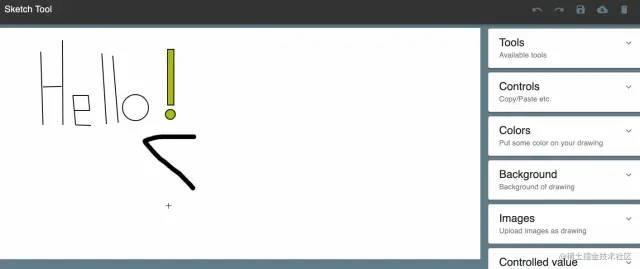
react-sketch
简介:react-sketch [在线演示] - 基于React、Fabricjs的素描应用

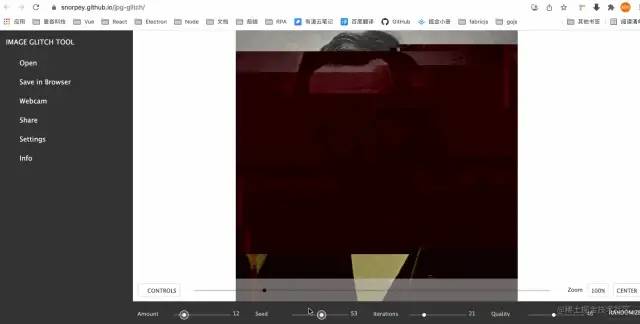
glitch-canvas
简介:glitch-canvas [在线演示] - 给画布元素添加故障效果

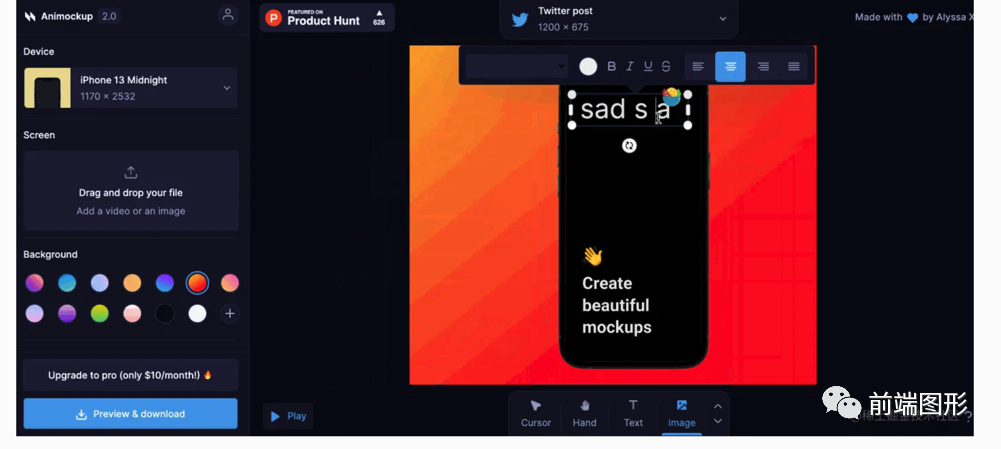
animockup
简介:animockup [在线演示] - 在浏览器中创建动画模型,并导出为视频或动画GIF

