产品经理们必学的技术知识:“Chrome DevTools”使用教程(图文+视频)
共
3112字,需浏览
7分钟
·
2022-10-24 18:29
什么是Chrome DevTools?
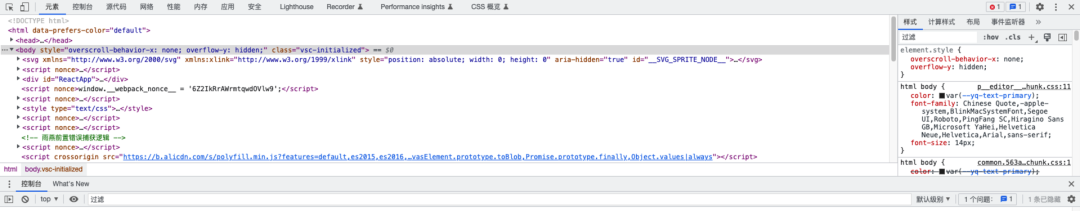
Chrome 开发者工具 (Chrome DevTools) 是一套内置于 Google Chrome 中的 Web 开发和调试工具,可用来对网站进行迭代、调试和分析。Chrome DevTools 官方文档:https://developers.google.com/web/tools/chrome-devtools?hl=zh-cnChrome DevTools 是辅助开发者进行 Web 开发的重要调试工具,DevTools 是 Chromium 的一部分,可以作为独立项目被 Electron 等容器集成。可以简单地把它理解为Chrome浏览器或者Chromium内核的浏览器中自带的一个调试工具。打开方式如下操作:先打开浏览器,然后按“F12”或者在浏览器页面的空白区域右键,然后选择“检查”就可以打开。顶部上有一些选项卡操作,不同的选项卡中的功能和作用是不一样的。虽然要搞懂这些内容确实需要一点点时间和精力,但是所幸对于产品经理来说其实要学习的东西还不算多,大概可能30分钟左右就足够了。为什么要学习这个?
对于研发和测试人员来说,掌握Chrome DevTools的用法是必须的,因为对于大多数Web项目来说,日常的工作中一定会需要用到这个工具。而对于产品经理或者非技术人员来说,了解Chrome DevTools的一些用法,不仅能提升自己的技术知识,同时也能很好地与技术沟通交流,提升团队协作效率。作为一个技术转行产品经理的过来人,每当看到有人讨论“产品经理要不要学技术”的时候,我都会发现很多人对“技术”的理解就基本上等同于代码,所以就会把这个话题延伸成“产品经理要不要学一些开发语言”。我的看法和建议是:如果用不太上,压根不用学这个,尤其是学Java和Python之类的。相反,学一些简单的HTML和CSS的知识,学一些简单的SQL,学一些简单的服务器知识反而会更有帮助。技术≠开发语言,一定要提前纠正好这个误解,按需去学习。Chrome DevTools是一个很强大的调试工具,对于日常要使用的技术人员来说要完全掌握也是有很大难度的,那对产品经理来说难度就更大了。所以我们需要做一些裁剪和选择,尽量多学习一些简单的,用得上的,高频的功能。
产品经理应该学哪些点?
