实战技巧 | 标签栏设计有哪些不易察觉的「小细节」?

Tab Bar「标签栏」一直是 UI 设计师值得学习和研究的内容,因为当设计师在构建一个新的应用程序时,都可能需要搭建标签栏,建议设计师们根据实际情况去判断是否使用。

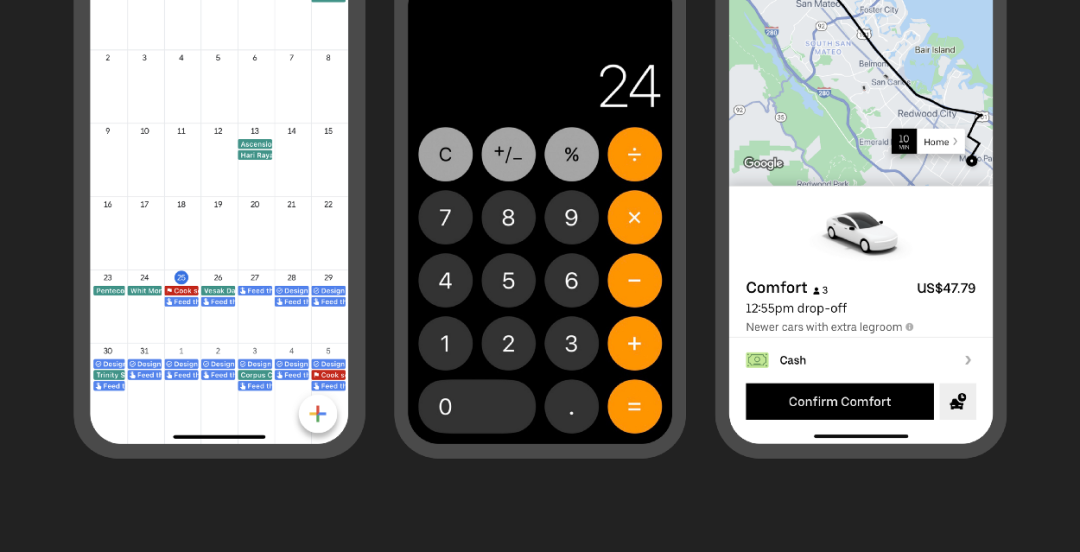
流行常见的应用程序,如 Amazon、Spotify、YouTube、Pinterest、Twitter、Instagram、Snapchat,都在使用标签栏,但这并不意味着你的应用程序、你的用户是真的需要或真心喜欢。像计算器、日历等应用,就没有涉及此功能。
