如何优化前端代码

首先说一个最重要的优化原则:代码优化是每天都要进行的,而不是一两个月做一次大优化,那时做就已经晚了。另外由于优化是每天做的,所以你不需要一次的就过度优化,保持小步快跑即可。
这个原则为什么重要?因为很多程序员会在写代码的时候说「先不优化了,等不忙的时候再优化」,然后……就没有然后了。
基本上「烂代码」就是因为「不忙的时候再优化」造成的。
很多程序员抱怨公司代码烂,却从来不去尝试解决问题。(就像很多程序员抱怨培训班教出来的人水平差,自己却不写新人教程一样)
如果你不想变成上面那样的程序员,你只坚定一个信念:只要是经过我的手的代码,质量就会比原来好一点。
那么你很快就能把代码写好了。你可能急于听到把代码写好的技巧,但是我告诉你,技巧真的不重要,这个信念才是最重要的。
把一件事情坚持的去做好很重要,就像吐槽别人的代码没注释一样,我们反过来看看自己的代码是不是也没有写注释呢?如果是那就要从现在开始改变这种坏习惯了。
虽然我们都一直在关心如何优化代码,但在前提是要保证自己不要写烂代码!没错,把代码写好的第一步就是不要写烂代码,也就是你要知道什么样的代码是烂代码。
常见的烂代码包括没有注释,变量命名不规范,代码逻辑重复却没有抽离,大量 if-else 嵌套或者分支判断,文件太大没有拆分可能上千行代码写在一个文件里面。
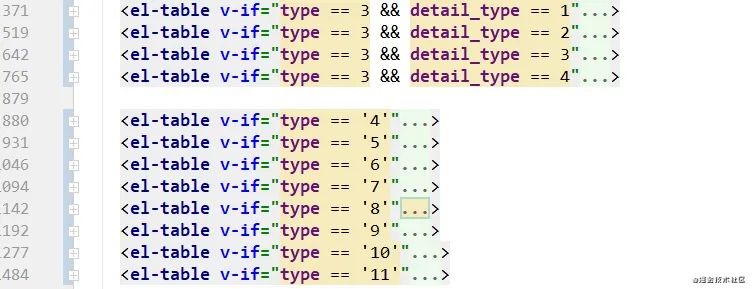
最近掘金里面有个关于码德的吐槽大会,发现里面留言最多的两个问题就是条件判断的嵌套,单个组件或者JS文件太大达到几千行。


虽然很多时候不能去动别人的代码,但是我们尽可能保证自己的代码写好,出现这样的问题我们需要让自己那部分代码越来越好管理,而不是一直让问题继续保留。
一旦你放松对自己代码的要求,你的代码就会迅速变成烂代码,而且很难恢复。
如果是接手老代码,一个比较有可行性的办法是,尽量把自己的代码和老代码隔离开。如果有引用,则想办法把接口局限在某个领域内,最好是为它准备个注入机制,随时可改。
另外补充一个重要的点——会读你写过的代码的只有两个物种:程序员和浏览器。
所以,优化其实也是分两个方向的!在浏览器性能和代码可读性之间,往往需要做出取舍。这一点在“优化”的时候一定要想清楚,如果是长期维护的项目,那可读性肯定要优于性能;如果是一次性的项目,追求一下性能的极致也是很好的。
