这款刚开源的云原生时代的开发工具有何魔力?
Heighliner(/'haɪlaɪnər/) 是一个现代的开发工具,可将你的应用程序堆栈作为代码交付,你可以将低级别的详细信息编码成人类可读的配置文件,可以对其进行版本控制、重用和共享。甚至可以导入现有堆栈以构建更高级的堆栈。

Heighliner 提供并维护官方堆栈,为常见用例提供开箱即用的体验,你的开发环境可以一键启动,这将帮助你使用最先进的云原生堆栈轻松快速地构建应用程序。
简介
开发者的时间是十分宝贵的。如果他们不能全身心投入到软件本身上,而是去反复折腾这些基础设施工具,那么终将给开发者和企业带来巨大的资源浪费。
今天,我们打造了一款名为 Heighliner 的开发者工具,它可以将整套 Application Stack 都代码化 (Stack as Code)。我们尝试通过 Heighliner 去告诉开发者:“你的云原生技术栈也可以像代码一样去管理。你值得拥有一个更好的使用体验。”我们这么说是因为:
Heighliner 从开发者视角将整套 Application Stack 定义出来,包括了代码仓库、应用框架、CI/CD、容器镜像、Helm Chart、监控面板、告警规则、云端开发配置等。 我们为常见的开发语言提供了官方 stacks,用户可以一键拉起现代化的云原生开发环境。支持语言和框架包括 Go、Spring、Next.js、Vue.js、Remix 等。 用户可以对 stack 的任何一个环节进行定制化。我们很高兴 Docker 创始人 Solomon 创立了 Dagger 项目,Dagger 大幅简化了开发 Heighliner Stack 的体验。我们支持使用 Dagger 来定制化 stack。除了 Dagger 官方的库,我们还额外提供了一整套针对云原生技术栈的库。
有了上面这些,开发者可以持续不断地享受云原生发展的各种趋势。这些趋势将会以开发者最熟悉的方式 -- 以代码库的形式来更新,从而帮助开发者持续演进整个应用架构。
架构
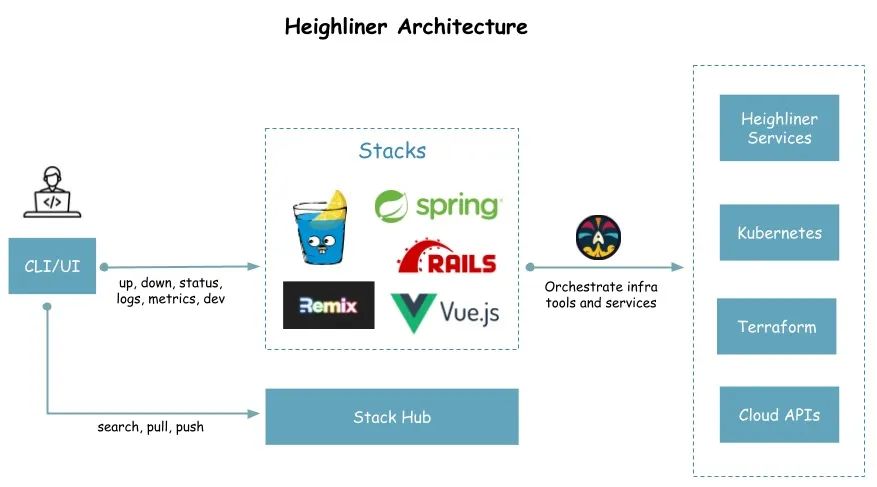
在使用 Heighliner 之前,有必要了解整体架构。从高层次来看,Heighliner 包含以下组件:

CLI
Heighliner CLI 命令行工具提供了使用 Heighliner Stacks 的最佳本地体验,它引导用户完成使用 Heighliner Stacks 设置其应用程序环境的过程。它还可用于搜索和下载 Stack、管理环境、提供基于 Stack 输入的用户交互。
使用 Heighliner CLI,你还可以执行 IaC 风格的 GitOps 工作流。
StackHub
StackHub 存储 Heighliner Stacks 并提供可搜索的界面来为你的应用程序找到合适的 Stack,它可用于下载安装以及搜索 Stack。在底层,它可能是某种存储后端,例如对象存储,或与 OCI 兼容的仓库(例如 Harbor)。Heighliner 平台将识别和索引数据,并为用户提供搜索结果。
Heighliner 官方提供了一个托管在云上的默认 StackHub,它存储了默认的 Stacks,当你使用 CLI/UI 时,它将使用默认的。
Service
官方已经建立了必要的 Heighliner 服务来帮助简化开发工作流程,有在客户端无法实现的一些必要的服务。例如,当你需要为你的应用程序分配子域时,你可以通过 HTTP API 或 CUE 库使用 Heighliner 服务来实现。
