大型小程序如何研发提效

自2016年小程序诞生以来,小程序以其“用完即走”的设计理念,以及简单易上手的开发模式,吸引了大批的小程序使用者以及开发者,随着小程序市场越来越大,相应的小程序开发者也越来越多,与此同时出现的各类小程序开发第三方框架也层出不穷。
一、小程序开发模式
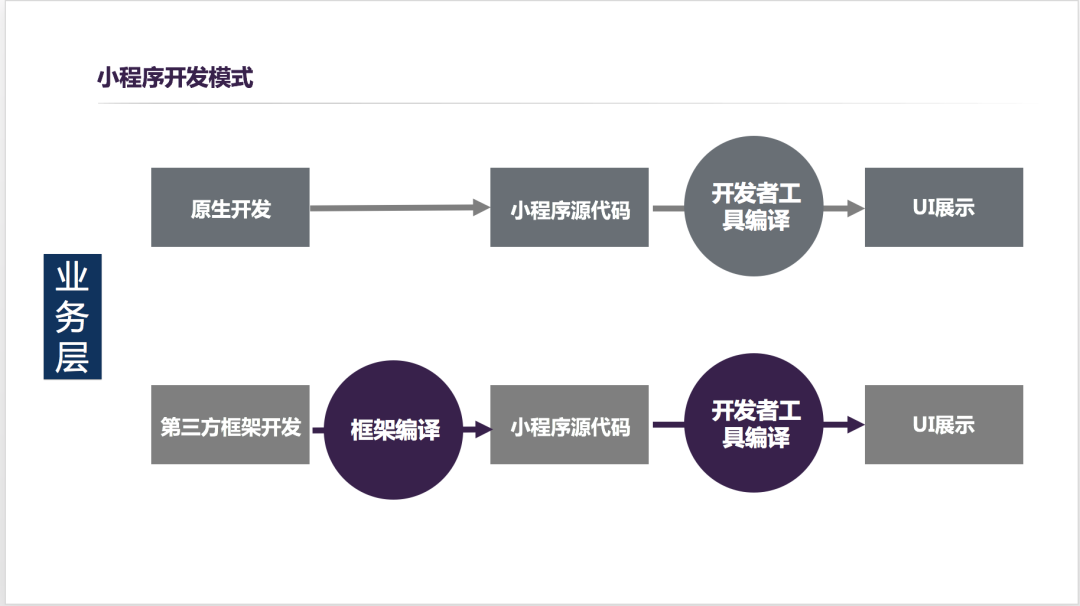
小程序开发模式整体来说有两种,一种是原生小程序开发,一种是第三方框架开发。