1.设置语言为“中文”
目前的Chrome DevTools支持中文了,对于一些英文不好或者恐惧技术术语的朋友,可以试着切换一下中文版看看。如果找不到这个弹出的提示,可以找到右边的“设置”按钮,然后进入设置界面,修改语言。接下来的示意图我都会用中文来演示,方便大家理解。2.网页长截图
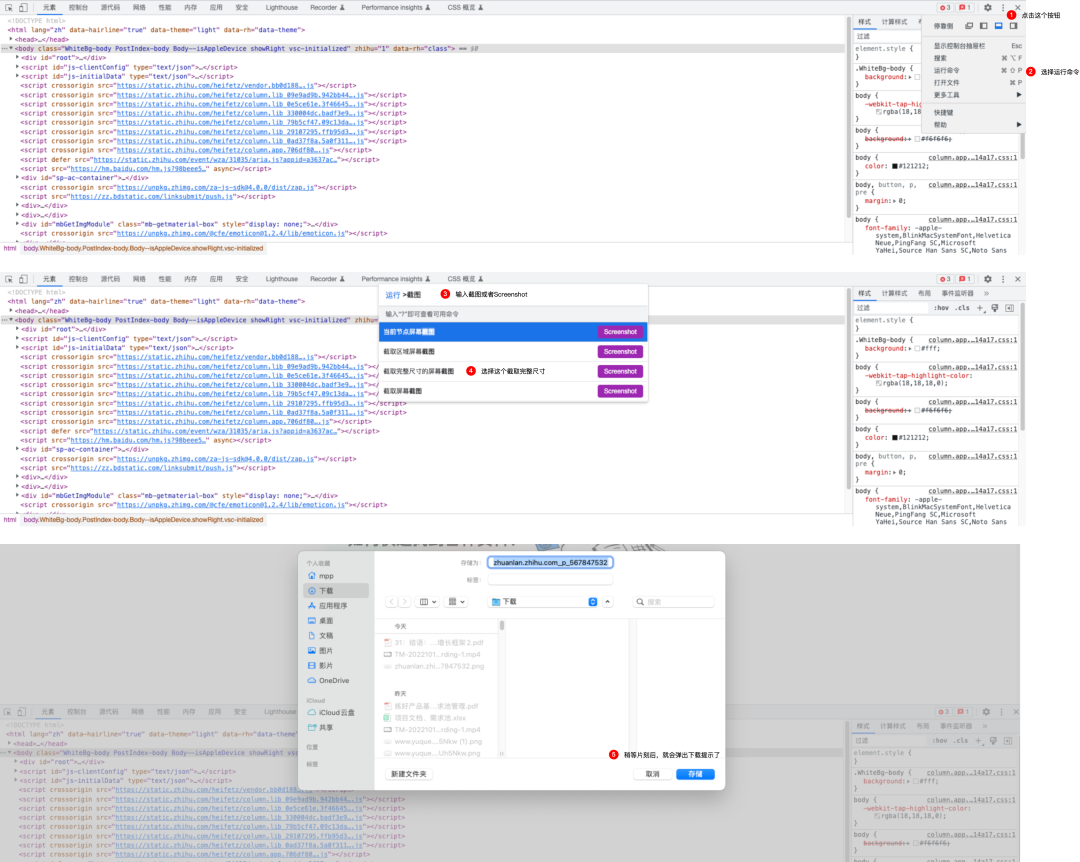
如果遇到某个页面很长,内容很棒想要截图保存下来应该怎么办?很多人首先第一想到的就是使用长截图工具,例如QQ截图,iShot等。但是Chrome DevTools中其实内置了截图的功能,有不同类型的截图,这里我以长截图为例,跟大家分享一下,怎么操作。
如果截取的网页比较长,而且有一些图片是没有加载出来的,那么需要先在网页中滚动查看,把所有图片都加载出来之后,再进行截图,最后就可以将一个网页的内容全部截取下来了。除了截取整个网页,也可以区域截图,大家可以自己试试。3.元素选项卡之吸取颜色