Dagger
Dagger 是一个 CICD 的便携式开发工具包,我们用它来编排基础设施工具和服务,它是 Heighliner Stacks 的执行引擎,Heighliner 官方在为 Dagger 上游贡献了一些库的同时,还使用自己的 CUE 模块对其进行了扩展,以组成云原生工具和基础架构。
Kubernetes
Kubernetes 是一个开源容器编排引擎,用于自动部署、扩展和管理容器化应用程序,使用它来编排服务部署,这是部署服务并与其他云服务集成的平台基础。
Terraform
Terraform 是一种基础架构即代码的工具,可让你定义云和本地资源。我们使用它来配置和管理基础设施资源。在我们的用例中,Terraform 比 Dagger 低一层:在 Terraform 提供资源后,Dagger 将执行 CUE 模块与之交互,例如部署服务、设置配置等。
安装
首先我们需要安装 Heighliner 的命令行工具,我这里是 Mac 系统,可以直接使用 brew 一键安装:
brew install h8r-dev/tap/heighliner
hln version
其他系统可以使用下面的命令进行安装:
curl -L https://dl.h8r.io/hln/install.sh | sh
./bin/hln version
sudo mv bin/hln /usr/local/bin/hln
当然也可以直接下载官方的 Release 二进制包进行安装,地址:https://github.com/h8r-dev/heighliner/releases
接下来需要有一个本地可访问的 Kubernetes 集群,如果没有建议使用 Kind 进行本地安装,推荐的 Docker 资源为4核8G内存。创建如下所示创建 Kubernetes 集群的配置文件 kind.yaml:
kind: Cluster
apiVersion: kind.x-k8s.io/v1alpha4
nodes:
- role: control-plane
kubeadmConfigPatches:
- |
kind: InitConfiguration
nodeRegistration:
kubeletExtraArgs:
node-labels: "ingress-ready=true"
extraPortMappings:
- containerPort: 80
hostPort: 80
protocol: TCP
- containerPort: 443
hostPort: 443
protocol: TCP
然后执行下面的命令创建 Kubernetes 集群和 Ingress 控制器:
kind create cluster --image=kindest/node:v1.23.5 --config=kind.yaml
kubectl apply -f https://raw.githubusercontent.com/h8r-dev/stacks/main/scripts/internal/ingress-nginx/deploy.yaml
集群准备好后执行下面的命令安装 Heighliner 相关依赖:
hln init
...
Waiting buildkitd to be ready...