「更多关于Canvas图像编辑/画板的资源,请访问Github项目地址awesome-canvas。」
物理引擎
物理引擎使用质量、速度、摩擦力和空气阻力等变量,模拟了一个近似真实的物理系统,为刚性物体赋予真实的物理效果,比如重力、旋转和碰撞等效果,让物体的行为表现的更加趋向真实。例如,守望先锋的英雄在跳起时,系统所设置的重力参数就决定了他能跳多高,下落时的速度有多快,子弹的飞行轨迹等等。
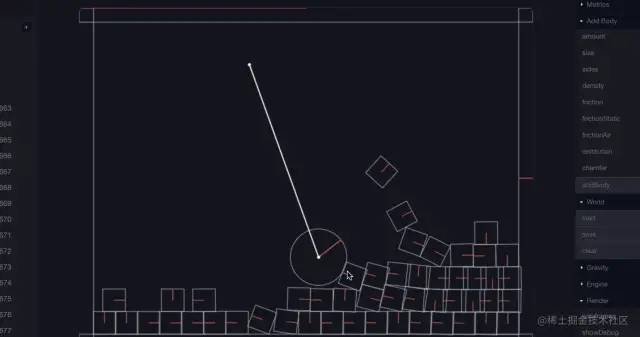
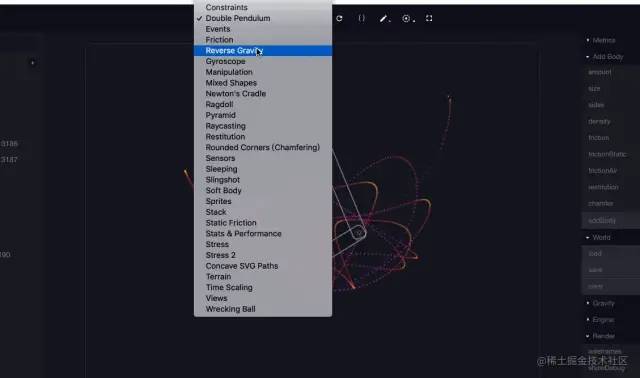
matter.js
简介:「matter.js」是一个用于 Web 的 JavaScript 2D 物理引擎库 matter.js传送门
matter.js相较于老牌的 Box2D 引擎库更为轻量级(压缩版仅有 87 KB),并且在性能和功能方面也不逊色。


「更多关于Canvas物理引擎的资源,请访问Github项目地址awesome-canvas。」
流程图/组织图/图编辑等
工业软件开发,一直是软件领域复杂而又重要的一环。其对技术人的要求要是更高的,下面看看有哪些可以辅助我们快速开发的库或者参考的场景吧。
gojs
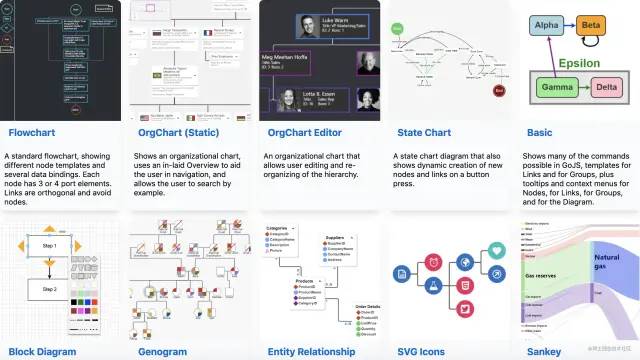
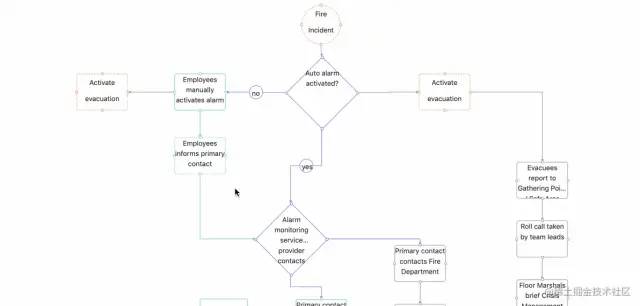
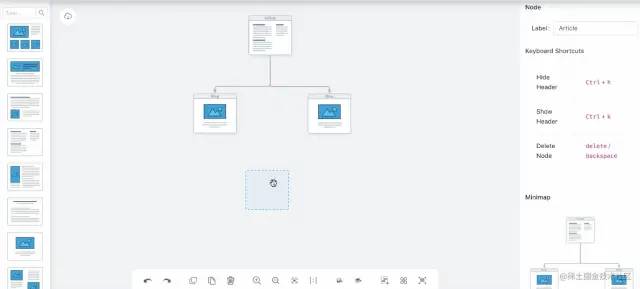
简介:「gojs」是一款可以非常方便的开发交互式流程图、组织结构图、设计工具、规划工具、可视化语言的JavaScript图表库。gojs.js传送门
GoJS用自定义模板和布局组件简化了节点、链接和分组。 给用户交互提供了许多先进的功能,如拖拽、复制、粘贴、文本编辑、工具提示、上下文菜单、自动布局、模板、数据绑定和模型、事务状态和撤销管理、调色板、概述、事件处理程序、命令和自定义操作的扩展工具系统。

