SpringBoot物流管理项目,拿去学习吧(源码)
“一直有粉丝问胖虎有没有练手的SpringBoot项目推荐,最近发现了一个物流存储系统,感觉非常不错,推荐给大家
”
技术栈
此系统基于 Jeecg-boot 为脚手架开发的PRD管理系统,该项目用到的技术如下
后端技术: SpringBoot 2.1.3 + Shiro 1.4.0 + Redis + Mysql 5.7 + MyBatis-Plus 3.1.2 + Jwt 3.7.0 + Swagger-ui
前端技术: Vue + Ant-design-vue + Webpack
其他技术: Druid(数据库连接池)、Logback(日志工具)、poi(Excel工具)、Quartz(定时任务)、lombok(简化代码)
项目构建: Maven3.5+、JDK1.8+Data to Drag
项目部分截图
界面/功能太多了,只截取部分页面
1、登录界面
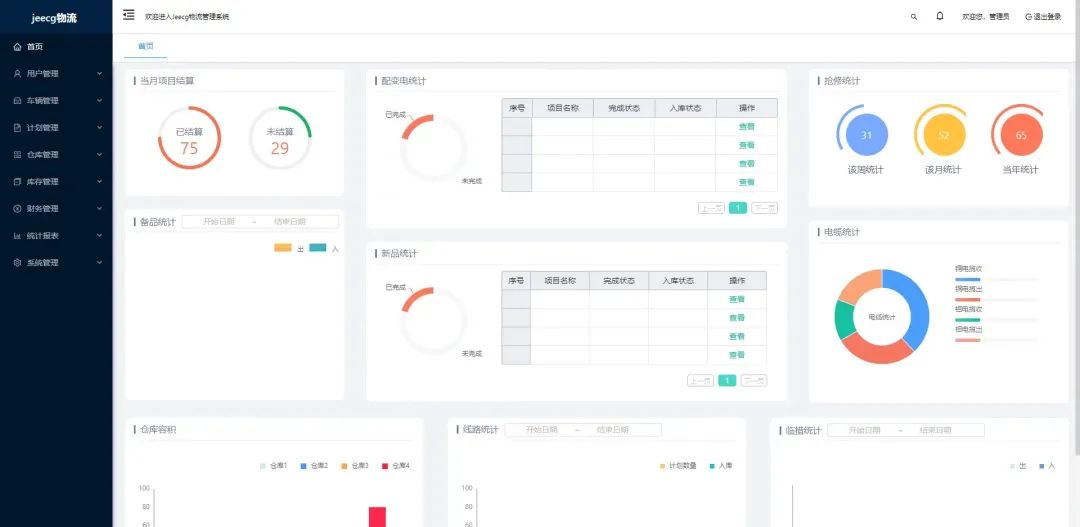
2、首页
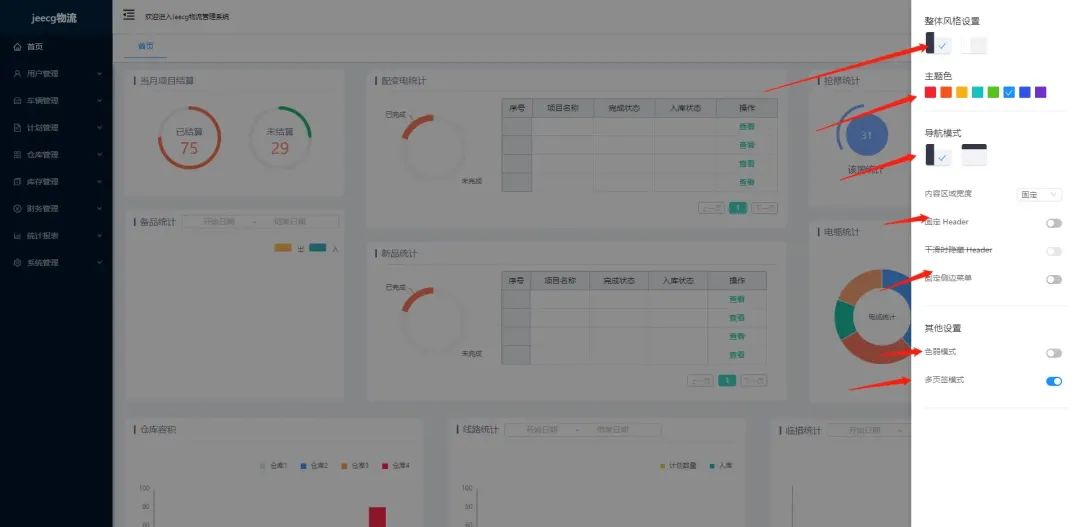
3、系统设置
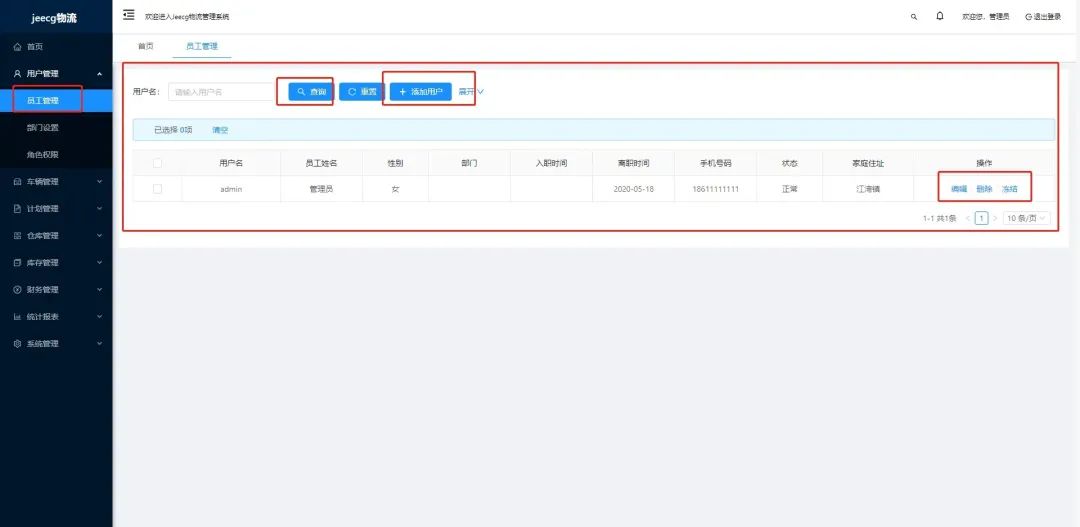
4、员工管理
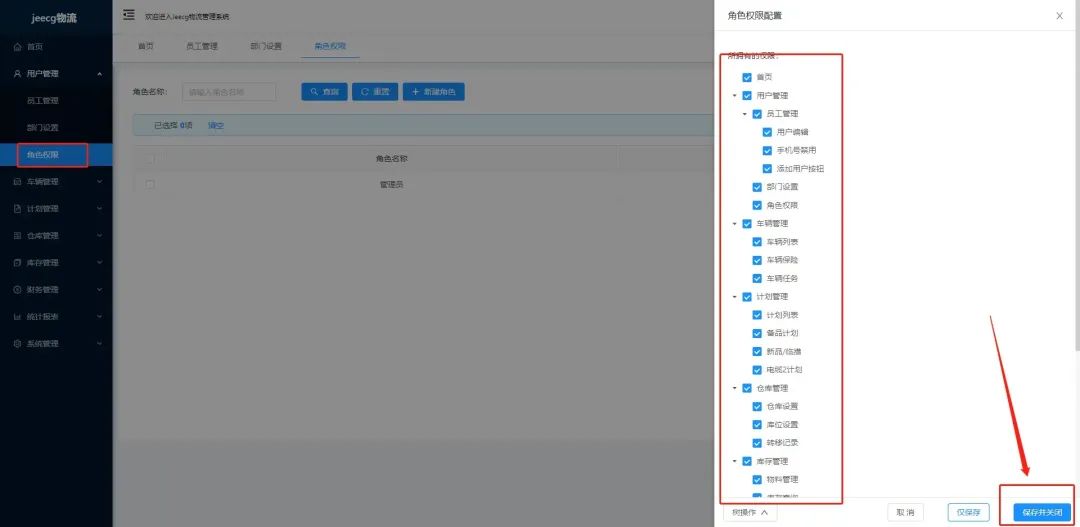
5、角色授权
项目获取
该项目源码获取,可以在下方公众号后台回复 物流 获取 (点击小卡片)
新手启动
1. 数据库配置
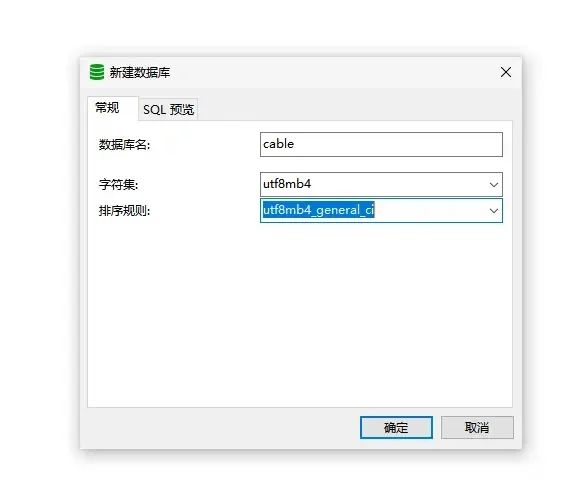
首先在本地创建 cable 数据库,选择好字符集编码
