Django Blog|07 引入Bootstrap前端框架,优化页面
大家好,我是老表,这个系列将会更新我编写,项目的学习笔记,也是后面更新的一个重点,希望个人博客页面可以早点和大家见面~欢迎大家点赞、留言支持。
Django Blog|02 创建admin账户&settings.py介绍
Django Blog|03 创建一个blog app和Article模型
Django Blog|04 创建blog视图和完成MVT框架开发
Django Blog|06 添加博客详情页视图,显示博客详情
在前面我们已经完成了博客首页和详情页面的简单展示,这一节我们将引入前端框架 Bootstrap,帮我们美化前端显示页面,直接使用框架也能提升我们的开发效率,把更多时间花在业务逻辑上,而非前端样式编写上。
关于bootstrap的相关配置、入门介绍,在官网有很详细的介绍,
官方网站:https://getbootstrap.com/
国内教程网站:https://www.bootcss.com/
英文不是很好的推荐先看国内的教程网站,基本一模一样,有点英文基础的我都推荐看国外官网,不断锻炼自己英语阅读能力,不会的还可以直接谷歌翻译,也可以中英文教程对着看,总之在能提升英文阅读能力的前提下怎么舒服怎么来。
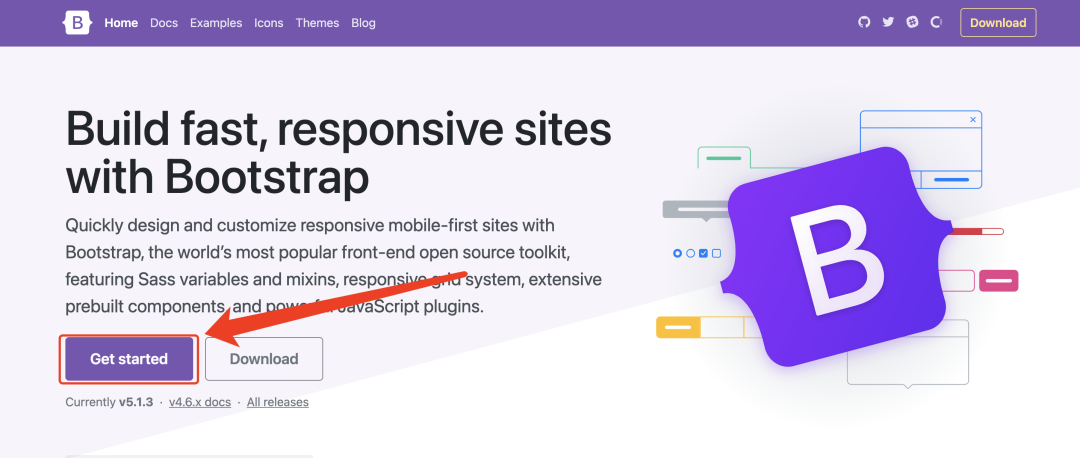
进入官网后,直接点击Get started进入教程,先不急将相关文件下载下来哈~ 进入入门教程后,我们可以简单了解下,里面有说怎么引入css、js或者单个插件。
进入入门教程后,我们可以简单了解下,里面有说怎么引入css、js或者单个插件。 我们向下,可以找到
我们向下,可以找到Starter template入门模板,里面就已经包含了前面说的css js加载和html基本框架了。 我们直接复制模板代码,在
我们直接复制模板代码,在templates中新建一个base.html文件,并将复制的bootstrap入门模板粘贴到文件内,base.html将作为我们所有页面的基础页面。
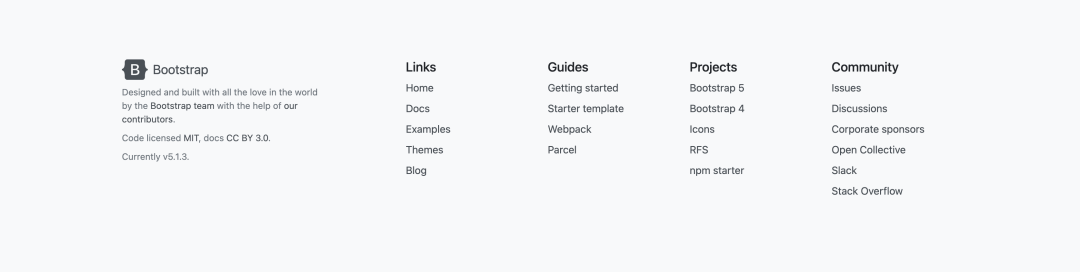
一般来说一个博客网站的头部和底部是基本不变的,头部一般是一个网站的导航栏,可以连接到网站的任意一个地方,而底部则往往是网站的声明和一些说明信息、友情链接等,如下截图所示:


所以我们对基础模板也进行简单的调整,先简单点,我们先将模板中的标题和正文内容设置的让其他页面可以自定义,很简单,我们将需要自定义内容的地方加上:
{% block block_name %}
(这里我们也可以设置一些默认值)
