【资讯】1574- Ant Design 5.0 正式发布!

一、前言
Ant Design链接:
https://github.com/ant-design/ant-design
https://ant.design/components/overview-cn/
新增组件 新增组件变体 设计变化 新增导出对象 theme,用于获取主题相关属性 ConfigProvider 新增 theme 属性,用于更改主题配置 产物新增 locale 目录,内含 cjs 格式的语言文件 移除了一些内容
二、正文
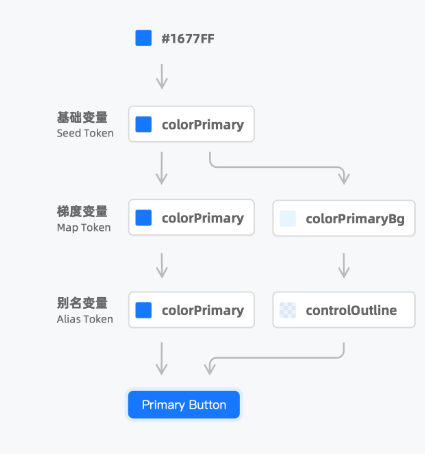
全新 Design Token 模型


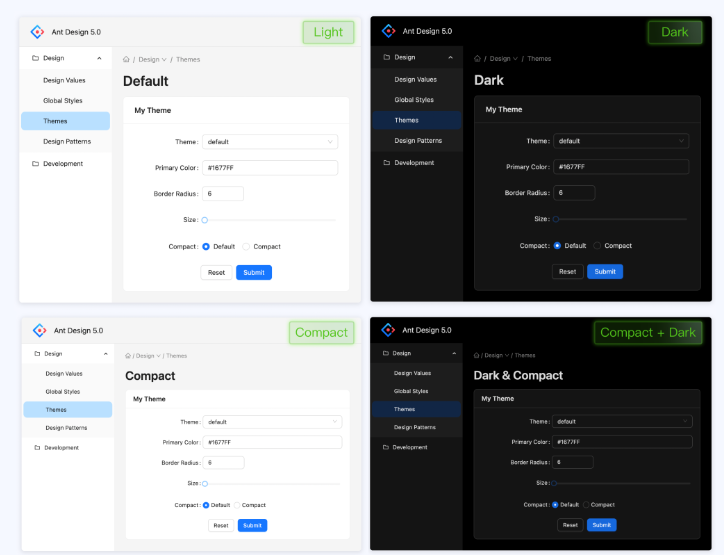
CSS-in-JS 动态主题
官方弃用 less,采用 CSS-in-JS,更好地支持动态主题。
v5 官方研发了一套针对组件级别的 CSS-in-JS 库 @ant-design/cssinjs。它通过牺牲动态性来获取更高的缓存效率,从而减少运行时的性能损耗。
https://www.npmjs.com/package/@ant-design/cssinjs
通过动态主题能力,你通过 ConfigProvider 可以任意调整、嵌套主题:
<ConfigProvider theme={{ token: { colorPrimary: 'red' }}}>
<ConfigProvider theme={{ token: { colorPrimary: 'blue' }}}>
<MyApp />
</ConfigProvider>
</ConfigProvider>
甚至可以针对某一个组件进行调整:
<ConfigProvider theme={{
components: {
Button: { colorText: 'red' },
},
}}>
<MyApp />
</ConfigProvider>新的 CSS-in-JS 方案原生支持 Tree Shaking,在 v5 不在需要使用 babel-plugin-import 摘除未使用到的样式。新的方案将自动按需加载样式。
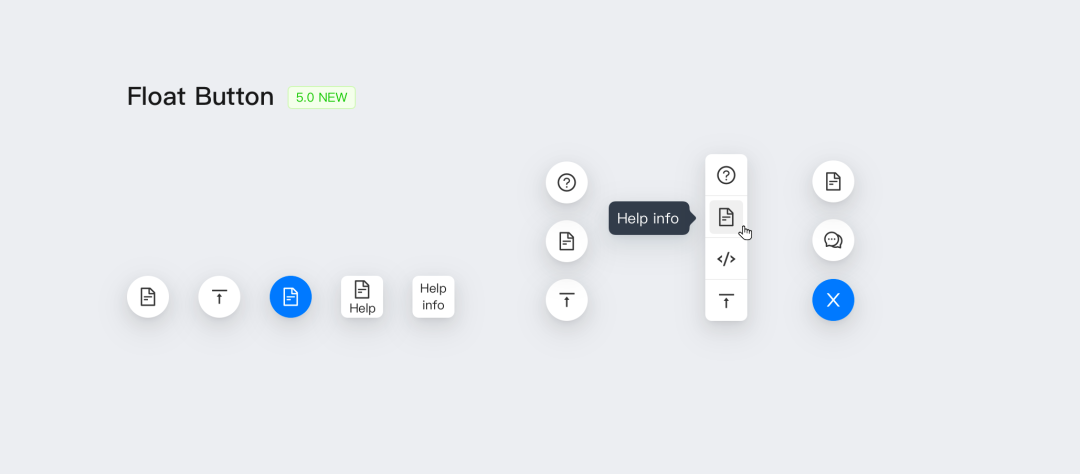
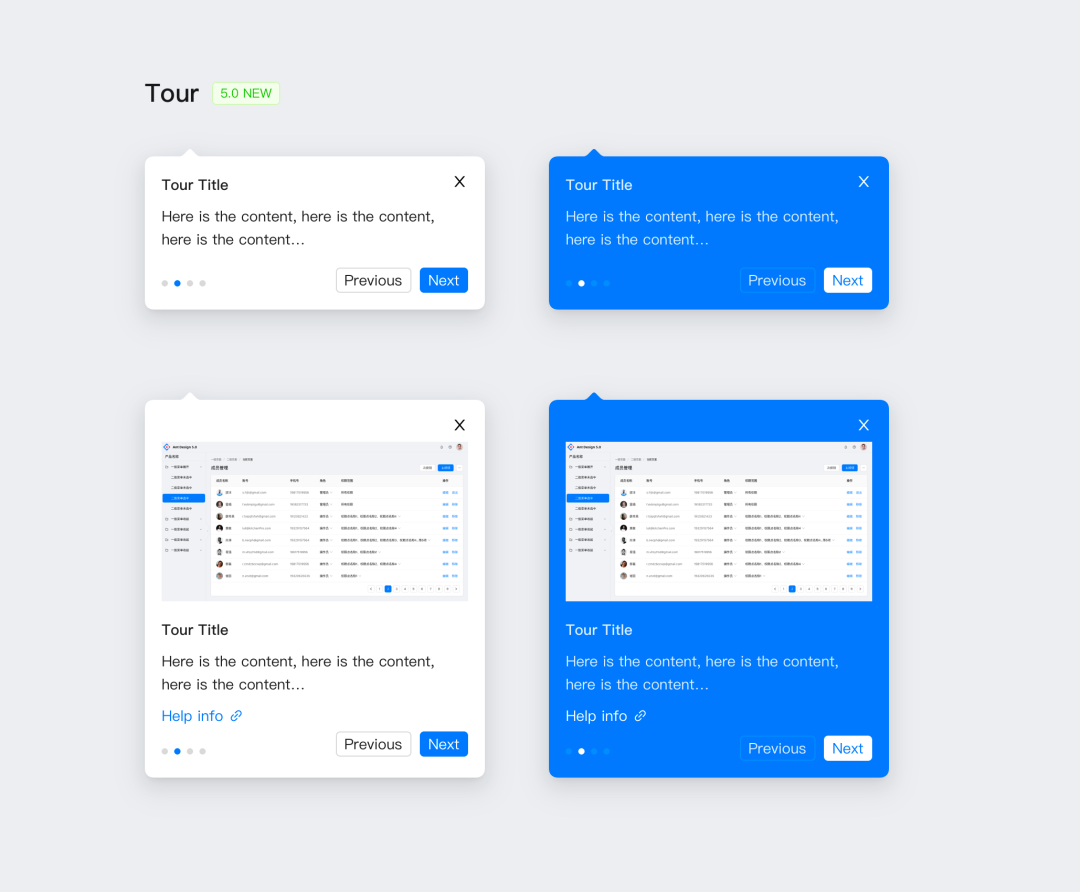
更多组件

