如何用 Laf 接入 ChatGPT 最强竞争对手 Claude?
Laf 公众号已接入了 AI 聊天机器人,支持 GPT、Claude 以及 Laf 专有模型,可通过指令来随意切换模型。欢迎前来调戏👇
<<< 左右滑动见更多 >>>
首先我们介绍一下今天的主角 Claude
Claude 是最近新开放的一款 AI 聊天机器人,是世界上最大的语言模型之一,比之前的一些模型如 GPT-3 要强大得多,因此 Claude 被认为是 ChatGPT 最有力的竞争对手。Claude 的研发公司是专注人工智能安全和研究的初创公司 Anthropic,由前 OpenAI 员工共同创立的。今年 3 月份 Anthropic 获得了谷歌 3 亿美元的投资,谷歌也因此获得其 10% 股份。
据官方介绍,Claude 的核心模型经由训练,目标是变得有用、诚实和无害。此外 Claude 更能理解和接受自然语言,和它对话无需复杂的技巧,可以轻松得到详细且易于理解的答案。
与 ChatGPT 等大型语言模型一样,Claude 的应用场景非常广泛,信息搜索、内容总结摘要、写作协助、创意生成、问答、编程这些任务它都能轻松完成。目前 Claude 已经被应用在多个知名产品中,比如知识笔记工具 Notio AI 就是用 Claude 协助用户进行智能写作,国外问答社区 Quora 也在自己的 AI 聊天应用程序 Poe 中置入了 Claude。
划重点:Claude 是免费的,至少目前是这样
了解完后我们开始操作
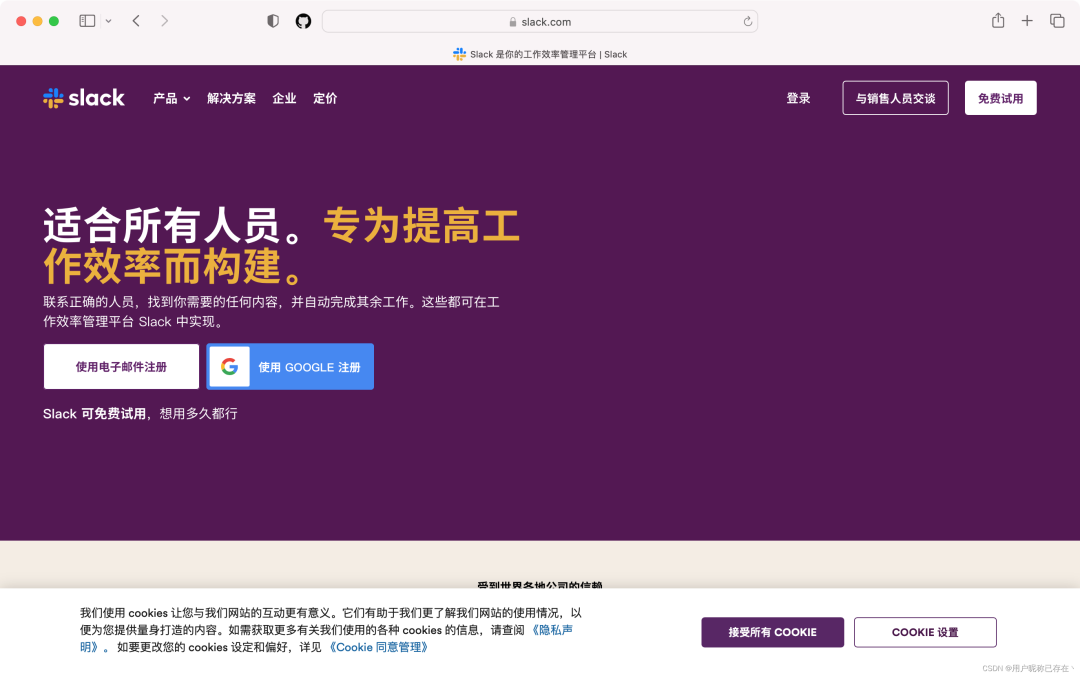
第一步:注册Slack
❝slack官网地址:https://slack.com/
注册时尽量选择使用 google 的 gmail 邮箱,后续操作的成功率高。不要使用 qq 等国产邮箱。

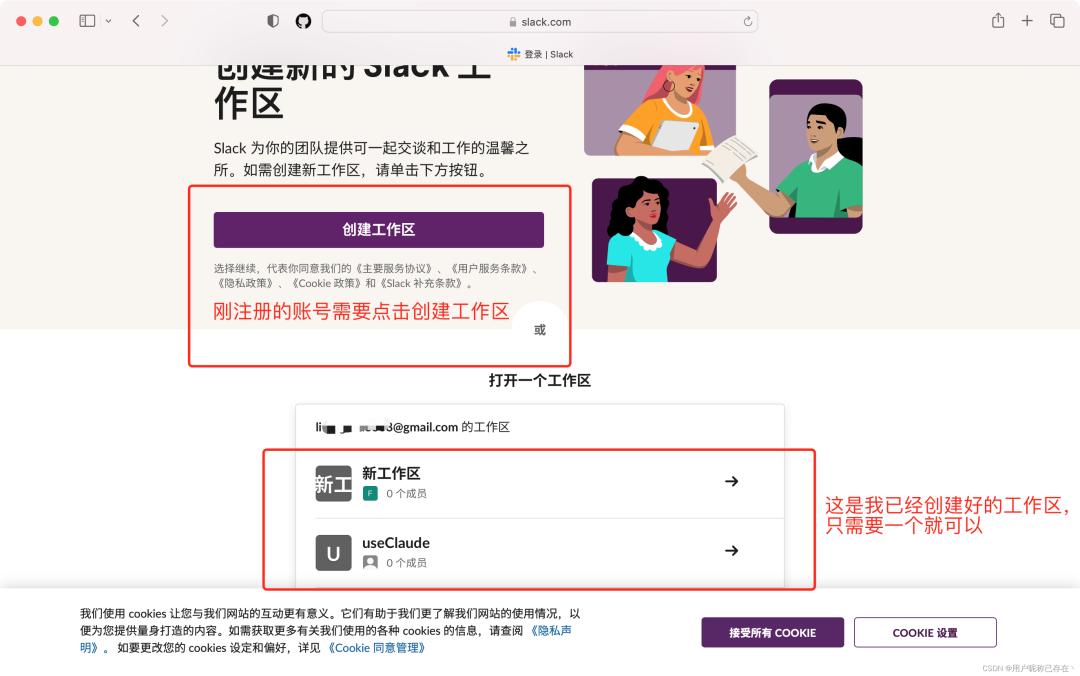
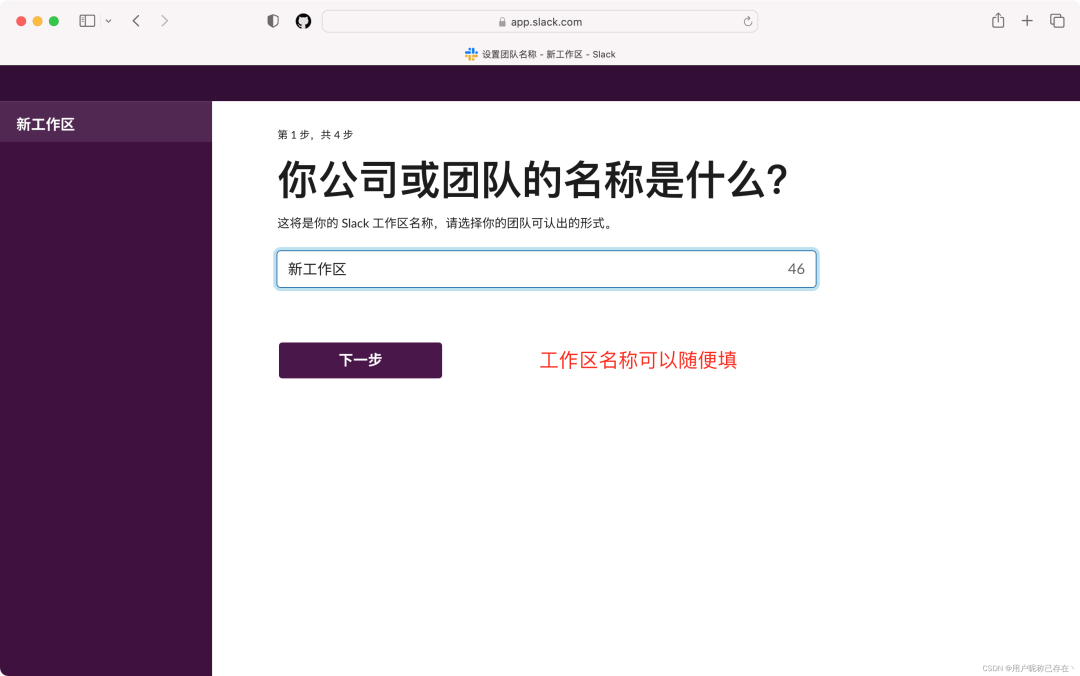
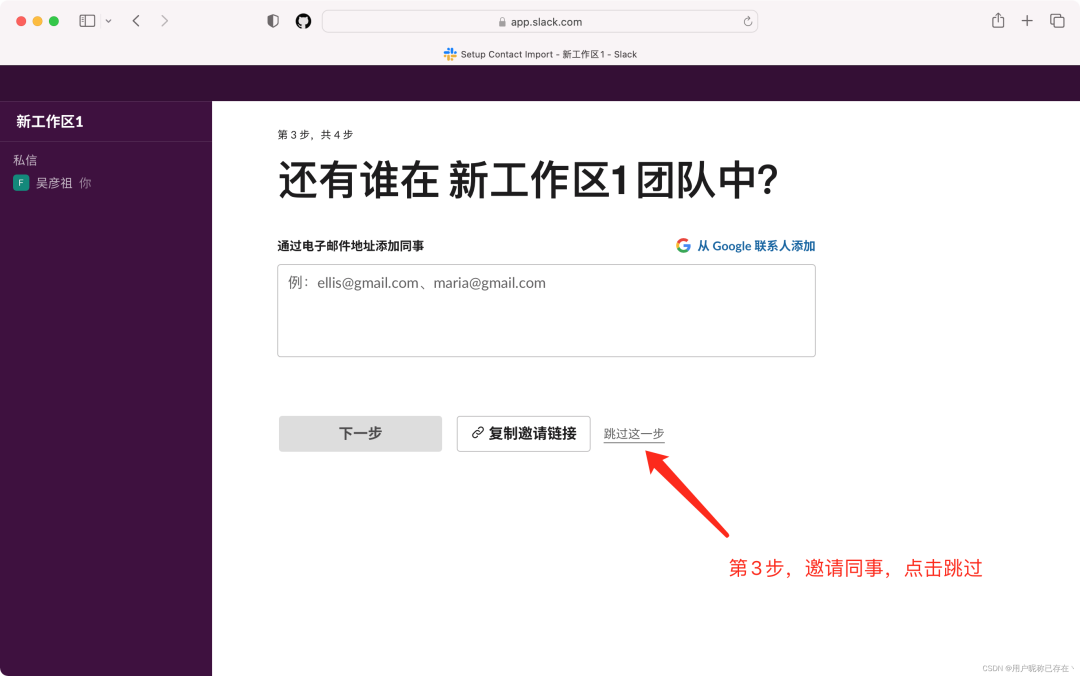
第二步:创建工作区
❝工作区是一个独立的协作环境,每个工作区有自己的渠道(Channels)、成员、权限设置等。不同工作区之间彼此隔离,成员和资源不共享。





