前端工程师必备的17个实用网站
AI全套:Python3+TensorFlow打造人脸识别智能小程序
最新人工智能资料-Google工程师亲授 Tensorflow-入门到进阶
黑马头条项目 - Java Springboot2.0(视频、资料、代码和讲义)14天完整版
一、配色类网站
http://colorhunt.co


https://webgradients.com/
180种渐变方案供你选择,还可以直接复制CSS样式应用到网页中
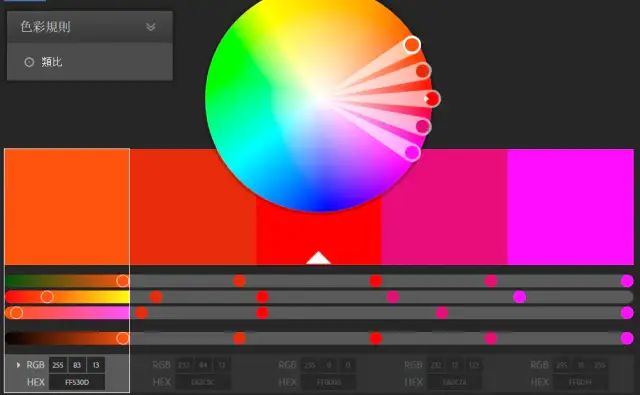
https://color.adobe.com/zh/create/color-wheel


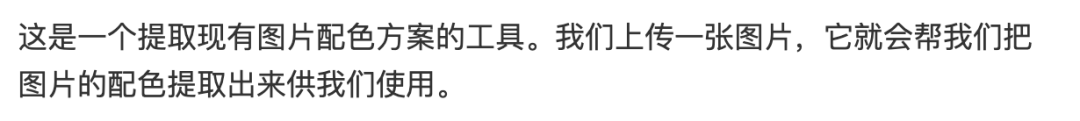
http://www.colorhunter.com/


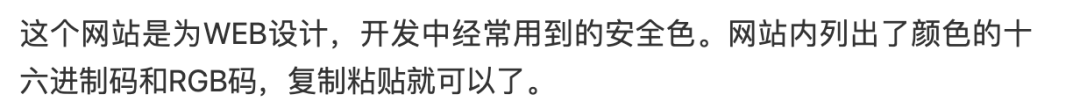
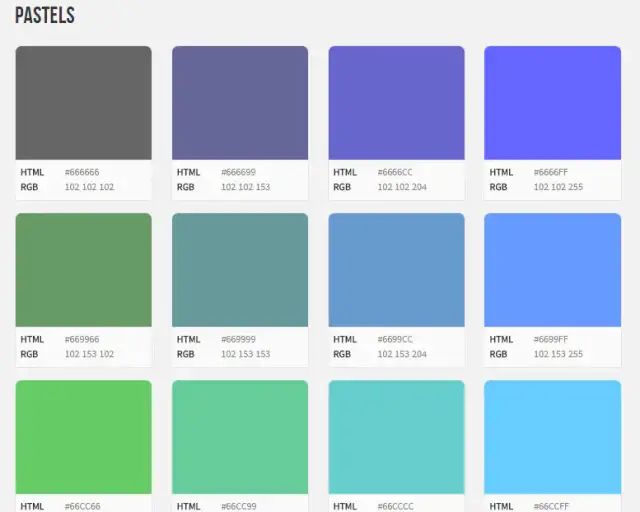
http://www.bootcss.com/p/websafecolors/


