前端面试css篇一

display: none;与visibility: hidden;的区别
联系:它们都能让元素不可见
区别:
1、display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见
2、display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;visibility: hidden;是继承属性,子孙节点消失由于继承了hidden,通过设置visibility: visible;可以让子孙节点显式
3、修改常规流中元素的display通常会造成文档重排。修改visibility属性只会造成本元素的重绘。
4、读屏器不会读取display: none;元素内容;会读取visibility: hidden;元素内容

display: block;和display: inline;的区别
block元素特点:
1、可以应用margin/padding
2、忽略vertical-align
3、处于常规流中时,如果width没有设置,会自动填充满父容器
4、在没有设置高度的情况下会扩展高度以包含常规流中的子元素
5、处于常规流中时布局时在前后元素位置之间(独占一个水平空间)
inline元素特点:
1、受white-space控制
2、margin/padding在竖直方向上无效
3、浮动或绝对定位时会转换为block
4、vertical-align属性生效
5、水平方向上根据direction依次布局
6、width/height属性对非替换行内元素无效,宽度由元素内容决定

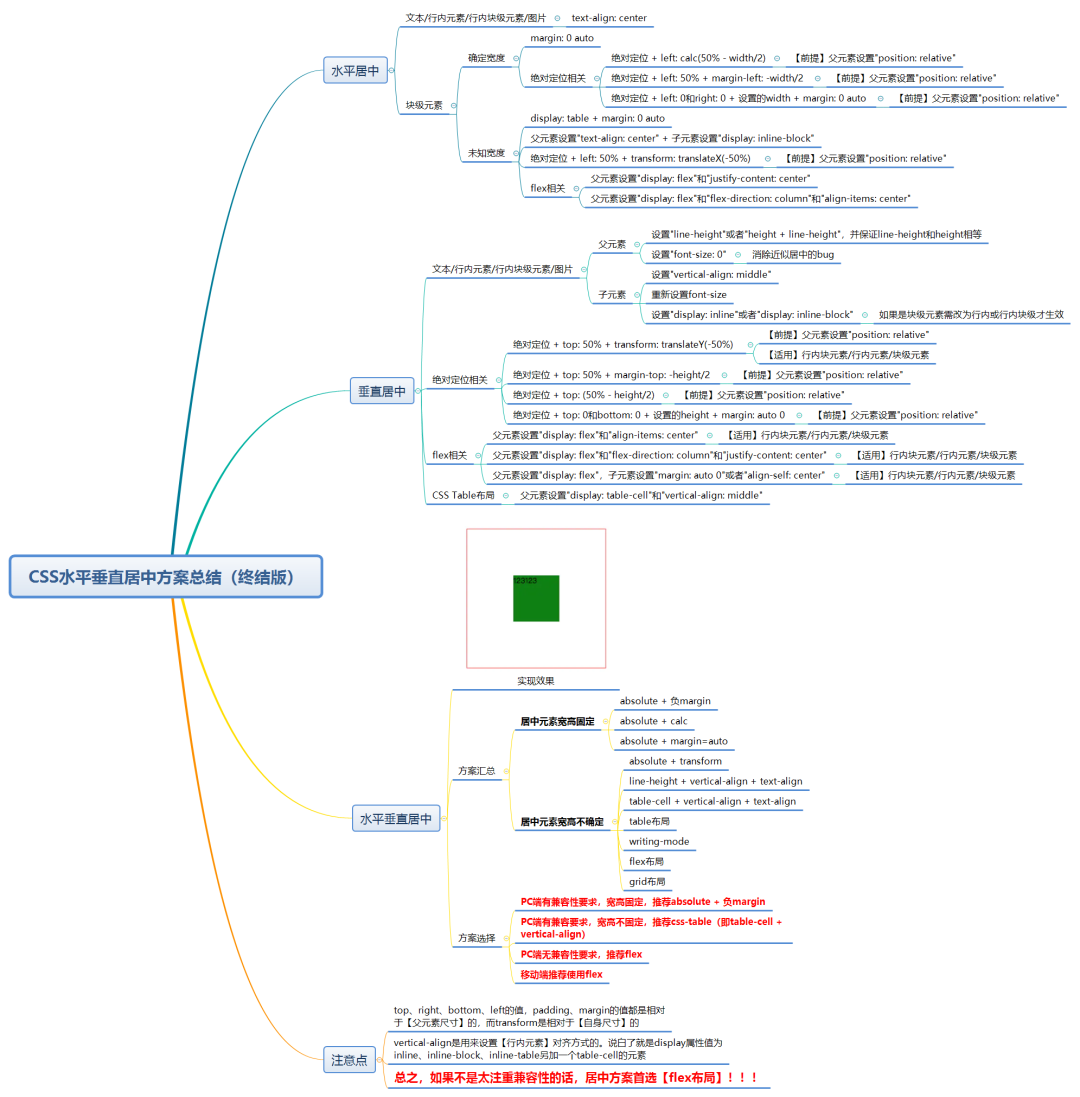
垂直居中
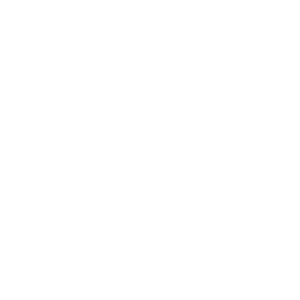
1、line-height
需要注意的是如果设置百分比,这个是指元素本身的字体大小。这个使用也是在知道本身或父元素高度之后才方便使用。