为什么应用程序会有标签栏?答案显然是「易于使用」。加入标签栏可以帮助用户更轻松地导航到页面,不用再特意点开菜单,选择想要浏览的页面。带有标签栏的应用程序,通常会与多个页面联动。而类似计算器这种工具性质的程序,用户可能会重复打开使用,所以其展示重点在主屏幕上,点击后直接进入功能页面。
为什么标签栏不是菜单?有些应用会使用菜单罗列页面,虽然占用的屏幕空间更少(菜单图标),但缺点是用户点击菜单进行多次跳转。为了更好地使用,设计师发明了靠近拇指的酷炫标签栏, 方便用户点击,以获得更好地导航和更轻松地冲浪体验。接下来我将为大家介绍几个应用标签栏时的小技巧:
01 展示最重要的目的地
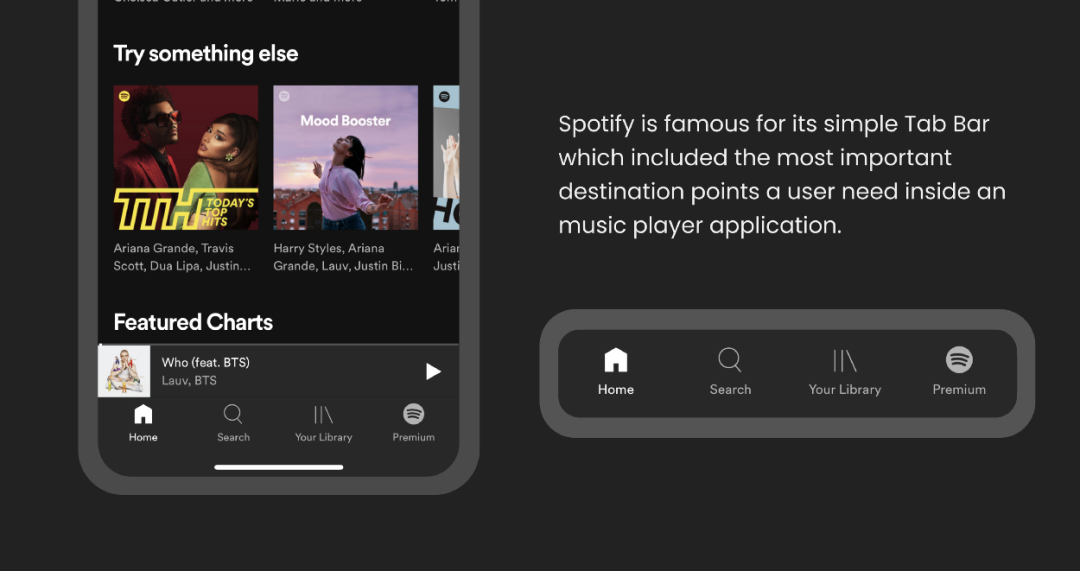