{% endblock %}
这样我们在子模块中就能直接使用{% eatends 'base.html' %}继承base.html内容了,base.html内容如下
html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>
{% block title %}
{% endblock %}
title>
head>
<body>
{% block content %}
{% endblock %}
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous">script>
body>
html>
避免大家出错,这里我把其他两个页面内容也发出来,首先是home.html:
{% extends 'base.html' %}
{% block title %}
老表的博客
{% endblock %}
{% block content %}
<h1>博客列表h1>
<ul>
{% for article in object_list %}
<li>
<a href="{% url 'detial' article.pk %}">{{article.title}} - {{article.author}}a>br>
{{article.summary}}
li>
{% endfor %}
ul>
{% endblock %}
文章详情页面article_detail.html:
{% extends 'base.html' %}
{% block title %}
老表的博客-{{article.title}}
{% endblock %}
{% block content %}
<h1>{{article.title}}h1>
<span>作者:{{article.author}}span>
<hr/>
<blockquote style="margin:0 0 24px;background:#eef0f4;border-left:8px solid #dddfe4;">
{{article.summary}}
blockquote>
<div>
<p>{{article.content}}p>
div>
{% endblock %}
是不是很简单,这样我们就在我们的项目中引入了Bootstrap前端框架,这里需要注意的是,子模块内{% extends 'base.html' %}必须在第一行,必须是子模块中的第一个标签。
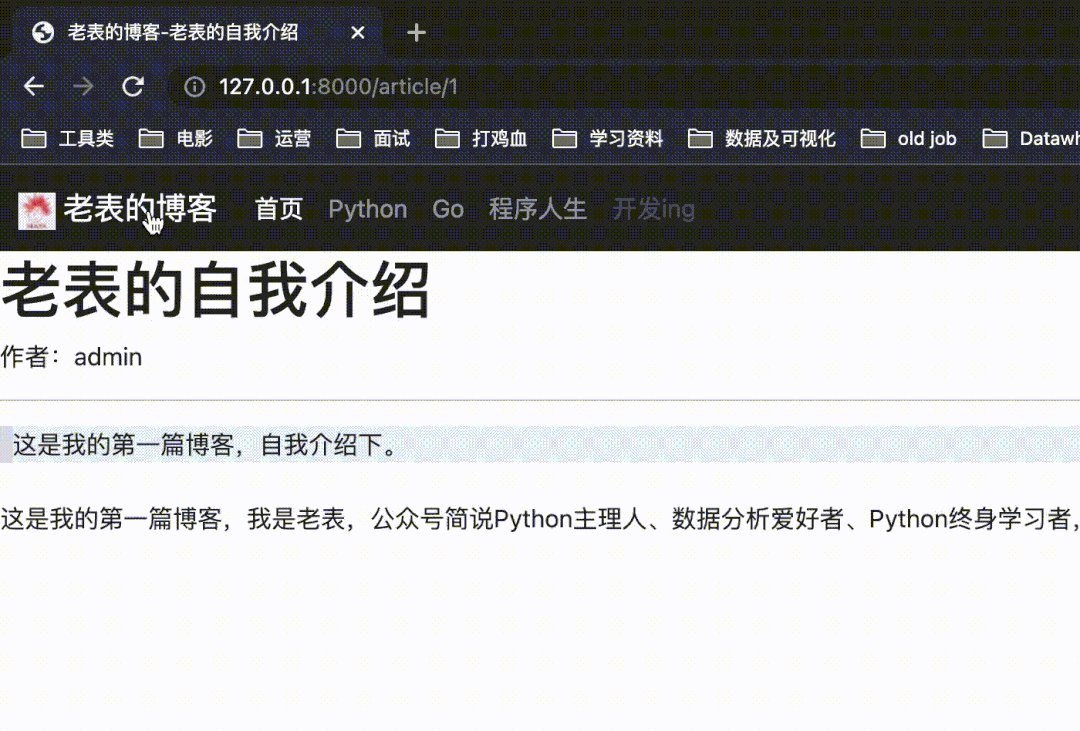