buildkitd is ready!
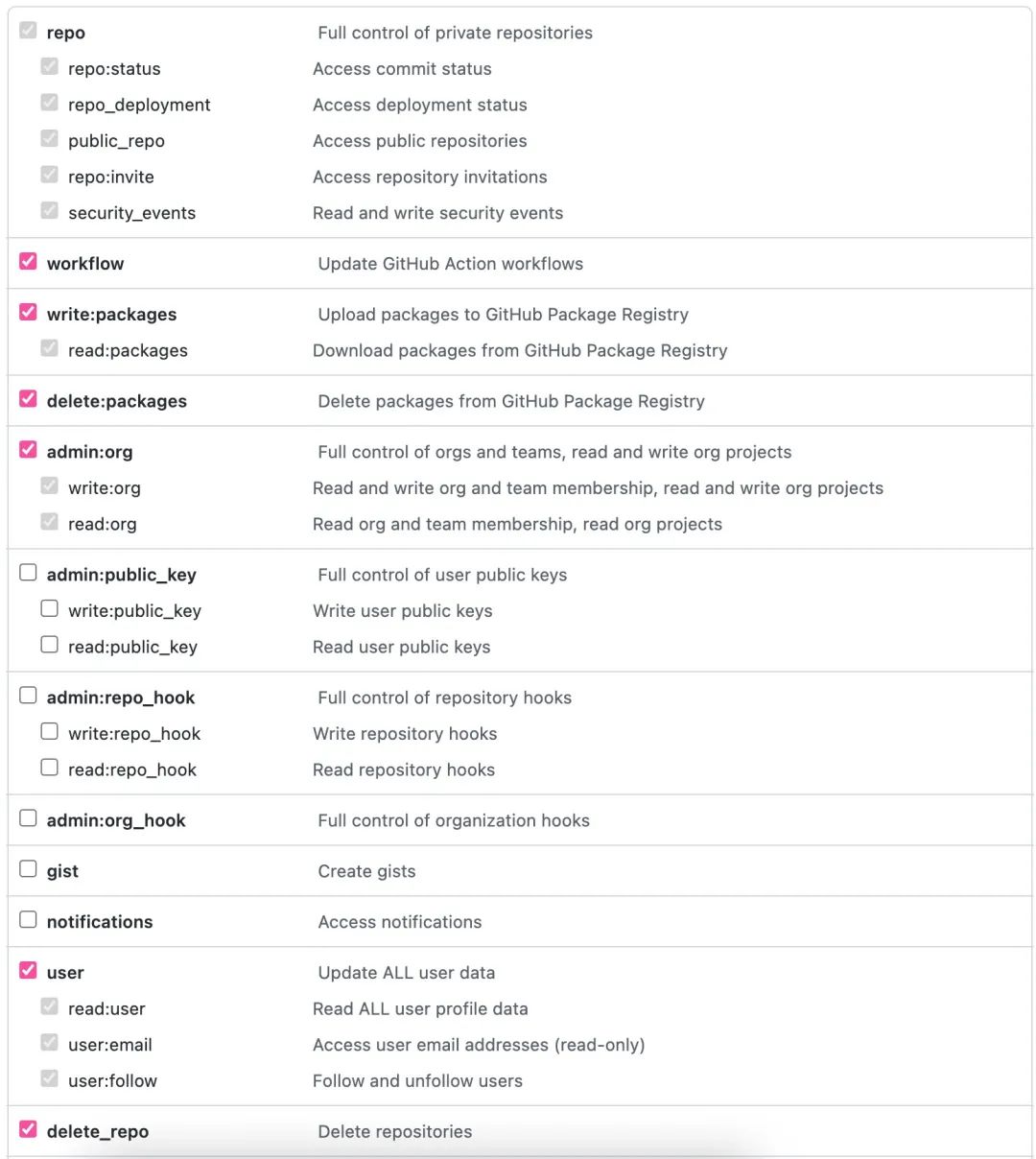
然后创建一个带有 repo, workflow, write:packages, delete:packages, admin:org, user, delete_repo 权限的 GitHub Token:

将创建的 Token 设置成环境变量:
export GITHUB_TOKEN=<your-fresh-token>
示例
接下来我们以一个 Gin+Vue 的应用为例来说明如何使用 Heighliner。
在开始之前推荐设置如下的环境变量:
export NETWORK_TYPE=china_network # 你懂得
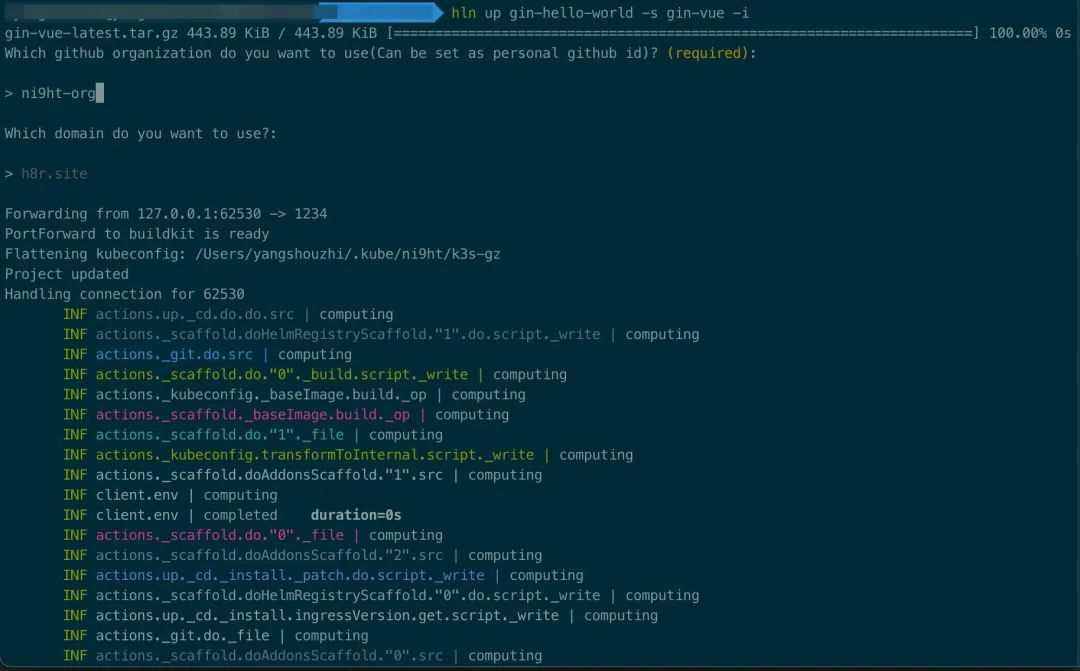
使用命令 hln up gin-hello-world -s gin-vue -i 即可创建一个 Gin+Vue 的应用:

可以使用命令 hln status gin-hello-world 获取该应用的状态:
🎉 Heighliner application gin-hello-world is ready! access URL: http://gin-hello-world.h8r.site
There are 2 services have been deployed:
● gin-hello-world-frontend
● access URL: http://gin-hello-world.h8r.site
● resource code: https://github.com/coding-org03/gin-hello-world-frontend
● gin-hello-world-backend
● access URL: http://gin-hello-world.h8r.site/api
● resource code: https://github.com/coding-org03/gin-hello-world-backend
There are 4 addons have been deployed:
● argocd
● access URL: http://argocd.h8r.site
● credential: [Username: admin Password: bsj1O-Eg9iJM7fCq]
● nocalhost
● access URL: http://nocalhost.h8r.site
● credential: [Username: admin@admin.com Password: 123456]
● prometheus-stack
● access URL: http://grafana.h8r.site
● credential: [Username: admin Password: prom-operator]
● prometheus URL: http://prometheus.h8r.site [Username: admin Password: heighliner123!], alertManager URL: http://alert.h8r.site [Username: admin Password: heighliner123!]