标签栏应只包含最有用的目的地,应是被高度精简过的,避免变得混乱。许多应用程序在其标签栏上添加了搜索屏幕,这有助于更好地导航内容。结合自身程序,为用户针对性地添加一些重要的功能,提升体验。

比如 Spotify 的标签栏,使用了音乐播放器中常出现的几种功能:Home,主页标签用于播放或可能收听的内容;Search,搜索标签用于检索其他歌曲和播客;Library,库标签用于播放列表中用户喜欢和保存的歌曲。Premium 则是结合了公司业务,帮助用户轻松完成费用支付。
02 把相似的内容放在一起
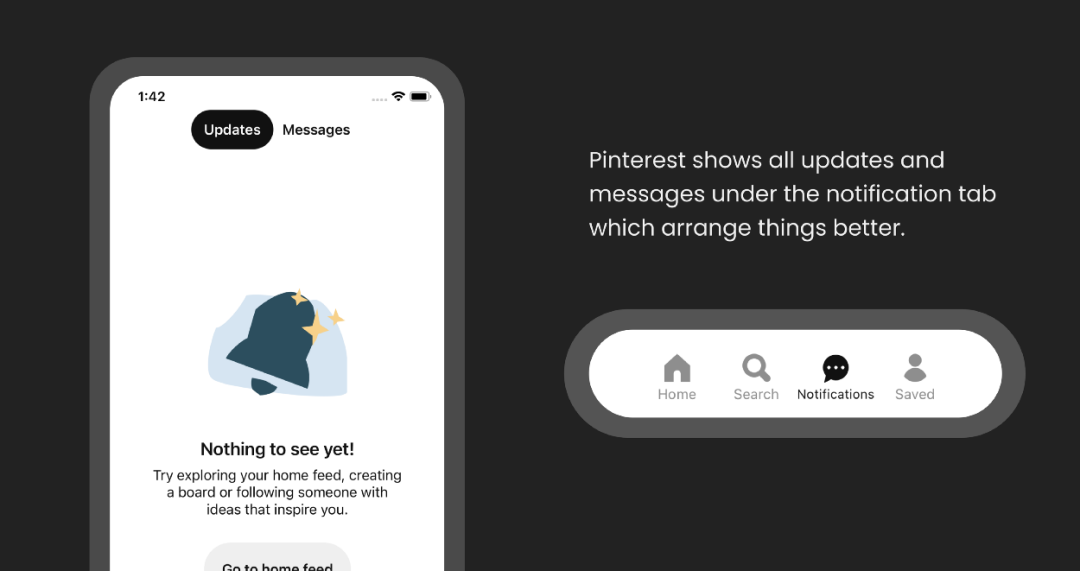
体量大的应用程序,它们更喜欢使用 4-5 个标签,不仅让标签栏变得整洁,还能帮助用户快速点击。如果超过 5 个图标,用户受拇指大小的影响会无法准确地点击。

