如何收集前端页面性能参数?

一、请求时间统计

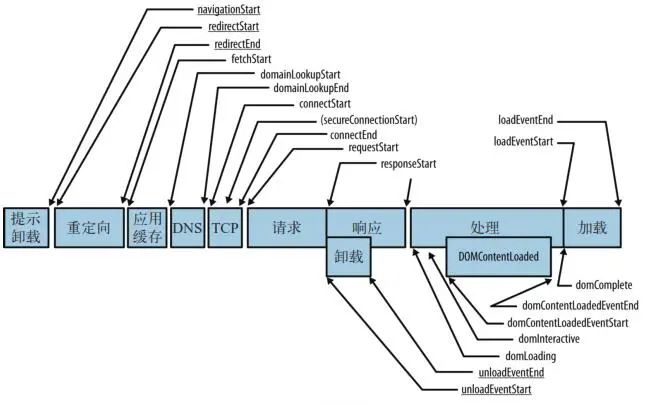
上图是performance.timing监测到的特定于用户的计时器,通过这些属性的组合搭配,可以获取到特定的时间数据。
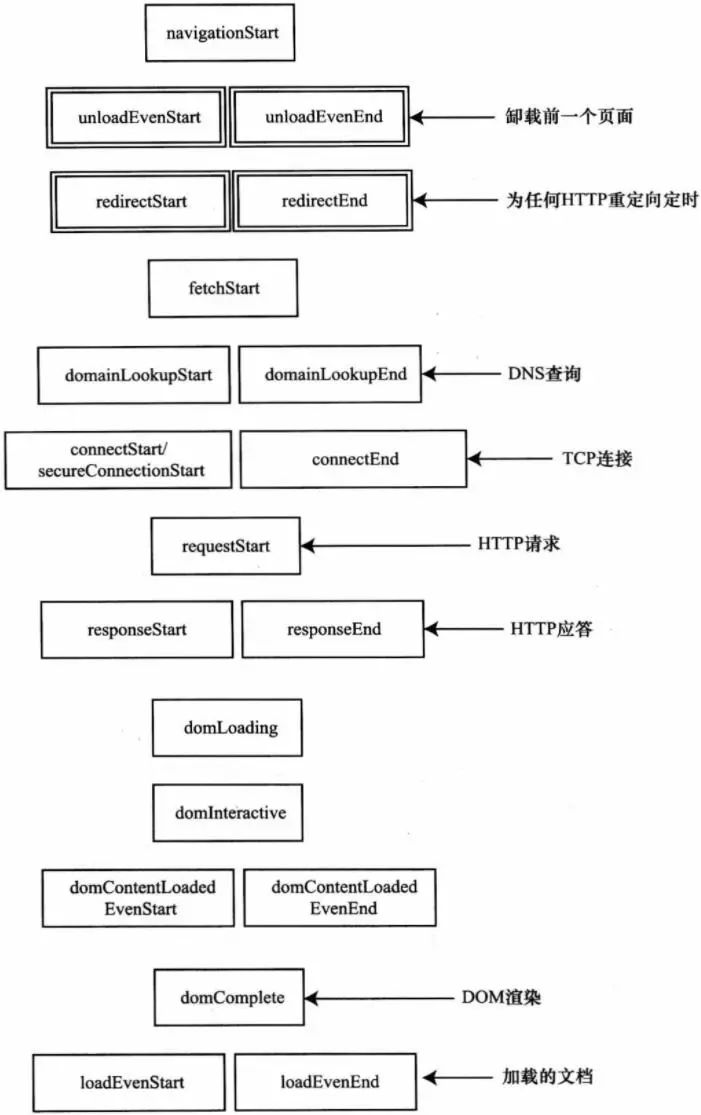
垂直角度的度量顺序图:

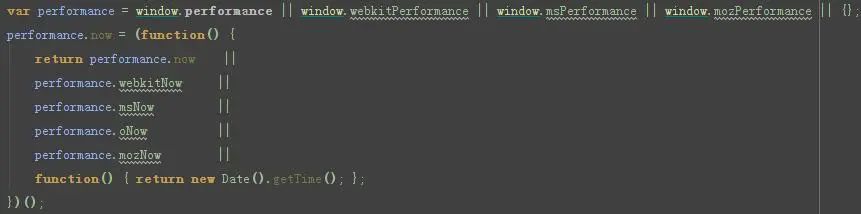
1)performance
设置好插件中全局的performance对象,以及方法now,获取当前时间戳。

2)Document.readyState
上图中的“domComplete”、“domInteractive”和“domLoading”,就是Document。readyState的3种状态loading, interactive或complete发生的时间。