至此,工作区就创建好了!
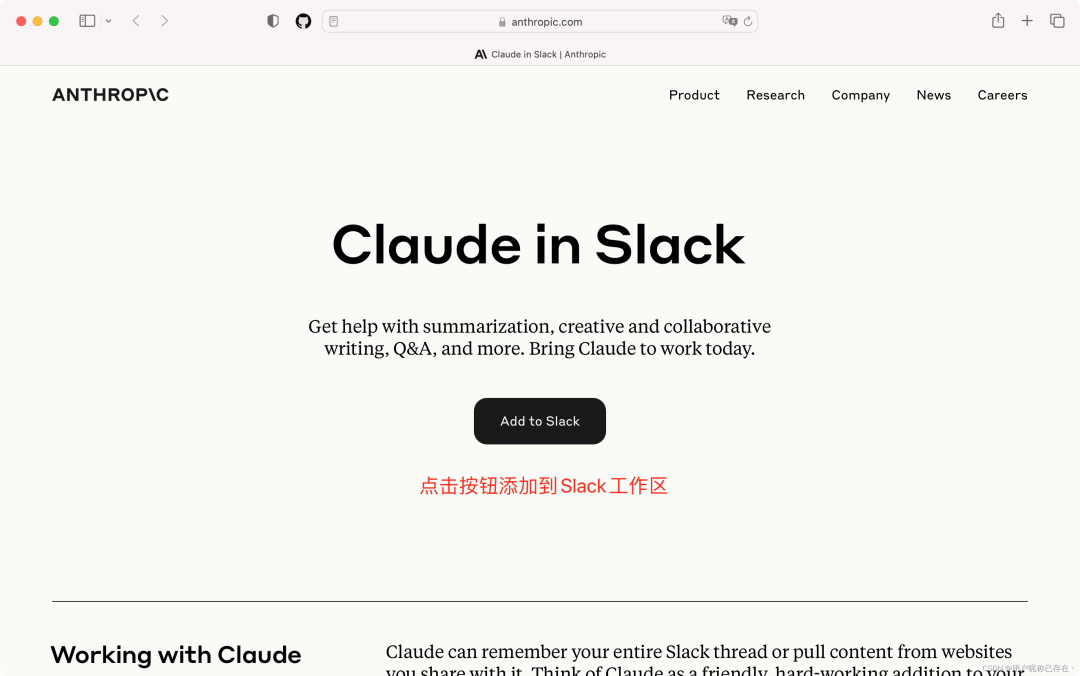
第三步:添加Claude应用到工作区(这一步需要魔法)
打开 Slack-Claude 官方网址(请自备梯子): https://www.anthropic.com/claude-in-slack
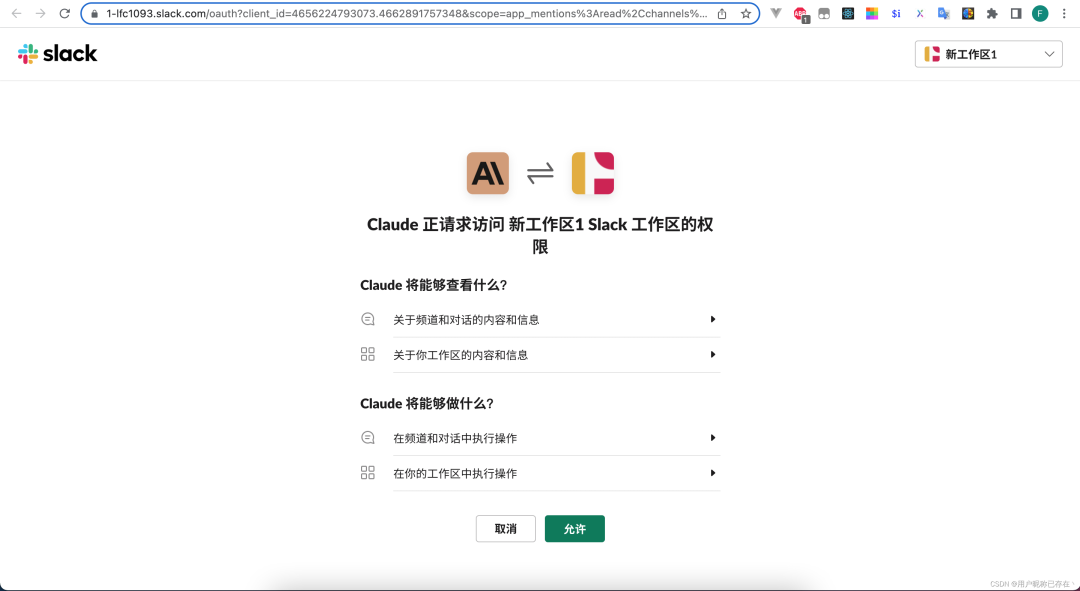
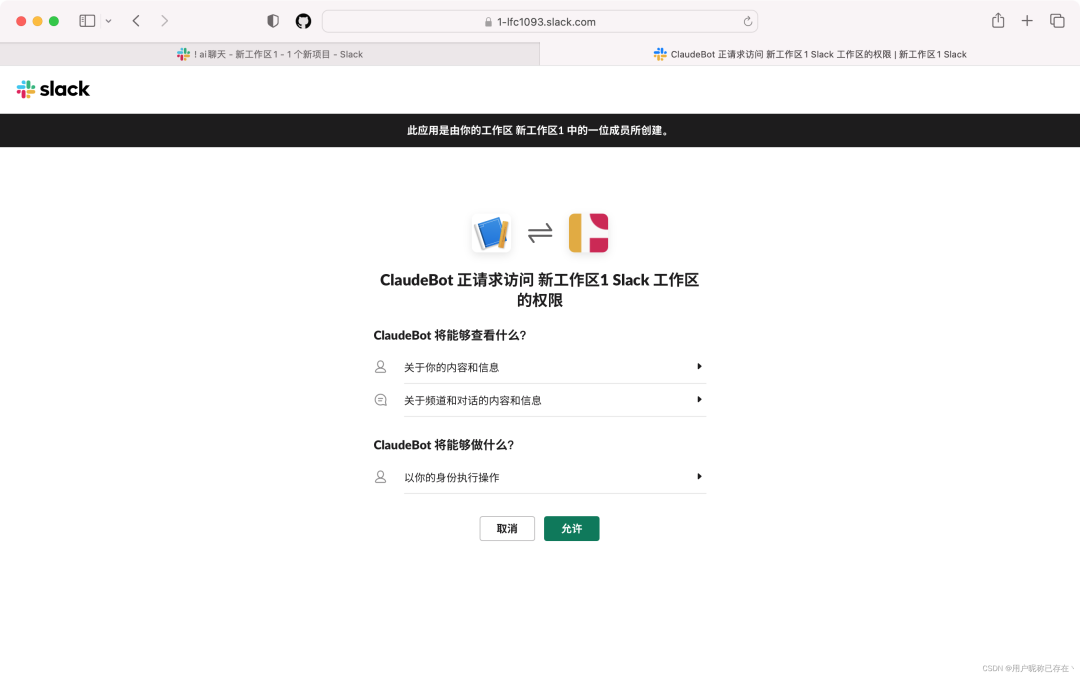
然后授权添加 Claude 到 Slack。