Pinterest 的标签栏虽然只有 4 个标签,但它在通知标签内设计了置于顶部的标签——消息选项卡,最大程度的拓展了用户在此标签内的应用。
03 如果需要,尽量使用标签
任何流行的应用程序都在使用标签,因为它们清楚地说明了当用户点击特定标签时会做什么。


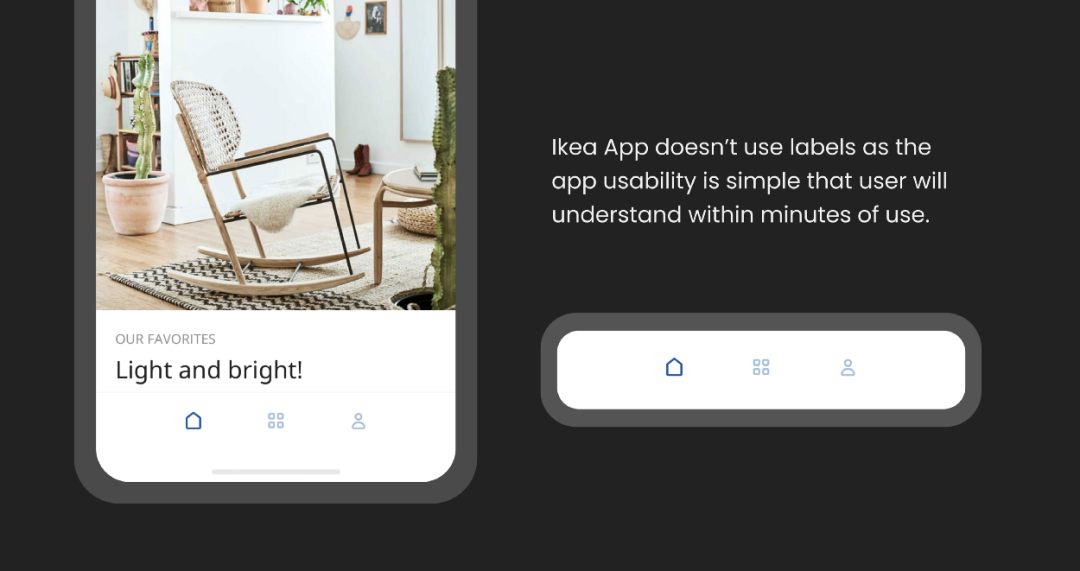
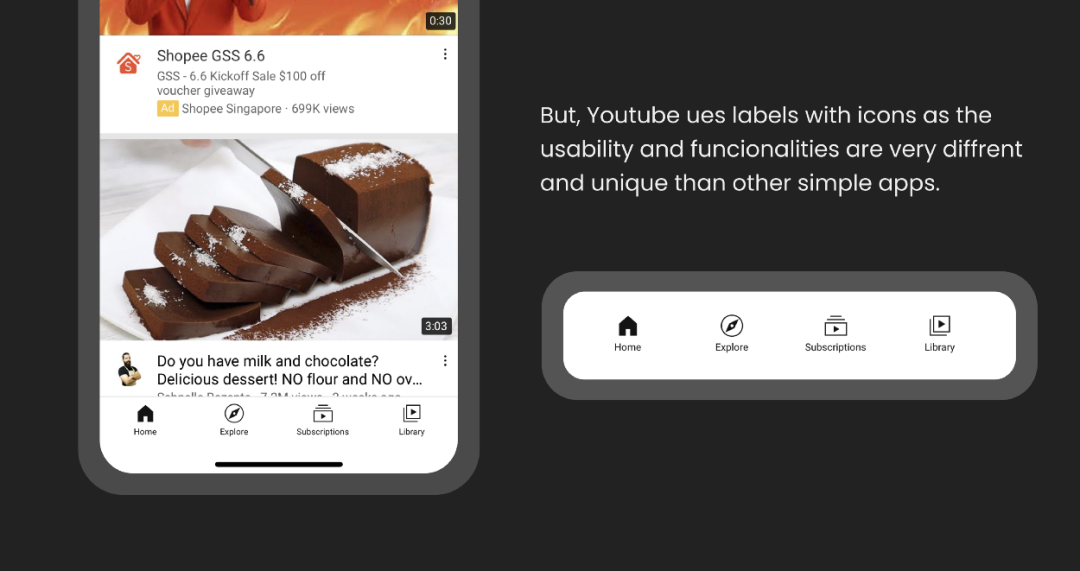
Youtube 和宜家这两款应用复杂程度各不相同,宜家的内容主要是家居家具,YouTube 则是不同类型的视频。YouTube 使用的搜索标签,与其他程序相比,也更具自己的特色。