整体来看小程序原生开发只能适配在对应的单独App中运行,不能提供比较全面的可以跨多端的开发能力,在有多端小程序应用需求的情况下,比较浪费人力
另外一种方案则是利用跨端框架,这种方案开发的应用一般可以达到“一套代码,多端运行”的基本目标,可以大量的节省人力,提高效率。
跨端框架开发小程序固然有很多优点,但是这种开发模式也会有一些问题,比如核心问题就是编译耗时长、开发体验差、前后端耦合等
本篇文章主要分享使用 Chameleon 框架在开发业务小程序应用过程中遇到的痛点问题,以及如何解决的心路历程。
同时也欢迎大家多多关注我们,Github地址:https://github.com/didi/chameleon
二、业务开发面临的痛点问题
1.业务开发面临的痛点问题
我们在小程序开发中遇到的痛点问题主要包括两方面
场景构造难:强依赖后端接口和手动操作流程
编译耗时长:第三方框架编译和开发者工具编译耗时极长
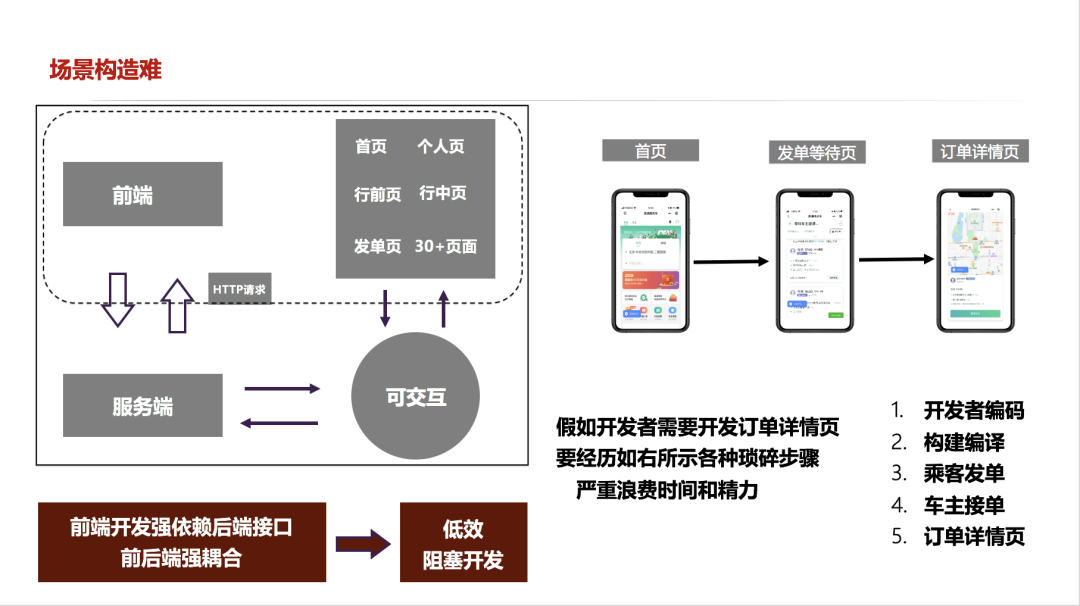
 【场景构造难】
【场景构造难】
我们的业务开发中很多场景,包括发单场景、收到邀请场景、等待车主邀请场景、被多个车主邀请场景、各种管控策略场景等,都强依赖后端接口以及强依赖人工操作某些流程,从乘客发单到被车主接单,需要乘客账号、车主账号(某些场景下需要多个手机多个账号)进行协助构造某些场景,甚至很多情况下,构造场景耗时间占用开发50%的时间,严重影响开发流程和开发效率。

极端情况下,可能几十行代码的增减,就需要耗费一天的时间,大量的人力浪费在构造场景、多个手机发单接单等等本不应该有的流程上,令人痛苦不堪。
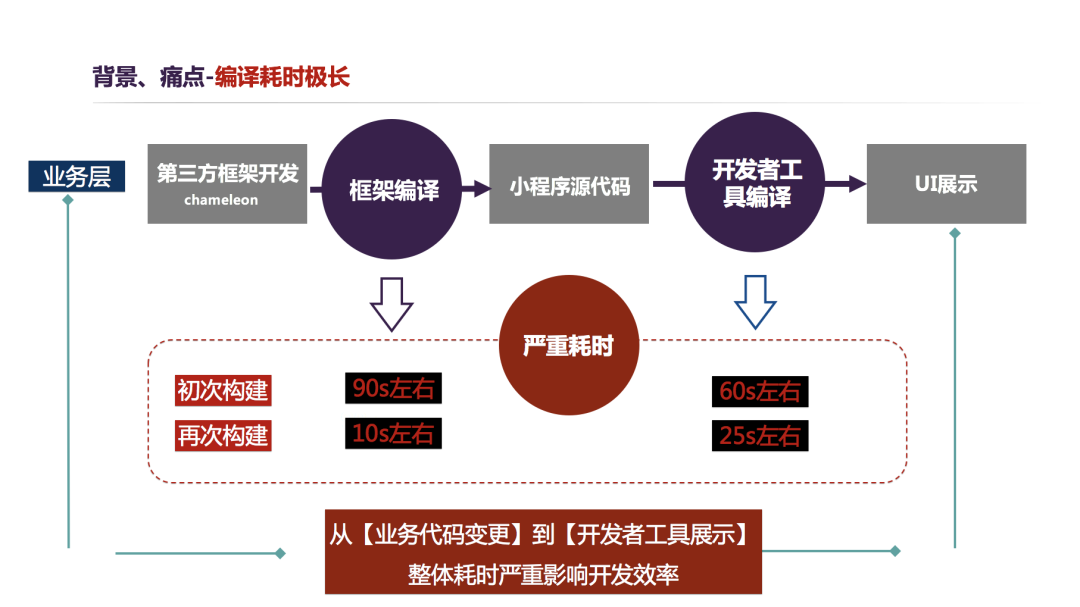
【编译耗时长】
从开发者第一次启动项目开发,到编码之后保存热更新编译,Chameleon框架编译的源码在小程序开发者工具会再次消耗编译耗时。
小程序原生开发过程中,编译耗时主要集中在小程序开发者工具这一个过程。
而第三方框架开发,编译耗时则主要集中在框架编译+小程序开发者工具这两个过程。
同时第三方框架编译的源码的大小也会直接的影响小程序开发者工具编译耗时

对于编译耗时长的问题,特别是前端开发而言,需要实时查看代码变更到UI的效果,多次保存就会多次构建,即使仅仅写了一行代码,甚至一个空格的变更,保存之后都会引起重新编译
这个编译是让很容易让人抓狂和崩溃的,最宝贵的开发时间都浪费在了等待上,项目再紧急也要等着这些令人难以忍受的编译过程一直转圈圈,严重影响开发效率,严重浪费人力成本,严重影响项目进度。
2.如何解决业务上的痛点问题?
针对场景构造难的问题,核心原因是
前后端强耦合,各种场景强依赖开发人员人工操作复现
前端缺少基本的数据体系建设,对于各种场景的后端数据结构缺少基本的收集规整
针对编译耗时长的问题,核心原因是
从代码开发到小程序开发者工具展示要经历框架编译和小程序开发者工具编译两个过程
对于业务代码量大的情况下,编译的文件个数和文件体积会更多更大,同时会进一步影响这两个构建编译的耗时
那么如何解决上述核心痛点问题呢?
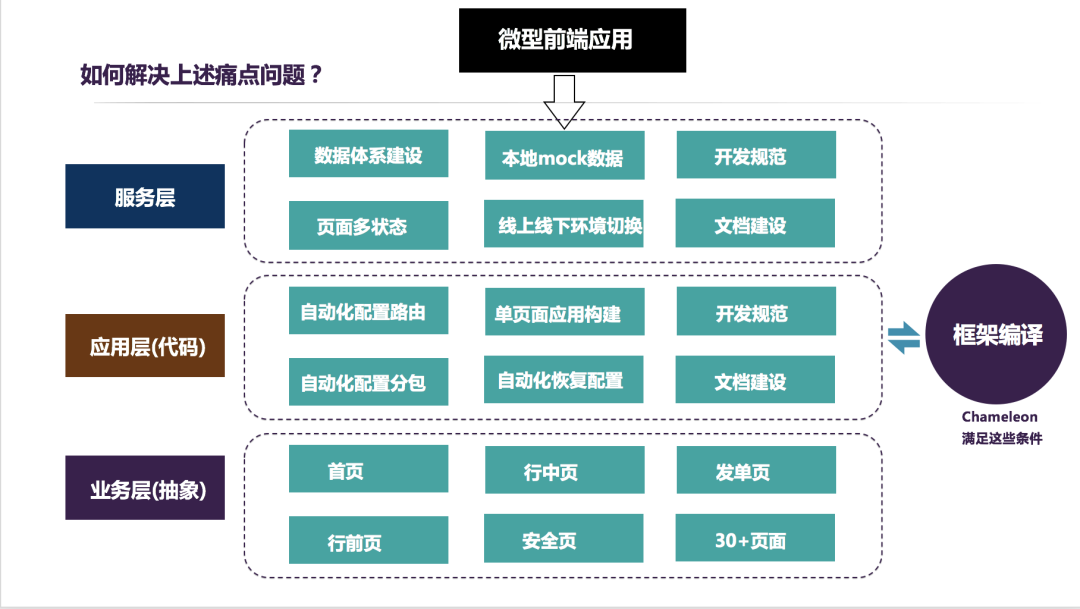
我们团队采用了 "微型前端应用"这样的思路进行单点突破,化解面临的棘手问题,逐个击破,成功的解决了开发效率极低,人力成本极为浪费,开发体验极差的情况。
3.解决方案
服务层:构建本地数据体系,规整各种状态数据结构,建设开发规范,梳理开发文档
应用层+业务层:将应用层的代码和业务层的抽象进行对应,支持路由和分包的自动化配置,支持按需构建要开发的单页面,这样从源头上解决了要构建编译大量代码而引起的编译耗时长的问题
同时团队进行了历史问题梳理,文档建设,数据体系梳理等,将以往阻塞开发的问题一一扫除,最终开发效率得以提升 50% ~ 80%