然后在创建好的 cable 数据库下执行 cable.sql 脚本即可
2. 后端配置
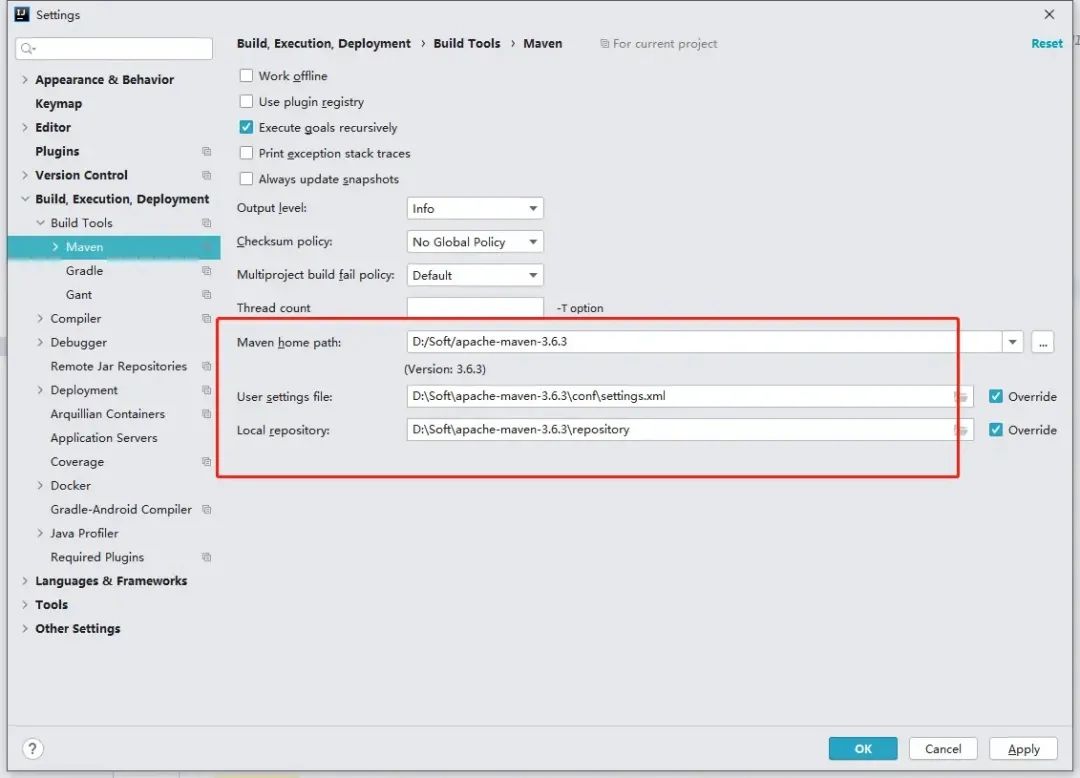
进入 IDEA 工具后设置 Maven 依赖下载设置
更改自己的 Maven 安装路径,用来下载项目所需的 jar 包
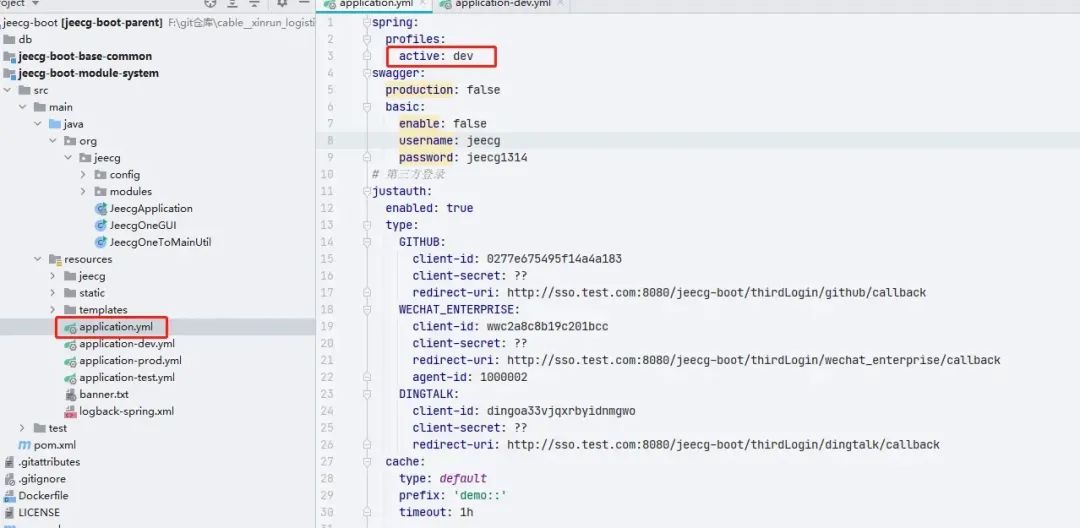
选择后台项目的启动环境 -> dev[开发环境] 或者 prod[生产环境]
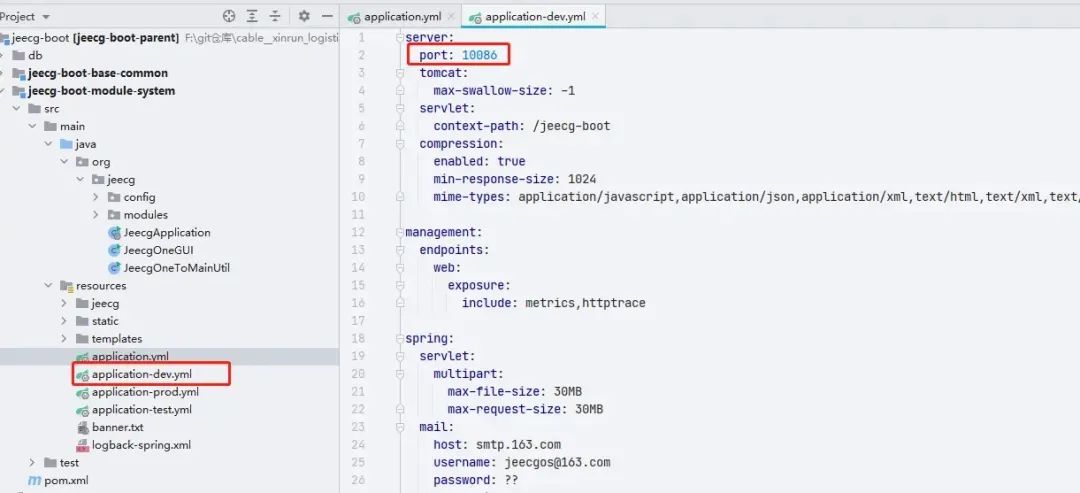
然后更改对应开发环境的配置文件,如 application-dev.yml 文件
配置项目启动端口号
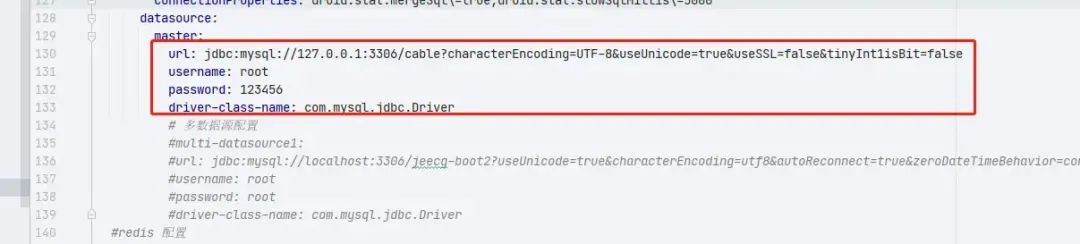
3、配置数据库连接信息
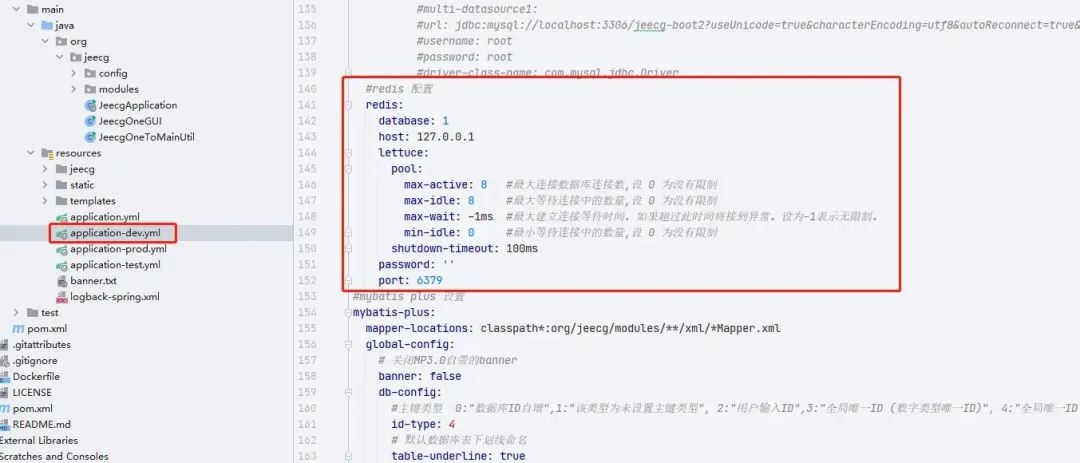
4、配置 redis 连接信息
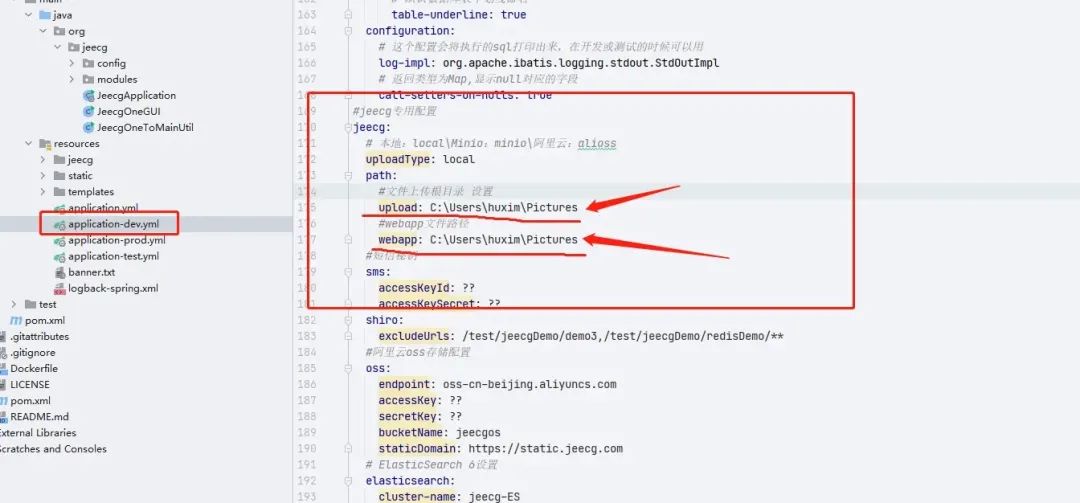
5、配置 jeecg 专用配置文件上传路径
找到 JeecgApplication 启动类启动项目即可
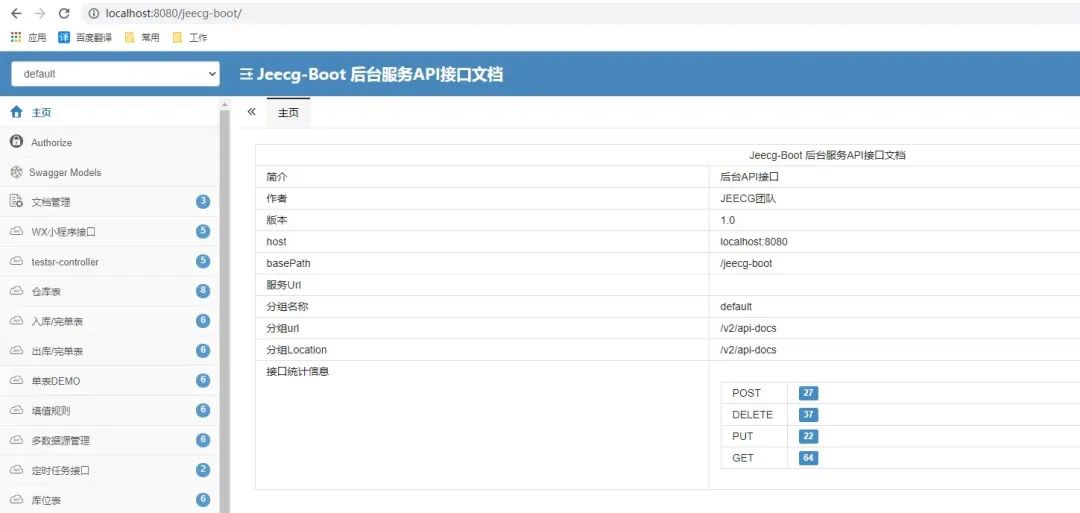
通过访问 http://localhost:8080/jeecg-boot/ 可以查看后台 API 接口文档
3. 前端配置
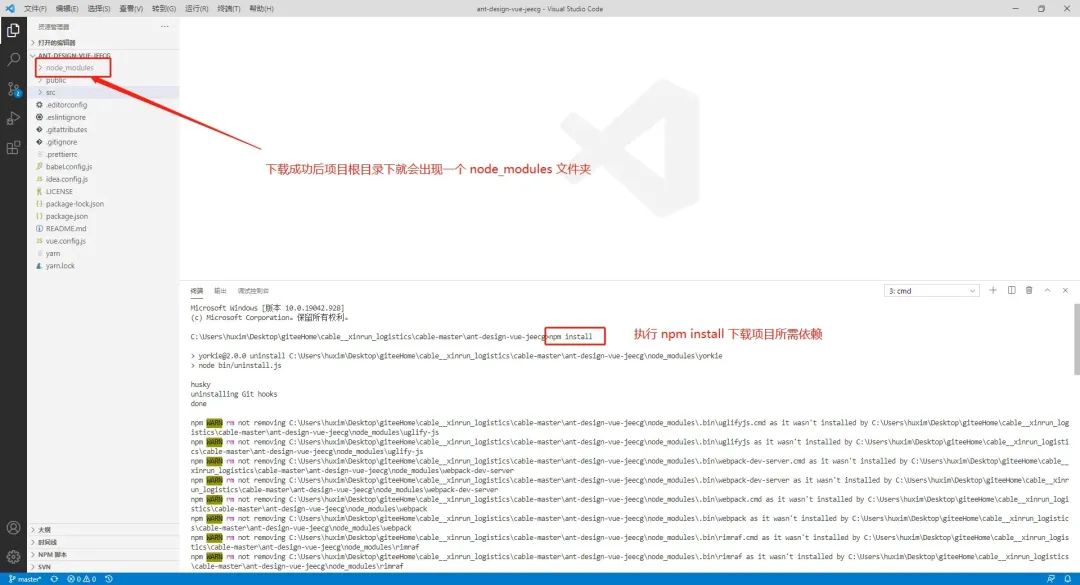
前端项目使用 VsCode 工具打开,在控制台执行 npm install 命令下载所需依赖
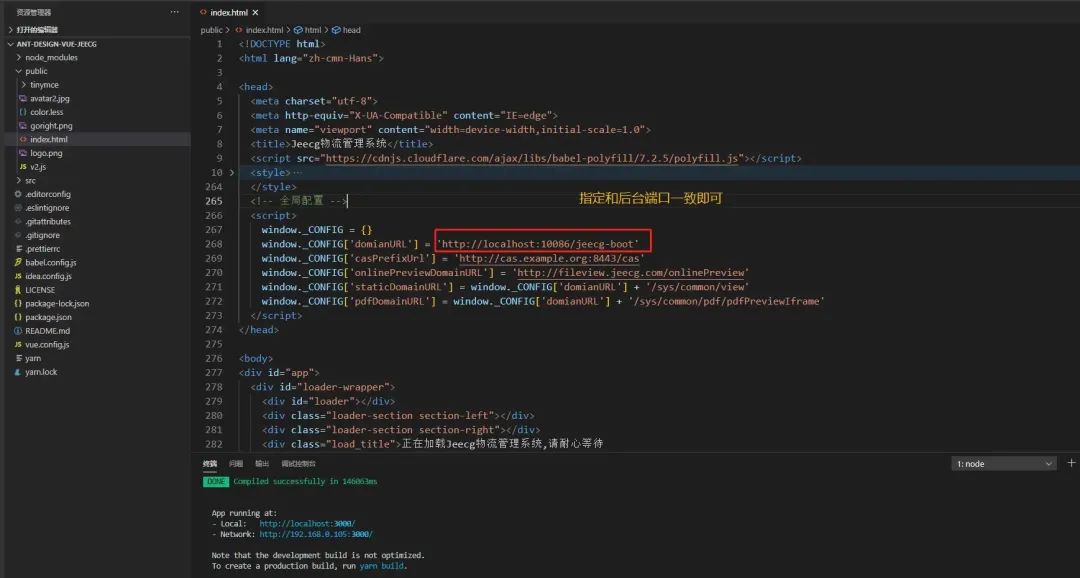
