我敢肯定!你还没用过一款代码神器,只属于Creator的用户!

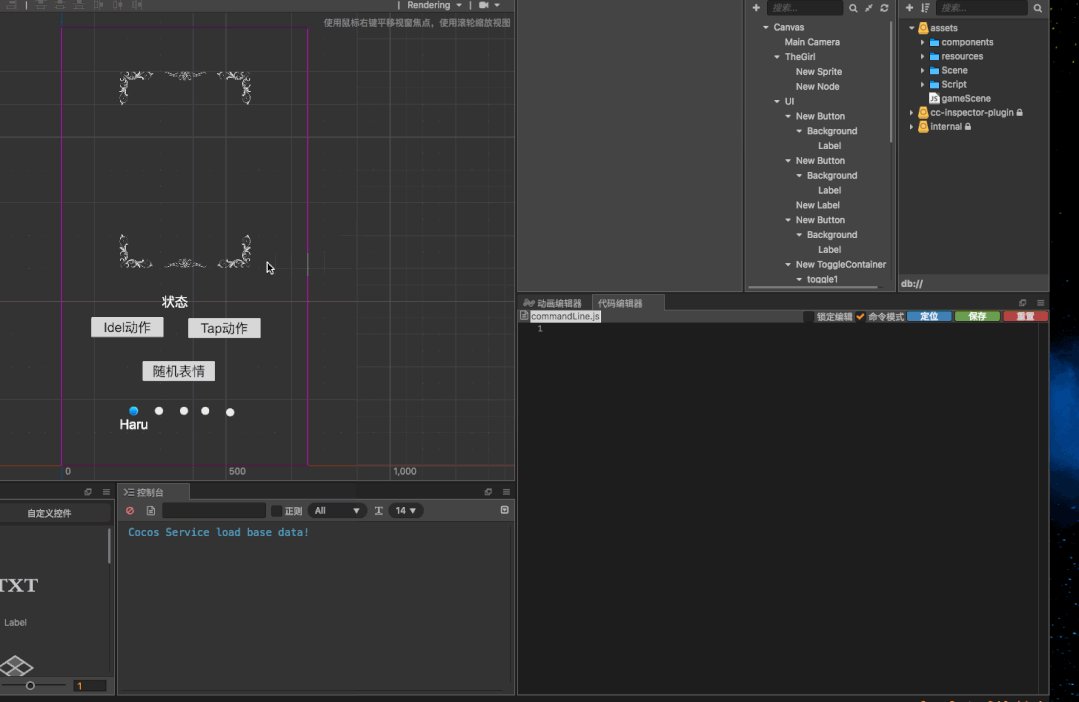
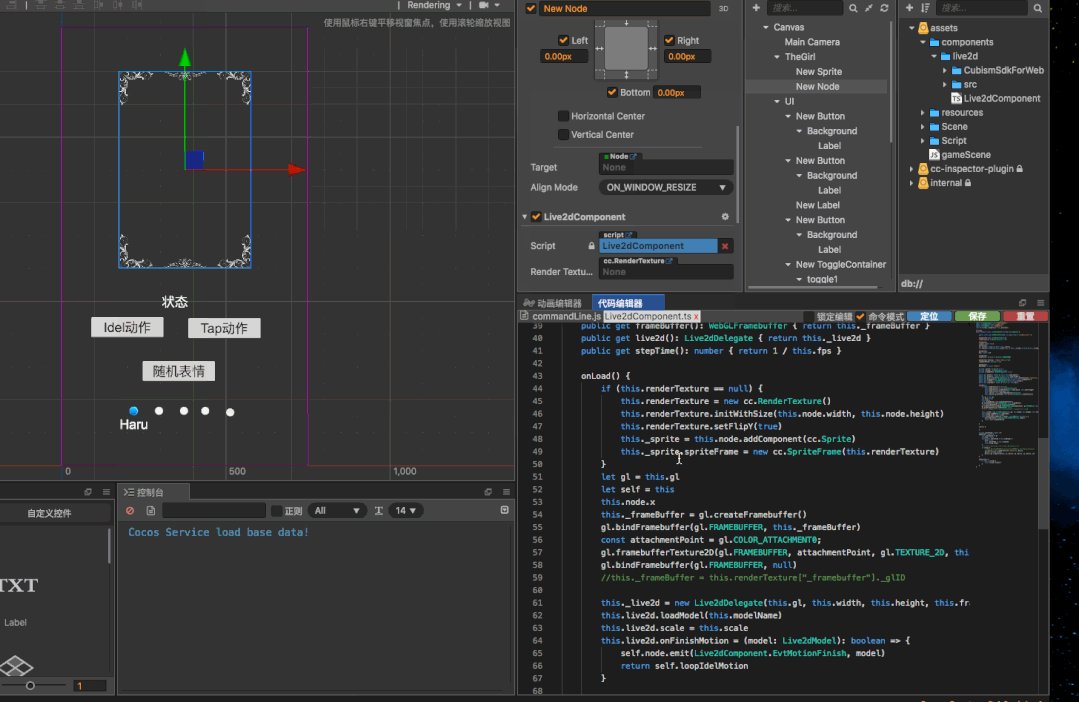
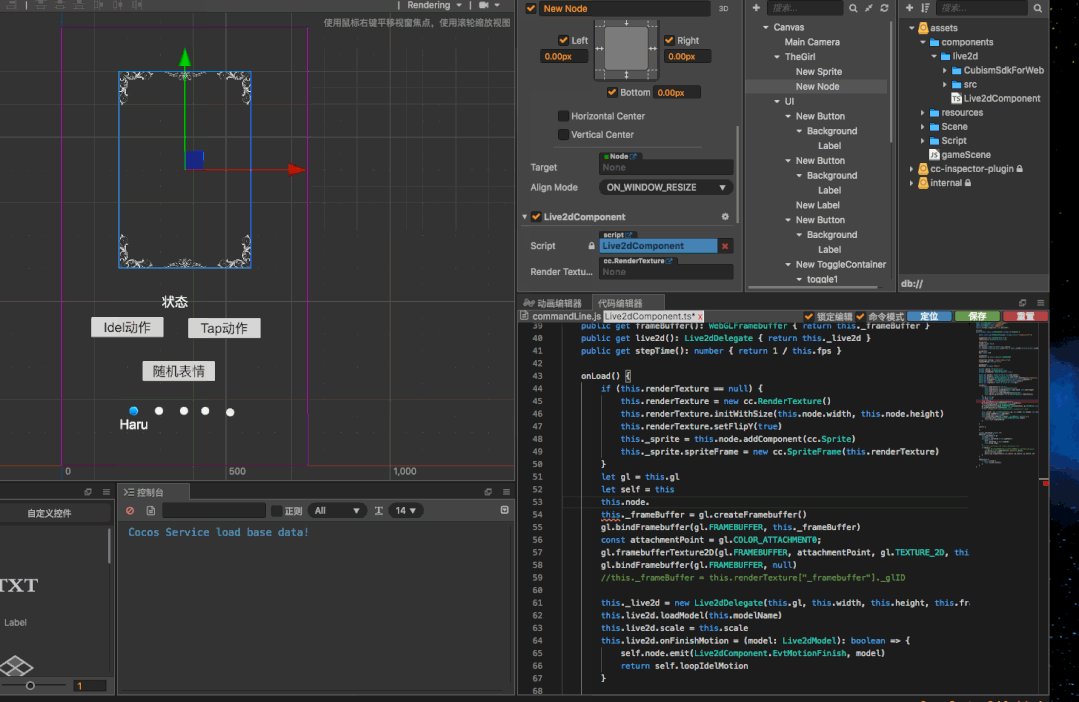
默认开启窗口自动伸缩功能,推荐布局

设计初衷
内置代码编辑器这款插件,最初是打算实现无代码文件编程,在 Creator 内点击 Node 可以在属性面板直接编辑内置代码块。
但是由于内置代码块实现难度大,放弃了这种做法。
「现在经过修改将编辑内置代码块改成了编辑Node绑定的脚本」
插件所带来的体验:
随手修改当前打开场景或界面上绑定的代码文件,直接编辑内容; 方便复制UI命名、参数到节点上或反过来; 方便新建UI属性拖拽; 方便边写代码边对照界面显示信息 一键新代码模板并绑定到节点,并显示代码内容直接编辑,一条龙服务 一键生成拖拽变量,并绑定组件或资源 不用频繁的在vscode、creator、浏览器,三者之间频繁切换
插件主要功能
备忘录(启动插件第一个页面) vscode迷你搜索栏(用于打开文件、场景,快捷键[v]) vscode代码编辑器功能 命令模式(直接运行调试编辑中的代码,快捷键[Alt+E]或[Com+E]) 模拟运行调试(类似U3D预览效果,快捷键[Shift+Alt+E]) 游戏运行预览窗口(快捷键[F11]) 搜索未使用的资源(用于清理不用的文件,快捷键[Alt+L]
辅助编辑功能:
快速生成脚本并绑定节点(鼠标选中场景中的节点按[F3]快速生成脚本并绑定,脚本在该场景同级目录里生成。生成代码模板格式可在设置配置) 批量重命名(鼠标选取好节点或文件时按[D]打开重命名界面,完成后按顺序重命名) 批量绑定组件(鼠标选取好节点时按[G]打开组件界面,完成后绑定组件到节点) 批量插入预制节点(鼠标选取好节点时按[A]打开预制节点界面,完成后插入预制节点到场景) 快速批量删除节点和绑定的脚本(鼠标选取好节点按[Alt+Shift+Enter]弹出确认界面进行删除操作) 快捷键目录(可以将’文件夹’绑定’数字键快捷键’,通过按数字键转跳到指定目录。使用方法:选中文件夹后绑定快捷键:[Alt+0-9]绑定指定数字键标签, 按[0~9]转跳到已绑定的文件夹位置) 选中文件资源按[X]剪切,按[C]粘贴文件。