【工程化】刨根问底,揭开 Vue 中 Scope CSS 实现的幕后(原理)
前言
我想大家应该都对 Vue 的 Scope CSS 耳熟能详了,但是说起 Vue 的 Scope CSS 实现的原理,很多人应该会说不就是给 HTML、CSS 添加属性吗 🙃️?
确实是这样的,不过这只是最终 Scope CSS 呈现的结果。而这个过程又是如何实现的?我想能回答上一二的同学应该不多。
那么,回到今天本文,我将会围绕以下 3 点,和大家一起从 Vue 的 Scope CSS 的最终呈现结果出发,深入浅出一番其实现的底层原理:
什么是 Scope CSS vue-loader 处理组件(.vue 文件) Patch 阶段应用 ScopeId 生成 HTML 的属性
1 什么是 Scope CSS
Scope CSS 即作用域 CSS,组件化所密不可分的一部分。Scope CSS 使得我们可以在各组件中定义的 CSS 不产生污染。例如,我们在 Vue 中定义一个组件:
<!-- App.vue -->
<template>
<div class="box">scoped css</div>
</template>
<script>
export default {};
</script>
<style scoped>
.box {
width: 200px;
height: 200px;
background: #aff;
}
</style>
通常情况下,在开发环境我们的组件会先经过 vue-loader[1] 的处理,然后结合运行时的框架代码渲染到页面上。相应地,它们对应的 HTML 和 CSS 分别会是这样:
HTML 部分:
<div data-v-992092a6>scoped css</div>
CSS 部分:
.box[data-v-992092a6] {
width: 200px;
height: 200px;
background: #aff;
}
可以看到 Scope CSS 的本质是基于 HTML 和 CSS 选择器的属性,通过分别给 HTML 标签和 CSS 选择器添加 data-v-xxxx 属性的方式实现。
2 vue-loader 处理组件(.vue 文件)
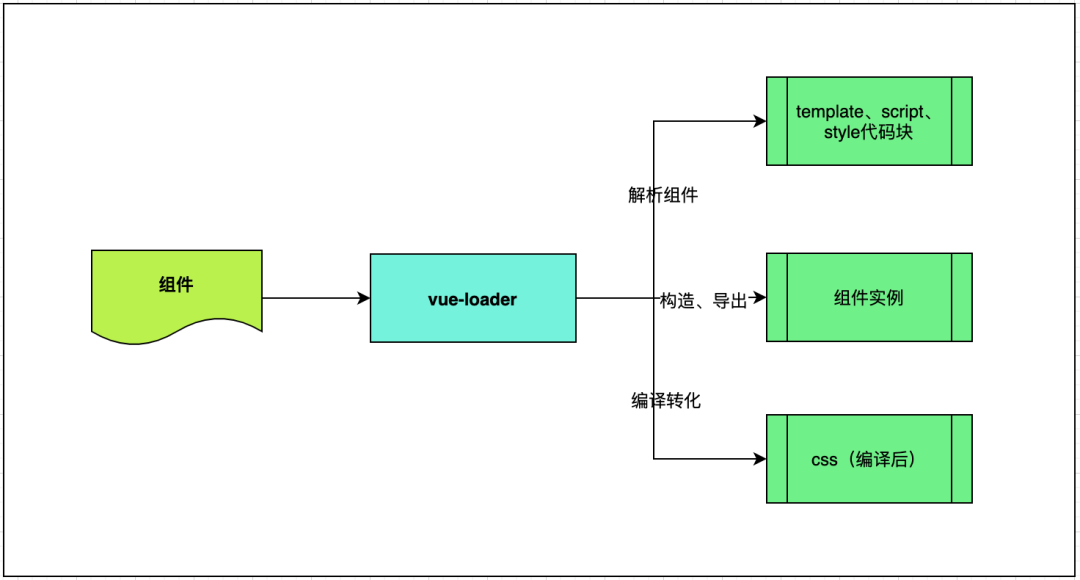
前面,我们也提及了在开发环境下一个组件(.vue 文件)会先由 vue-loader 来处理。那么,针对 Scope CSS 而言,vue-loader 会做这 3 件事:
解析组件,提取出 template、script、style对应的代码块构造并导出 export组件实例,在组件实例的选项上绑定 ScopId对 style的 CSS 代码进行编译转化,应用 ScopId 生成选择器的属性

注意,这里讲的只是 vue-loader 对 .vue 文件的处理部分,不涉及 HMR、配合 Devtool 的逻辑,有兴趣的同学可以自行了解~
然而,之所以 vue-loader 有这么多的能力,主要是因为 vue-loader 的底层使用了 Vue 官方提供的包(package) @vue/component-compiler-utils[2],其提供了解析组件(.vue 文件)、编译模版 template、编译 style等 3 种能力。
那么,下面我们就先来看一下 vue-loader 是如何使用 @vue/component-compiler-utils 来解析组件提取 template、script、style 的。
2.1 提取 template、script、style
vue-loader 提取 template、script、style 的过程主要是使用了 @vue/component-compiler-utils 的 parse 方法,这个过程对应的代码(伪代码)会是这样:
// vue-loader/lib/index.js
const { parse } = require("@vue/component-compiler-utils");
module.exports = function (source) {
const loaderContext = this;
const { sourceMap, rootContext, resourcePath } = loaderContext;
const sourceRoot = path.dirname(path.relative(context, resourcePath));
const descriptor = parse({
source,
compiler: require("vue-template-compiler"),
filename,
sourceRoot,
needMap: sourceMap,
});
};
我们来逐点分析一下这段代码,首先,会获取当前上下文 loaderContext,它会包含 webpack 打包过程核心对象 compiler、compilation 等。
其次,再构建文件资源入口 sourceRoot,一般情况下它指的是 src 文件目录,它主要用于构建 source-map 使用。
最后,则会使用 @vue/component-compiler-utils 提供的 parse 方法来解析 source(组件代码)。这里,我们来看一下 parse 方法的几个参数:
soruce源代码块,这里是组件对应的代码,即包含了template、style、scriptcompiler编译核心对象,它是一个 CommonJS 模块(vue-template-compiler[3]),parse方法内部会使用它提供的parseComponent方法来解析组件filename当前组件的文件名,例如App.vuesourceRoot文件资源入口,用于构建source-map使用needMap是否需要source-map,parse方法内部会根据needMap的值(true或false,默认为true)来判断是否生成script、style对应的source-map