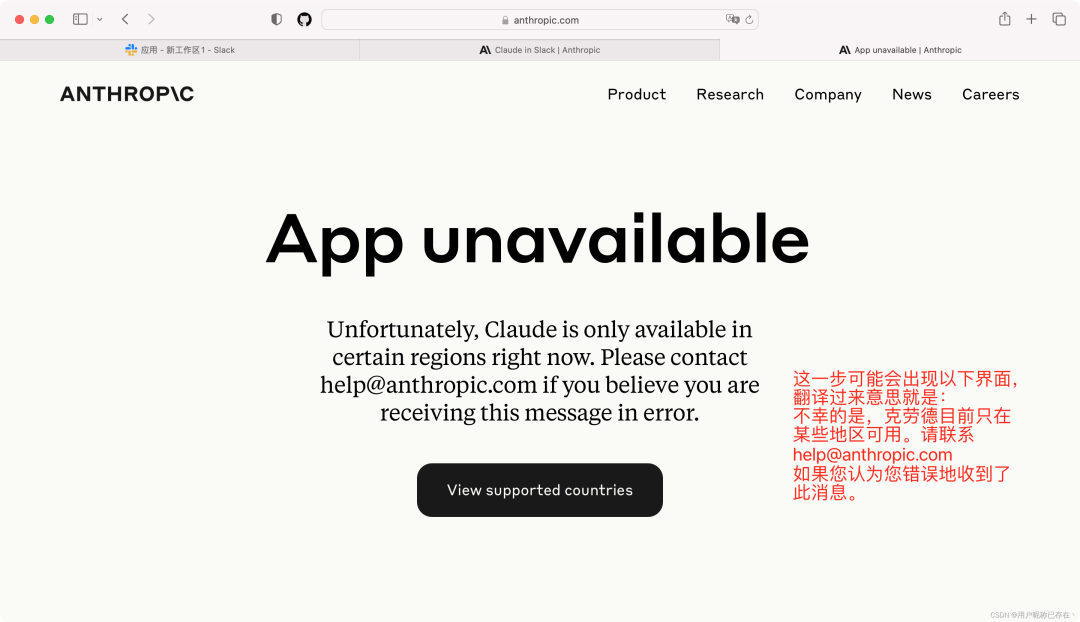
如果出现以下界面,说明当前 ip 被封锁了。请自行切换节点,尝试使用全局代理,切换无痕浏览等方法。

