Ant Design 4.0:创造快乐工作
作者:林外
https://www.yuque.com/ant-design/ant-design/xurgy5
2015 年,Ant Design 发布第一个版本,到现在时间过去整整 5 年了,第一代 Ant Designers 陆续退出舞台中心,第二代、第三代 Ant Designers 正在扛起大旗。他们不仅仅扛起发展的重任,还要传承 Ant Designer 的精神。正如「自然」中的万事万物,有发展、有死亡、更有进化。
本篇文章将和大家一起聊聊 Ant Design 4.0,以及穿插一些 4.0 背后的故事,希望给各位完整的输入和体感。
Ant Design 4.0 的由来
在一次内部会议中,我们谈及 Ant Design 的历史的问题:林外说:Ant Design 已经做 4 年多了玉伯立马纠正:Ant Design 才做了 4 年,刚刚起步,我们起码要做 30 年
Ant Design 已经走过了四个年头。此时的 Ant Design ,已经远不止是一个 UI 组件库。我们诞生可视化资产(AntV)、插画资产(海兔),以及体验设计、增长设计、品牌设计等各种策略;同时,在可预见的未来,我们也将会涉及工业设计、运营设计等工作范畴。随着业务复杂性和人员复合性不断增加,如何去诠释和融合新生力量,去构建一个紧密联系的体系,而非一味的堆砌,成为我们需要思考的重要问题。
此外,作为一个立志做 30 年的设计体系,光依靠一两代人的努力是远远不够的。为 Ant Design 建立一套科学的核心模型,并指引一代又一代的 Ant Designers 去传承、发展、演进,成为当下愈发紧急的事项。找到 Ant Design 的思考原点,衍生出我们的价值取向,泛化原则和模式来解决一再出现的问题,并通过工具化和团队不断放大效能、赋能生态,是 4.0 的立项初衷。我们得让每个 Ant Designer 都有一颗心,有一张图,打好一场仗。

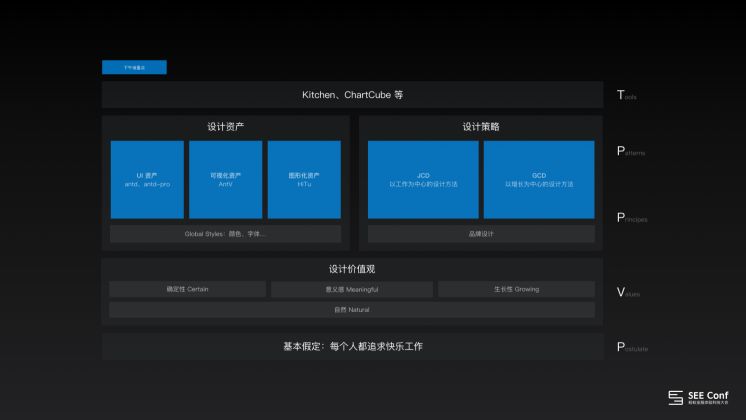
以上便是 Ant Design 4.0 升级的最大内因。因此,这一次我们除了增加了一些资产以外,更重要的是找到一个根基,自下而上自然生成:
底层静水深流,探索设计深度:确定「每个人都追求快乐工作」这一基本假定,作为体系的原点。在此之上,衍生出 4 个设计价值观:自然、确定性、意义感、生长性。
顶部百花齐放,融合设计广度:生长出更多设计资产和设计策略。其中,设计资产提高研发的效率和一致性,让产品更好看;而设计策略让产品更加好用,让用户目标更加专注,让人机交互更加紧密。
如偏右的所说:这两年的 Ant Design,底层静水深流、顶部百花齐放。整个设计体系,将在设计师和工程师的碰撞和融合中继续前行,为业界和蚂蚁生态带去更多设计和技术价值。
基本假定:每个人都追求快乐工作

