一文讲透文件上传
目录
1、文件上传的数据链路
2、文件上传的前、中、后
文件上传的数据链路
在网页端,前端不能直接操作本地文件,必须要用户来触发。一般有以下3种触发方式:
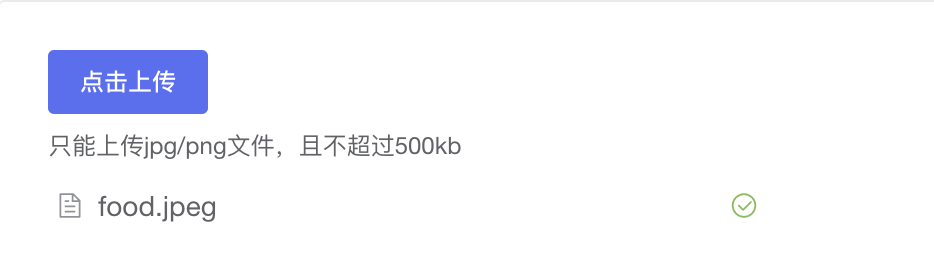
1、通过文件选择按钮选择本地文件

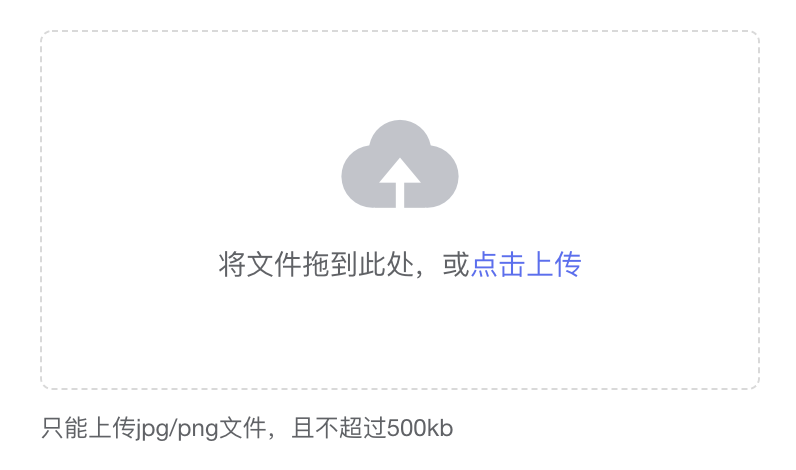
2、通过拖拽的方式把文件拖进来

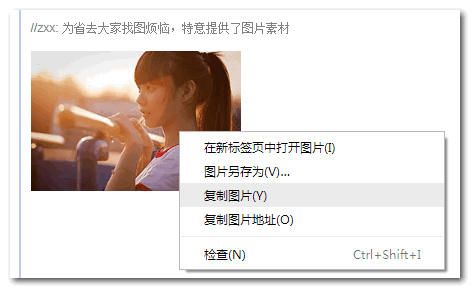
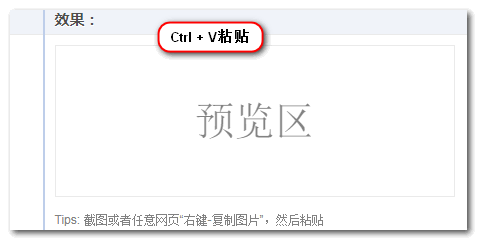
3、在编辑框里复制粘贴