换了个浏览器,果然好了。点击允许,出现 Success 就成功了。

第四步:开通高级功能
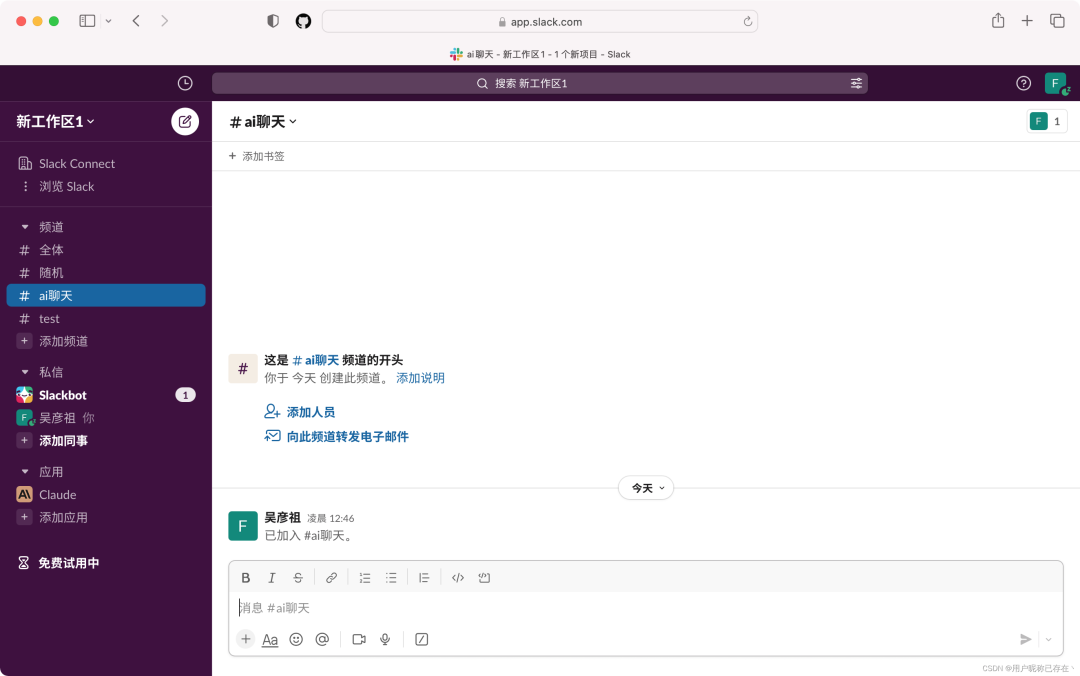
回到工作区页面,左侧会自动出现 Claude 应用,此时聊天会发现 Claude 是不会回复任何消息的。
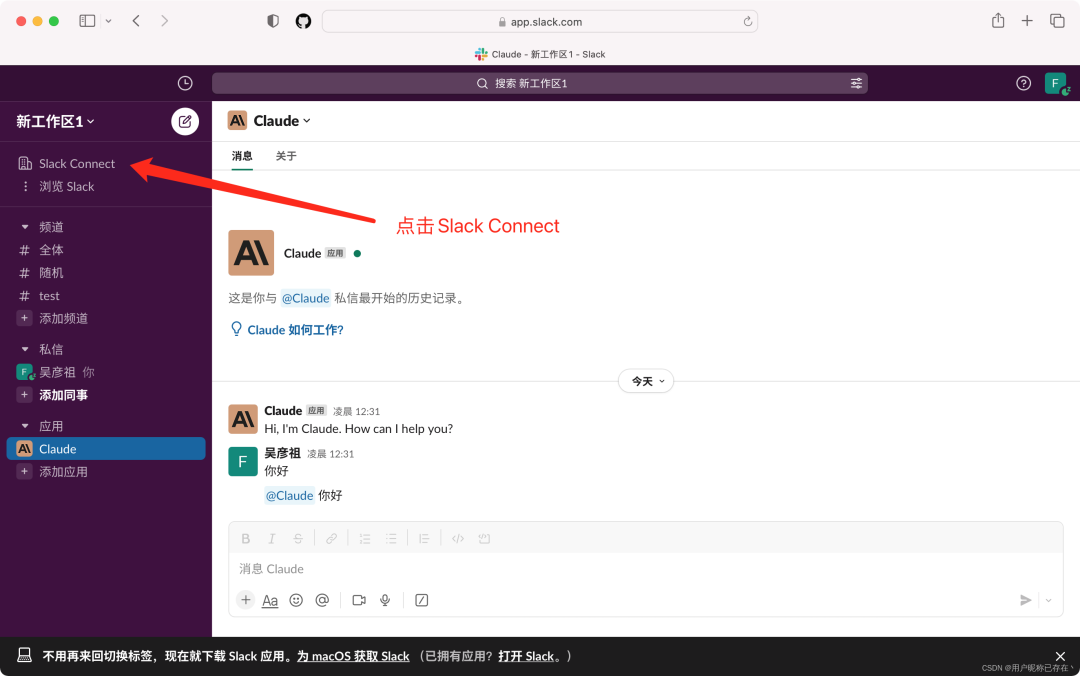
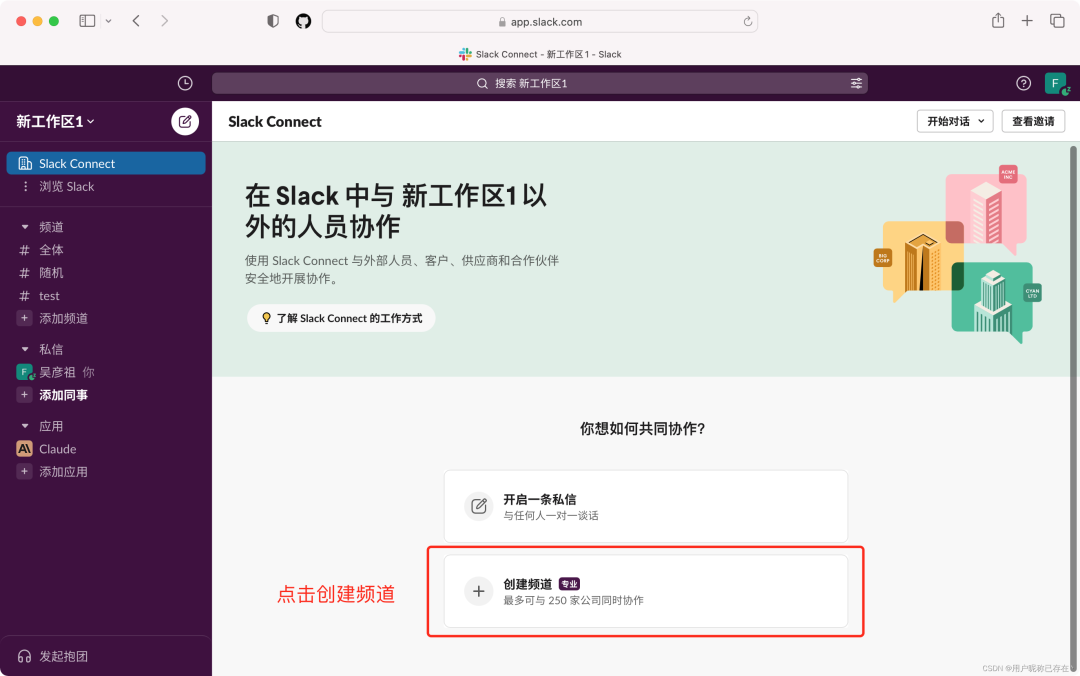
解决方案:点击左侧 Slack Connect,没有这个选项的话,就点击浏览 Slack,在下拉框里找到 Slack Connect。



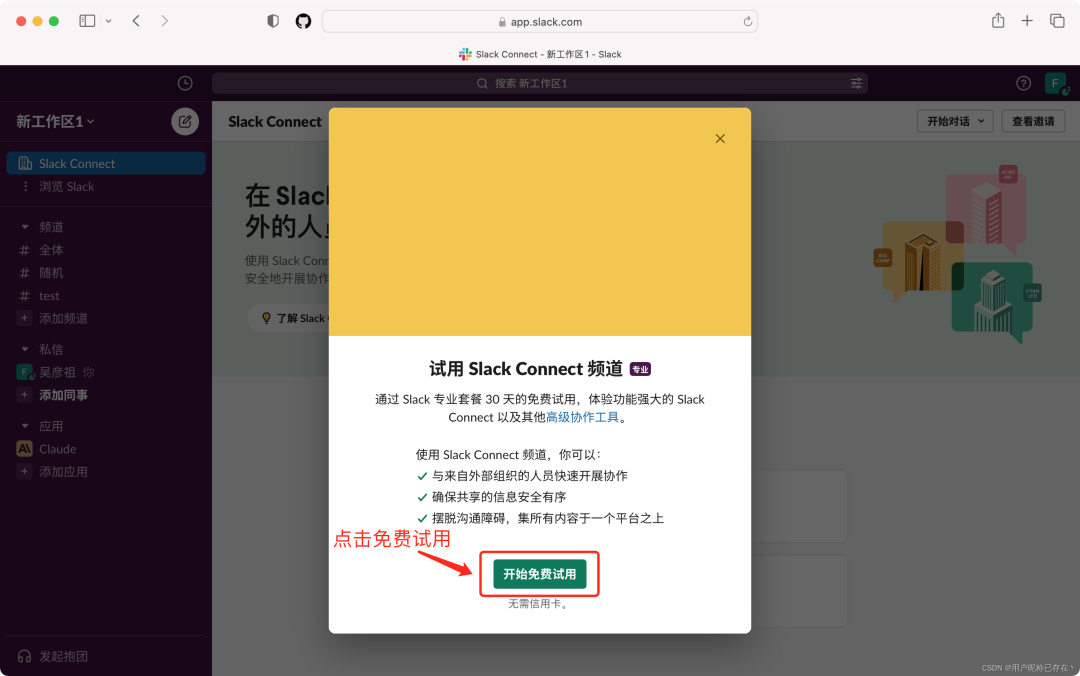
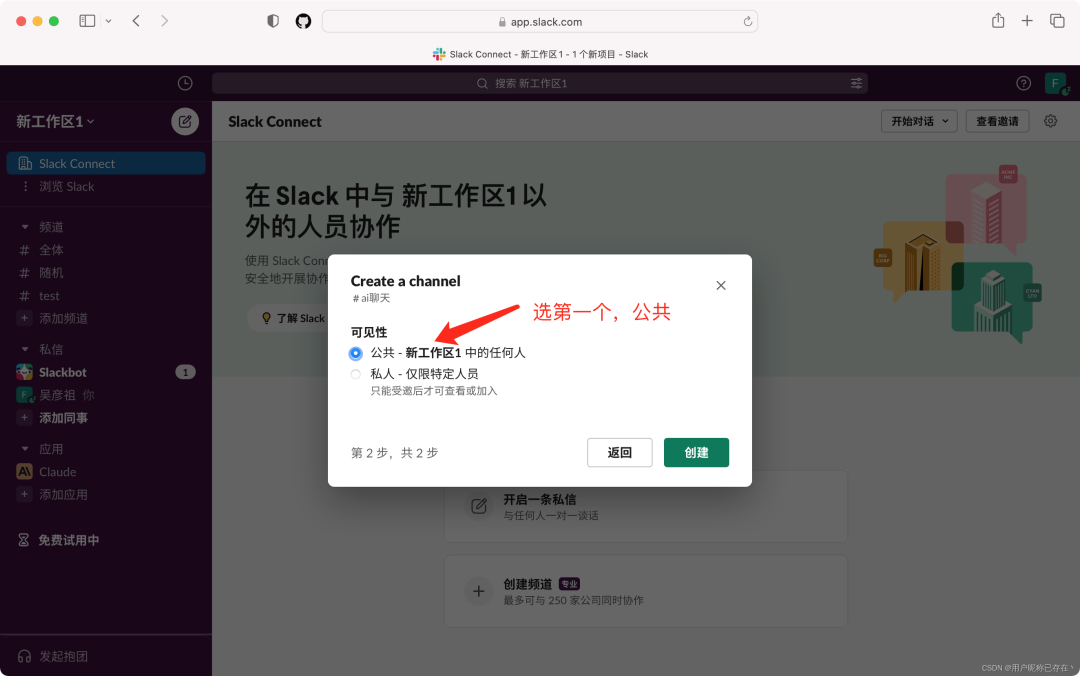
社区小伙伴的经历告诉我,这个地方有的账户没有免费试用的机会,但我创建了几个工作区了,都可以免费试用,可能是因为试用的 gmail 邮箱吧。没有就重新注册新账号,或新建工作区走流程尝试,有钱就无所谓。所以前面注册时会让你尽量使用 gmail 邮箱。