● loki
接下来需要设置下域名,如果你正在使用 h8s.site 则可以忽略这一步,如果你要使用自定义的名称,则需要将下面的配置加入到 /etc/hosts 中去:
127.0.0.1 gin-hello-world.<your-domain>
127.0.0.1 argocd.<your-domain>
127.0.0.1 nocalhost.<your-domain>
127.0.0.1 grafana.<your-domain>
127.0.0.1 prometheus.<your-domain>
127.0.0.1 alert.<your-domain>
接下来我们就可以通过 gin-hello-world.h8r.site 来访问我们创建的这个 Vue 应用了。

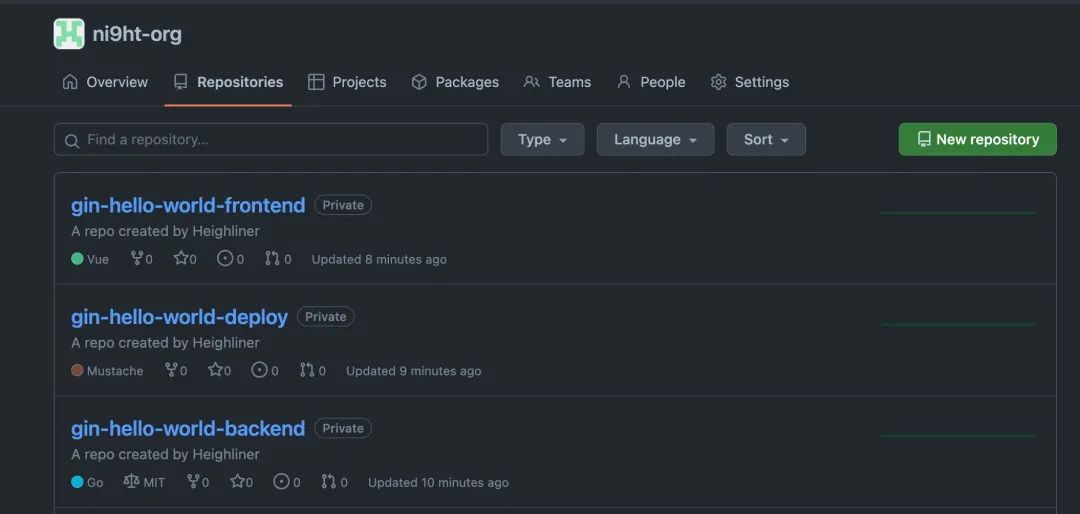
查看 GitHub 上会有如下几个仓库:

要想删除只需要执行下面的命令即可:
hln down gin-hello-world
此外 Heighliner 还会帮我们生成 Github repos、Helm Chart、CI/CD pipelines、域名路由、监控日志 dashboards、以及告警规则等。
拥抱社区
如今,Heighliner 的实现有了初步的成果,我们感到非常兴奋。如果你想要了解更多信息,点击查阅 heighliner.dev。
同时,我们坚信开源社区会给我们带来巨大的长期价值。Heighliner 所有项目包括官方 stacks 都是基于 Apache license 的开源项目。此外,我们也贡献像 Dagger、Nocalhost 等开源项目。我们的目标是打造一个开放的社区和未来。
当然,任何开源社区的发展壮大都离不开最重要的一个因素 -- 作为开发者的你!如果你今天对 Heighliner、Dagger、Nocalhost 等云原生技术感兴趣,欢迎加入我们的微信群参与讨论和贡献:
Git 仓库:https://github.com/h8r-dev/heighliner