时下常常听到一句话:「工作使我快乐」,然而,工作真的使人快乐吗?对于大多数人来说,工作是一个复杂的话题,因为我们对它又爱又恨。
根据《发现心流:日常生活中的最优体验》的数据统计,工作的体验并不那么友好,具体有三大特征:
工作让我们专注:工作使人专注,是所有活动中专注度最高的。
工作大部分时间,我们不快乐:我们在从事爱好、看电影、吃东西等活动,都会频繁感受到快乐,然而在从事工作/学习以及家务的时候,并不快乐。
宁愿发呆,我们也不愿意工作:在所有活动中,工作的动机最低。对于很多人而言,宁愿发呆也不愿意工作。
宁愿发呆也不愿意工作,分明是「工作使我难过呀」!那么,是什么让工作体验如此糟糕呢?
工作设计的不合理,导致挑战大于技能
虽然导致不快乐的原因很多,但是总结归纳之后,大致分为三大类原因(刨除钱?的因素,这个我们管不了?):
目标不一致:大部分工作者认为,工作是帮助老板完成目标,而不是自己的人生目标。
不好的反馈,带来负面感受:工作结果不被认可,经常被否定。此外,还有人际关系冲突,尤其是与直属上司之间的冲突和矛盾。
挑战和技能不匹配:由于工作设计的不合理,导致挑战和技能的不匹配。有些企业主只关注成本和效益,把工作设计的非常枯燥,员工处于重复性劳作,比如:生产线上的工人;而另外一些工作,又设计的过于复杂或者难度太大,导致员工疲于应付,没有时间和精力陪伴自己的家人,比如:互联网从业者。
而在数字世界中,这个矛盾变得更加尖锐和突出。70 年前,第一台计算机诞生,占地 170 平方米,却只能做 5000 次/秒的运算,然而当下我们手上任何一只手机,都是它运算的万倍、甚至几十万倍。随着计算机技术能力的提升,系统的数据、信息、功能爆发式增长。然而,人却没有明显变化。我们和 70 年前的爷爷辈没有本质区别,比如:爷爷辈可以记住 7+2 的数字短时记忆能力,到了 00 后这一代还是这个水平。
所以,系统迭代的光速,远远超过人进化的龟速。在数字世界的人机交互中,系统给我们挑战远远、远远、远远大于我们掌握的技能。
不同的挑战,会带来不同的情感体验

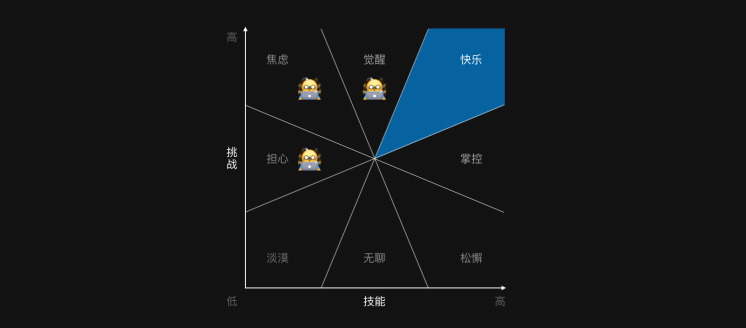
当工作中挑战和技能不匹配时,会给我们带来不同的心里感受。
当技能高于挑战的时候,我们会感觉到无聊、松懈。
当挑战高于技能的时候,我们会感觉到担心、焦虑。而数字世界中的我们,长时间面临过大的挑战,使得担心和焦虑成为了常态。
而只有挑战和技能匹配的时候,我们的工作才会有快乐。同时,随着技能不断提升,又能匹配更高的挑战,就能在工作上持续体会到快乐。那么,工作就会如游戏般好玩,是一种别样的快乐。
全情投入,快乐工作

工作中的快乐,和我们在沙滩上晒太阳的那种快乐,很不一样。大家看一下这张图,回想一下自己的工作,一定会有这样的体会。当你面临一件非常有挑战的事情,你需要集中所有注意力,保持专注,做一件事。一抬头,2 个小时过去,居然下班了。过程中,你不会有任何感受,而完成后,你会有很强的成就感和满足感。
这才是工作的快乐,是全情投入的快乐,也是成长的快乐。
Ant Design 基本假定:每个人都追求快乐工作
我们认为「每个人都追求快乐工作」。因为这两个主要原因:
第一、每个人,都曾经有快乐工作的经历。只要让挑战持续匹配技能,就能创造连续的快乐工作。
第二、工作不可避免。因为我们一半以上时间都在工作。如果我们想要一个快乐的人生,那么快乐工作,对我们每个人都意义重大。
今天,「每个人都追求快乐工作」正式成为 Ant Design 的基本假定,就像「光速不变」至于相对论一样。我们期待这个假定,能引领 Ant Design 能不断传承、发展、演进,活过三十年。
基本假定衍生 4 个设计价值观