上面都修改好后,我们可以试运行下项目,效果如下:
也许你会发现好像和之前没什么变化,没关系,通过文章详情页标题的变化和项目没有报错,我们知道我们应该是配置成功了。
接下来,我们就来应用更多Bootstrap的模块和插件、美化页面。
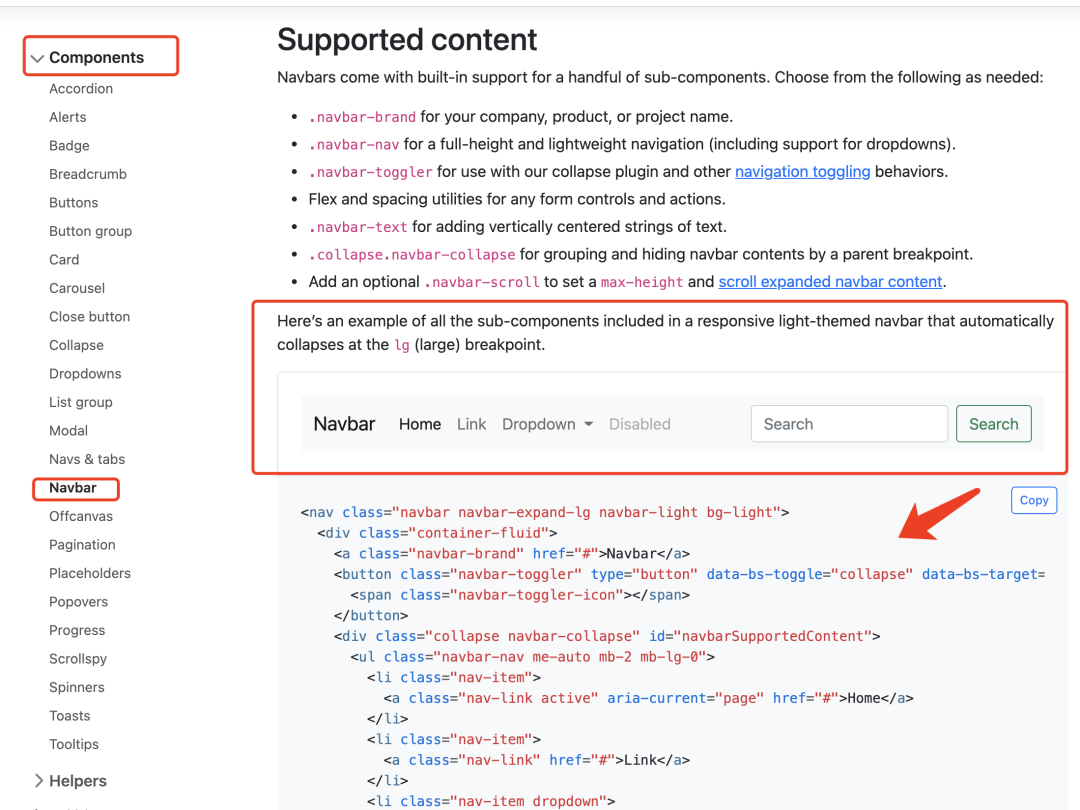
首先我们添加个导航栏,我们在官网打开Components/Navbar,就可以看到关于导航栏相关介绍和案例了,在介绍开头给了我们一个比较完整的导航栏示例代码,我们直接复制,然后粘贴到base.html。
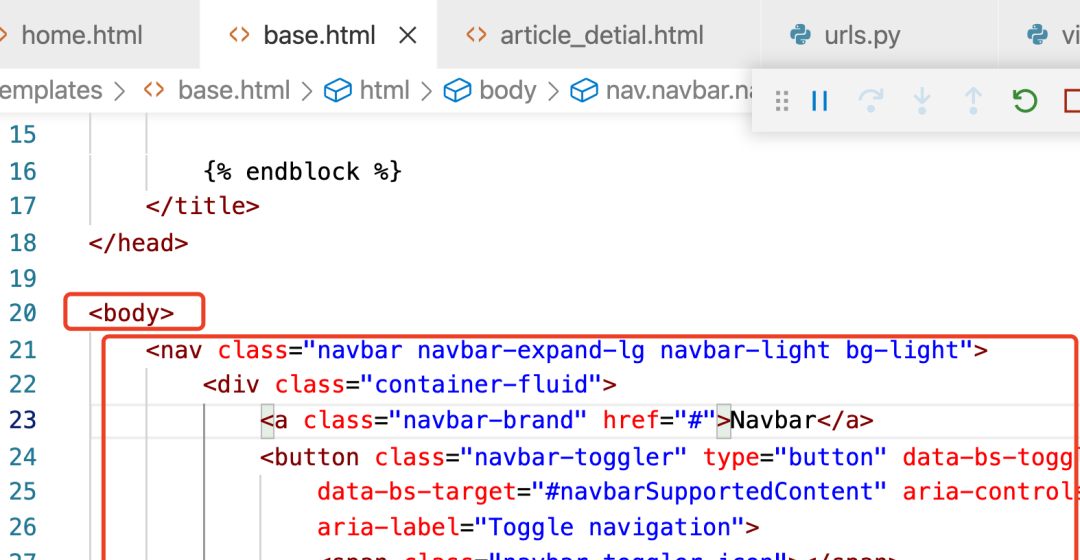
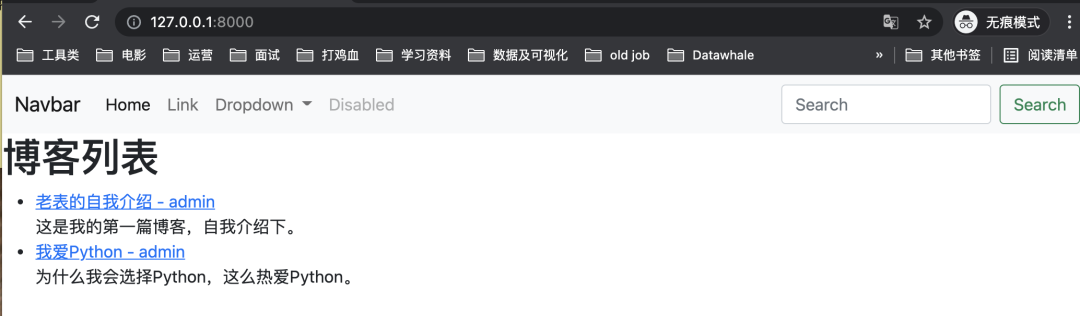
如果你不知道该粘贴到什么地方,没关系,你可以随便打开一个博客网站,然后按住f12,审查元素,看看它的导航栏在什么标签下,一般会在body标签下,所以我们也放在body下面。 保存代码后,我们再刷新页面,就会发现多了一个导航栏~
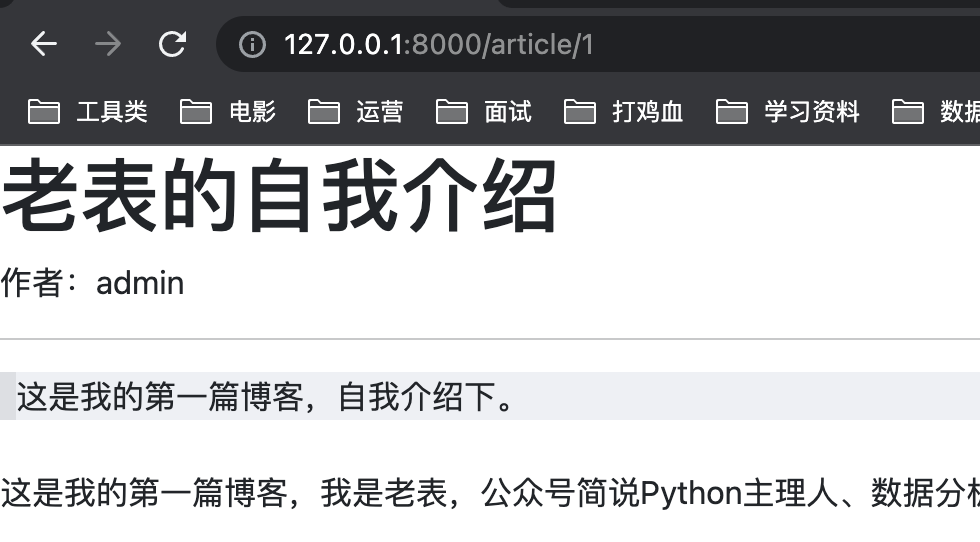
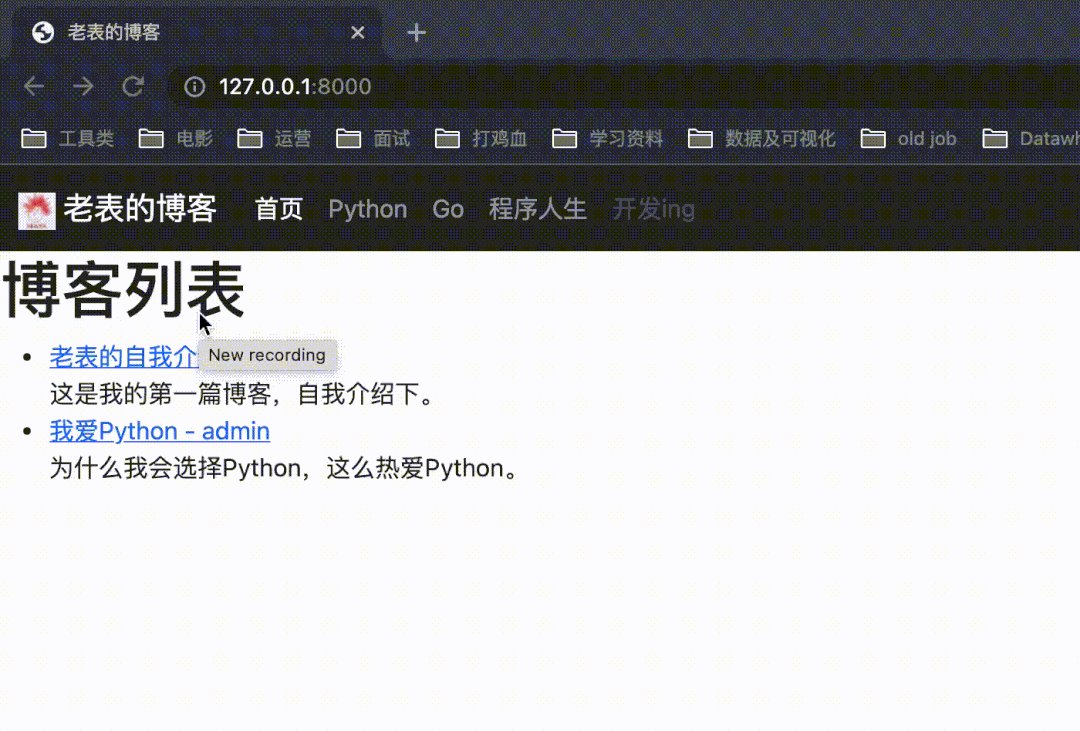
