Canvas/Canvas Scaler/Graphic Raycaster组件详解
作者:萧然
来源: https://gameinstitute.qq.com/community/detail/127148
最近刚做完一款小游戏,屏幕适配时,涉及ipad、iPhoneX等较多尺寸型号的屏幕,开始出了一些问题,后来对Canvas的几个组件仔细研究了一番,利用Canvas Scaler完美解决了适配问题。这篇文章主要来介绍三个组件Canvas、Canvas Scaler、Graphic Raycaster
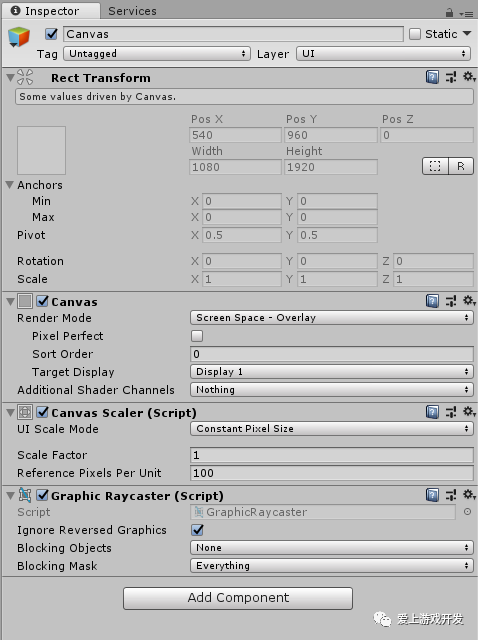
一、 首先是Canvas组件
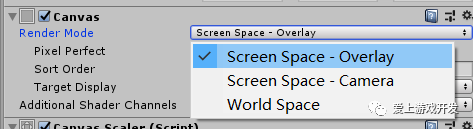
Render Mode即渲染模式有三种

1. Screen Space-Overlay模式
Canvas将置于屏幕最上层,自动填充屏幕,不会被其他模式的Canvas或2D/3D物体遮挡。
1.1 Pixel Pefect:完美像素,边缘更加清晰。
1.2 Sort Order:渲染顺序,多个Canvas时可以调整其显示顺序
1.3 Target Display:目标显示器,Unity多开时选择显示器用
2. Screen Space-Camera模式
Canvas将置于相机前方,此时在Canvas和相机中间的2D/3D物体将显示在UI上面,利用这一点,可以实现在UI界面展示3D模型,UI界面显示粒子特效等功能,非常实用~
2.1 Pixel Pefect:同上。
2.2 Render Camera:对应的渲染相机,也就是该Canvas显示在哪个Camera前面,不同的Camera渲染顺序可能不同。
2.3 Plane Distance:Canvas与Camera的距离。
2.4 Sorting Layer:渲染层级,影响渲染顺序。
2.5 Order in Layer:同一渲染层级下的渲染顺序。
3. World Space模式
Canvas将作为一个游戏对象显示在3D场景内,可以通过修改Rect Transform的相关属性来调整显示。
3.1 Event Camera:接收UI事件的Camera,Click、Drag等事件。
3.2 Sorting Layer:同上。
3.3 Order in Layer:同上。
4. Canvas渲染优先级
Sort Order -> Sorting Layer -> Order in Layer
二、 然后是Canvas Scaler组件
Canvas Scaler也是屏幕适配的主要方式,一般通过该组件就可以完成适配,如果有需求,还可以通过Screen.height和Screen.width获取屏幕长宽,然后代码控制UI位置及缩放。
Canvas Scaler只用于Canvas的Screen Space两种模式,World Space模式Canvas作为一个3D物体,不涉及适配问题。
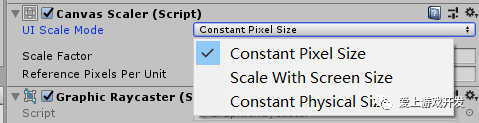
UI Scale Mode即缩放模式,有三种:

1. Constant Pixel Size模式
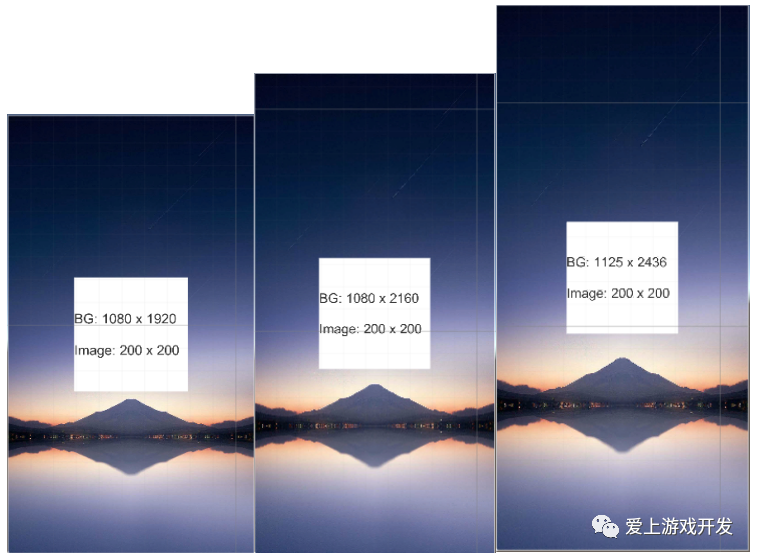
固定像素大小,不论屏幕分辨率尺寸大小如何变化,像素保持原有大小不变。效果如下

1.2 Reference Pixel Per Unit:Unity的1个单位代表多少个像素
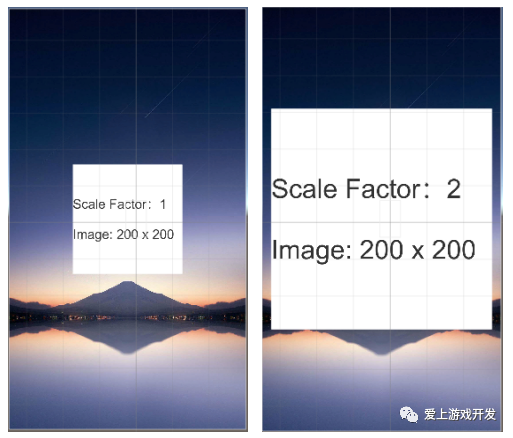
同一个界面,Scale Factor的缩放显示:

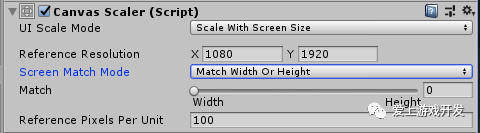
2. Scale With Screen Size模式:屏幕自适应常用方式 !!!

2.1 Reference Resolution:参考分辨率,进行屏幕适配,自动缩放UI大小时,将以此作为参考。
微信搜索公众号 [爱上游戏开发],回复 “资料”,免费领取 200G 学习资料!
2.2 Screen Match Mode:
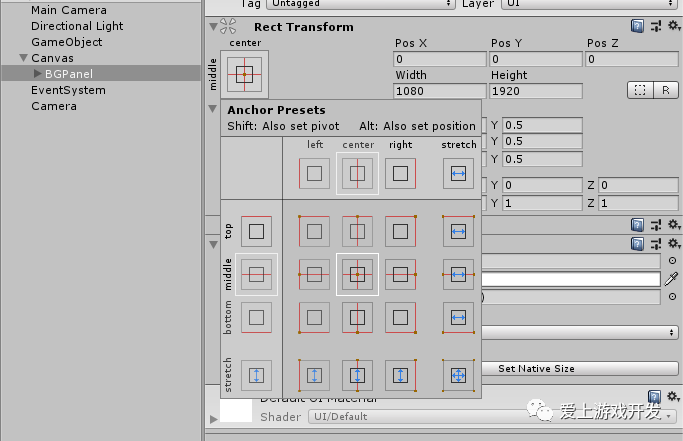
首先,需要设置Panel大小与Reference Resolution一致,锚点设在中心。

屏幕匹配方式,分为三种:
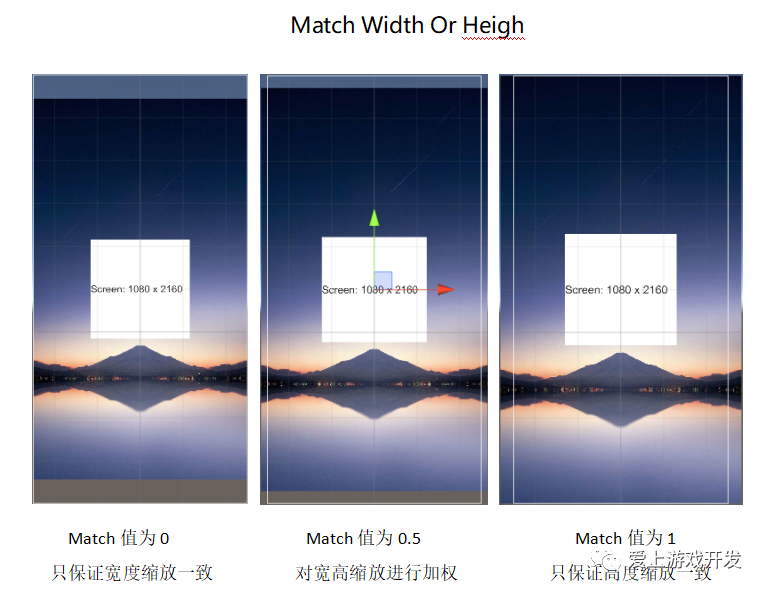
2.2.1 Match Width Or Heigh:保持宽高比不变,通过设置Match值,对宽高进行缩放。如果Match值为0,优先缩放宽度与屏幕宽度一致,高度或超出屏幕或在屏幕内;如果Match值为1,则优先缩放高度。

