来源 | http://www.fly63.com/article/detial/10087
由于字符串、对象和数组没有固定大小,所有当他们的大小已知时,才能对他们进行动态的存储分配。JavaScript程序每次创建字符串、数组或对象时,解释器都必须分配内存来存储那个实体。只要像这样动态地分配了内存,最终都要释放这些内存以便他们能够被再用,否则,JavaScript的解释器将会消耗完系统中所有可用的内存,造成系统崩溃这段话解释了为什么需要系统需要垃圾回收,js不像C/C++,他有自己的一套垃圾回收机制(Garbage Collection)。JavaScript的解释器可以检测到何时程序不再使用一个对象了,当他确定了一个对象是无用的时候,他就知道不再需要这个对象,可以把它所占用的内存释放掉了。例如:var a = "before";var b = "override a";var a = b; //重写a
这段代码运行之后,“before”这个字符串失去了引用(之前是被a引用),系统检测到这个事实之后,就会释放该字符串的存储空间以便这些空间可以被再利用。垃圾回收原理
现在各大浏览器通常用采用的垃圾回收有两种方法: 标记清除 、 引用计数策略1:标记清除
这是javascript中最常用的垃圾回收方式。当变量进入执行环境是,就标记这个变量为“进入环境”。从逻辑上讲,永远不能释放进入环境的变量所占用的内存,因为只要执行流进入相应的环境,就可能会用到他们。当变量离开环境时,则将其标记为“离开环境”。垃圾收集器在运行的时候会给存储在内存中的所有变量都加上标记。然后,它会去掉环境中的变量以及被环境中的变量引用的标记。而在此之后再被加上标记的变量将被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。最后,垃圾收集器完成内存清除工作,销毁那些带标记的值,并回收他们所占用的内存空间垃圾收集器在运行的时候会给存储在内存中的所有变量都加上标记去掉环境中的变量以及被环境中的变量引用的变量的标记此后再被加上标记的变量将被视为准备删除的变量,因为环境中的变量已经无法访问到这些变量了。策略2:引用计数
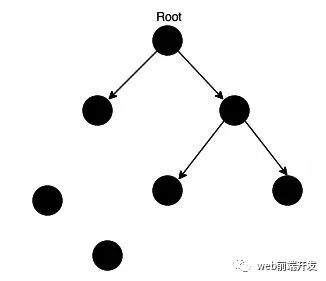
语言引擎有一张”引用表”,保存了内存里面所有资源(通常是各种值)的引用次数。如果一个值的引用次数是0,就表示这个值不再用到了,因此可以将这块内存释放。上图中,左下角的两个值,没有任何引用,所以可以释放const arr = [1,2,3,4];console.log("hello world");
上面的代码中,数组 [1,2,3,4] 是一个值,会占用内存。变量arr是仅有的对这个值的引用,因此引用次数为1。尽管后面的代码没有用到arr,它是会持续占用内存如果增加一行代码,解除arr对 [1,2,3,4] 引用,这块内存就可以被垃圾回收机制释放了。let arr = [1,2,3,4];console.log("hello world");arr = null;
上面代码中,arr重置为null,就解除了对 [1,2,3,4] 的引用,引用次数变成了0,内存就可以释放出来了。因此,并不是说有了垃圾回收机制,程序员就轻松了。你还是需要关注内存占用:那些很占空间的值,一旦不再用到,你必须检查是否还存在对它们的引用。function problem() { var objA = new Object(); var objB = new Object();
objA.someOtherObject = objB; objB.anotherObject = objA;}
在这个例子中,objA和objB通过各自的属性相互引用;也就是说这两个对象的引用次数都是2。在采用引用计数的策略中,由于函数执行之后,这两个对象都离开了作用域,函数执行完成之后,objA和objB还将会继续存在,因为他们的引用次数永远不会是0。这样的相互引用如果说很大量的存在就会导致大量的内存泄露。不过上面的问题也不是不能解决,我们可以手动切断他们的循环引用。myObj.element = null;element.someObject =null;
这样写代码的话就可以解决循环引用的问题了,也就防止了内存泄露的问题。缺点
如果存在循环引用的情况,那么这个引用值占的空间就永远不会被回收。