3)getTimes()
在这个方法中计算各个参数之间的值。
在网上参考了很多资料,再结合了一点自己的理解,有些参数的理解可能有误,具体的计算方式可以查看源码“primus.js”。
loadTime:加载总时间,这几乎代表了用户等待页面可用的时间
unloadEventTime:Unload事件耗时
loadEventTime:执行 onload 回调函数的时间
domReadyTime:用户可操作时间
firstScreen:首屏时间,用户在没有滚动时候看到的内容渲染完成并且可以交互的时间,记录载入时间最长的图片
parseDomTime:解析 DOM 树结构的时间,期间要加载内嵌资源
initDomTreeTime:请求完毕至DOM加载耗时
readyStart:准备新页面时间耗时
redirectTime:重定向的时间
appcacheTime:DNS缓存耗时
lookupDomainTime:DNS查询耗时
connectTime:TCP连接耗时
requestTime:内容加载完成的时间
requestDocumentTime:请求文档时间,开始请求文档到开始接收文档
responseDocumentTime:接收文档时间,开始接收文档到文档接收完成
TTFB(Time To First Byte):读取页面第一个字节的时间
二、资源载入信息
performance对象中有个 getEntries 方法,通过此方法可以将页面中的资源载入情况记录下来。
可以绘制出像下图那样的瀑布图。

然而此方法兼容性非常差,我在红米手机中测试,UC不行,自带的浏览器倒是可以将信息打印出来。
在插件中也稍微封装了一个方法“getEntries”,在兼容的浏览器中可以采集到相关数据。
name:资源的完整路径,例如“http://localhost:63342/web/strick/Primus/ajax/data2.json”
fileName:文件名。例如“data2.json”
duration:资源载入总共消耗的时间
requestStartDelay:开始请求延时时间
lookupDomainTime:DNS 查询时间
connectTime:TCP 建立连接完成握手的时间
TTFB:读取资源第一个字节的时间
requestTime:内容加载完成的时间
requestDuration:请求区间
redirectTime:重定向的时间
在一些商业性能采集的应用中,我看到有瀑布图的展示,不知道他们是怎么搞的。
三、网络状态
网络状况 API“navigator.connection”也是个很有用的参数,然而兼容性也是非常差。
网络状态就是获取当前是“WIFI 2G 3G 4G”等。
如果能获取到这个参数,就能准确知道页面在不同网络状态中展现的情况。
四、网速
没有专门的API提供当前用户的网速,但可以通过下载某个大文件来计算。
目前只知道这种方法,感觉实用性不是很大。
在index.html中写了个例子,将图片放到某个服务器下面会更准确一些。

五、AJAX监控
现在的页面上面充斥着大量的ajax请求,可以将请求的信息保存起来有助于分析性能。
在项目中使用Zepto库、jQuery等封装好的库,最后还是会调用原生的“XMLHttpRequest”
可以重新一下“XMLHttpRequest”对象,在这个对象的几个步骤中埋入要统计的点。
primus.dpi = function() {return {width:window.screen.width, height:window.screen.height};};
七、异常监控
异常监控就是监听“window.onerror”事件,在这个事件内能够获取到错误提示信息,行数,列数,错误地址。
<head><script type='text/JavaScript'>window.primus || (primus={});primus.param = {"token":"dsadasd2323dsad23dsada","backgroundImages":[]};</script><script src="js/primus.js"></script></head>
八、数据发送与引用
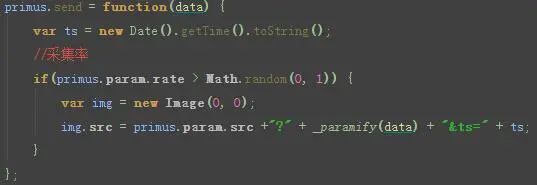
1)数据发送
为了更好的跨域,数据发送通过设置Image对象的src来实现。
简单的将各个收集过来的数据作为URL中的参数传过去,代码中可能有BUG。

发送以后就是保存数据了,可以将数据保存在Hadoop中。
2)Primus的引用
由于要计算白屏时间,dom时间等,所以位置不能随便放,得要放在head的最后面。
如果要做点初始化配置也是完全OK的。
<span https:="" mmbiz.qpic.cn="" mmbiz_svg="" vljdym7pibyjwxprtwbcd0zmkibrvo8mgpuz35gvkoqexfy3wiciccfckqitxc9gubz21jkystkrfwlguhzyah1icrsins8i1ct1j="" 640?wx_fmt="svg")" 10px="" 40px="" no-repeat="" rgb(40,="" 44,="" 52);height:="" 30px;width:="" 100%;margin-bottom:="" -7px;border-radius:="" 5px;"=""><head><script type='text/JavaScript'>window.primus || (primus={});primus.param = {"token":"dsadasd2323dsad23dsada","backgroundImages":[]};</script><script src="js/primus.js"></script></head>
本文完~
学习更多技能
请点击下方公众号
![]()