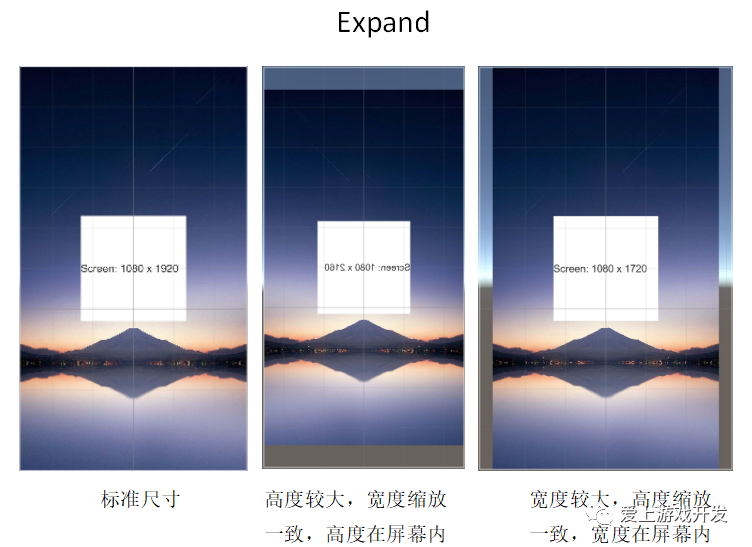
2.2.2 Expand:保持宽高比不变,优先缩放任一宽度或高度与屏幕一致,另外一个方向在屏幕内,即Canvas包含在屏幕内。

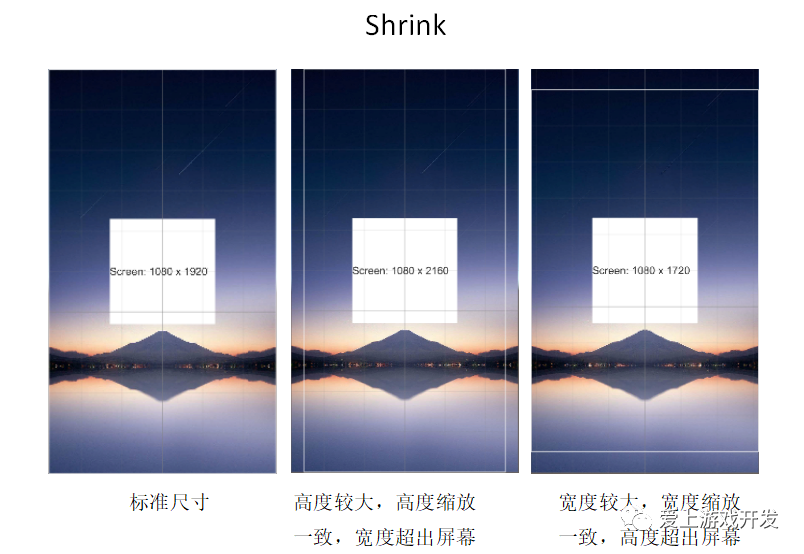
2.2.3 Shrink:保持宽高比不变,优先缩放任一宽度或高度与屏幕一致,另外一个方向在屏幕外,即屏幕包含在Canvas内。

2.3 Reference Pixel Per Unit:同上
3. Constant Physical Size模式
固定物理尺寸,这个模式很少用到。
3.1 Physical Unit:物理单位,点、毫米、厘米等。
3.2 Fallback Screen DPI:物理单位的像素密度。
3.3 Default Sprite DPI:默认Sprite的像素密度。
3.4 Reference Pixel Per Unit:同上。
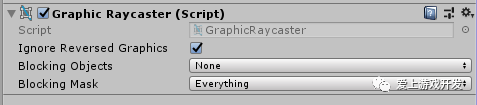
三、 最后是Graphic Raycaster组件
关于UI射线检测的设置。
1.1 Ignore Reversed Graphics:是否忽略反转图片的检测。
1.2 Blocking Objects:在Canvas前面,可以遮挡射线检测的物体。
1.3 Blocking Mask:遮挡射线检测的层级。
-- END --

公众号后台回复「资料」获取超多学习福利
上期答案:《植物大战僵尸》
本期台词
既不回头,何必不忘。若是无缘,何须誓言。今日种种,似水无痕。明夕何夕,君已陌路。
>>> 点击进入技术讨论群 <<< ▽想深入了解么?
长按/扫码关注我吧↑↑↑
觉得不错就点个在看吧!