前端工程师的“文武”双修
👆点击“博文视点Broadview”,获取更多书讯

前端从最初的单纯关注静态页面开发,逐步发展至框架、工具层出不穷的阶段。
在这个过程中,前端领域遇到了大量前所未有的问题,也随之涌现了各种各样的解决方案。
经过这几年的井喷式发展,前端领域已经完成了能力上的补足:
React、Angular、Vue等前端框架替换了传统的 jQuery,研发的效率和质量得到了进一步提升;
Less、Scss等扩展语言增强了CSS,开始支持函数、变量等功能;
webpack、Rollup等工具赋予了工程打包能力,开发者不需要在与构建相关的工作上再投入大量的精力;
React Native、Weex、Electron 等跨平台方案让前端的能力辐射到客户端,突破了传统网页应用的定义……
随着前端应用复杂度的提升,企业和个人对前端工程质量的诉求与以往也不可再同日而语。
很多人在刚接触前端的时候都会遇到这样的问题:对前端工程化的体系缺乏一个全面的认知,也不知道如何去建设一个强鲁棒性的前端工程化体系。
曾静益老师在作为导师带新人时发现了这个问题后,开始将日常工作中积累的工程经验进行了归纳总结,整理一份知识图谱,并尝试着用它去引导从业的新人去建立一套完整的知识体系,让他们能够根据这套知识体系去加深自己的知识储备。
随着不断的实践总结,整套知识体系被不断反复地打磨,内容变得更加通俗易懂。于是,曾老师尝试着将其以书籍的形式进行重写。

经过一次又一次的审核、修订,最终写就了这本《前端工程质量保障体系实践》。

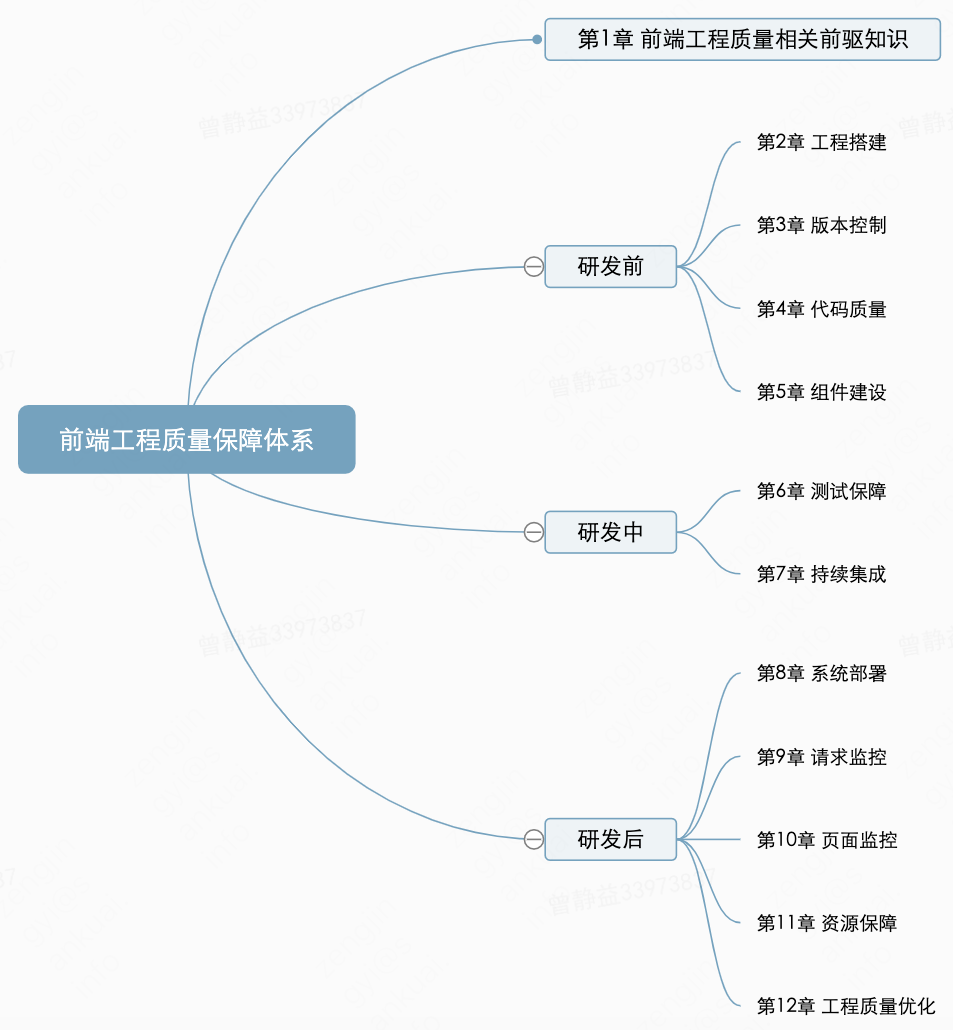
本书从前端工程的全生命研发周期出发,全面介绍了前端工程的各个必要环节。首先对前端工程质量相关前驱知识进行了介绍,然后分别对研发前、研发中、研发后三个阶段进行了细致讲解。

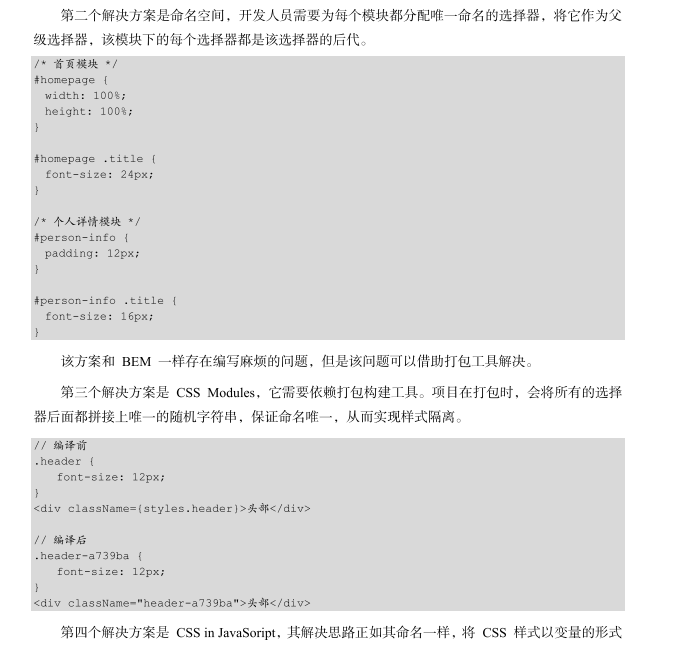
书中每个章节根据内容需求基本都配有相关的图例和实战代码案例,读者通过阅读本书能够清楚了解每个研发环节中一些行之有效的措施,从而建立对前端研发体系的完整认知。


当前市面上的书籍大多数都是从前端领域中挑选某一个技术知识点集中地进行讲解,能够加深读者对该知识点的认知,这种书籍更适合提升读者对于单个知识点的认知。
本书则是立足于前端研发的全生命周期,构建一个完整的知识网络,读者通过阅读本书能够有效建立对于前端研发体系的完整认知。
全书从前端开发的完整生命周期角度进行讲解,帮助读者了解前端的工程搭建、版本控制、代码质量、组件建设、测试保障、持续集成、系统部署、页面监控、请求监控、资源保障,以及工程质量优化的相关手段。
每个生命周期的阶段都会详细讲解其存在的意义,一般每章节都会提供一些解决方案作为参考范例,但不会完全展开来进行讲解。
对于互联网技术从业人员、前端开发工程师以及架构师等,本书可以进一步帮助你了解前端工程的生命研发周期体系;如果你是刚入门的前端新人,则更适合阅读本书。
除此之外,本书对于前端的初创团队特别友好。
书中详细讲解了如何围绕前端的稳定性进行质量保障相关的工作。
比如,线下的单元测试、自动化测试,线上端到端的监控、关键节点的异常兜底、业务降级设计等,与质量保障相关的工作一般都需要经过长时间的沉淀才能得出系统性的结论,例如,灰度发布如何实施、如何判断业务适合哪种灰度策略。
这些实践性的知识也许可以由团队内的高级别工程师输出,但对于一些经验少的初创团队,由于很难获取到相关的知识,即使有较高的质量要求,囿于人才匮乏,也很难达到设定的目标。
此时,相关的指导就显得尤为重要。通过阅读本书,读者能对前端工程有一个较为完整的认知,并且本书也可以作为工具书来使用。


扫码了解本书详情
热文推荐
▼点击阅读原文,了解本书详情~