其中第一种是最常用的方式。
文件上传按数据的存储方式主要分为2种:
一、第三方文件存储
指的是把文件存储到第三方存储服务。
举个例子,假设需要上传一张图片并存储起来。一般的做法是前端选择完图片后,图片被传输到服务端,
然后服务端调用上传接口把图片上传到第三方存储(这里的第三方存储可以是腾讯云、阿里云这些提供商提供的文件存储服务),
第三方服务再返回一个图片的访问地址给到后台,后台最后把图片地址存储到自己的数据库中。
整个链路:前端选择文件 -> 传输文件到后台 -> 后台传输文件到第三方 -> 第三方返回文件地址 -> 后台把文件地址存储到数据库
文件传输过程中,可能会因为网络、第三方服务不稳定、后台服务bug等导致上传文件失败。
因为链路比较长,所以是哪个节点出错导致的文件上传失败,最好定下具体的失败提示语。
比如如果是第三方服务的问题,可以提示“上传文件到第三方存储失败”,如果文件上传到第三方成功了,但是因为自身服务问题导致文件地址存储数据库失败,可以提示“文件地址存储数据库失败”等等。
二、数据库存储
指的是把文件内容读取出来,存储到数据库。
最常见的场景就是,上传一个excel文件,根据excel内容,把数据批量存储到数据库。
数据链路是:前端选择文件 -> 传输文件到后台 -> 后台解析excel数据 -> 存储数据到数据库
最常出现问题的节点是解析excel数据,这里最好给出数据合法性校验的具体规则和错误提示语,比如单个文件的最大行数、某个字段的唯一性、是否必填、值合法性(比如只能是限定的几个选择词)
文件上传的前中后
一、文件上传前
1、前端合法性校验
前端选择本地文件后,文件会暂时缓存在前端,前端可以获取到文件名、文件大小、文件内容。前端是可以去解析文件内容来做合法性校验,但是一般不建议放在前端做,解析文件性能比不上后台(但也具体问题具体分析)。
前端最常做的合法性校验是文件扩展名、文件大小、文件个数、空文件等校验。
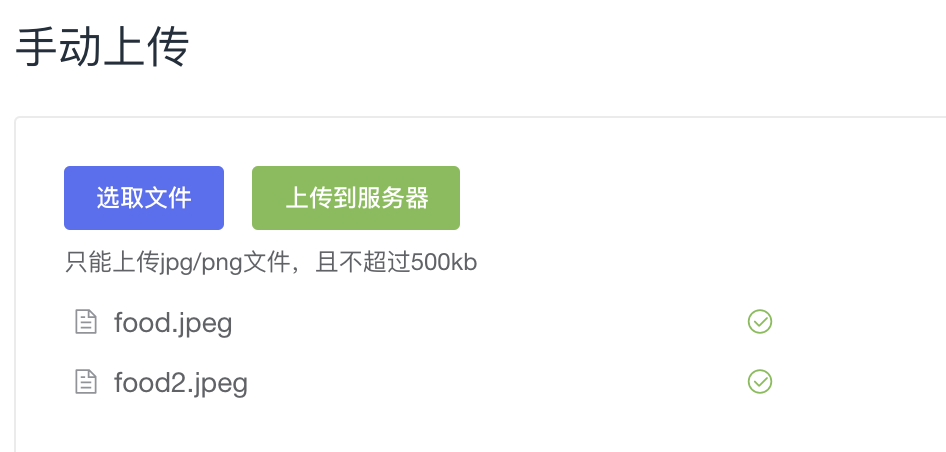
2、文件是否自动上传
在前端选择完本地文件后,可以自动触发上传到服务器,也可以手动触发。一般来说,多文件的上传采用手动上传,单文件的上传采用自动上传。因为选择多个文件后,可能会对之前选择的文件进行删除操作。

3、文件个数限制
如果是支持多个文件上传,最好做下文件个数限制,还有已经选择上传的文件,最好支持手动删除。
4、选择文件后是否展示文件名
选择完文件后,最好要展示文件名,这样可以给用户一个文件上传成功的暗示。如果是图片的话,最好给个图片预览。
二、文件上传中
1、文件上传进度
文件上传是可以展示上传进度的,ajax有提供上传进度的事件监听。
2、分片上传
文件上传可分为整个文件上传和分片上传,分片上传一般用于大文件的上传,比如一个30M的文件,可拆分为6份,每次上传5M,等全部上传到服务器后,服务器再把这些片段文件组合成完整的文件。
如果一次性上传一个大文件,会导致整个过程比较漫长,中途可能会因为超时失败,且失败后需要重头开始上传。
分片上传的优点是,一旦上传失败只是损失一个分片而已,不用整个文件重传,这也是我们常听到的 “断点续传”。
分片上传相比整文件上传逻辑要复杂一些,前端和服务端都要实现相应的功能。
3、取消、暂停、恢复文件上传
取消、暂停、恢复文件上传功能一般用于大文件的分片上传。
对于整个文件的上传,就没必要这些功能了,反而增加了复杂度。
三、文件上传后
1、文件内容校验失败
如果文件内容检验失败,最好后台返回每一行哪个字段有什么错误给到前端,
这样用户就可以按照提示修改文件了。
2、文件上传成功
文件上传成功后一般是跳转到一个预览列表页,这样用户就可以即时看到之前上传的数据。
3、异步上传
文件上传后,如果后台需要根据文件内容做大量的计算,比较耗费时间,可采用异步上传的方式。即文件上传成功后,服务端立即返回上传成功的结果给到前端,但是文件解析的结果稍后通过站内信的方式通知用户解析结果。
---- 推荐阅读 ----
产品经理从0开始学SQL(六)-修改数据
爬虫的基本原理及应用场景
什么样的产品适合设计成一款浏览器插件
如何做一次完美的 ABTest?
❤️ 爱心三连击
1、看到这里了就点个在看支持下吧,你的点赞/在看/分享是我持续创作的动力。
2、关注公众号【产品的技术小课】,回复【加群】加入产品技术交流群
3、也可添加我微信【yss627144】,一起成长。