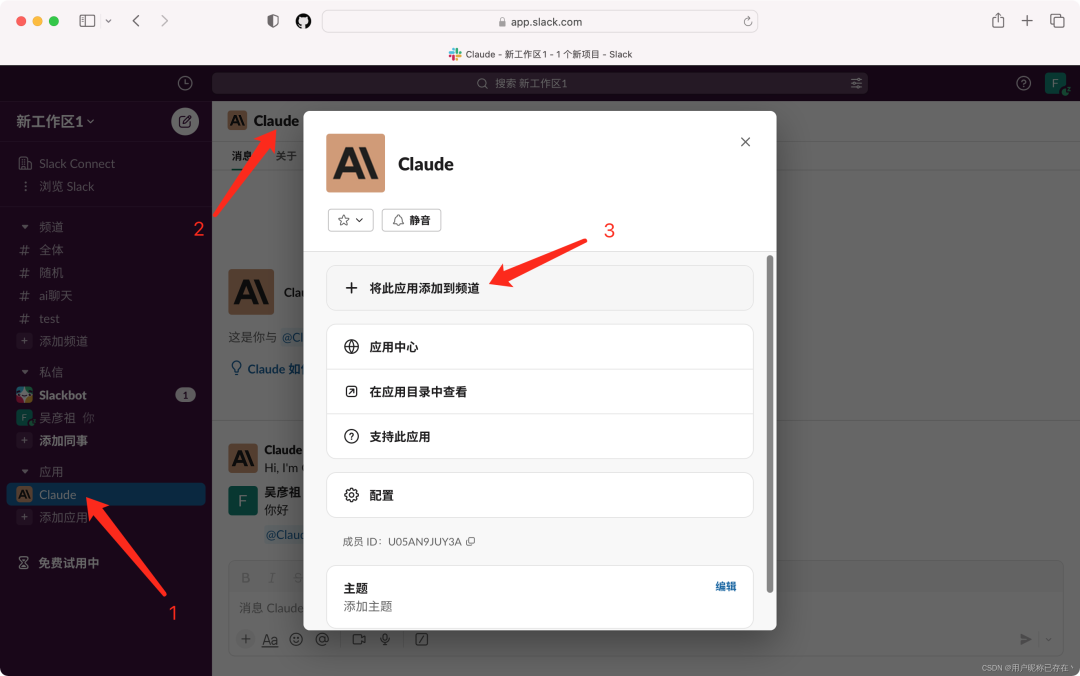
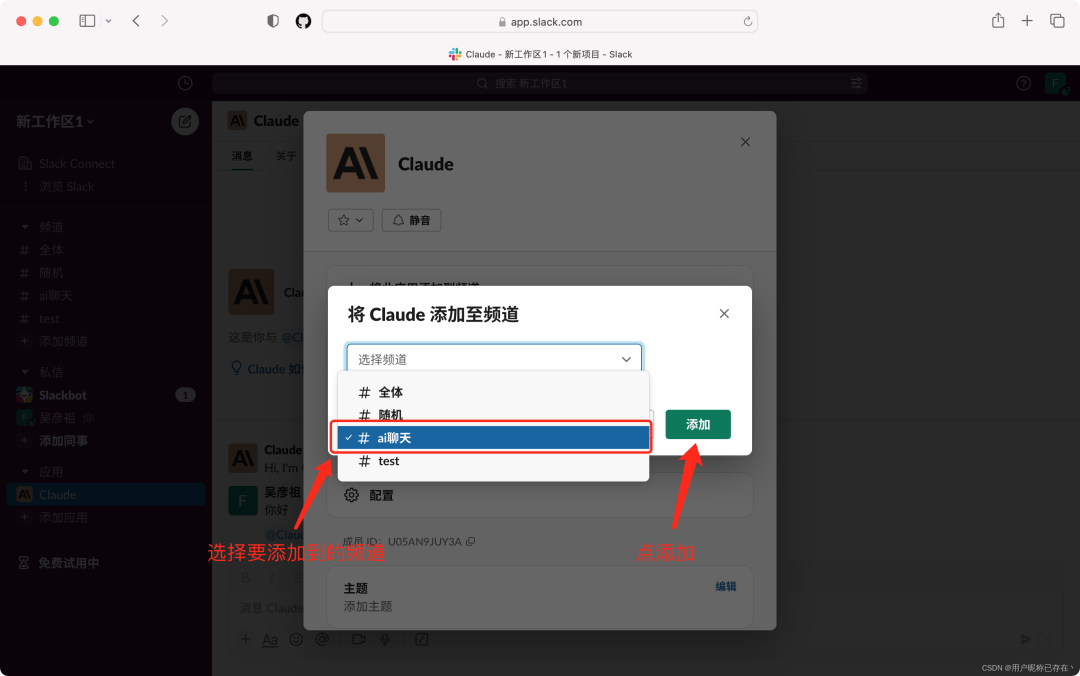
创建完毕之后在左侧找到刚刚新建的频道,然后我们为这个频道添加 Claude 应用。



