【JS面试题】深克隆 和 浅克隆 有了解过吗?能手写深克隆吗?


深克隆 和 浅克隆 有了解过吗?能手写深克隆吗?
什么是克隆?克隆其实就是拷贝,就是把一个对象中的属性复制一份,放到另一个对象中的过程。而属性的数据是有原始值和引用值之分。
浅克隆:当我们复制对象中属性的时候,如果是原始值,则两个对象中的变量随意修改,两者互不影响(敌动我不动)。如果是引用值,一个对象的变量改变,则另一个对象跟着变(敌动我便动)。 深克隆:深克隆就是解决拷贝引用值时“敌动我便动”的问题,无论数据怎么修改,两者互不影响。
深克隆的实现有两种方式:递归拷贝和JSON函数拷贝,我会用这两种方式分别来实现深拷贝
递归拷贝:将obj克隆到newObj中
let obj = {
name: "前端猎手",
des: "好好学习,天天向上",
like: ["琴", "棋","书", "画"],
idol: {
name: "乔布斯",
des:"神一样的男人",
achievement:["苹果公司","皮克斯"]
},
};
let newObj = {};
function deepClone(origin, target) {
var target = target || {}, //容错处理,防止用户不传target值
toStr = Object.prototype.toString,
arrAtr = "[object Array]";
for (let prop in origin) {
//遍历对象
if (origin.hasOwnProperty(prop)) {
//防止拿到原型链属性
if (origin[prop] !== "null" && typeof origin[prop] == "object") {
//判断是不是原始值
target[prop] = toStr.call(origin[prop]) == arrAtr ? [] : {}; //建立相对应的数组或对象
deepClone(origin[prop], target[prop]); //递归,为了拿到引用值里面还有引用值
} else {
target[prop] = origin[prop]; //是原始值,直接拷贝
}
}
}
return target;
}
deepClone(obj,newObj)
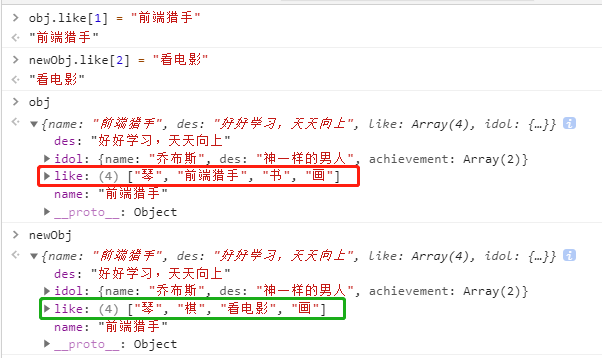
代码验证:
JSON函数拷贝:将obj克隆到newObj中
let obj = {
name: "前端猎手",
des: "好好学习,天天向上",
like: ["琴", "棋","书", "画"],
idol: {
name: "乔布斯",
des:"神一样的男人",
achievement:["苹果公司","皮克斯"]
},
};
let newObj = JSON.parse(JSON.stringify(obj));
obj.idol.achievement[0] = "green apple";
newObj.idol.achievement[0] = "red apple";
console.log(obj);
console.log(newObj);
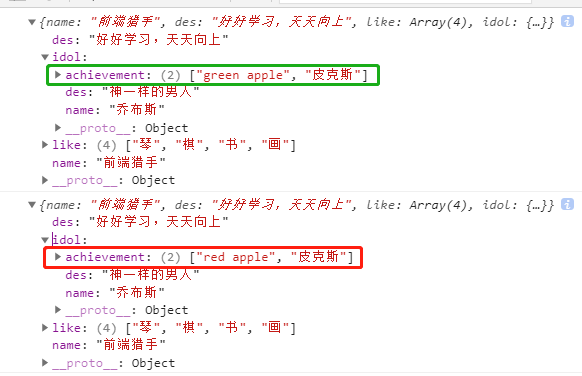
代码验证:

📌 最后
当然也可以关注我的公众号:「前端猎手」,或是添加我的微信(wKavin)私底下进行交流。
评论