而 parse 方法的执行则会返回一个对象给 desciptor,它会包含 template、style、script 分别对应的代码块。
那么,可以看到的是 vue-loader 解析组件的过程,几乎外包给了 Vue 提供的工具包(package)。并且,我想这个时候肯定会有同学问:这些和 Vue 的 Scope CSS 有几毛钱关系 🙃️?
有很大的关系!因为 Vue 的 Scope CSS 可不是无米之炊,它实现的前提是组件被解析了,然后再分别处理 template 和 style 部分的代码!
那么,显然到这里我们已经完成了对组件的解析。接着,则需要构造和导出组件实例~
2.2 构造和导出组件实例
vue-loader 在解析完组件后,会分别处理并生成 template、script、style 的导入 import 语句,再调用 normalizer 方法正常化(normalizer)组件,最后将它们拼接成代码字符串:
let templateImport = `var render, staticRenderFns`;
if (descriptor.template) {
// 构造 template 的 import 语句
}
let scriptImport = `var script = {}`;
if (descriptor.script) {
// 构造 script 的 import 语句
}
let stylesCode = ``;
if (descriptor.styles.length) {
// 构造 style 的 import 语句
}
let code =
`
${templateImport}
${scriptImport}
${stylesCode}
import normalizer from ${stringifyRequest(`!${componentNormalizerPath}`)}
var component = normalizer(
script,
render,
staticRenderFns,
${hasFunctional ? `true` : `false`},
${/injectStyles/.test(stylesCode) ? `injectStyles` : `null`},
${hasScoped ? JSON.stringify(id) : `null`},
${isServer ? JSON.stringify(hash(request)) : `null`}
${isShadow ? `,true` : ``}
)
`.trim() + `\n`;
其中,templateImport、scriptImport、stylesCode 等构造好的 template、script、style 部分的导入 import 语句看起来会是这样:
import {
render,
staticRenderFns,
} from "./App.vue?vue&type=template&id=7ba5bd90&scoped=true&";
import script from "./App.vue?vue&type=script&lang=js&";
// 兼容命名方式的导出
export * from "./App.vue?vue&type=script&lang=js&";
import style0 from "./App.vue?vue&type=style&index=0&id=7ba5bd90&scoped=true&lang=css&";
不知道同学们注意 ⚠️ 到没,template 和 style 的导入 import 语句都有这么一个共同的部分 id=7ba5bd90&scoped=true,这表示此时组件的 template 和 style 是需要 Scope CSS 的,并且 scopeId 为 7ba5bd90。
当然,这仅仅是告知后续的 template 和 style 编译时需要注意生成 Scope CSS,也是实现 Scope CSS 的第一步!那么,接着则会调用 normalizer 方法来对该组件进行正常化(Normalizer)处理:
import normalizer from "!../node_modules/vue-loader/lib/runtime/componentNormalizer.js";
var component = normalizer(
script,
render,
staticRenderFns,
false,
null,
"7ba5bd90",
null
);
export default component.exports;
注意,
normalizer是重命名了原方法normalizeComponent,以下统称normalizeComponent~
我想同学们应该都注意到了,此时 scopeId 会作为参数传给 normalizeComponent 方法,而传给 normalizeComponent 的目的则是为了在组件实例的 options 上绑定 scopeId。那么,我们来看一下 normalizeComponent 方法(伪代码):
function normalizeComponent (
scriptExports,
render,
staticRenderFns,
functionalTemplate,
injectStyles,
scopeId,
moduleIdentifier, /* server only */
shadowMode /* vue-cli only */
) {
...