三、解决场景构造难

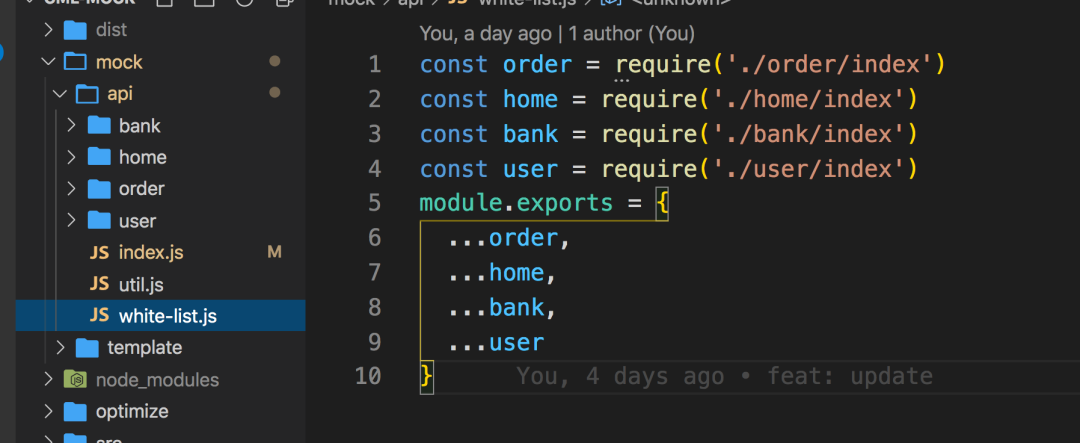
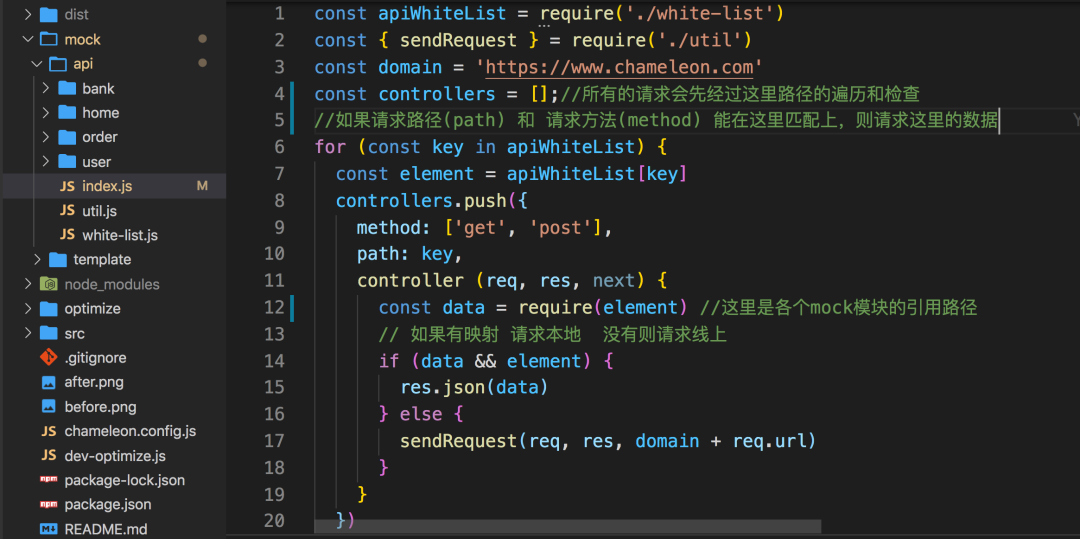
对于小程序开发中很多页面强依赖人工操作和严重缺失前端数据体系这样的问题,我们通过
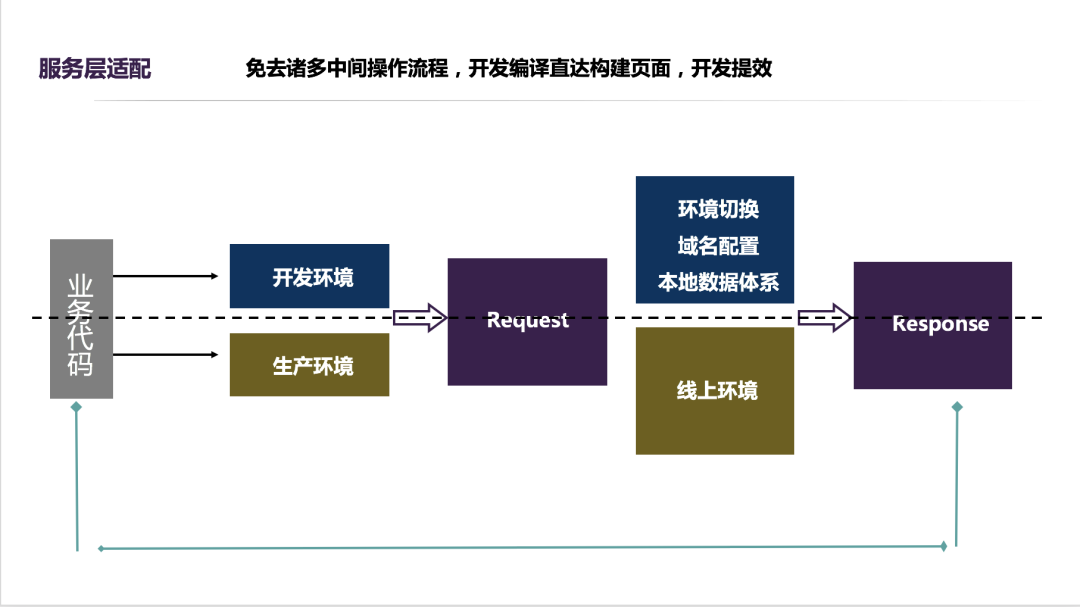
建立本地数据体系,前后端分离
区分开发环境和生产环境请求域名
开发环境下支持配置请求的域名,请求转发,支持切换请求环境
生产环境下则请求线上环境

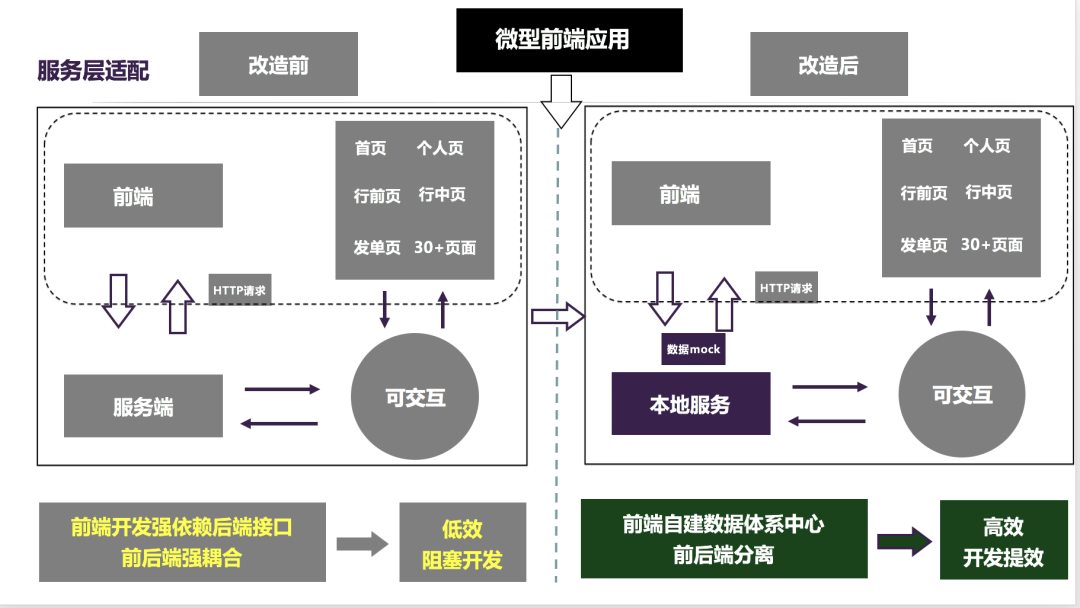
我们可以看下改造前后的前后端交互和开发模式上的一些不同点
前后端分离,彻底解决原来前后端强耦合情况

自建前端数据体系中心,开发页面直达,免除诸多人工操作进行场景复现等繁琐流程

参考:
https://github.com/chameleon-team/cml-best-practice/tree/master/mock

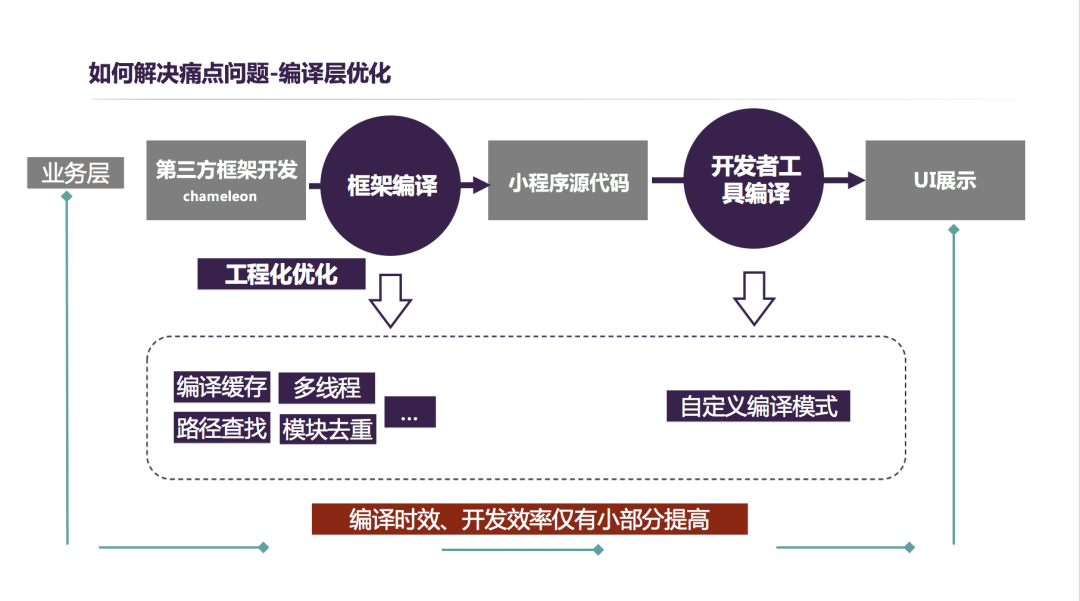
四、解决编译耗时长

【编译层适配优化】
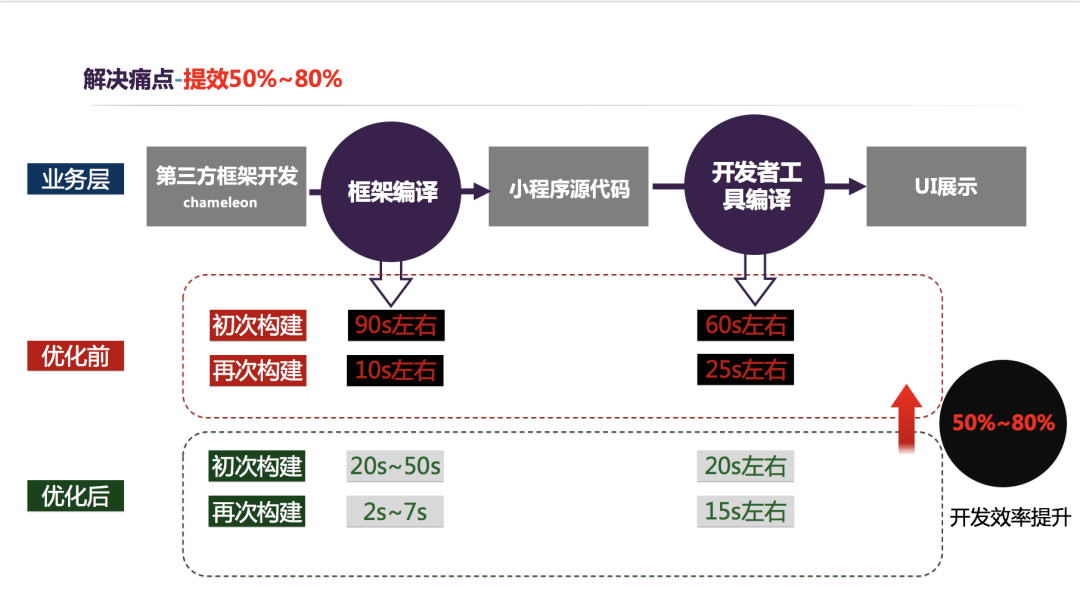
编译耗时长的根源是【框架编译】+【开发者工具编译耗时】

编译层的优化,并不能大幅度提升开发效率
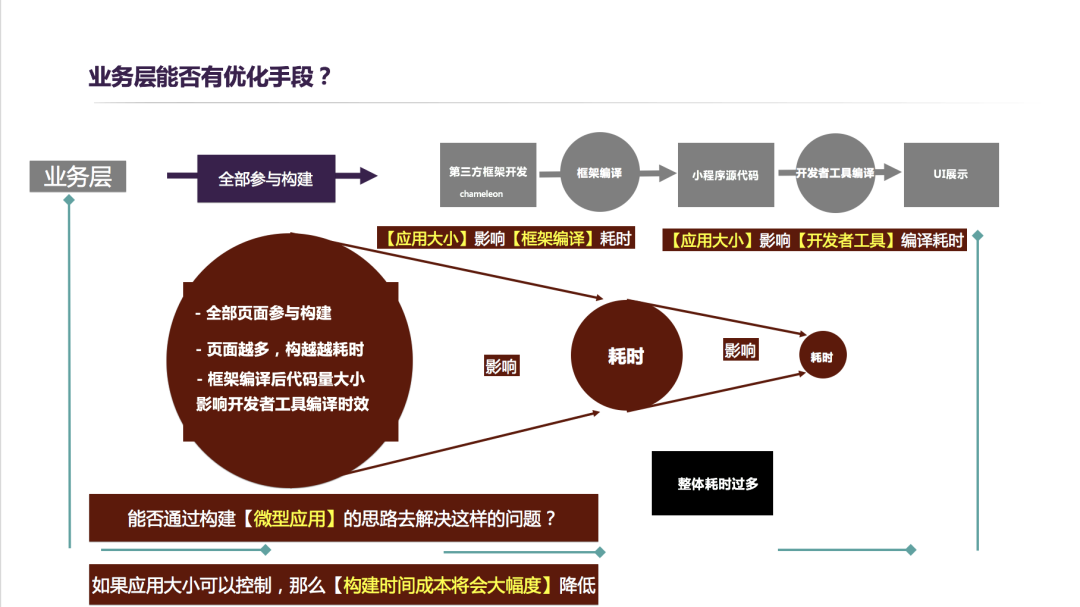
【业务层适配优化】
那么业务层是否能够有优化手段呢?

根据上面的分析可以看到,当我们所有的业务代码全部参与构建的时候,会严重影响框架编译的速度和开发者工具二次编译的速度,能否从业务层,对各个模块进行拆分,独立构建呢?
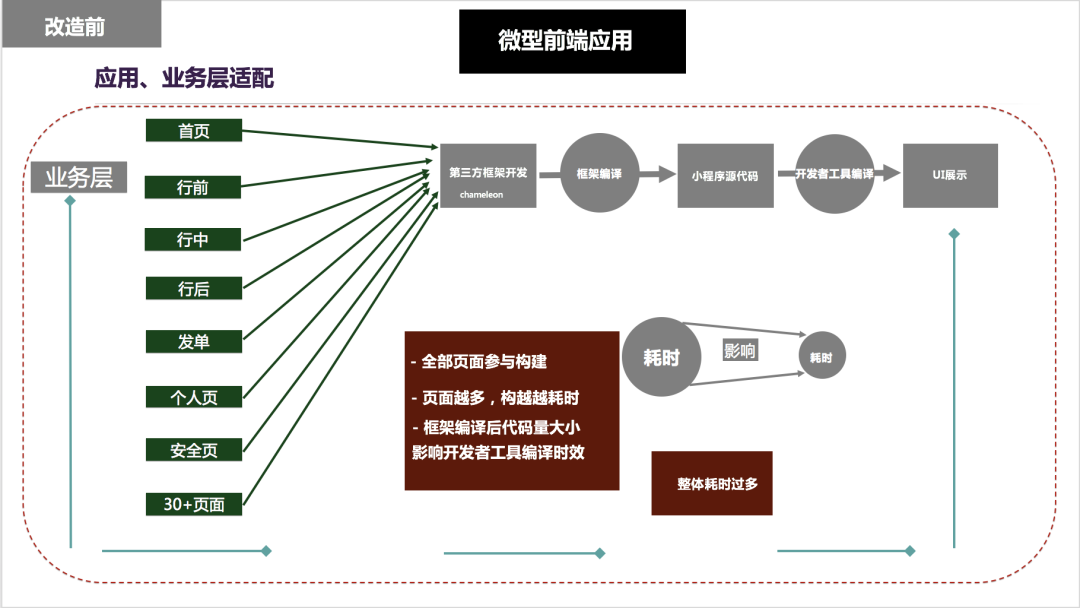
业务层原来的构建模式:
所有的业务代码都参与构建,各个模块之间强耦合,前后端强耦合,每次构建极为耗时,严重影响开发效率、开发体验,甚至影响开发进度。

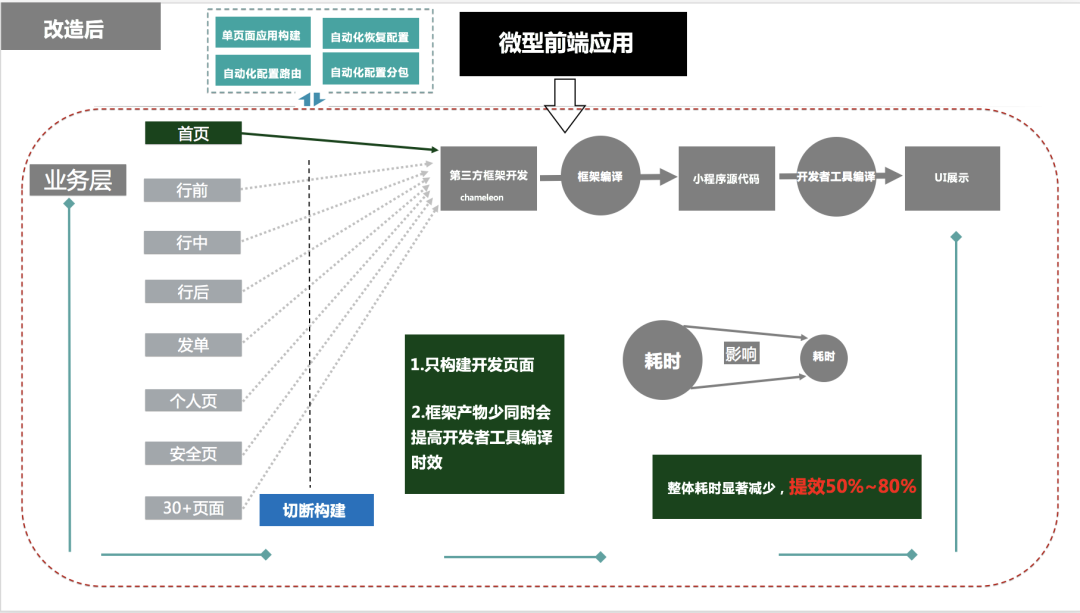
业务层优化后的构建模式:
依赖于自建前端数据中心,前后端分离,使得前端页面可以以“微型前端应用”的思想进行单独构建,大大减少了要编译构建的内容,大幅度提高了开发效率。

参考
https://github.com/chameleon-team/cml-best-practice/blob/master/dev-optimize.js
基本的思路就是通过脚本自动化配置要参与构建的路由,每次开发的时候只将要开发的页面配置到路由表中,这样可以大大降低要参与构建的内容。
最终,我们的编译耗时问题得以有效地解决

以上介绍了基本的实现思路和优化方案,同时我也整理了一个简单实现案例,方便给大家参考
https://github.com/chameleon-team/cml-best-practice
五.总结
其中开发效率会直接影响后续的业务开发以及性能优化等后续工作。
日常开发中的效率提升要重点注意和优化,任何阻塞开发的流程和痛点问题都要及时解决,绝对不要忍受项目开发中的各种低效率问题,万不可听之任之,等到项目复杂庞大到无法变更、无法优化、甚至无法开发的地步,那个时候再想去优化开发效率将会更加棘手。
福利来了
CML开发者互动季活动,star 官方仓库,就可以参与抽奖,免费领取 airpods、京东购物卡、《漫画算法》等精美礼品了,心动不如行动!!!

往期推荐阅读