在日常的产品工作中,尤其是没有UI的场景下,产品经理要自己完成一部分UI的工作,例如配色,确定元素的尺寸,圆角,阴影等细节。这个时候往往我们会先选择一个参考对象,然后想办法把它的一些样式拿到,最常用的可能就是吸取颜色了。除了可以查看颜色之外,还可以查看圆角,边框粗细,边框颜色,边距,高度,宽度等各种值,想要什么就选择某个元素,然后右侧查看它的样式即可。4.元素选项卡之Hover状态固定
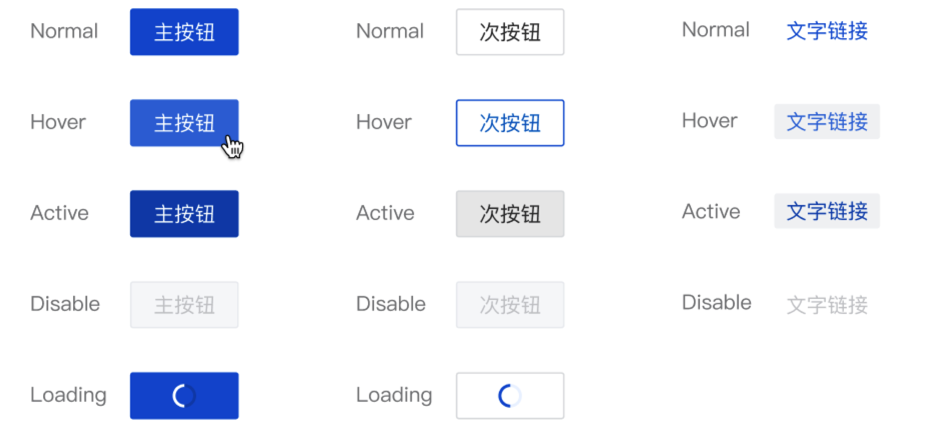
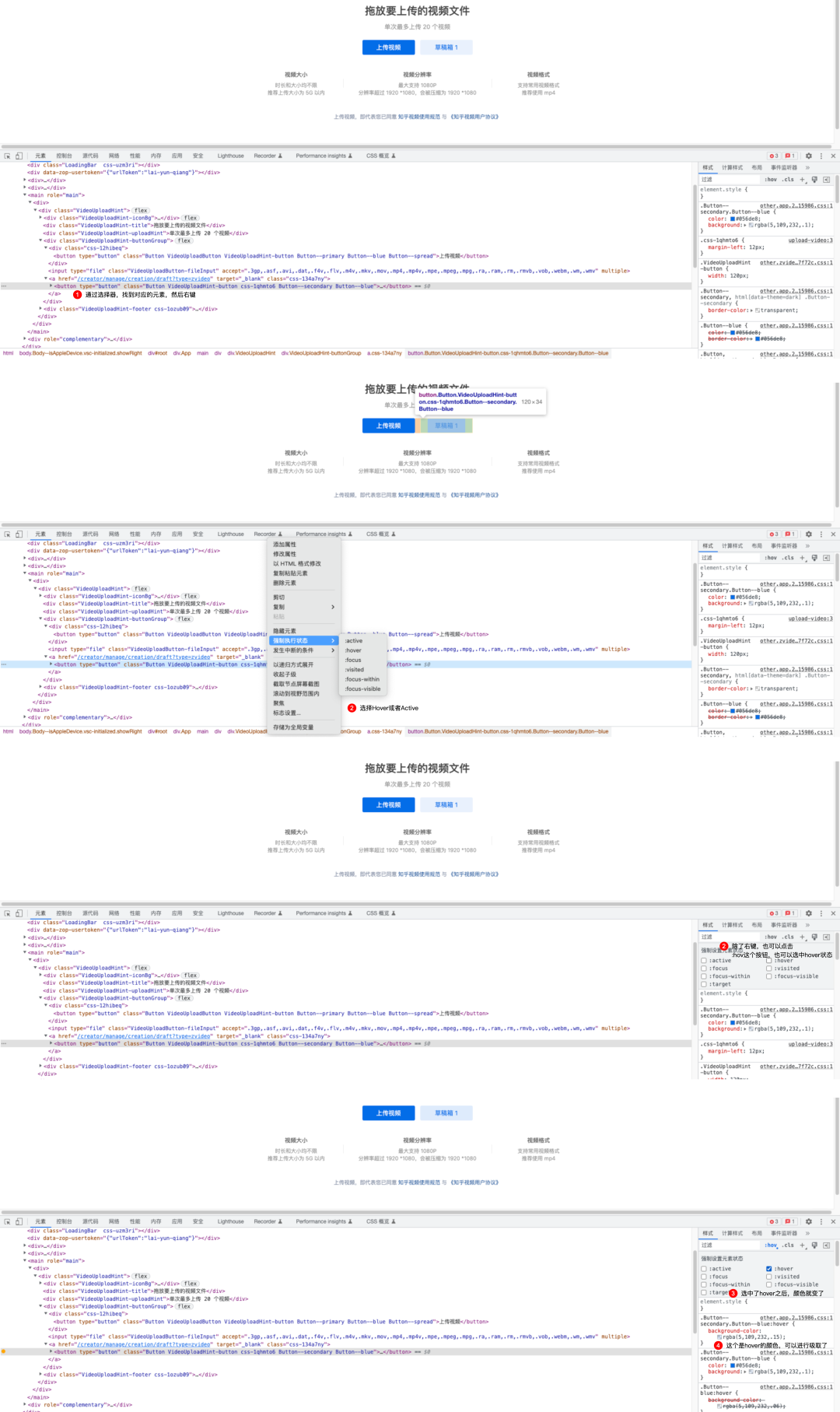
了解过UI或者前端技术的朋友可能知道,一般来说一个按钮或者输入框,有不同的状态,不同的状态需要分别设计,其中Hover和Active一般都是容易被忽视的,如果我想要吸取一个按钮的Hover或者Active的样式,应该要怎么操作呢?