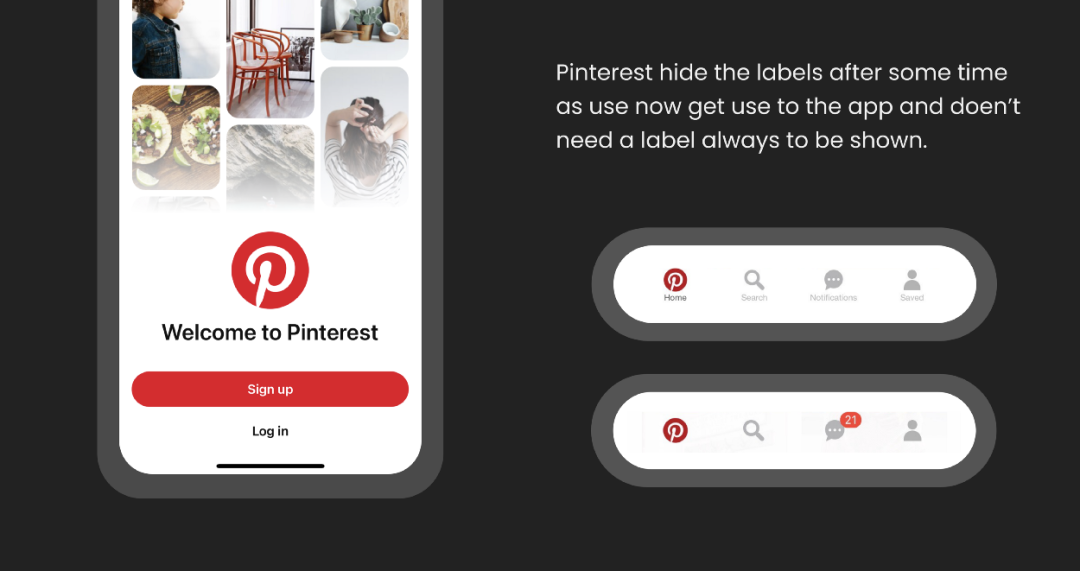
Pinterest 的标签栏相对设计的专业一些,会将标签上的文字隐藏起来。当用户习惯使用后,标签上的内容会随之隐藏,我个人非常喜欢这种设计。不过,我建议大家根据自己的选择,再去确定是否要这么做。
04 文本标签应该简短
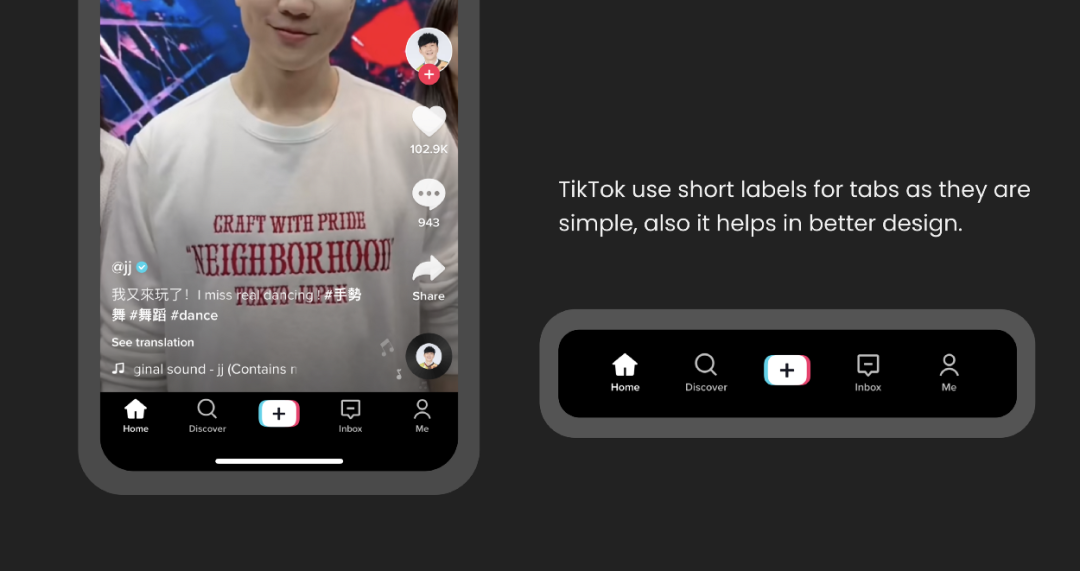
标签栏内的标签应简短与清晰,就像设计按钮标签时一样,请使用准确的标签。TikTok 的所有标签都是短标签,并且还加入了创建按钮,如果你想吸引用户的注意力,你也可以这样做。

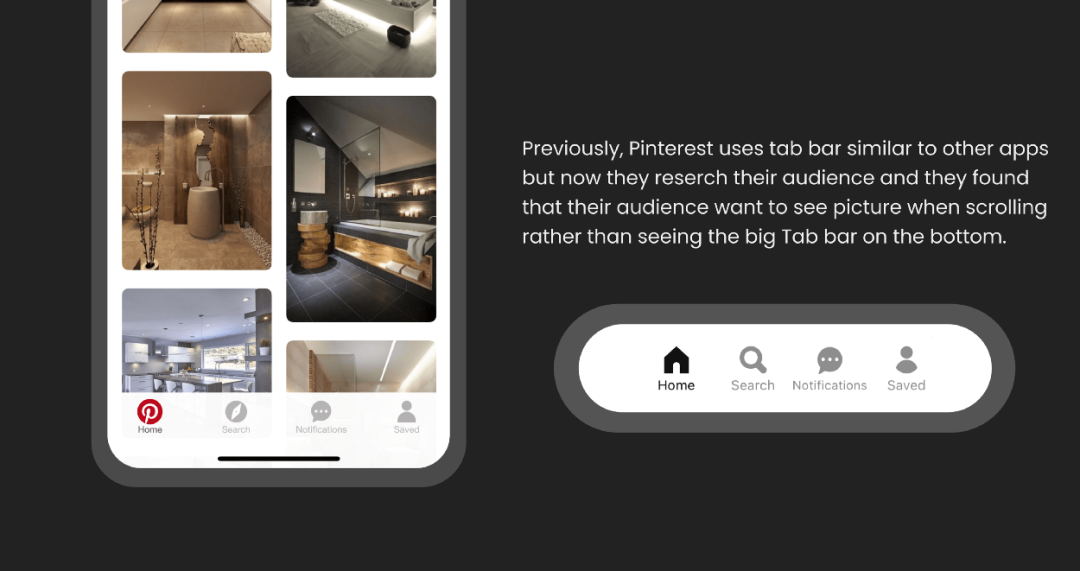
