全栈CMS系统服务端启动细节复盘
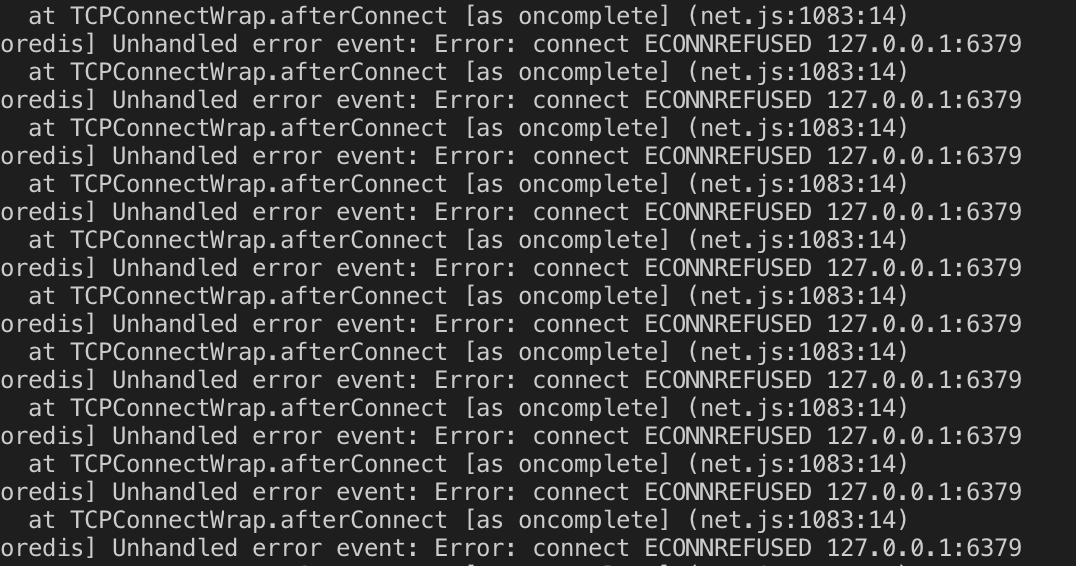
node部分的启动有些不太理解的地方或者存在一些问题,这里我会专门写一下启动的步骤和细节,关于CMS全栈系统感兴趣的朋友可以看看我之前写的两篇文章:摘要
redis的安装及redis服务器的启动 node服务器的启动以及开发环境和正式环境的配置 服务器接口的测试及使用postman来测试接口
1.redis的安装及redis服务器的启动
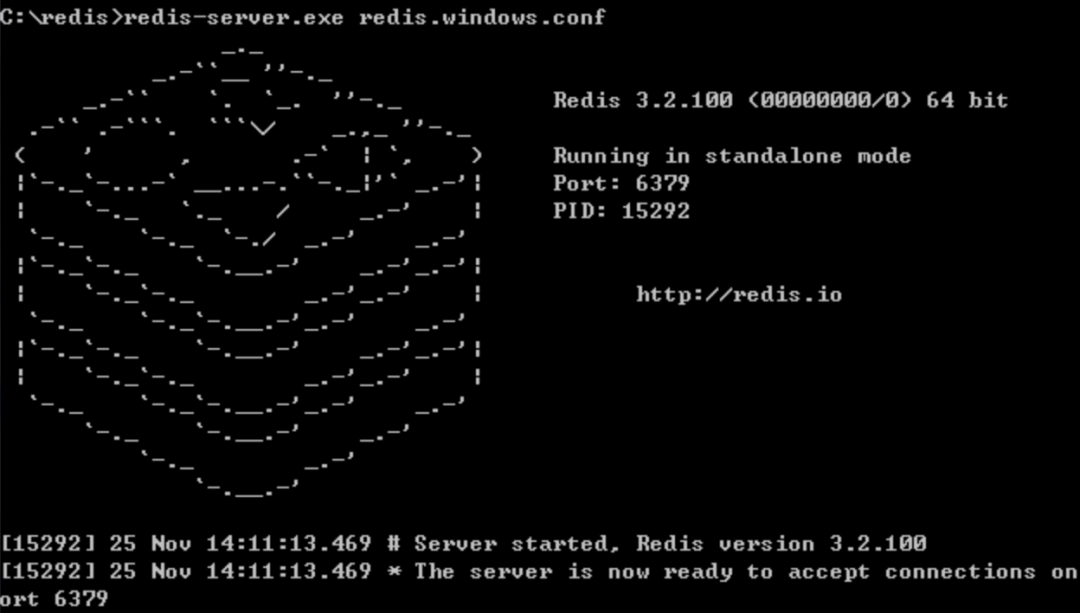
window下安装和启动服务

redis-server.exe redis.windows.conf


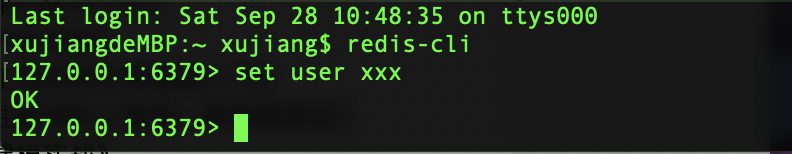
redis-cli.exe -h 127.0.0.1 -p 6379
set user xxx

linux下安装启动redis
$ wget http://download.redis.io/releases/redis-2.8.17.tar.gz
$ tar xzf redis-2.8.17.tar.gz
$ cd redis-2.8.17
$ make
$ cd src
$ ./redis-server
2.node服务器的启动以及开发环境和正式环境的配置
"scripts": {
"start": "export NODE_ENV=development && nodemon -w src --exec \"babel-node src\"",
"build": "babel src --out-dir dist",