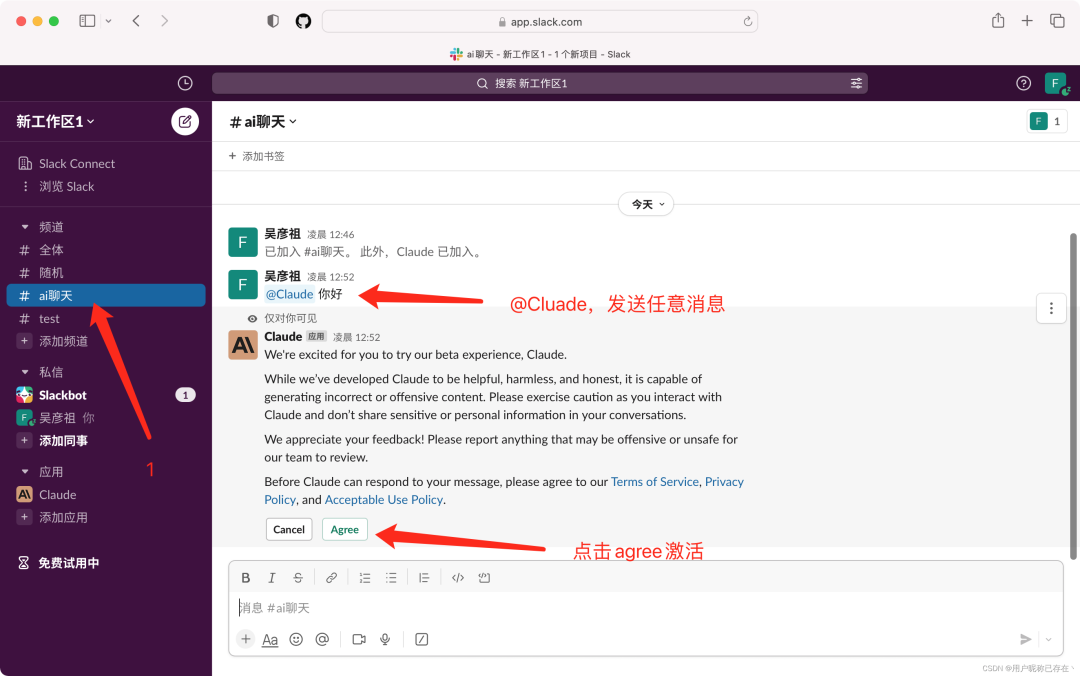
添加完毕后进入刚建的频道,激活高级功能。

OK 到这一步,你已经可以愉快的在 Slack 中和 Claude 聊天啦,但我们的目的是在自己的项目中接入,所以还需要稍微的再操作一下!
第五步:接入 API
❝虽然 Claude 暂时还没开放 API ,我们可以用一点其他的办法。
我们使用 Laf 提供的云函数接入api,开发速度更快。2023年了,如果你还不知道 Laf,那我只能再讲一遍了。
❝Laf 是一个 Serverless 框架,提供开箱即用的云函数,云数据库,对象存储等能力,是一个非常干净清爽的开发平台,不仅入门简单,还能像写博客一样写代码!life is short, you need laf:)
🏠官网(国内):https://laf.run
🌎官网(海外):https://laf.dev
下面让我们开始操作~
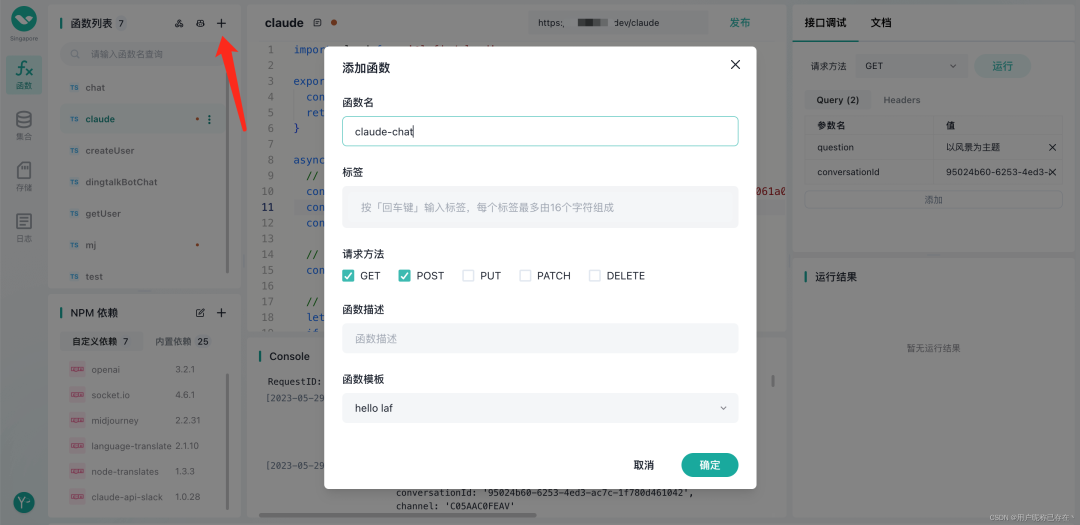
创建云函数

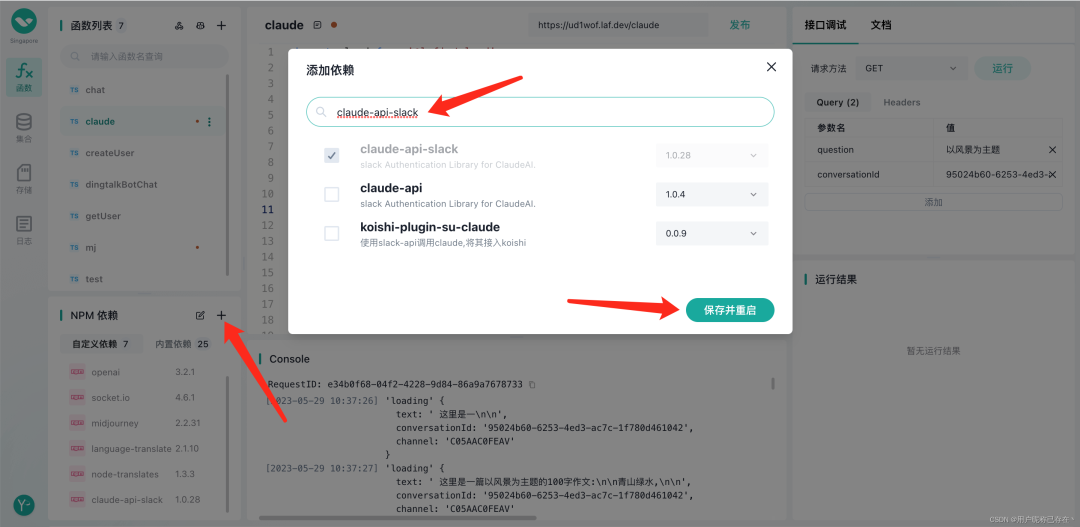
添加依赖claude-api-slack

写入以下代码这段代码很简单,看注释就懂了。除了云函数部分,主要代码在普通 nodejs 中也同样适用。
import cloud from '@lafjs/cloud'
// 云函数入口代码
// 接收一个question,和一个可选的上下文id:conversationId
export default async function (ctx: FunctionContext) {
const { question, conversationId } = ctx.query
return await askCluadeAPi(question, conversationId)
}
// 调用api的主要代码
async function askCluadeAPi(question, conversationId) {
// 见以下第一个步骤,授权以及获取user-token 步骤
const token = 'xoxp-xxxxxx'
// 见以下第二个步骤,获取claude appid
const bot = 'U0xxxxxx'
// chatId就是工作区间里新建的渠道。channel名称
const chatId = 'ai聊天'
// 初始化claude
const { Authenticator } = await import('claude-api-slack')
// 通过缓存保存客户端,可以避免每次提问都是在新会话
let claudeClient = cloud.shared.get('claudeClient')
if (!claudeClient) {
claudeClient = new Authenticator(token, bot)
cloud.shared.set('claudeClient', claudeClient)
}
// 创建频道并返回房间ID:channel
const channel = await claudeClient.newChannel(chatId)
let result
if (conversationId) {
result = await claudeClient.sendMessage({
text: question,
channel,
conversationId,
onMessage: (originalMessage) => {
console.log("loading", originalMessage)
}
})
} else {
result = await claudeClient.sendMessage({
text: question,
channel,
onMessage: (originalMessage) => {
// console.log("loading", originalMessage)
console.log("loading", originalMessage)
}
})
}
console.log("success", result)
return {
code: 0,
msg: result.text,
conversationId: result.conversationId
}
}
授权以及获取user-token
-
进入slack官网并登录(https://slack.com/) -
进入api配置页面(https://api.slack.com/) -
点击页面右上角 Your apps -
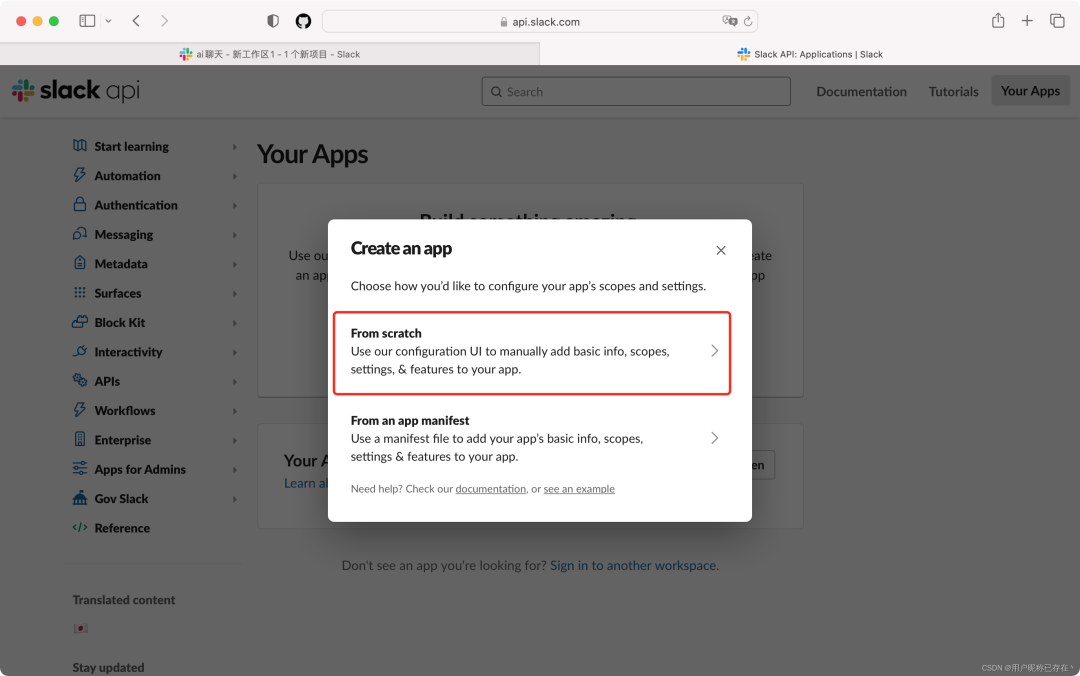
点击 Create an App -
点击 From scratsh