配置 index.html 页面的全局配置 -> 指定后台路径
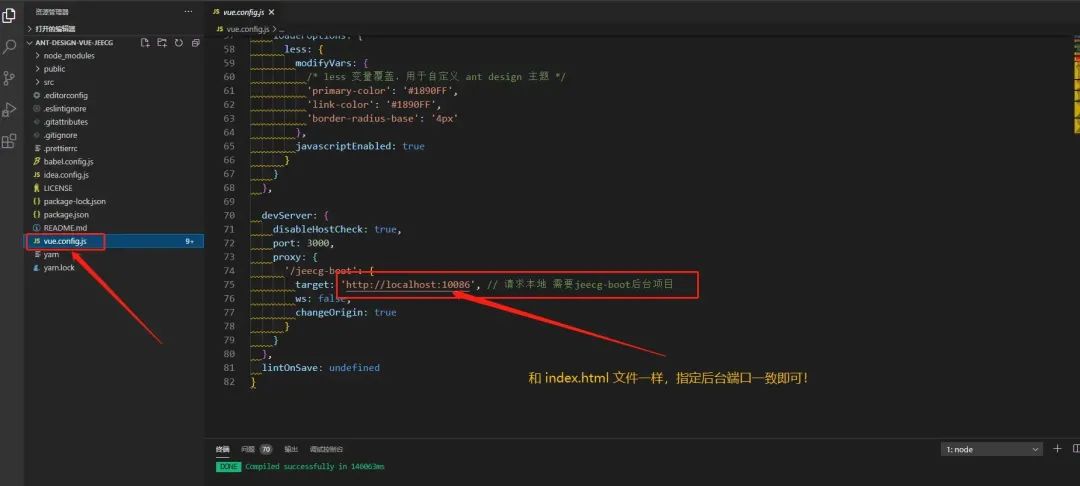
配置项目根目录下的 vue.config.js 文件,指定后台路径,建立前后端对接
最后配置完成后,需要前端后端同时启动才能访问项目
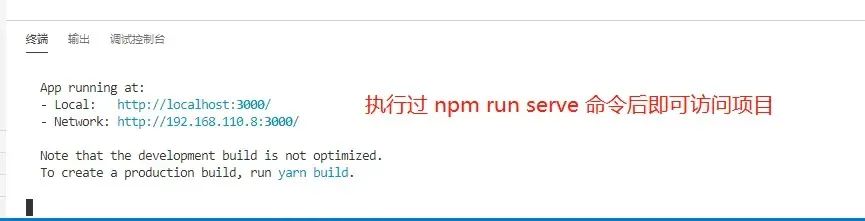
前端通过 npm run serve 命令启动
项目获取
该项目源码获取,可以在下方公众号后台回复 物流 获取 (点击小卡片)