基于「每个人都追求快乐工作」这一基本假定,我们分别为两类人:用户(最终使用用户的人)、设计者(创造应用的人),带去两种感受:快感、乐趣。自此,我们衍生出 4 个价值观:
设计者的快—确定性 Certain:绝大部分数字产品,都是分工合作的产物。而人越多,团队合作的熵就会变高,这是一切低效的来源。尽可能少的功能,尽可能简单易学的规则,尽可能模块化的方案,让所有人都在一个思维频道推理出同样的方案,这能明显降低合作熵。Ant Design 的各类资产,都在落实这个理念,让更少人更快、更好的完成研发工作。
用户的快—确定性 Certain:一致性的方案,降低学习成本。同样的问题,同样的解决方案,有利于用户在系统内外快速学习和操作,降低学习熵。
用户的乐—意义感 Meaningful:用户通过和系统的互动和连接实现超我,并完成他的目标,体验到心流,产生一种工作的意义感。前提要实现两者:互动要有利于他的目标的产生和完成,形成意义感;互动应该是自然的,让他对过程也有意义感。Ant Design 对 JCD 方向的探索,就是在工作场景中寻找目标的意义和过程的意义。有趣的 JCD 是 Job Centered Design,也可以是 Joy Centered Design
设计者的乐—生长性 Growing:设计的系统有用户互动,有越来越多的用户互动。并不是指用户群体的变大,系统功能的增长,而是指用户群体和系统功能的互动关系更加紧密,生长和演化出一个群体。
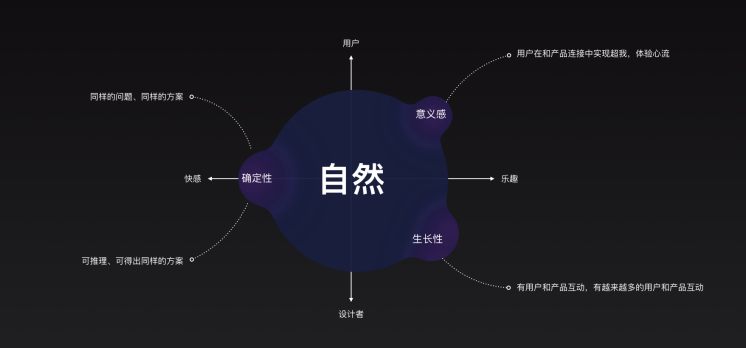
用户/设计者—自然 Natural:所有价值观的底座,未来会孕育出更多价值观。自然可以分成感知自然和行为自然两个方向,分别映射人机交互中的反馈和前馈。
限于文章篇幅,在这里,我们给大家讲讲「自然」,了解详尽内容,可以阅读设计价值观。
自然
视觉是人获取信息的最主要途经,也是人类感知的最主要通道,所以在 Ant Design 3.0 的时候,我们重点讨论视觉的自然之美。这一次,我们在前馈层面,讨论行为的自然之美。
一次收纳,用户就记不住、找不到
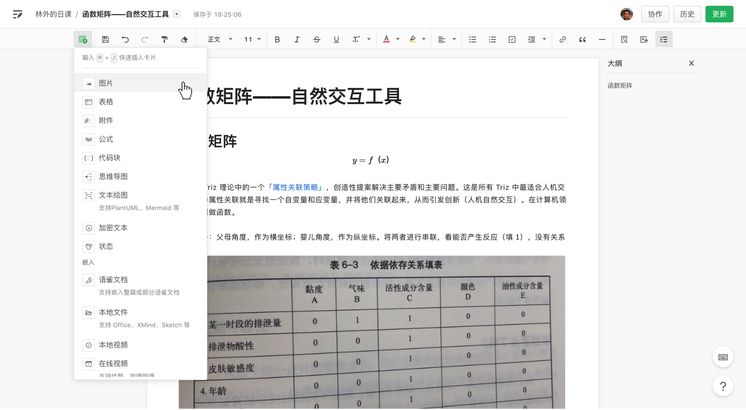
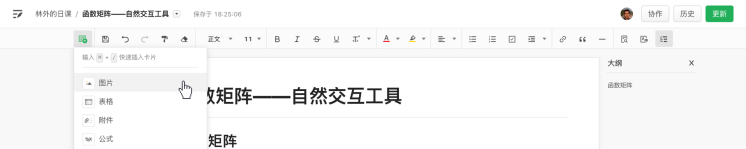
有一天晚上,在我们语雀(十万人阿里人喜欢的文档协同软件)的用户交流群,发生了一段很有代表性的对话用户:语雀可以插入图片么?
语雀负责人:?当然可以,最基础的功能。用户:可是我们找不到在哪里?

