难过,LayUI宣布要下线了 !
1.今天,看到LayUi(读音类UI)官方说,LayUI官网 https://www.layui.com/ 将关闭,多少有些伤感。
或许,有人会所,通知里也说了,“新版下载、文档和示例等仍会在Github 和 Gitee”
但,所谓“人走茶凉”,后期原作者的工作重点,肯定将淡化LayUI开发。
我们从LayUI的通知里看到,原作者说“在前端工程化迅速席来的浪潮中,我们仍然感受到一丝来自于 jQuery 的余晖, 鼓励大家去拥抱 Vue.js、拥抱 Element UI。”
是的,现在连JQuery都光辉不在了,更何况Layui,这是否预示一个时代的结束?

2. 在vue、 react、 angular、更有类似 ant design,elementUI等巨头的围攻下
LayUI坚韧的活着,自然有其独特的特征。
那就是LayUI:简约实用。
正像原作者所说,LayUI原本就是为后端开发人员而做的。
比如,一个静态表格,基本上在不修改的现有代码的情况下,只要增加 class="layui-table",就能立刻展现出优美的界面。
这简直就是后台开发人员的福音。
更具体的说,当你使用ASP.NET Gridview控件时,基本上只要增加 class="layui-table" 就能达到UI上专业的美观效果。
这和Ant Design 这种UI设计理念完成不同,在Ant Design里,你需要import/export各种JS包。


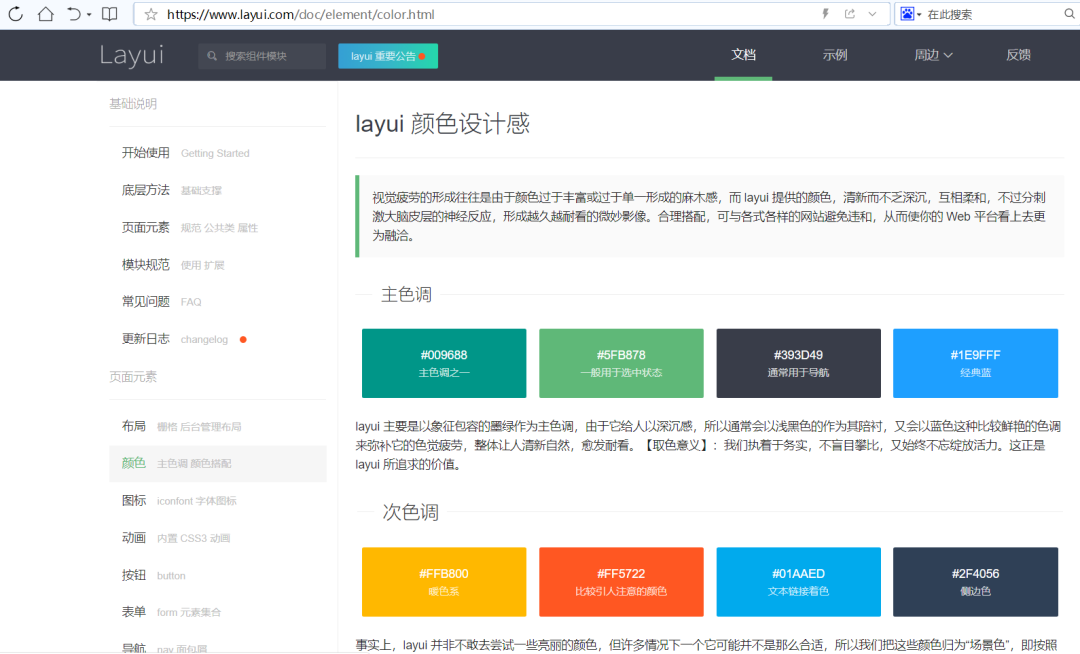
3.LayUI最大的特色是美观
原作者说:视觉疲劳的形成往往是由于颜色过于丰富或过于单一形成的麻木感,而 layui 提供的颜色,清新而不乏深沉,互相柔和,不过分刺激大脑皮层的神经反应,形成越久越耐看的微妙影像。合理搭配,可与各式各样的网站避免违和,从而使你的 Web 平台看上去更为融洽。
我很喜欢layui的布局,特别适合做后端的项目,我自己在做启明星软件时,基本上后端都采用layui框架。

4.layadmin
LayUI还提供了一个收费的框架-LayAdmin。
如果简单类比Layui和LayAdmin的区别,
layui好比是轮胎,车盖,方向盘,他是一个个独立的组件。
而layadmin好比是一辆车,他是把layui各个组件组装成一辆汽车,作为一个半成品(因为数据是静态的)。

5.layui的问题在哪里
又想马儿跑得快,又想马儿不吃草,是不可能的。
layui受到最大的“攻击”或者说“嘲笑”是,他的模块是“四不像”,他既不是CMD(Common Module Definition),
也不是AMD(Asynchronous Module Definition)
也可能是历史原因,本身,在javascript里解决闭包一直是一个棘手的问题
再加上,ES6之前,Javascript本身也不支持import/export
所以,layui定义了自己的写法。但是, 这种写法确实很简单适用。
在数据绑定方面,也比较麻烦。另外,对移动端支持的也不是很好。
所以,layui非常适合企业应用系统的开发。
6.layui为什么关闭?
虽然layui的关闭原因我们不是很清楚
但是,我们多少还是可以猜测一下:layui关闭可能最大的一个原因是:原作者累了,是真的累了。
layadmin提供了两个版本,一个是iframe模式,一个是single page模式,这种难度太大了。
同时,做开源也不赚钱(特别是这前段框架,也很难加密),也可能是作者关闭网站的一个原因。
其实,我以前也有issue给Ta建议,做好商业化也很重要(在国内搞开源想靠企业/个人捐赠有点难)。
世上没有完美的产品,在适时推出layadmin商业化,用户是愿意购买的。
不管如何,感谢贤心,我们希望layui未来,越来越好。
------------------------------------------------------------------------------------------------
edit:很多情况下,技术没有所谓的好坏,你以为的不好不一定别人感觉也不好。
比如,VB6.0,好多人感觉早淘汰了吧,但是在使用排名里,仍然靠前。
在制造型企业里,用VB做一个表单,录入数据,基本上就是“增删读写”,这些需求很多,很简单,也很实用。


作者 | 启明星工作室
来源 | cnblogs.com/mqingqing123/p/15329717.html