var options = typeof scriptExports === 'function'
? scriptExports.options
: scriptExports
// scopedId
if (scopeId) {
options._scopeId = 'data-v-' + scopeId
}
...
}
可以看到,这里的 options._scopeId 会等于 data-v-7ba5bd90,而它的作用主要是用于在 patch 的时候,为当前组件的 HTML 标签添加名为 data-v-7ba5bd90 的属性。因此,这也是 template 为什么会形成带有 scopeId 的真正所在!
2.3 编译样式 Style,应用 ScopId 生成选择器的属性
在构造完 Style 对应的导入语句后,由于此时 import 语句中的 query 包含 vue,则会被 vue-loader 内部的 Pitching Loader 处理。而 Pitching Loader 则会重写 import 语句,拼接上内联(inline)的 Loader,这看起来会是这样:
export * from '
"-!../node_modules/vue-style-loader/index.js??ref--6-oneOf-1-0
!../node_modules/css-loader/dist/cjs.js??ref--6-oneOf-1-1
!../node_modules/vue-loader/lib/loaders/stylePostLoader.js
!../node_modules/postcss-loader/src/index.js??ref--6-oneOf-1-2
!../node_modules/cache-loader/dist/cjs.js??ref--0-0
!../node_modules/vue-loader/lib/index.js??vue-loader-options!./App.vue?vue&type=style&index=0&id=7ba5bd90&scoped=true&lang=css&"
'
然后,webpack 会解析出模块所需要的 Loader,显然这里会解析出 6 个 Loader:
[
{ loader: "vue-style-loader", options: "?ref--6-oneOf-1-0" },
{ loader: "css-loader", options: "?ref--6-oneOf-1-1" },
{ loader: "stylePostLoader", options: undefined },
{ loader: "postcss-loader", options: "?ref--6-oneOf-1-2" },
{ loader: "cache-loader", options: "?ref--0-0" },
{ loader: "vue-loader", options: "?vue-loader-options" }
]
那么,此时 webpack 则会执行这 6 个 Loader(当然还有解析模块本身)。并且,这里会忽略 webpack.config.js 中符合规则的 Normal Loader(vue-style-loader 还会忽略前置 Loader)。
不了解内联 Loader 的同学,可以看一下这篇文章【webpack进阶】你真的掌握了loader么?- loader十问[4]
而对于 Scope CSS 而言,密切相关的就是 stylePostLoader。下面,我们来看一下 stylePostLoader 的定义:
const { compileStyle } = require("@vue/component-compiler-utils");
module.exports = function (source, inMap) {
const query = qs.parse(this.resourceQuery.slice(1));
const { code, map, errors } = compileStyle({
source,
filename: this.resourcePath,
id: `data-v-${query.id}`,
map: inMap,
scoped: !!query.scoped,
trim: true,
});
if (errors.length) {
this.callback(errors[0]);
} else {
this.callback(null, code, map);
}
};
从 stylePostLoader 的定义中,我们知道它是使用了 @vue/component-compiler-utils 提供的 compileStyle 方法来完成对组件 style 的编译。并且,此时会传入参数 id 为 data-v-${query.id},即 data-v-7ba5bd90,而这也是 style 中声明的选择器的属性为 scopeId 的关键点!
而在 compileStyle 函数内部,则是使用的我们所熟知 postcss[5] 来完成对 style 代码的编译和构造选择器的 scopeId 属性。至于如何使用 postcss 完成这个过程,这里就不做过多介绍,有兴趣的同学自行了解哈~
3 Patch 阶段应用 ScopeId 生成 HTML 的属性
不知道同学们是否还记得在 2.2 构造并导出组件实例的时候,我们讲了在组件实例的 options 上绑定 _scopeId 是实现 template 的 Scope 的关键点!但是,当时我们并没有介绍这个 _scopeId 到底是如何应用到 template 上的元素的 😲?