文档中提供了大量的demo可供参考,基本对于常见的图编辑程序做到了全覆盖。

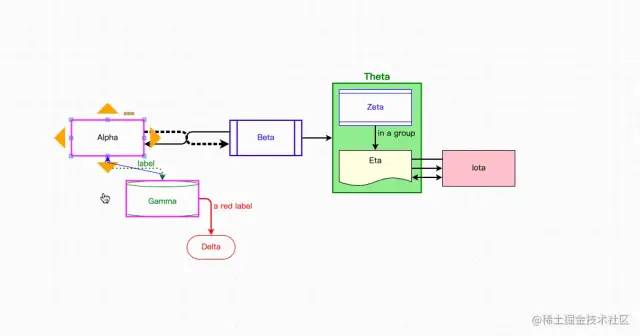
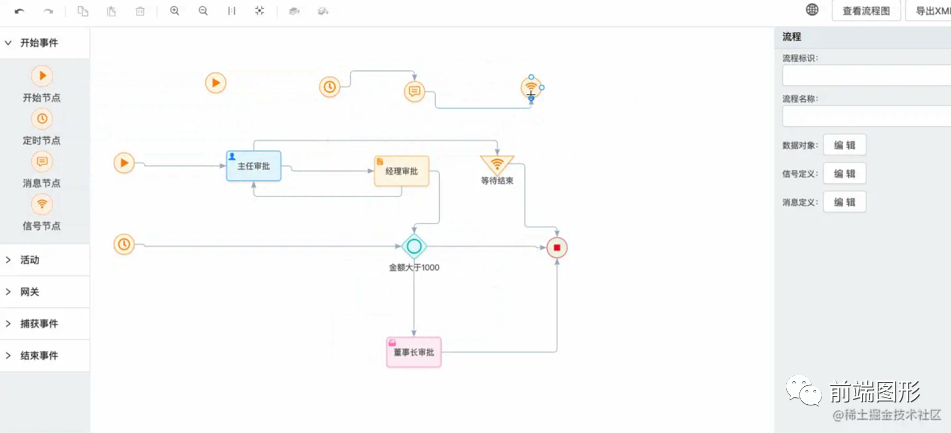
butterfly
简介:butterfly [在线演示] 一个基于JS的数据驱动的节点式编排组件库,同时适用于React/Vue2组件。
丰富的DEMO,开箱即用 全方位管理画布,开发者只需要更专注定制化的需求 利用DOM/REACT/VUE来定制元素;灵活性,可塑性,拓展性优秀 提供了中文文档,这点对英文不好的小伙伴很Nice

wireflow
简介:wireflow [在线演示] 用户流程图实时协作工具。
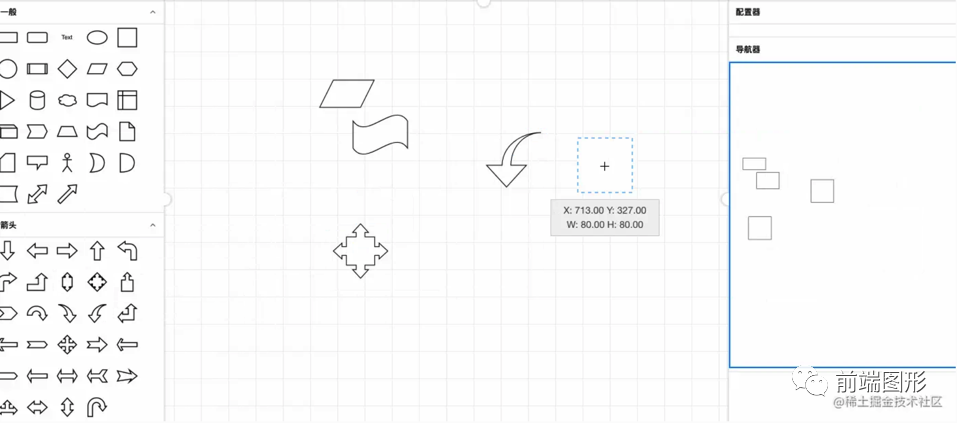
Wireflow 有超过 100 种自定义构建图形/卡可供使用,涵盖了大多数 Web 元素、交互和使用案例。 Wireflow 考虑到了协作。您可以邀请您的同事和他们一起实时设计下一个项目的用户流程。 它具有内置的实时聊天功能,让您能够与您的队友进行交流,并且在您实时协作时仍然在同一个应用程序中。

flowy
简介:Flowy [在线演示] - 用于创建流程图的最小javascript库。使创建具有流程图功能的 WebApp 成为一项非常简单的任务。通可以在几分钟内构建自动化软件、思维导图工具或简单的编程平台。
响应式拖放、自动捕捉、自动滚动 块重排、删除块、自动块居中 条件捕捉、条件块移除、无依赖项
Workflow Designer
简介:Workflow Designer [在线示例] - 基于G6和React的可视化流程编辑器。

web-pdm
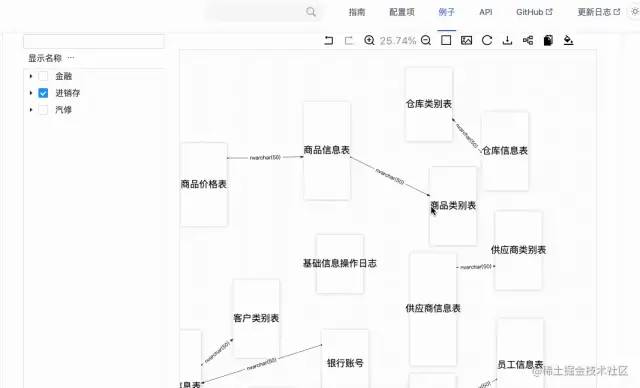
简介:web-pdm [在线示例] - 用G6做的ER图工具,最终目标是想做成在线版的powerdesigner.

X-Flowchart-Vue
简介:X-Flowchart-Vue [在线演示] - 基于G6和Vue的可视化图形编辑器。

OrgChart
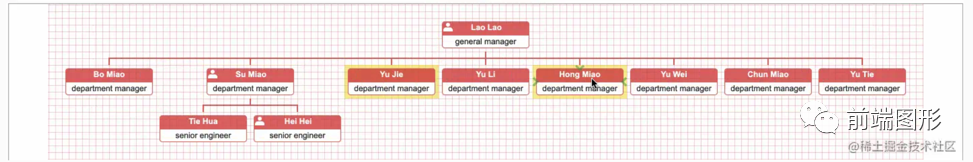
简介:OrgChart [在线演示] - 简单直接的组织图插件

welabx-g6
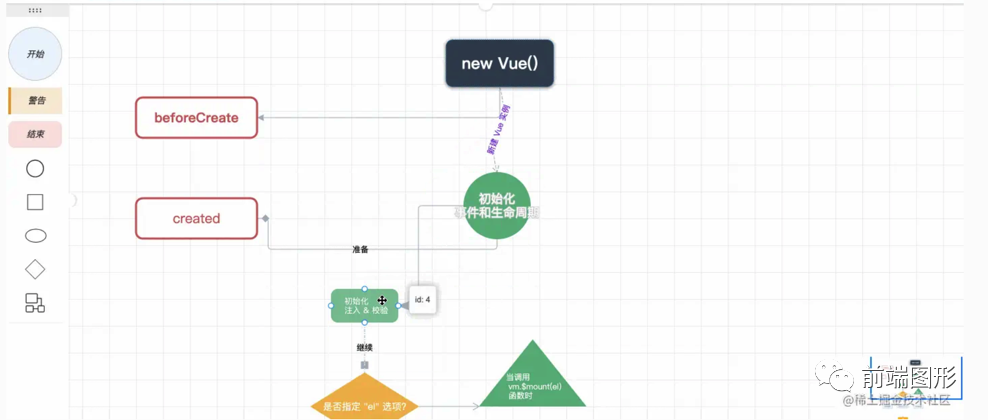
简介:welabx-g6 [在线示例] - 基于G6和Vue的流程图编辑器。

「更多关于Canvas图编辑的资源,请访问Github项目地址awesome-canvas。」
全景图/AR/VR
5g的普及、虚拟现实/增强现实落地、元宇宙的火热......似乎让Canvas再度推上了技术的顶峰。下面让我来看看开发这些场景常见的Canvas库吧。
Pannellum
简介:Pannellum [在线演示] - 轻量、免费、开源的web全景查看器。

Panolens.js
简介:Panolens.js [在线演示] - Panolens.js基于Three.JS,主要研究领域是全景、虚拟现实和潜在的增强现实。