配合快捷目录快速移动文件 快捷键节点(按[Alt+~]可以保存当前场景所有节点选取状态,按下 [~] 回到之前保存的节点选取状态) 批量选中同名的节点 (类似在vscode按 Ctrl+D 批量选中同名节点,操作快捷 [S] 或 [Alt+D]) 批量搜索选中节点的子节点(用于快速批量选中指定名字的节点,操作快捷[F])
项目管理:
[Alt+F1]打开项目目录 [Alt+F2]打开项目目录到外部编辑器,编辑器路径配置在配置快捷键选项里打开 [Alt+F3]打开项目目录到 Creator 新窗口 其它还有配置快捷键、模板、代码输入提示设置。
代码编辑功能:
TS/JS代码提示功能比 vsode 更好,支持 import/require 引入的模块代码提示 内置 creator.d.ts 文件 cocos api提示开箱即用,支持TS/JS 支持游戏项目内的函数名跨文件提示 支持变量引用位置搜索、跳转 支持Ctrl+点击 跳转到对象成员声明的文件位置 支持json/js/ts文档格式化 记住上关闭creator前打开代码,重启 Creator 恢复代码标签,快速进入上次工作状态; 支持[Ctrl+Shift+O]函数跳转…,其它几十条功能 vscode 相同,就不一一介绍了 支持导入自定义 xxxx_api.d.ts 的代码声明文件,使用方法:d.ts声明文件放至项目根目录(与assets文件夹同级),然后重启 Creator 即可 支持 Vim 编辑模式