05 避免隐藏标签栏
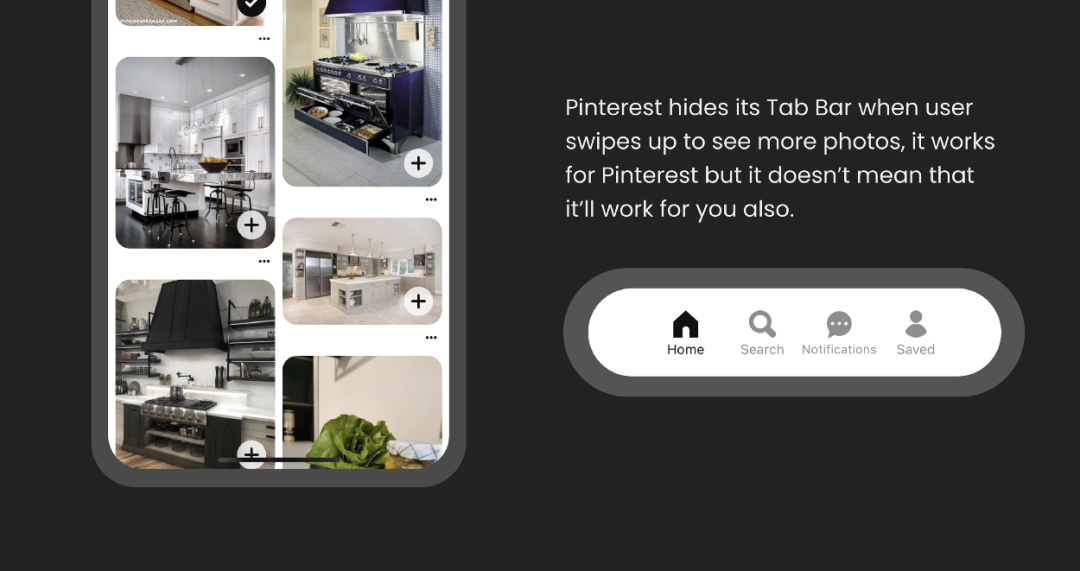
避免对用户隐藏标签栏,因为其包含了最重要的导航功能。大多数的应用程序都遵循了这条规则,除非有些是出于测试目的,会选择隐藏。Pinterest 的标签栏在滚动浏览图像时完全隐藏,我个人猜测,是希望用户可以最大幅度的查看感兴趣的图像。


06 按顺序排列标签
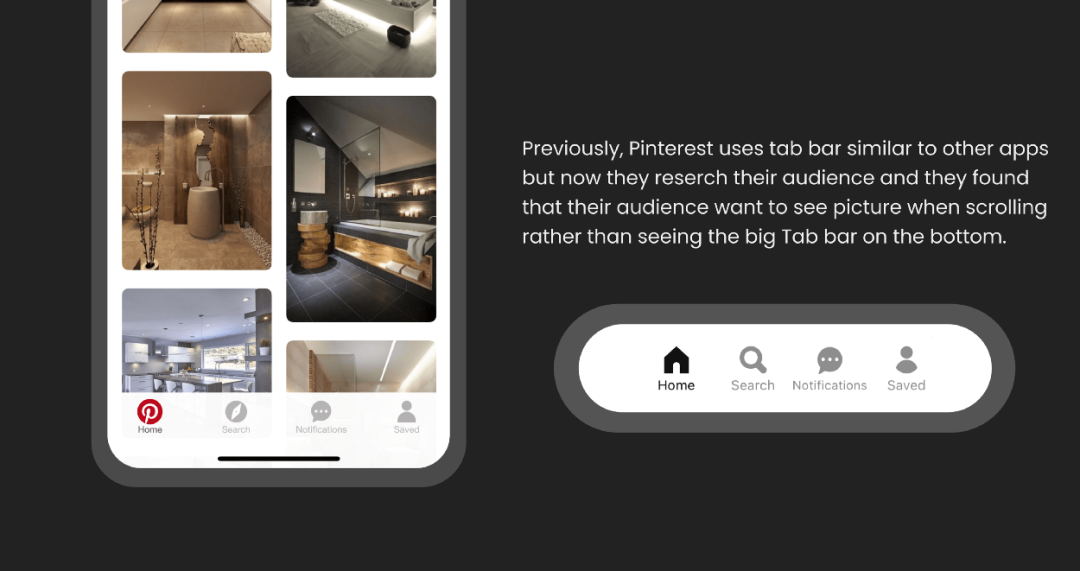
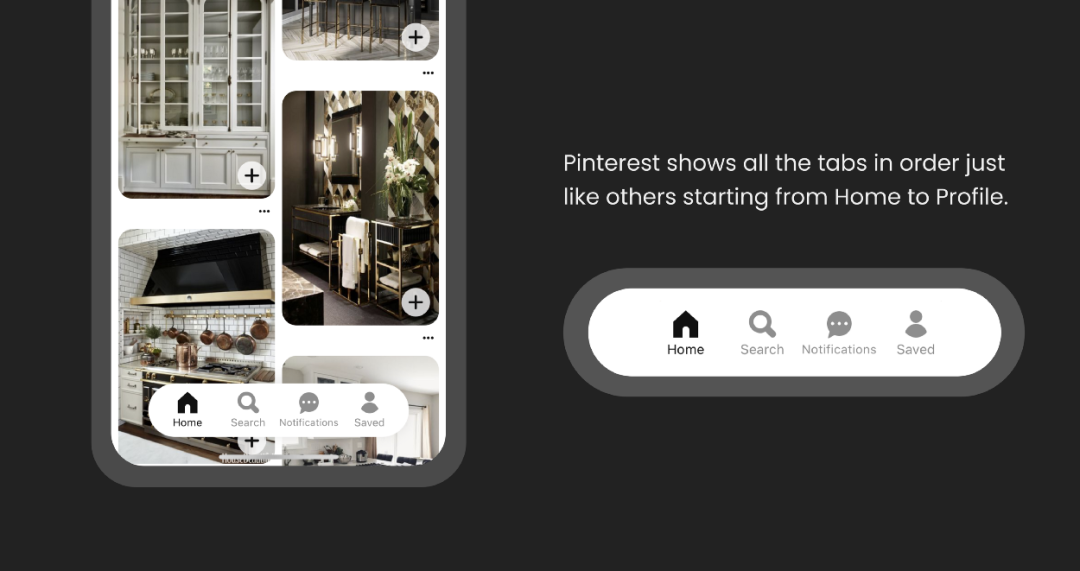
按顺序排列标签非常有必要,每个应用程序都会参照清晰度和可用性这两个维度去设计。用户喜欢看到排列好的东西,而标签栏就是其中之一,大型的应用程序也基本上遵循类似的设计规则。