大概的操作流程是这样的,选中想要查看的按钮,然后右键或者点击右侧的「:hov」按钮,然后勾选对应的状态,就可以强制执行这个状态并展示出对应的样式了。5.元素选项卡之修改元素、复制元素
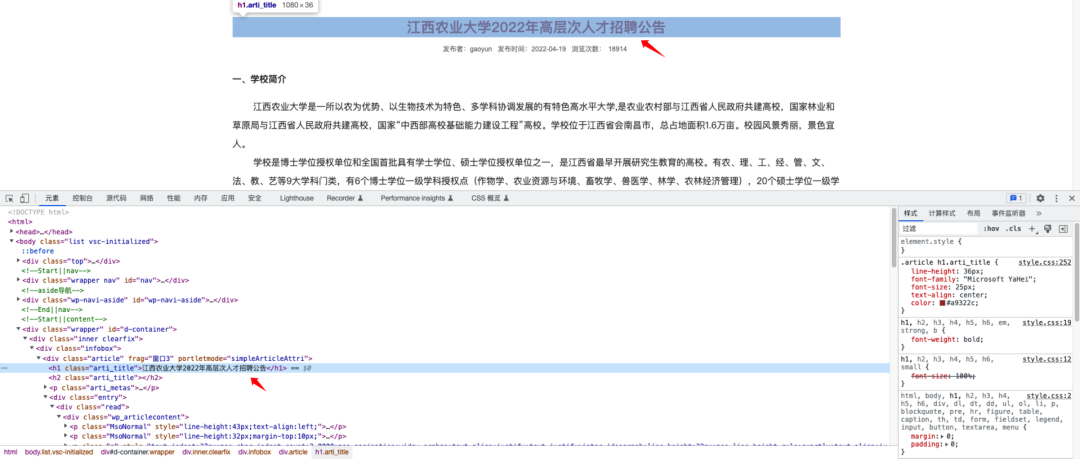
我记得大学时候玩百度贴吧,当时学校一直没有装空调,然后就会有人修改学校官网的公告内容,搞一个恶作剧,截图告诉大家学校准备要装空调了。虽然是一个恶搞游戏,但是还是唬住了很多人,因为看图片非常的逼真,很多人没有这方面的技术知识,就很容易被这样的截图给骗了。
这种恶搞对于懂技术的朋友来说比较低级,但是对没接触过的人还是能唬得住的。除了修改元素之外,还可以复制元素,有一些网站禁止复制,自己手打又觉得麻烦,就可以使用这种复制相应的元素。
6.元素选项卡之显示已保存的密码
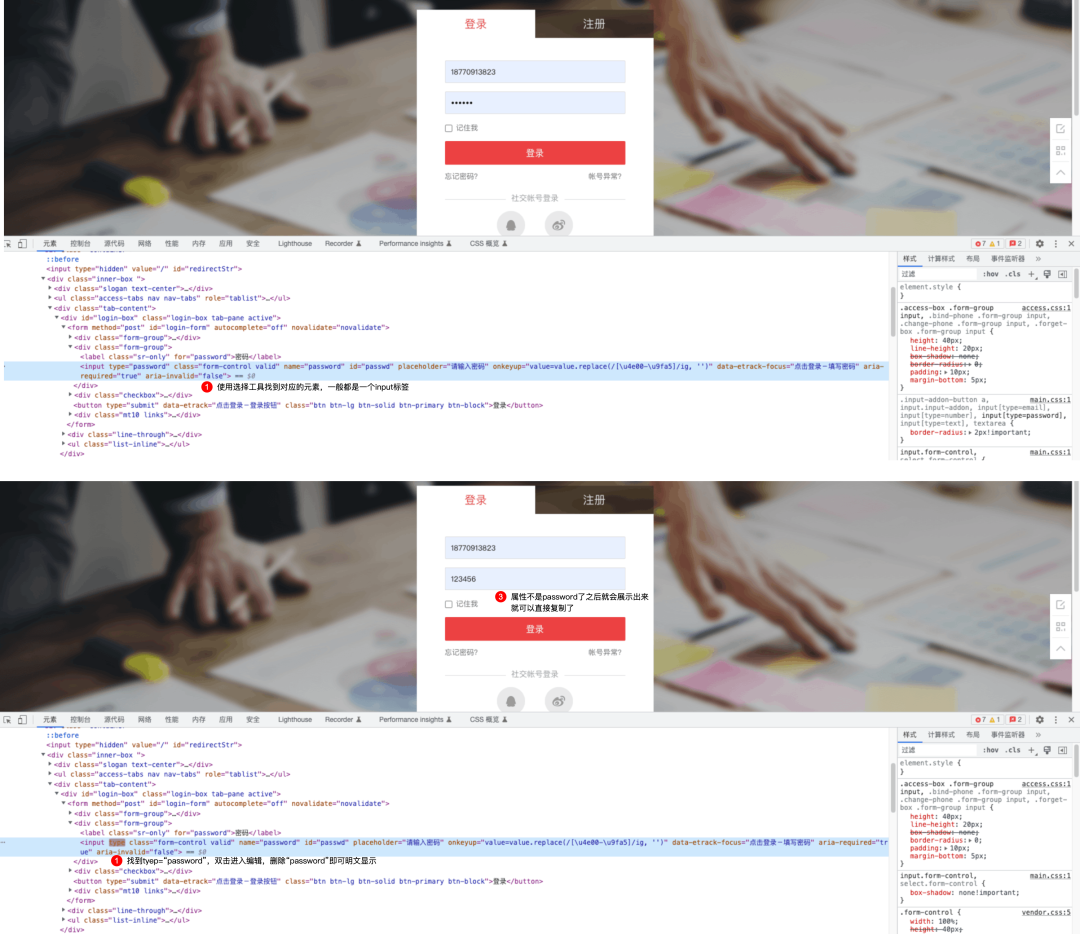
当我们注册登录了新网站之后,浏览器会提醒我们保存密码。当我们下次再登录这个网站的时候,浏览器会自动填充密码。但是时间过了很久,我想要知道这个网站的密码是什么,想要复制出来,就可以使用下图的方式进行操作,掌握了快捷键之后也就是几秒钟的事情,比去浏览器的设置中找密码要更快很多。7.切换不同的设备查看网站
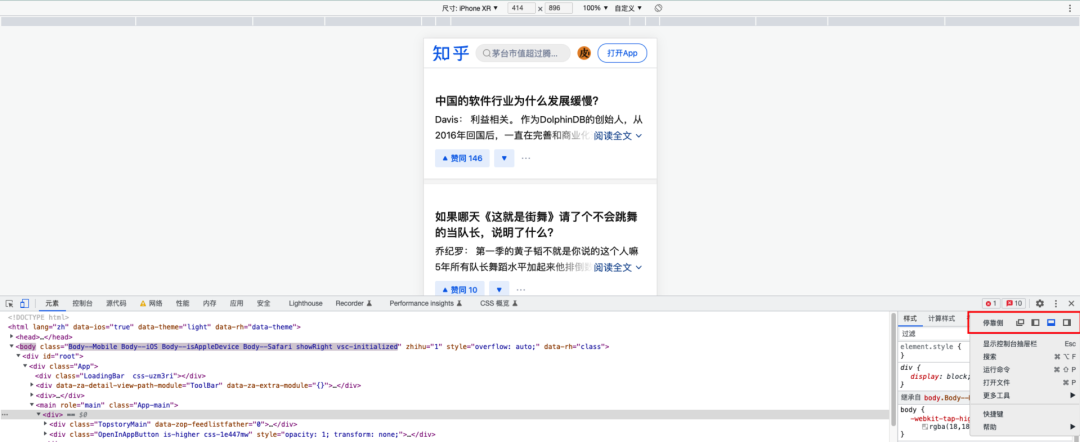
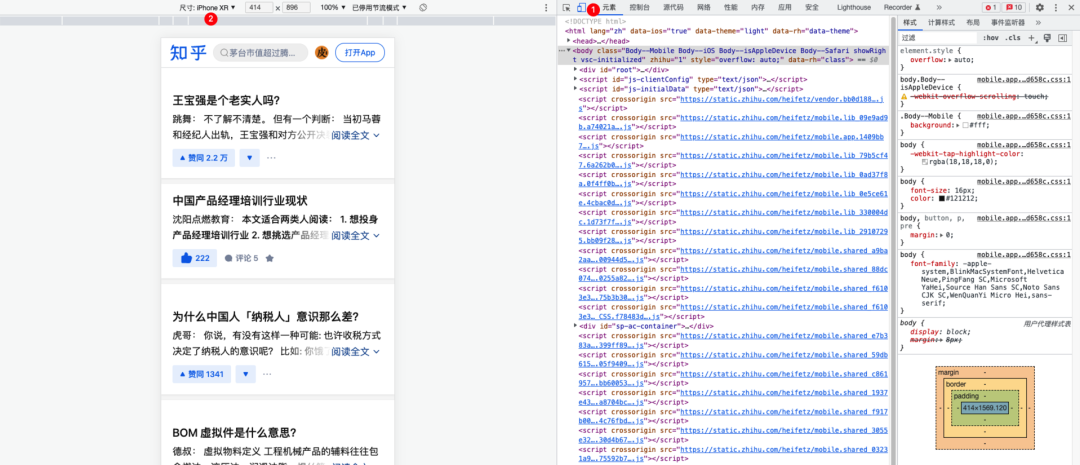
有很多的Web网站要支持响应式,不同的设备,不同的分辨率用不同的布局展示。例如目前是正常的PC分辨率(1920*1080)的方式展示的。