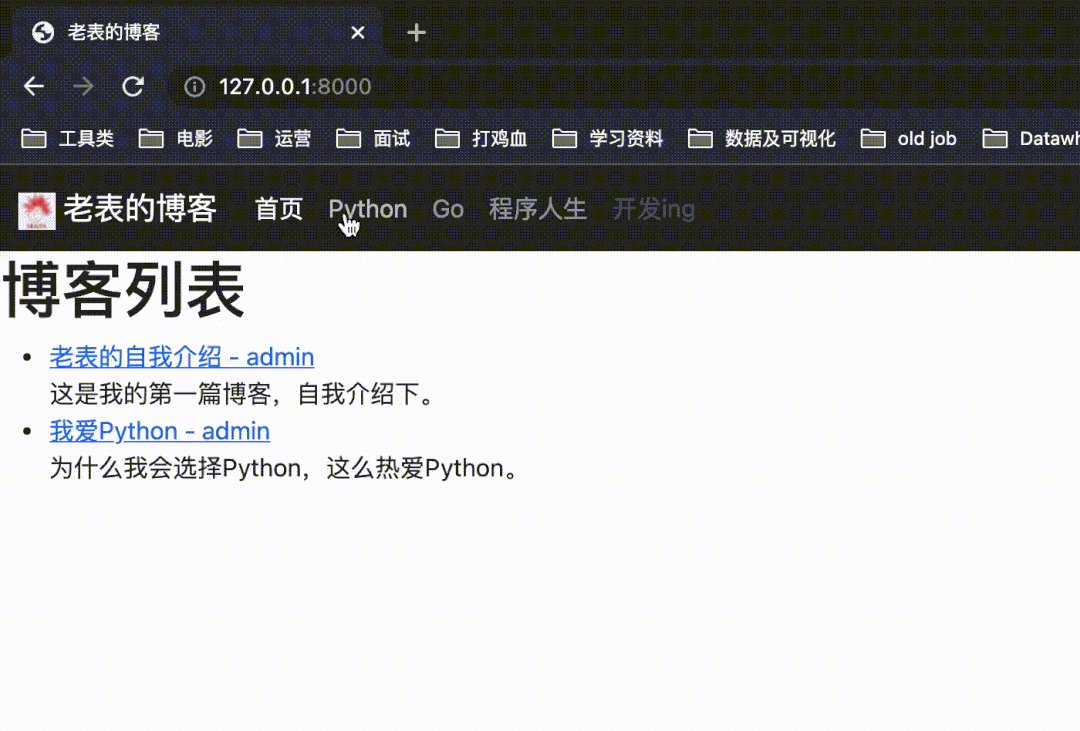
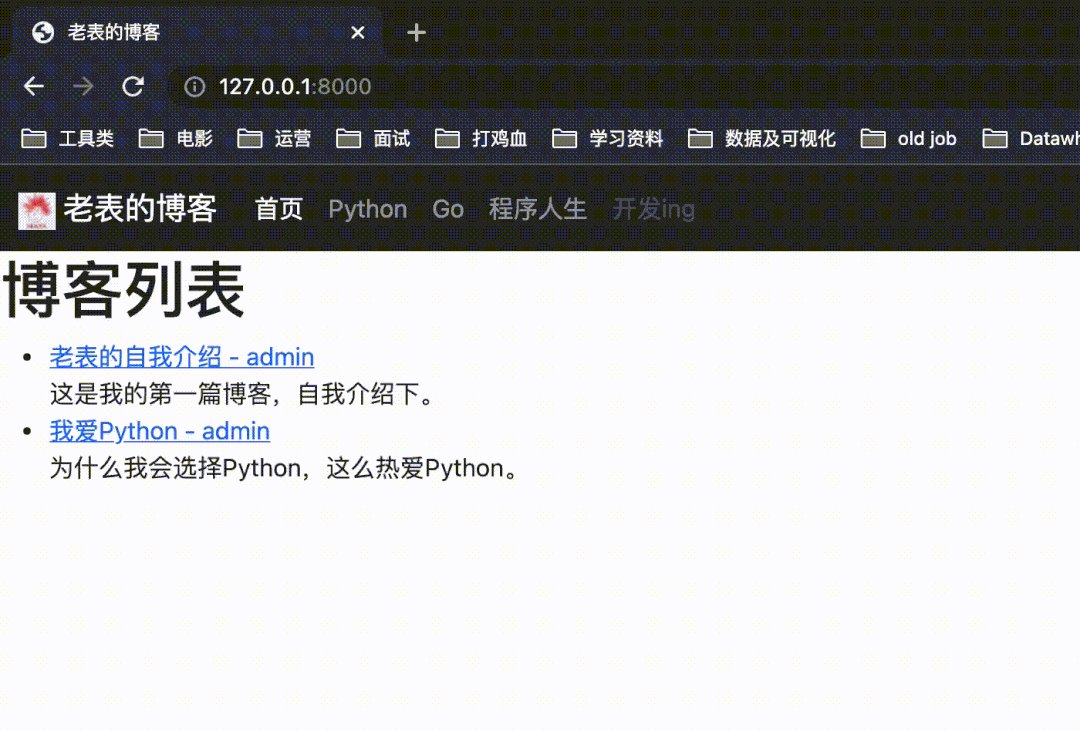
保存代码后,我们再刷新页面,就会发现多了一个导航栏~ 我们修改下导航栏样式和内容,最终效果如下:
我们修改下导航栏样式和内容,最终效果如下: 是不是有一点酷了~只对导航栏部分进行修改哈,下面只展示导航栏部分代码:
是不是有一点酷了~只对导航栏部分进行修改哈,下面只展示导航栏部分代码:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'home' %}">
<img src="https://files.mdnice.com/user/16444/ed3007c0-ae8d-43a9-aa25-e17c81bdef87.jpeg" alt="" width="24" height="24">
老表的博客
a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon">span>
button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="{% url 'home' %}">首页a>
li>
<li class="nav-item">
<a class="nav-link" href="#">Pythona>
li>
<li class="nav-item">
<a class="nav-link" href="#">Goa>
li>
<li class="nav-item">
<a class="nav-link" href="#">程序人生a>
li>
<li class="nav-item">
<a class="nav-link disabled">开发inga>
li>
ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Searchbutton>
form>
div>
div>
nav>
欢迎大家点赞、在看、转发支持,点击在看,下次可以第一时间收到公众号推文~
本文为付费专栏,每周更新1-2篇,利用Django带大家一起实现个人博客,最后也会上线。
如果是对Django感兴趣的初学者可以购买,如果你对Django已经有所了解了,那我不建议你付费,你可以选择后面你感兴趣的、更深层次的章节进行付费,如果需要的话。
阅读到这里的都是真想学习Django的学习者,我为大家准备了一个Django学习交流群(付费,目前直接购买本系列任意一篇文章即可加入),加入方式如下:
