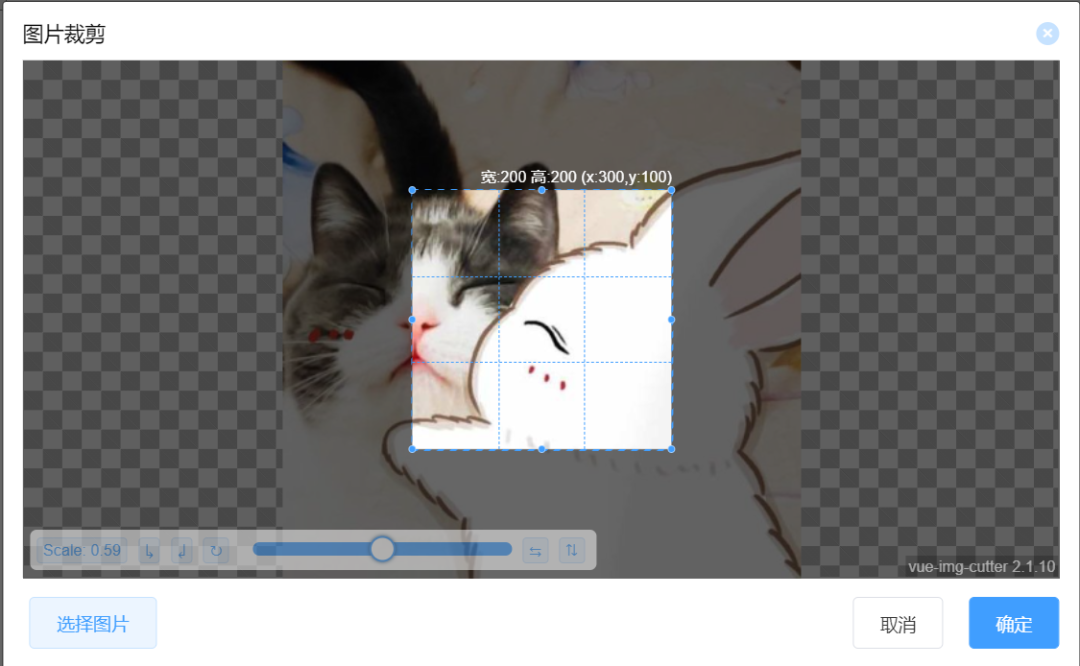
这款vue图片剪裁开源项目,简直逆天了!

npm install vue-img-cutter --save-dev

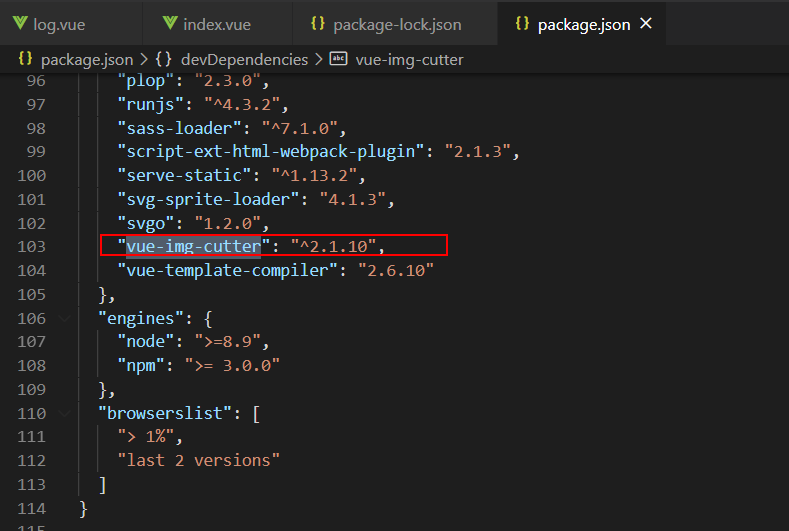
安装完成之后可以看到package.json里面的关于插件vue-img-cutter版本信息

import ImgCutter from 'vue-img-cutter'
export default {
components:{
ImgCutter
},
...
}
<ImgCutter v-on:cutDown="cutDown">
<button slot="open">选择图片button>
ImgCutter>
<template>
<div class="tab-container">
<ImgCutter v-on:cutDown="cutDown">
<button slot="open">选择图片button>
ImgCutter>
div>
template>
<script>
import ImgCutter from "vue-img-cutter";
export default {
components: {
ImgCutter,
},
};
script>


评论