http://www.sioe.cn/yingyong/yanse-rgb-16/


二、图标类网站
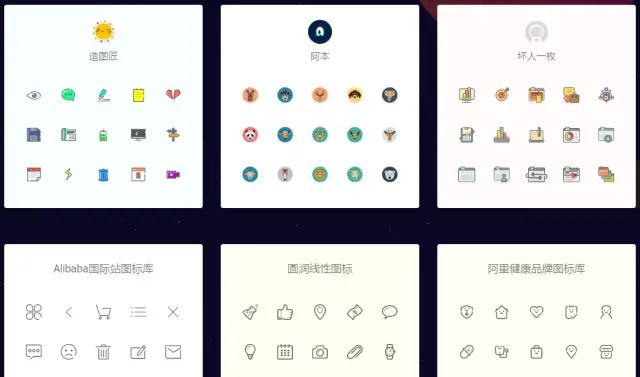
http://www.iconfont.cn/plus


http://www.easyicon.net/iconsearch/ios/


http://www.thinkcmf.com/font/search.html


三、插件类网站
http://www.jq22.com/


http://www.htmleaf.com/
这个网站与上一个网站类似,也提供了大量的jQuery插件
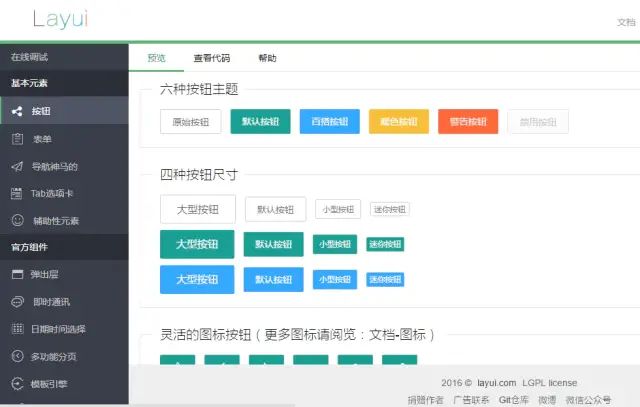
http://www.layui.com/
这是一个强大的模块化前端框架

http://www.h-ui.net/index.shtml


四、素材类网站
http://588ku.com/
千库网,一个免费下载图片素材的网站
https://unsplash.com/


五、字体类网站
http://www.youziku.com/onlinefont/index
有字库,一个免下载字体,直接在线引用字体的网站。

http://www.psjia.com/pssc/fontxz/list_18_3.html
PS字体库,包含了几乎所有类型的字体,下载好安装,PS中就可以使用了。
六、工具类
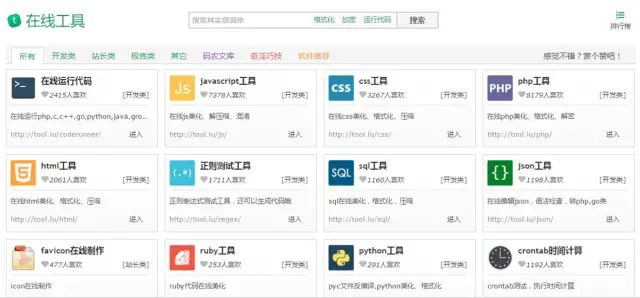
http://tool.lu/
一个在线工具网站,包含大量在线工具
http://www.xueui.cn/design/online-tools
方便好用的UI设计工具合集
https://tinypng.com/
一个在线图片压缩工具,可以批量使用
http://www.css88.com/
各种前端类工具和技术文章
七、UI框架
http://element-cn.eleme.io/#/zh-CN/component/typography
Element UI 是一套为开发者、设计师和产品经理准备的开源组件库。
https://muse-ui.org/#/zh-CN
基于 Vue 2.0 优雅的 Material Design UI 组件库
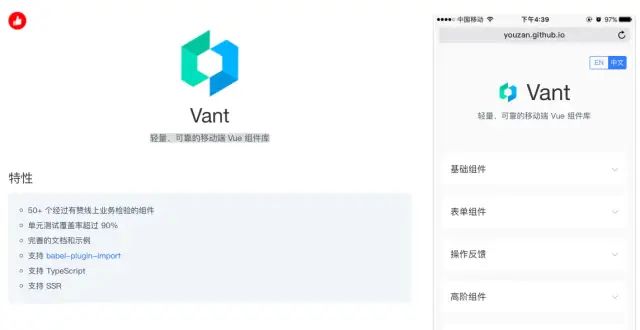
https://youzan.github.io/vant/#/zh-CN/intro
轻量、可靠的移动端 Vue 组件库
http://amazeui.org/
中国首个开源 HTML5 跨屏前端框架
http://sui.taobao.org/sui/docs/
SUI 是一套基于bootstrap开发的前端组件库
https://github.com/iview/iview-admin
iView admin是基于Vue.js,搭配使用iView UI组件库形成的一套后台集成解决方案
更多详情 https://github.com/poetries/mywiki
看完本文有收获?请转发分享给更多人
往期资源:
