盘点JavaScript中数组遍历的全部方式(上篇)
回复“前端”即可获赠前端相关学习资料
前言
JavaScript想必大家都不陌生了,其中的字符串和数组大家经常都会用到,今天就让我们来说说这里面的数组对象的遍历吧,因为遍历经常使用的缘故,所以小编带着大家来解锁遍历的所有方法,以便大家能够更深入的了解数组遍历,并在实际项目中灵活运用。
一、Entries
这个是 ES6中提供的用于遍历数组的方法,它会返回一个遍历器对象,Entries是对键值对的遍历。

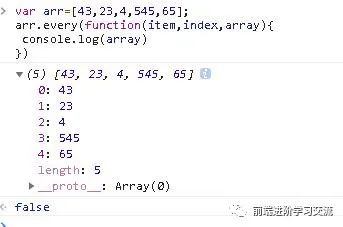
二、Every
every()是对数组中的每一项运行给定函数,如果该函数对每一项返回True,则返回True。比如:


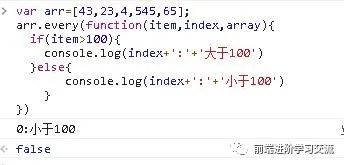
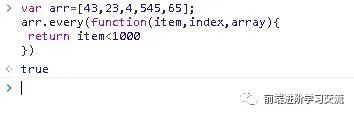
我们给它一个真的条件,如下:

三、For循环
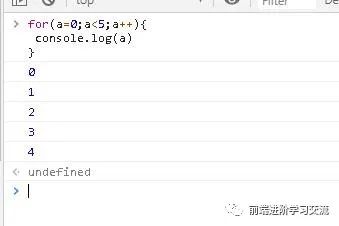
最常用的数组遍历的方法,但是效率不够高,一般建议使用临时变量来存储数组中的数据进行遍历读取输出,避免重复。如下:

四、For...in....
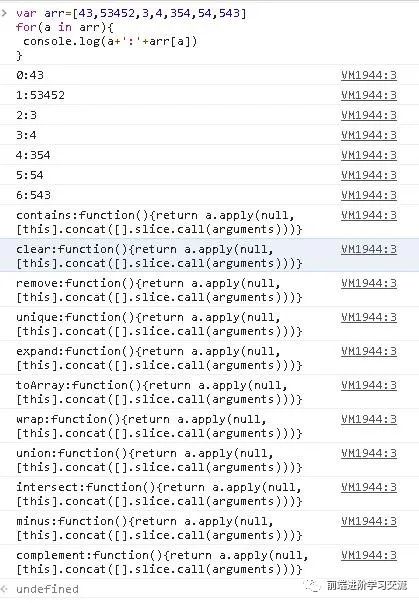
用于对数组或者对象的属性进行循环操作,每执行一次,就会对数组的元素或者对象的属性进行一次操作,如下:

可以看出返回的是数组的下标和数组的值和原型上的方法和属性。因此For...in更适合遍历对象,不适合遍历数组。
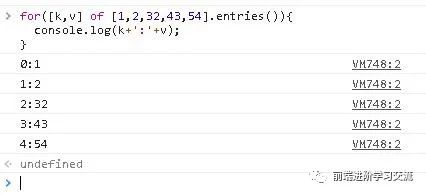
五、For...of
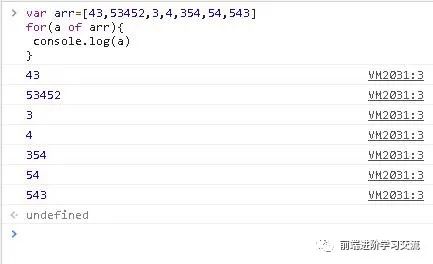
可直接遍历数组的元素的值,对于遍历数组来说非常方便,推荐使用这种方法,如下:

六、Foreach
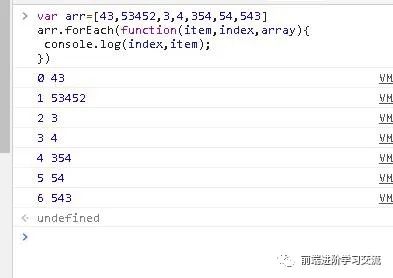
它可以遍历数组中的每一项,没有返回值,对原数组无影响,而且不止IE浏览器。如下:

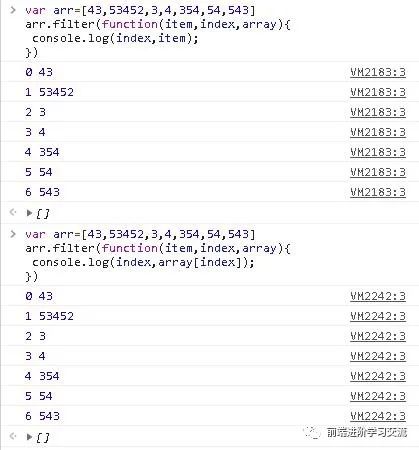
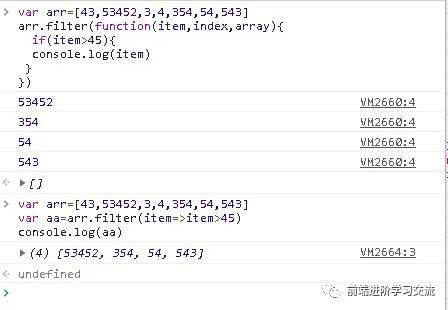
七、Filter
根据指定条件来遍历数组但不改变原始数组,返回新数组,相当于一个过滤器,如下:


八、总结
本文主要介绍了JavaScrpit中数据遍历的常用7种方式,下一篇文章继续安利7种遍历方式。乍看一下,没想到竟然有这么多方法,不知道你知道哪几种呢?

欢迎大家点赞,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
评论