如果我想要看看手机端(iPhone 13)是怎么展示的,那么就可以使用Chrome DevTools切换不同的设备来展示。打开Chrome DevTools,然后点击“显示设备工具栏”按钮,就可以切换不同的设备,不同的尺寸信息了。弹出的控制栏也是可以调整停靠位置的,可以放在下方,也可以放在右方。
8.下载图片、音频、视频等资源
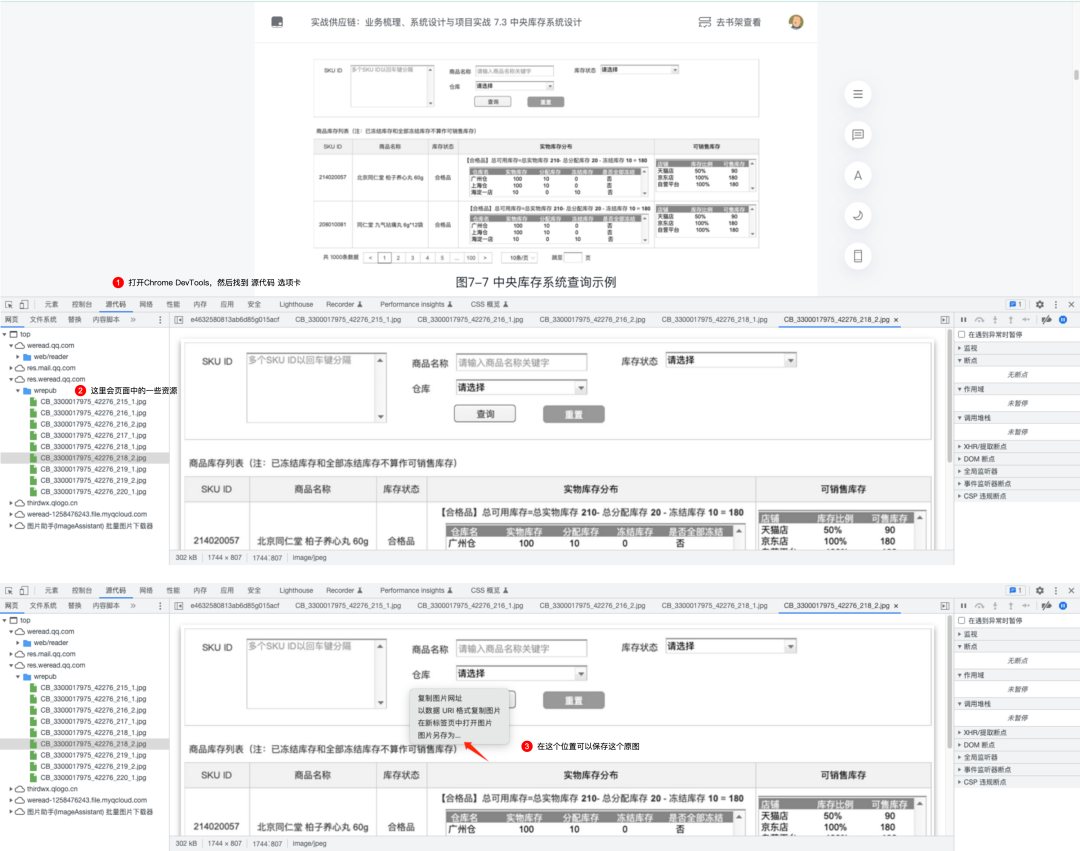
我经常用Web登录微信读书,然后微信读书上的一些图片是不能直接复制的,被限制了。如果要截图的话又感觉会破坏了它的清晰度,这个时候就可以使用Chrome DevTools来帮助下载相关的图片了。同样的道理,对于一些音频或者视频等没有提供下载按钮的时候,也是可以采用这种方式进行下载的,多学一招就可以多解决一种场景了。9.查看网站服务背后的接口
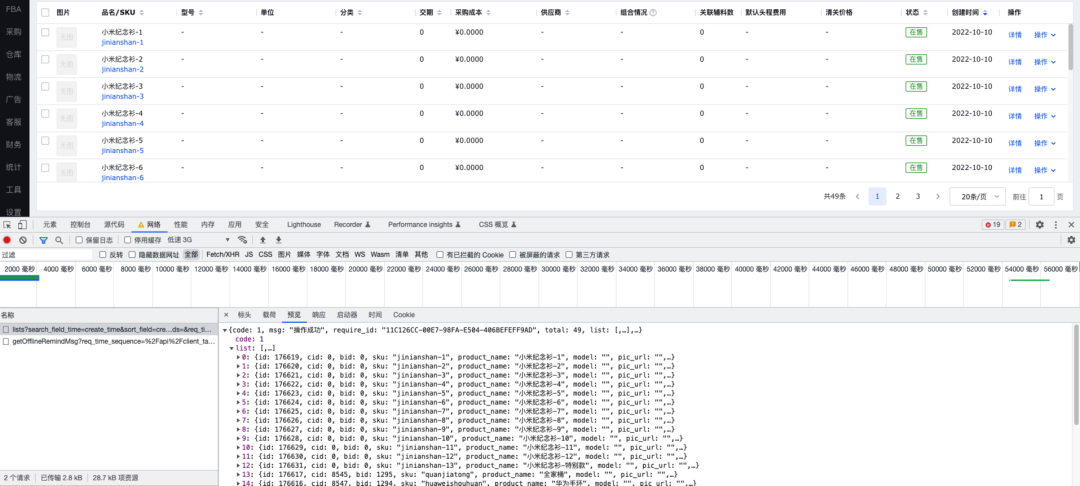