新增 Tour 组件用于引导用户了解产品功能:

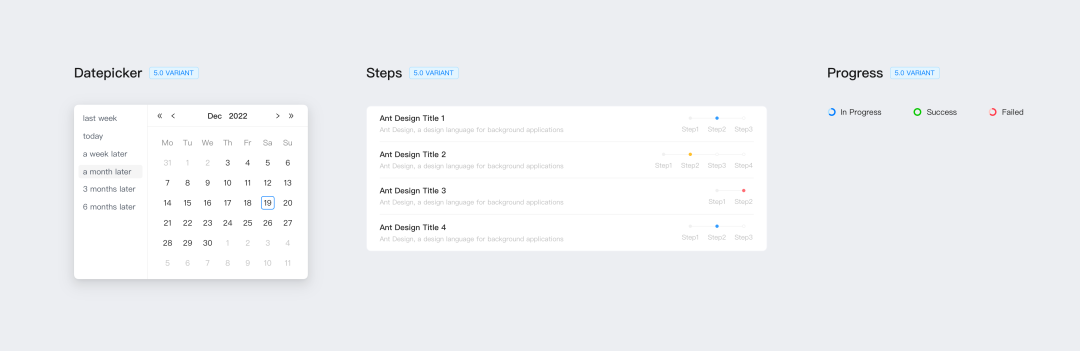
提供了一些组件的变体用于内联使用:

兼容性调整
Ant Design v5 兼容性调整从 IE 11 提升至 Edge,其余现代浏览器不变。IE 兼容性样式代码将全部移除。
默认 Day.js 代替 Moment.js
如果希望项目升级后仍然使用 Moment.js,可以通过 @ant-design/moment-webpack-plugin 插件进行替换。
组件移除
评论