打开 Pinterest 会看到瀑布流形式的主页面,重要的内容都被呈现在了主页上。Spotify、Youtube、Pinterst、TikTok 等应用程序都比较相似,将重要内容放在了主页上。个人建议大家可以参考,但最重要的是将内容井井有条地呈现,并始终如一地遵循着设计规则。
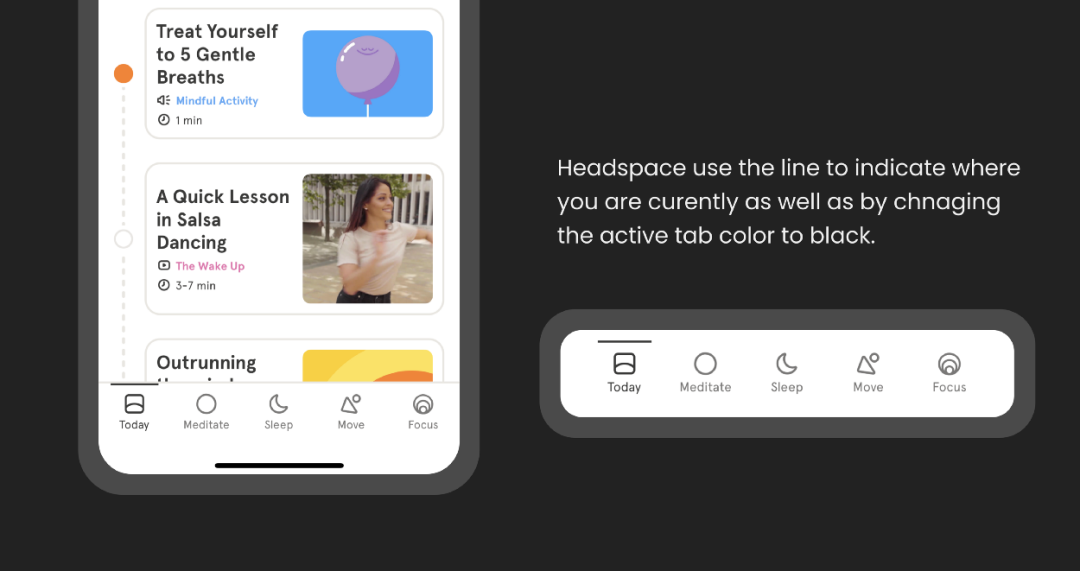
07 传达位置
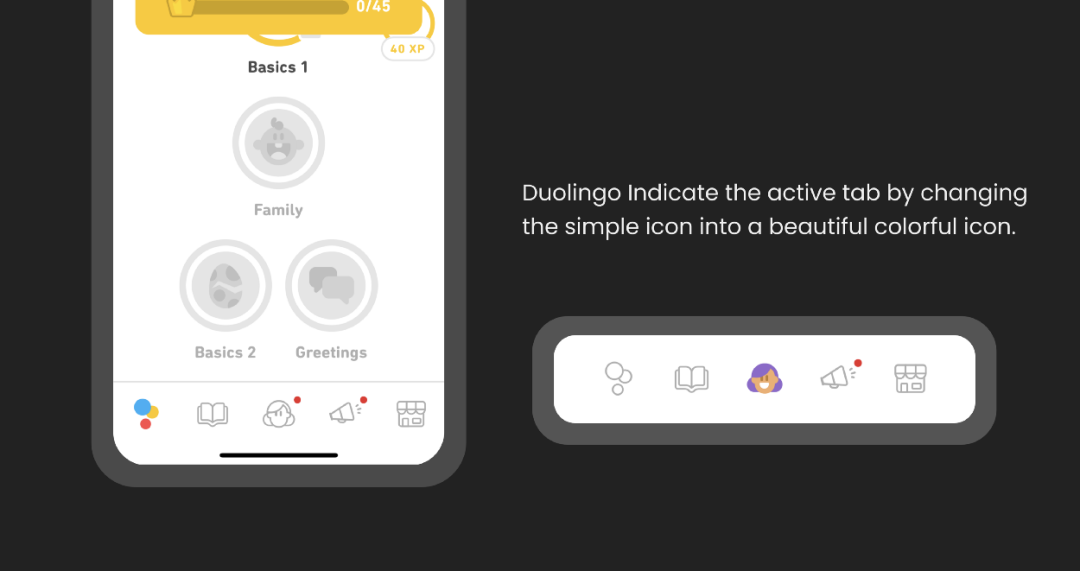
标签栏帮助用户轻松导航,如果用户不知道自己的位置所在,也就无法进行有效地浏览。比如 Duolingo 和 Headspace 的标签栏,就向用户传达了其所在的准确位置。


08 从数据中学习并持续优化
如果你想改进应用内的标签栏设计,数据是关键点。你可以测试用户最喜欢的、不使用的以及需要增加的标签分别是什么。

一款成功的应用是需要持续迭代优化的,就像灵感平台 Pinterest,虽然它不急于测试新事物,但却与用户建立了深深的羁绊,慢慢沉淀积累,再去提升应用程序的用户体验。
🙋 我们一起聊设计 🙋♂️
微信行业交流群
期待与更多优秀设计师一起成长
🤩
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)
🌟 星标公众号方法
点开下方公众号 ➡️ 点击右上角【...】 ➡️ 设为星标