React v17.0 RC 释出,官方称“没啥新特色”
(给前端大学加星标,提升前端技能.)
转自:oschina
https://www.oschina.net/news/117848/react-v17-rc-released
React 前一个主要版本的发布是在两年半以前,今天我们(2020年8月10日)发布 v17 RC:没有什么新 Feature!(但笔者认为以下改进和优化还是很为 React 开发者着想的)
渐进式升级:同时使用两个 React 版本
从 React 15 升级到 v16 再到 v17,开发者往往要更新整个 APP 后再统一部署,这种体验对开发者很不友好,周期长甚至带来巨坑。从 React 17 开始,当你升级到 v18 甚至未来的更高版本时,你会有更多的选择:
可以像以前一样将整个 codebase 的 React 一次性全部升级,或者;
APP 的一部分升级到 v18 其它部分仍然用 v17 跑,直到整个 APP 完成更新。
在大项目的维护和升级过程中,这一特性尤其重要!想想一下,如果在一个拥有成百上千个组件的项目中,只想升级其中的几个组件到 v18 使用最新的特性,怎么办?所以,为了适应这一场景 v17 作为一个主要版本,将会有一些 breaking changes。渐进式升级是如何运作的,可以运行这个 Demo 看一下 https://github.com/reactjs/react-gradual-upgrade-demo/
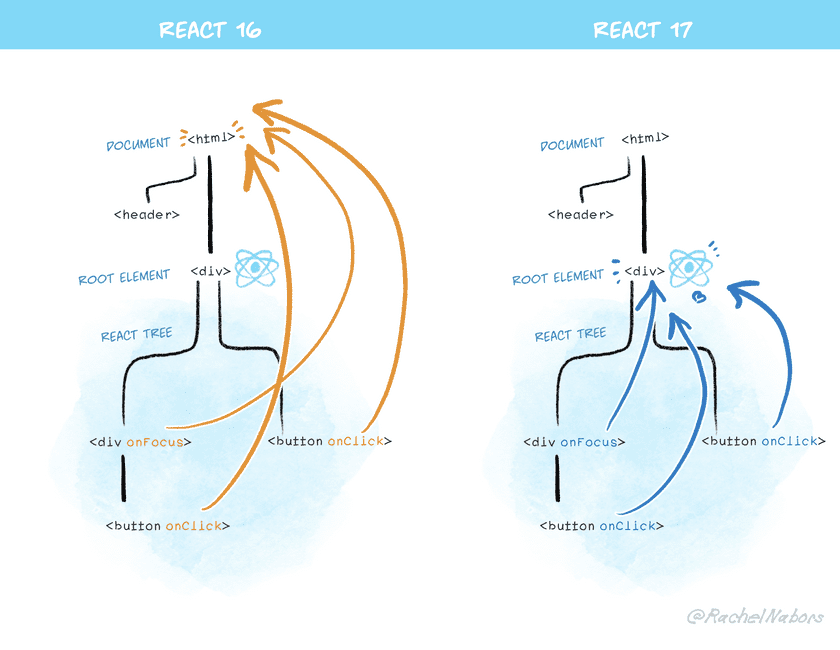
事件代理的改变
在 React 16 和之前版本,多数事件使用 document.addEventListener()。在 v17 中,将使用 rootNode.addEventListener()

在 React 17 中 event propagation 默认是停止的!需要添加第三个参数 { capture: true } 到 document.addEventListener 来修正这一问题。
document.addEventListener('click', function() {
// Now this event handler uses the capture phase,
// so it receives *all* click events below!
}, { capture: true });其它 Breaking Changes
向浏览器靠齐
事件 onScroll 不再冒泡
React 的 onFocus 和 onBlur 在底层使用原生的 focusin 和 focusout
Capture phase 事件使用真正的浏览器 capture phase 监听
不再有 Event Pooling
React 17 中移除了“事件池”优化方案,因为在现代浏览器中性能未能提高多少。function handleChange(e) {
setData(data => ({
...data,
// This crashes in React 16 and earlier:
text: e.target.value
}));
}添加 Effect Cleanup Timing
在 React 17 中 useEffect 的清除函数选择更一致的时机执行,且是异步的。比如:如果组件正在卸载,清除的动作将在屏幕更新后执行。useEffect(() => {
// This is the effect itself.
return () => {
// This is its cleanup.
};
});统一返回 undefined 的错误信息
React 17 修正了 forwardRef 和 memo 组件忘记 return 时不报错的问题let Button = forwardRef(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
;
});
let Button = memo(() => {
// We forgot to write return, so this component returns undefined.
// React 17 surfaces this as an error instead of ignoring it.
;
});原生的 Component Stacks
移除私有的 Exports
编译者按:也许你还未来得及熟练使用 React 的 hooks,新版 v17 又来了。是学起来,还是那句老话“学不动了”丢一边?
更新说明:https://reactjs.org/blog/2020/08/10/react-v17-rc.html
点分享 点点赞 点在看