JS-Cloudimage-360-View
简介:JS-Cloudimage-360-View [在线演示] 一个简单的、交互式的资源,可以用来提供您的产品的虚拟游览。

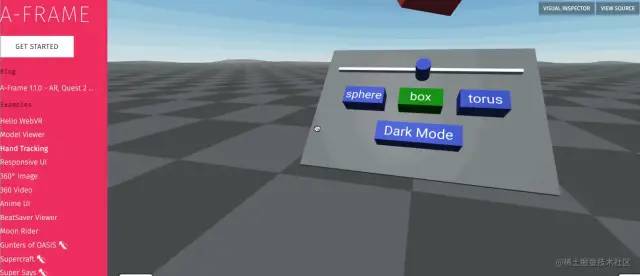
A-Frame
简介:A-Frame [在线演示] A-Frame 除了帮助您构建 360 度媒体播放器外,它还提供了许多附加功能。其他功能可帮助您增强网站的虚拟现实体验。

「更多关于Canvas全景图/AR/VR的资源,请访问Github项目地址awesome-canvas。」
3D库
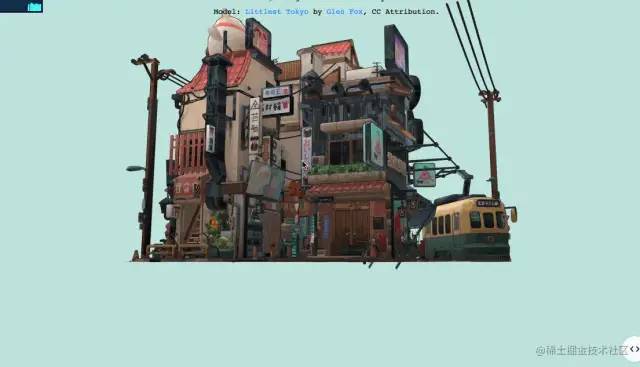
three.js
简介:three.js [在线演示] - 创建易于使用、轻量级、跨浏览器的通用3d js库。three.js就不多介绍了,大家想必都很熟悉。


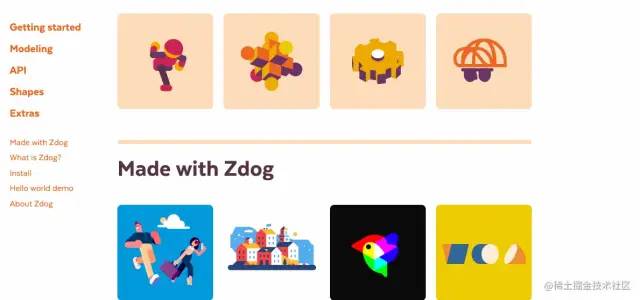
zdog
简介:zdog [在线演示] - 基于canvas和SVG设计师友好的伪3D引擎

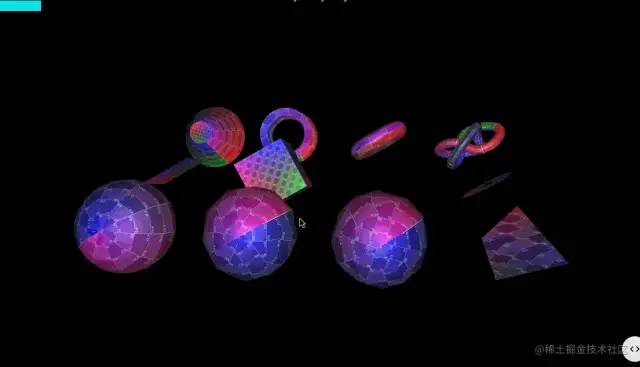
seen.js
简介:seen [在线演示] - 使用SVG或Canvas渲染3D场景。

Oimo.js
简介:Oimo.js [在线演示] - 轻量级的JS 3D物理引擎。

phoria.js
简介:phoria.js [在线演示] - 用于在 HTML5 画布 2D 渲染器上进行简单 3D 图形和可视化的 JavaScript 库。它不使用 WebGL。适用于所有 HTML5 浏览器,包括桌面、iOS 和 Android。

「更多关于Canvas 3D的资源,请访问Github项目地址awesome-canvas。」
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
“分享、点赞、在看” 支持一波👍