新手教程
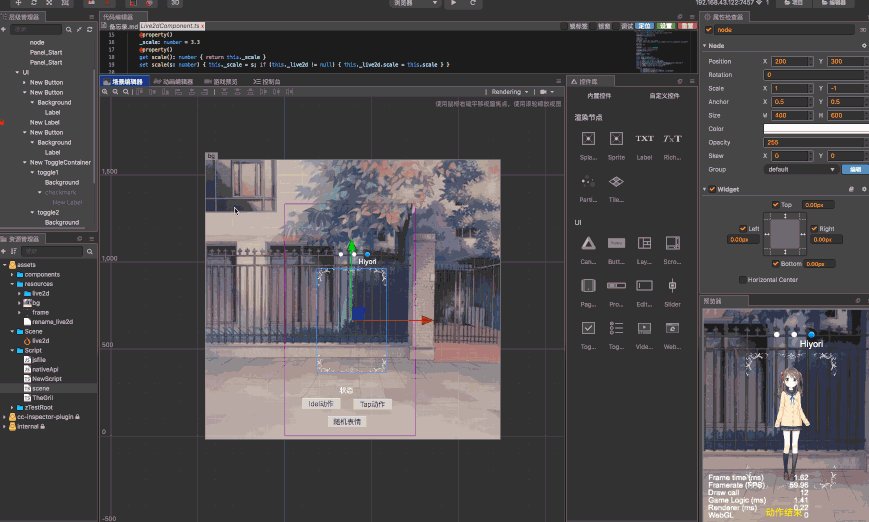
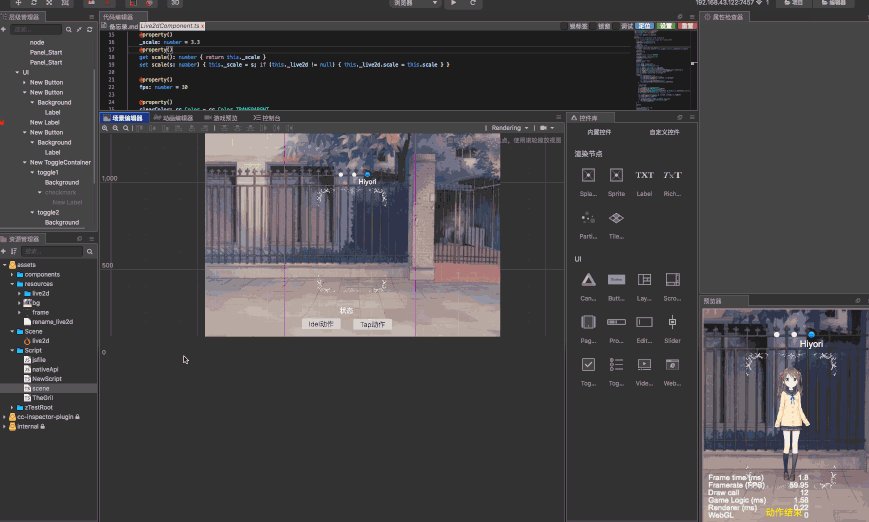
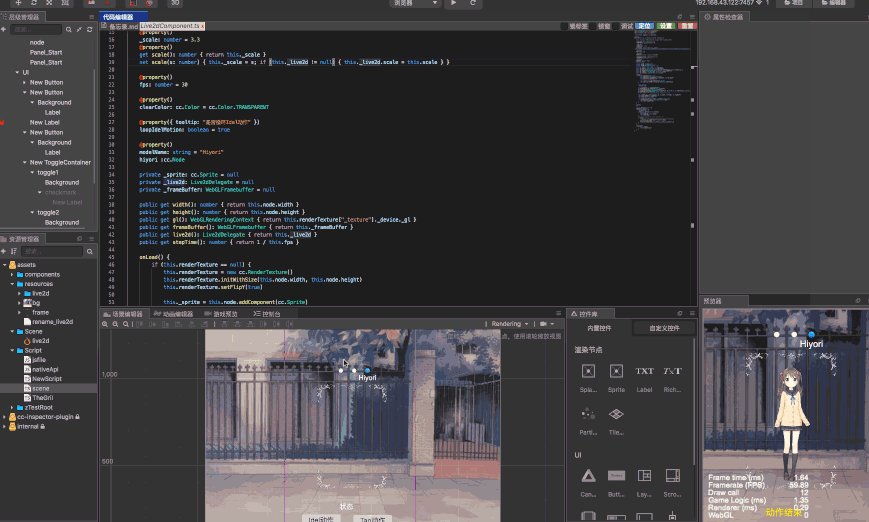
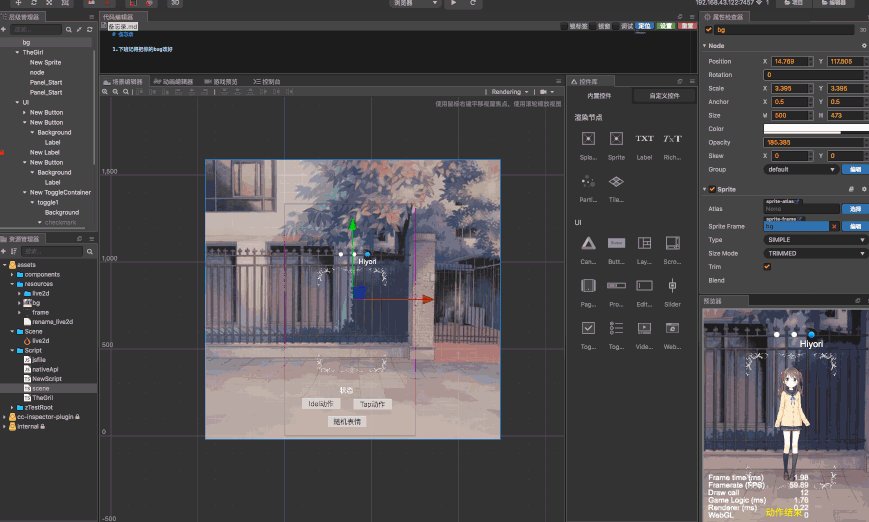
从 Creator 插件商店下载安装本插件后,按F1打开代码编辑面板,然后将面板窗口拖到 Creator 内; 选中场景编辑器内有绑定脚本的Node,然后直接开始编辑绑定的代码,如下图所示; 选中场景编辑的Node,按下F3一键新代码模板并绑定到节点,并显示代码内容直接编辑,一条龙服务;
更多内容可以看论坛教程
https://forum.cocos.org/t/topic/103380
https://forum.cocos.org/t/topic/99871

商店链接:https://store.cocos.com/app/detail/2313
作者插件QQ群:569081407
『晓衡在线』游戏资源商城正在逐步向CocosStore迁移
游戏开发,技术变现
欢迎加我微信,晓衡在线等你!
评论