让我们来还原一下过程:在语雀编辑页面的左上角,有一个绿色的 icon;点击之后,可以在第一行发现图片上传功能。但只是把它收纳了一次,就会有很多用户,记不住这个功能;就会有很多用户,找不到这个功能。
这不是语雀特有的问题,是我们这个时代产品的通病,因为我们都采用 WIMP 界面的组织方式。
WIMP 界面:用户找功能

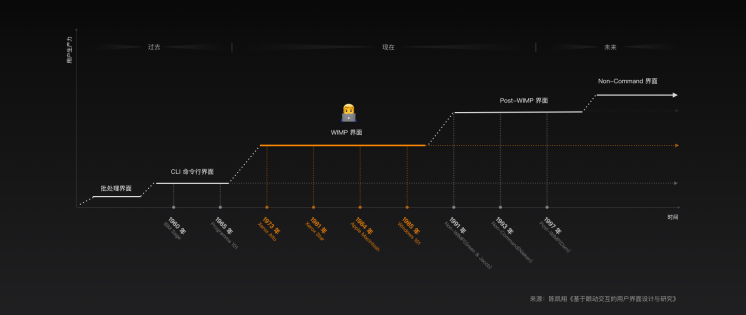
整个人机交互界面发展,经历了多个不同的发展阶段,从批处理界面,到命令行界面,再到 WIMP 界面,以及学术界正在探索的 Post-WIMP 界面和 Non-Command 界面。每过一段时间,系统的易用性会得到很大提升,用户生产力就会得到极大提高,尤其对于普通用户而言。
1973 年,Xerox 首创的 WIMP 界面,是一种划时代的界面组织方式,后来被苹果和微软传承和发展,影响了一代又一代人。WIMP 极大降低人机交互的门槛,提升易用性,让人人都能使用计算机。即使到了 49 年后的今天,大部分系统仍然采用 WIMP 界面进行组织。
WIMP 是 Window, Icon, Menu, Point Device 的简称,即:窗口、图标、菜单、点击设备。这种界面交互的本质上,可以理解成:开发者首先组织好功能,然后让用户记住这个功能,并在需要的时候找到这个功能,进行人机交互。简单理解,让用户找功能。
当系统只有几十个功能组织的时候,这是非常好的组织方式,带来了质的飞跃,让普通人也能使用电脑。但现在,50 年过去了,功能几十倍增长之后。无论怎么组织,都会有人记不住,找不到。
所以,在功能爆炸的今天,WIMP 界面变得越来越不自然。
WIMP 界面不自然的两大原因

第一、过于依赖用户触发,容易走不通。让我们看看人机交互的 7 个过程。当功能太多的时候,用户记不住有没有这个功能,这就导致了用户无法计划。当功能太多的时候,用户找不到这个功能在哪里,这就导致了用户无法迅速确认动作,不知道从哪里开始?
这是 WIMP 交互不自然的第一个原因:过于依赖用户触发,一旦用户记不住、一旦用户找不到,这条路就会走不通。

第二、过度依赖意识触发,容易费脑力。我们回到人身上:根据消耗的能量不同,人的意识行为分为两层:意识和无意识。意识好比耗能,消耗更多的卡路里和氧气。而 WIMP 界面交互中,系统功能是被动的,它需要人有意识的触发动作,激活所有的功能。想获得更详尽的阐述,请阅读「林外日课——人脑中的两套系统」。
这是 WIMP 交互不自然的第二个原因:过于依赖意识的触发,比一般活动更耗脑力,如果长期做,这条路就会越走越累。
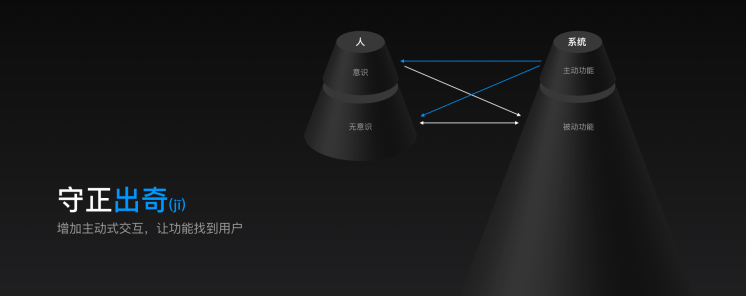
增加主动式交互,让功能找到用户