如果,你想在 vue-loader 或者 @vue/component-compiler-utils 的代码中找到这个答案,我可以和你说找一万年都找不到! 因为,真正应用 _scopeId 的过程是发生在 Vue 运行时的框架代码中(没想到吧 😵)。
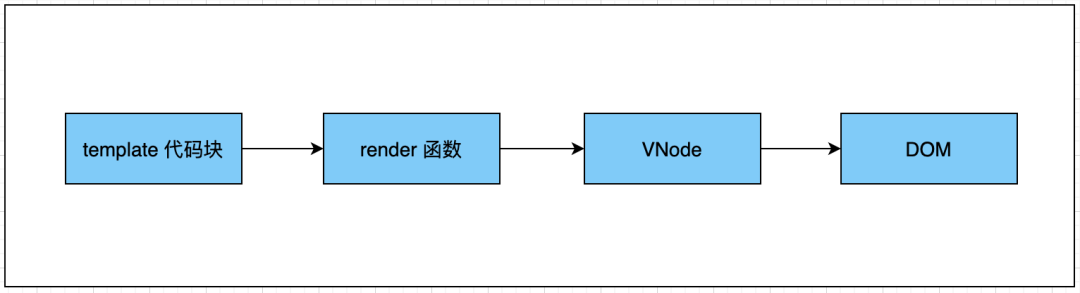
了解过 Vue 模版编译过程的同学,我想应该都知道 template 会被编译成 render 函数,然后会根据 render 函数创建对应的 VNode,最后再根据 VNode 渲染成真实的 DOM 在页面上:

而 VNode 到真实 DOM 这个过程是由 patch 方法完成的。假设,此时我们是第一次渲染 DOM,这在 patch 方法中会命中 isUndef(oldVnode) 为 true 的逻辑:
function patch (oldVnode, vnode, hydrating, removeOnly) {
if (isUndef(oldVnode)) {
// empty mount (likely as component), create new root element
isInitialPatch = true
createElm(vnode, insertedVnodeQueue)
}
}
因为第一次渲染 DOM,所以压根不存在什么
oldVnode😶
可以看到,此时会执行 createElm 方法。而在 createElm 方法中则会创建 VNode 对应的真实 DOM,并且它还做了一件很重要的事,调用 setScope 方法应用 _scopeId 在 DOM 上生成 data-v-xxx 的属性!对应的代码(伪代码):
// packages/src/core/vdom/patch.js
function createElm(
vnode,
insertedVnodeQueue,
parentElm,
refElm,
nested,
ownerArray,
index
) {
...
setScope(vnode);
...
}
在 setScope 方法中则会使用组件实例的 options._scopeId 作为属性来添加到 DOM 上,从而生成了 template 中的 HTML 标签上名为 data-v-xxx 的属性。并且,这个过程会由 Vue 封装好的工具函数 nodeOps.setStyleScope 完成,它的本质是调用 DOM 对象的 setAttribute 方法:
// src/platforms/web/runtime/node-ops.js
export function setStyleScope (node: Element, scopeId: string) {
node.setAttribute(scopeId, '')
}
结语
如果,有在网上查找过关于 vue-loader 和 Scope CSS 的文章的同学会发现,很多文章都是说在 @vue/component-compiler-utils 的 compilerTemplate 方法中应用 scopeId 生成了 template 中 HTML 标签的属性。但是,通过阅读本文,我们会发现这两者压根没有任何关系(SSR 的情况除外)!
并且,我想同学们也注意到了一点,本文中提及的 Vue 运行时框架的代码是 Vue 2.x 版本的(不是 Vue3)。所以,有兴趣的同学可以借助本文提供的路线推敲一下 Vue3 中 Scope CSS 的过程,相信你会收获满满 😎。最后,如果本文中存在表达不当或错误的地方,欢迎各位同学提 Issue~
点赞 👍、在看 👀
通过阅读本篇文章,如果有收获的话,可以点个赞和在看,这将会成为我持续分享的动力,感谢~
参考资料
vue-loader: https://github.com/vuejs/vue-loader
[2]@vue/component-compiler-utils: https://github.com/vuejs/component-compiler-utils
[3]vue-template-compiler: https://github.com/vuejs/vue/tree/dev/packages/vue-template-compiler#readme
[4]【webpack进阶】你真的掌握了loader么?- loader十问: https://juejin.cn/post/6844903693070909447
[5]postcss: https://postcss.org/api/
欢迎关注「前端杂货铺」,一个有温度且致力于前端分享的杂货铺
关注回复「加群」,可加入杂货铺一起交流学习成长