-
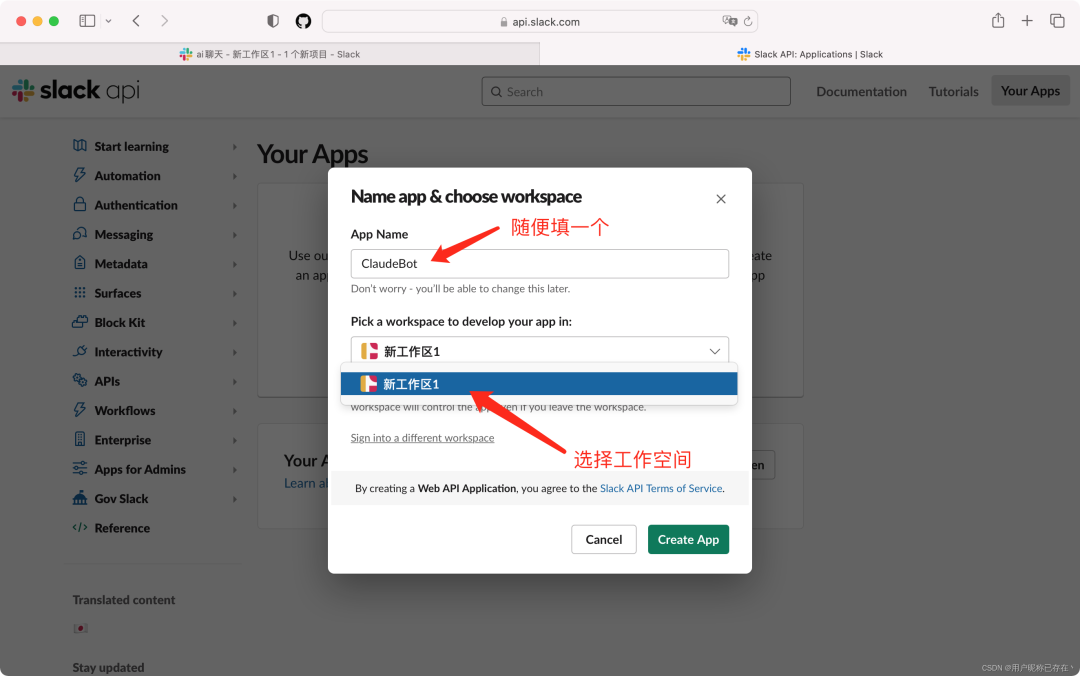
输入 App Name,选择前面创建的工作空间,点击 Create App

-
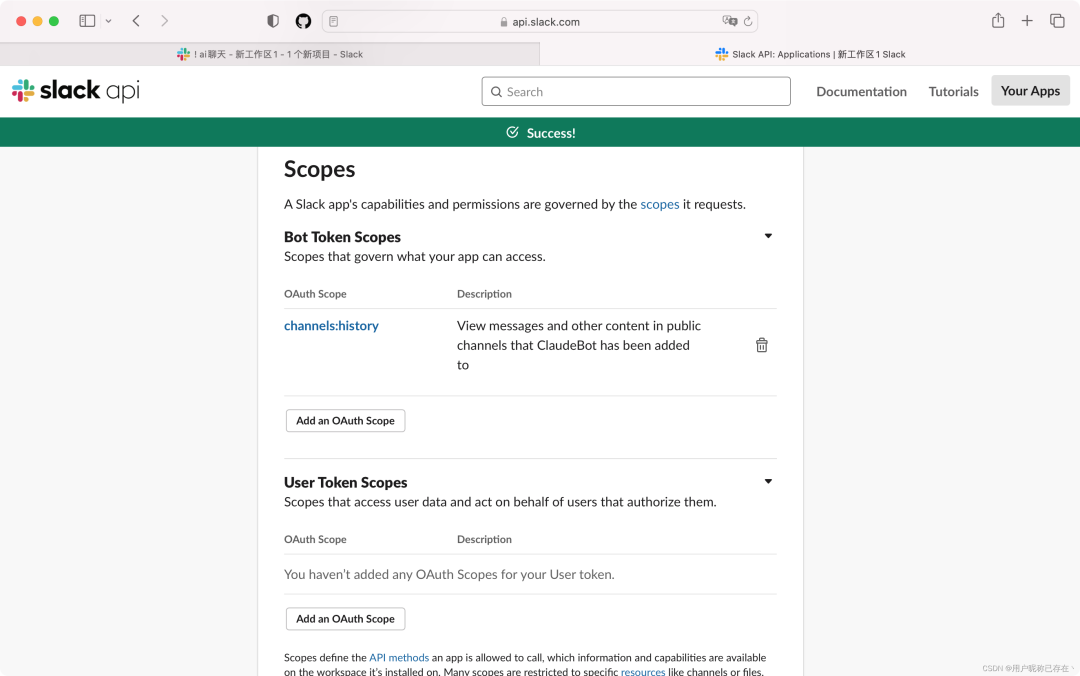
点击左侧边栏的 OAuth & Permissions -
找到 Scopes 模块下的 User Token Scopes,点击 Add an OAuth Scopes 按钮,依次搜索添加以下权限
channels:history
channels:read
channels:write
groups:history
groups:read
groups:write
chat:write
im:history
im:write
mpim:history
mpim:write

注意:这里的搜索是模糊搜索,选择权限时不要搞错了
-
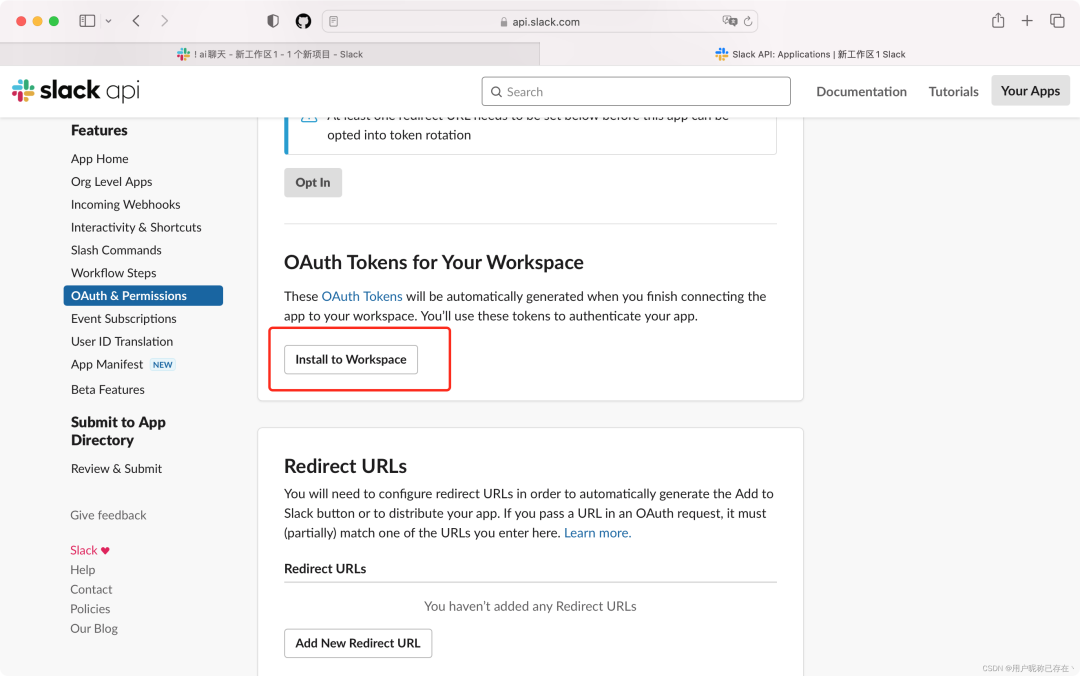
点击OAuth Tokens for Your Workspace下的Install to Workspace按钮,确认授权