如何去解决 WIMP 界面下的这两个问题呢?首先,明确将系统功能分成主动功能和被动功能,人也要分成意识和无意识。其次,我们要守正出奇:
守正:保留 WIMP 界面的常见模式,让用户有意识触发被动功能。
出奇(jī):奇是奇数的奇,而奇数要比偶数多一点。所以,我们要在守正的基础上,多做一步。增加系统主动式交互,让功能找到用户。
既然用户记不住、找不到功能;那么这一次,我们就让功能主动找用户。
一般情况下,常见的主动交互可以分成两种类型。
相逢不相识:系统主动式交互,由于不是用户有意识触发的。所以用户能看到变化,但不一定明白背后的逻辑。
可用不可见:系统主动式交互,用户压根看不见,可能从来没有意识到过。
举一个相逢不相识的例子。在使用支付宝的收款码时,当你的设备旋转达到一定角度之后,界面会自然翻转。此时,对面的人通过扫一扫,就能看到人的正面。仔细想想这个细节,非常自然。


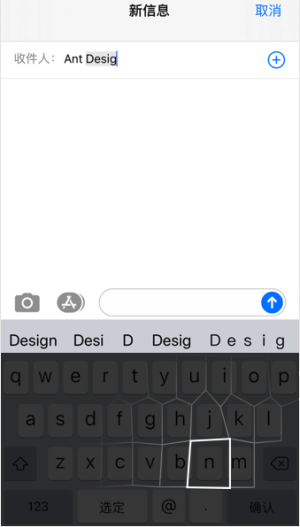
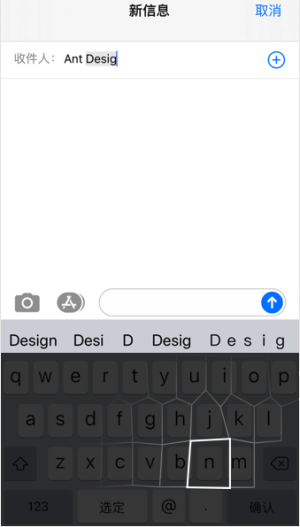
举一个可用不可见的例子。iOS 的键盘很特别,它会根据你的上一个动作,主动调整每个字母的点击热区。比如:你输了 Ant Desig 之后,那么 n 出现的可能性会大于旁边的 b 和 m,让你更容易点击。这一切,非常自然,自然到我们完全意识不到它的存在。
当分析 500+ 个自然交互的设计细节之后,我们发现殊途同归,所有主动式可以分为 9 大类,叫做自然交互工具。通过使用它,可以快速寻找自然交互的方法和脉络。让你的用户更省力、更快乐。
解决图片上传的问题

回到刚开始的语雀上传的案例,我们可以通过将「图片」icon 拿出来,解决用户找不到、记住不的问题。但是,明天表格找不到了?后天附件找不到了?我们不可能将所有的 icon 都拿出来,通过打平的方式解决。
今天,我们用另外一种思路「主动式交互」,去解决记不住、找不到的问题。

首基于主动式交互的 9 个维度,我们可以依次排查每种互动可能性。对于靠谱的方式,打 1;不靠谱的方式,打 0。最终在一轮排查之后,发现两种可行的方式。

第一种,上下文(上一个动作)。我们发现用户在使用同类型产品时,经常会下意识的将图片拖到文档里,这一动作在桌面软件中尤其盛行。虽然语雀是 Web 应用,但为了让用户的上下文保持串联,我们让用户可以直接将图片拖进去。直接拖进去,而不需要费力的寻找对应的 icon。更多上下文案例,可以查看《「自然交互 1」前馈:让功能找到用户》

第二种,元数据。图片是一种特殊格式数据:jpg、png,系统是很容易识别的。所以当用户粘贴了这种格式,在进入到编辑页面时候,适时的冒出一个提示,询问用户是否粘贴。更多元数据案例,可以查看《拆解元数据,让功能找到用户》
这两种方式,并不惊世骇俗,甚至比较常规。但是它们都跳出了 WIMP 界面的思维模式(让用户记、让用户找的模式),用全新的视觉,更自然的交互方式来弥补 WIMP 的不足。而自然交互工具,就是提供一种思维框架,让设计者快速得出水准之上的设计方案。
我们认为:传统的 WIMP 界面在海量功能面前,变得越来越不自然了。需要更多的主动式交互,让系统功能找到用户,节省用户脑力和体力。这是我们的自然之道,这也是用户的快乐之道。
现在,大家就可以访问 next.ant.design,提前看到 4.0 的精彩内容,同时,Ant Design 4.0 正式版将于今年 4 月份推出,和大家一起创造快乐工作。
分享前端好文,点亮 在看 