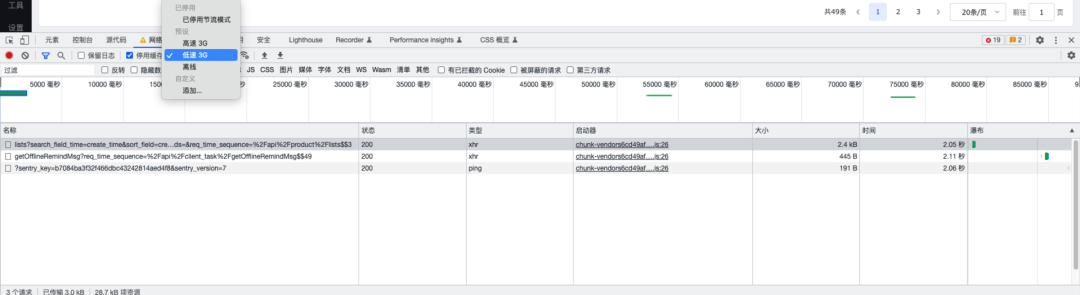
有些时候页面打不开,或者某个内容加载有问题或者展示的是错误的信息,然后定位问题的时候,不知道要去找前端还是找后端。就可以用Chrome DevTools找到“网络”选项卡,然后查看接口的详情。还可以设置网络模拟情况,在高速网络和低速网络的时候是怎么加载的,速度大概怎么样,以此确定是否要做加速或者优化。
还有一些数据会因为缓存的问题导致不同的人看到的效果是不一样的,也可以选择是否要“停用缓存”,尤其是遇到了刚发版或者是刚更新的时候,缓存问题是非常常见的。10.去掉网页的水印
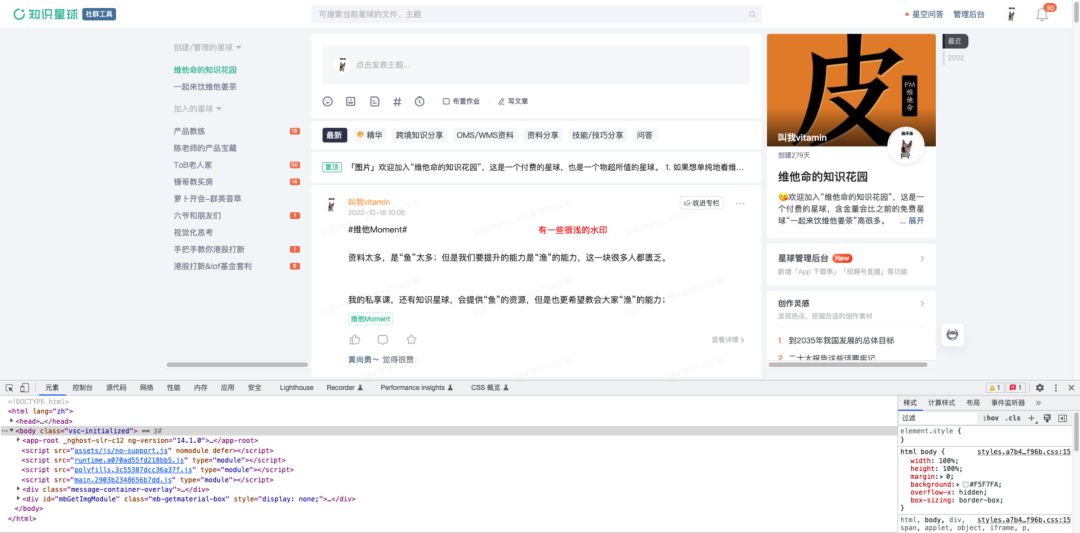
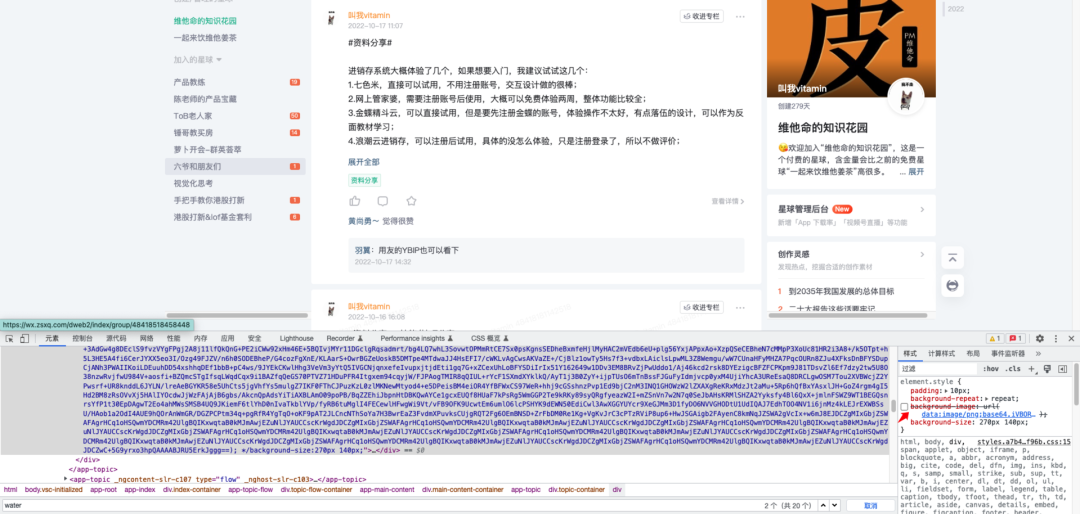
很多时候,有一些网站的页面上会有一些水印,当我们需要截图的时候,就会想,如果能去掉这些水印再截图那就最好了。对于一些比较简单的明水印(页面可见的水印),掌握Chrome DevTools的一些技巧,也是可以去掉的。找到有水印的部分,然后观察它的元素内容,如果想要快速查找可以按CTRL+F,然后输入“watermark”,因为一般的水印的样式都会用“watermark”或者“mark”之类的。找到了之后发现水印就是一些铺底的图片,然后右侧勾选掉图片的展示,图片就去掉了,这个时候再截图就不用担心泄露信息了。如果想要查看视频操作的话,可以点击「阅读原文」,前往语雀查看查看。语雀地址:
https://www.yuque.com/jiaowovitamin/uizu4s/zf8c5n#OJc8t
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报