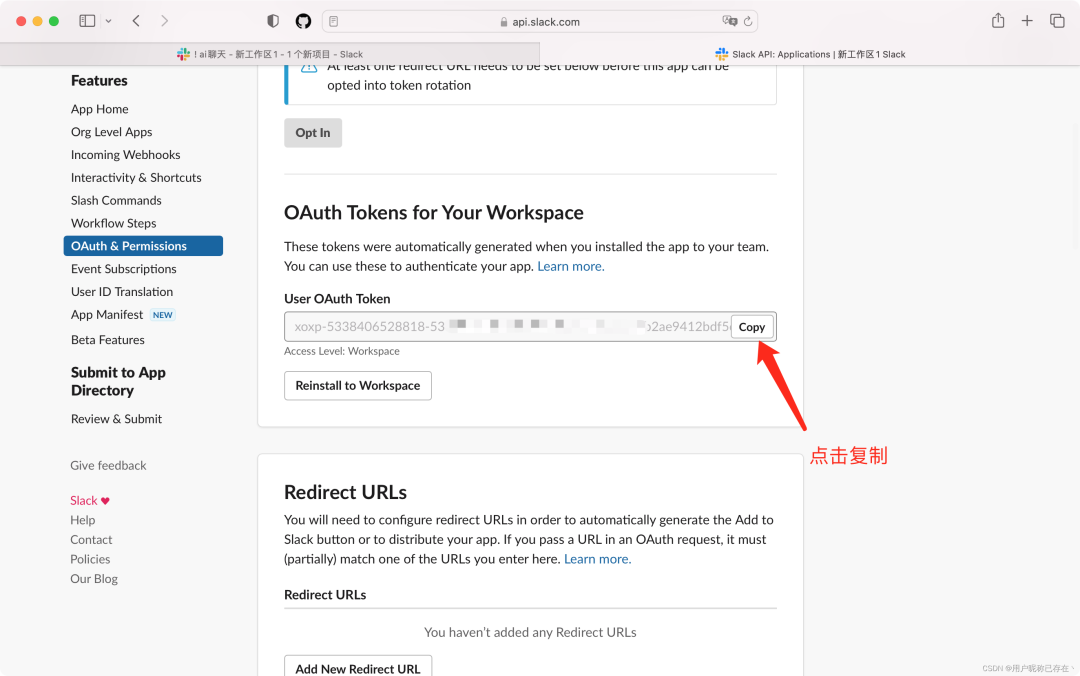
至此,你就拥有了一串User OAuth Token,找到OAuth Tokens for Your Workspace

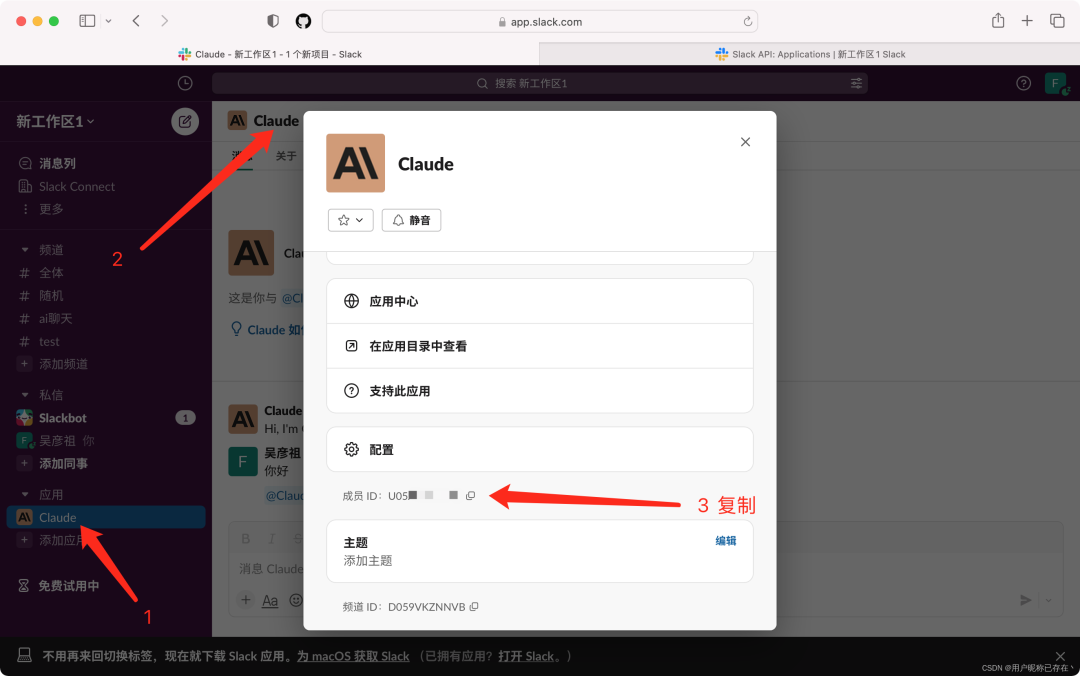
获取 claude appid
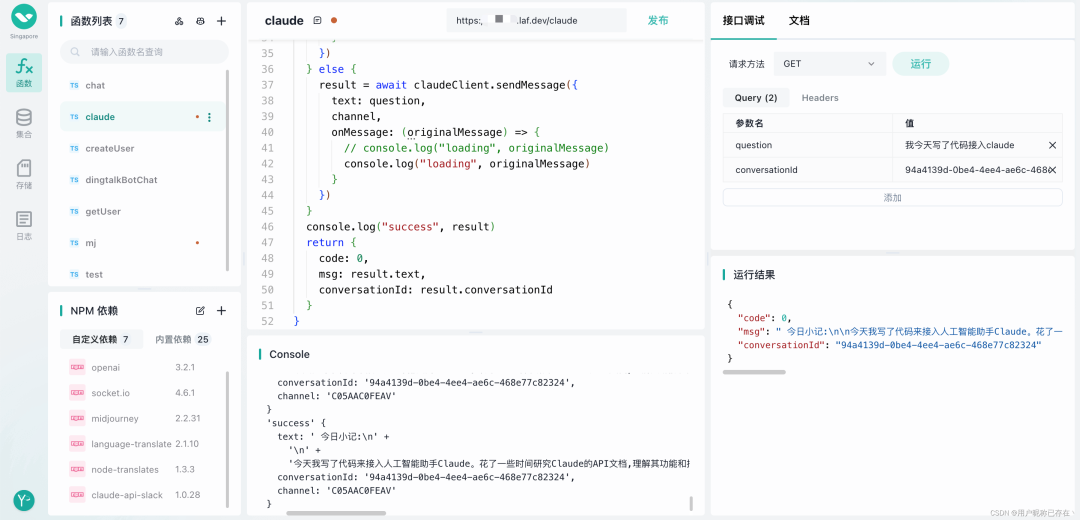
第六步:测试


ok 写到这里,我们只需要点击右上角的发布,就可以在任何地方调用这个云函数,把 claude 接入到自己的项目中了!
如果你也想接入 claude ,可以点击这个链接(https://forum.laf.run/d/648) 报名,跟社区同学一起交流,还有机会赢取丰厚的奖品。
关于 Laf
Laf 是一款为所有开发者打造的集函数、数据库、存储为一体的云开发平台,助你像写博客一样写代码,随时随地发布上线应用!3 分钟上线 ChatGPT 应用!
🌟GitHub:https://github.com/labring/laf
🏠官网(国内):https://laf.run
🌎官网(海外):https://laf.dev
💻开发者论坛:https://forum.laf.run
关注 Laf 公众号与我们一同成长👇👇👇