"run-build": "node dist",
"test": "echo \"Error: no test specified\" && exit 1"
}
npm start
// or yarn start
npm run build
// or yarn build
const isDev = process.env.NODE_ENV === 'development';
//获取本机ip地址
function getIPAdress() {
var interfaces = require('os').networkInterfaces();
for (var devName in interfaces) {
var iface = interfaces[devName];
for (var i = 0; i < iface.length; i++) {
var alias = iface[i];
if (alias.family === 'IPv4' && alias.address !== '127.0.0.1' && !alias.internal) {
return alias.address;
}
}
}
}
const IP = getIPAdress();
const staticPath = isDev ? `http://${IP}:3000` : '线上地址';
module.exports = {
isDev,
staticPath
}
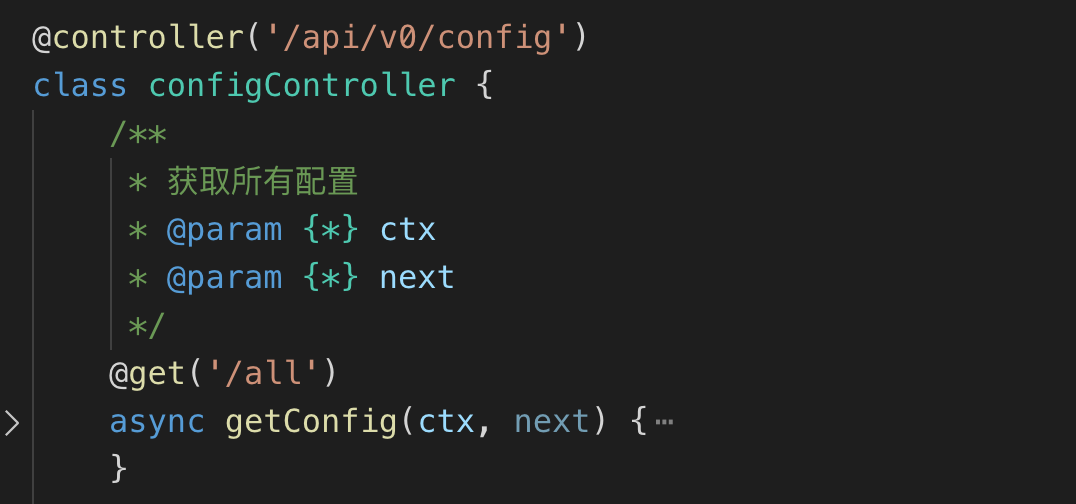
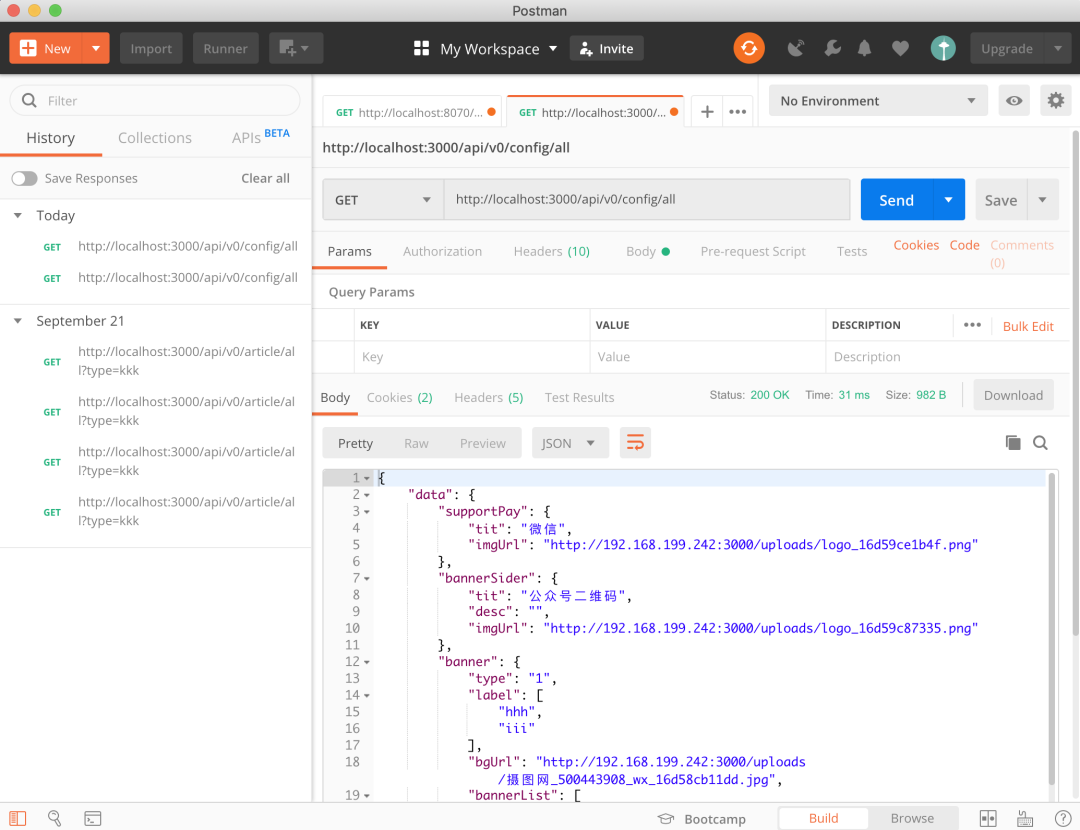
3.服务器接口的测试及使用postman来测试接口
// server/src/db/schema/config.js
// ...
// 初始化config数据
async function initConfig(){
const isExist = await configSchema.exists()
if(!isExist) {
const result = await configSchema.hmset(null, {
header: {
columns: ['首页'],
height: '50',
backgroundColor: '#000000',
logo: ''
},
banner: {
type: '1', // 0为标签云,1为轮播图
label: [],
bgUrl: '',
bannerList: []
},
bannerSider: {
tit: '侧边栏信息',
imgUrl: '',
desc: ''
},
supportPay: {
tit: '',
imgUrl: ''
}
})
if(!Array.isArray(result)) {
console.log('配置信息初始化完成')
}else {
throw result
}
}
}
initConfig()


总结
启动redis服务器 运行node启动脚本 npm start or yarn start 根据router定义的路由api,使用postman或者本地请求测试端口
❤️爱心三连击
1.看到这里了就点个在看支持下吧,你的「点赞,在看」是我创作的动力。
2.关注公众号趣谈前端,进程序员优质学习交流群, 字节, 阿里大佬和你一起学习成长!
3.也可添加微信【Mr_xuxiaoxi】获取大厂内推机会。
评论
