Vue关键词搜索高亮


一、实现原理
使用正则匹配出文本内容中的所有关键词,在关键词外包一层内联标签,比如span或者font,通过innerHtml渲染文本。使用CSS控制插入的内联元素样式,并且记录下当前搜索到的结果是第几个,使用不同的样式来展示。
江畔何人初见<font style="background: #ff9632">月font>?江<font style="background: #ffff00">月font>何年初照人?
接下来会介绍一下组件vue-search-highlight的使用,然后给出Vue中的搜索高亮的代码实现。
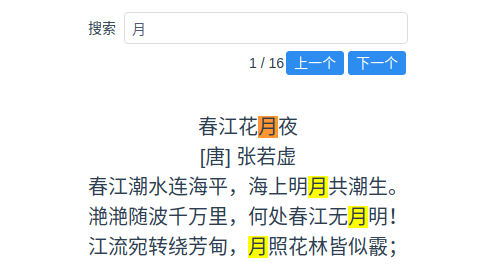
二、vue-search-highlight组件使用
组件功能如下:
关键词高亮
关键词匹配总数以及当前关键词的索引(即是第几个搜索结果)
查找上一个、下一个功能,调用相应函数即可跳到上一个或者下一个
// 如果使用yarnyarn add vue-search-highlight// 如果使用npmnpm install vue-search-highlight
vue-search-highlight本身是一个组件,在需要搜索高亮的页面里引入后,像正常的组件一样使用即可。
import SearchHighlight from 'vue-search-highlight'// 注册为子组件components: {'search-highlight': SearchHighlight},

组件有两个重要的数据,即搜索匹配数量和当前关键词索引,会通过$emit弹射出来,如果需要展示搜索索引和匹配总数(比如 3 / 16),你可以监听组件的这两个事件:

你可以通过ref引用组件,直接调用组件内部的一些方法:

class="search-highlight"ref="search"-change="currentChange"-count-change="matchCountChange":content="content":keyword="keyword">
三、组件代码实现

评论