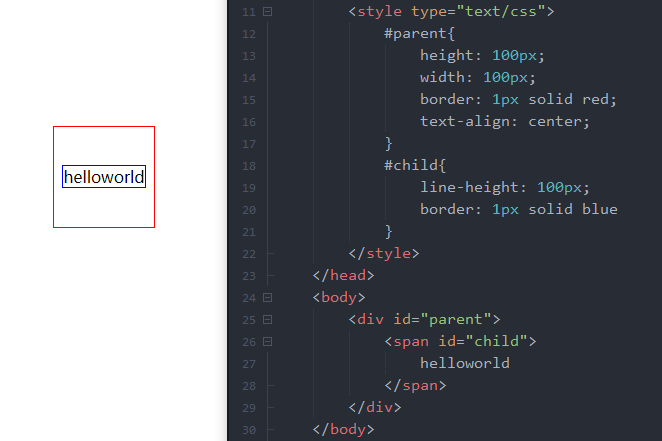
2、position+top+负margin-top
这个使用在知道本身高度之后才方便使用。

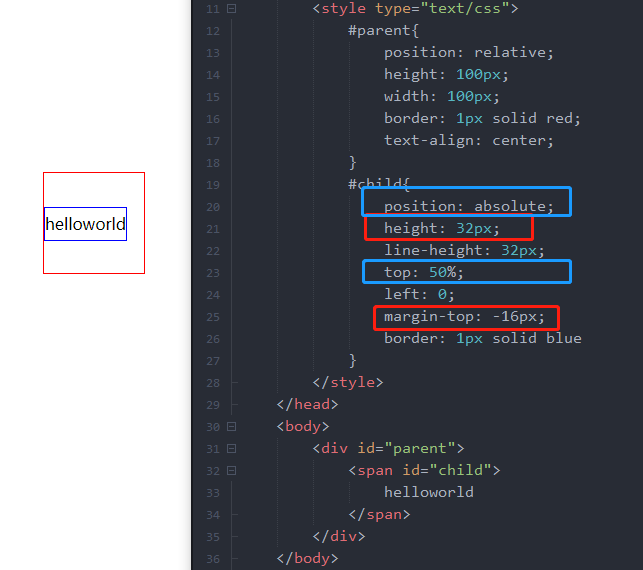
3、display:table
设置父元素table,子元素table-cell和vertical-align:middle(让它居中)

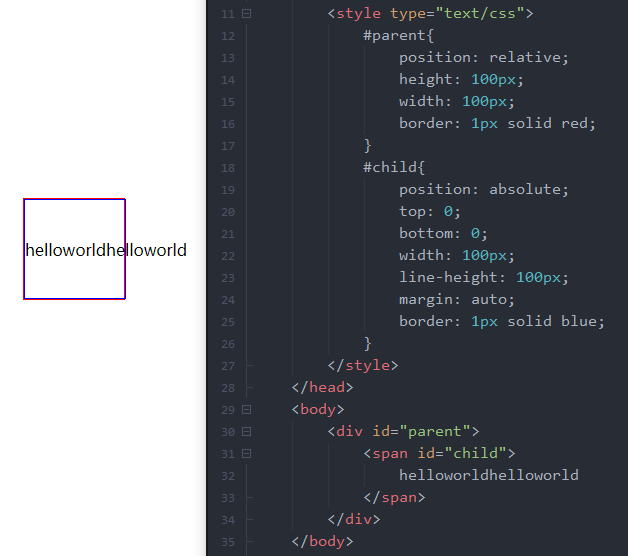
4、aposition+top+bottom+margin
a、position:absolute/relative/fixed
b、btop/bottom:0
c、margin:auto

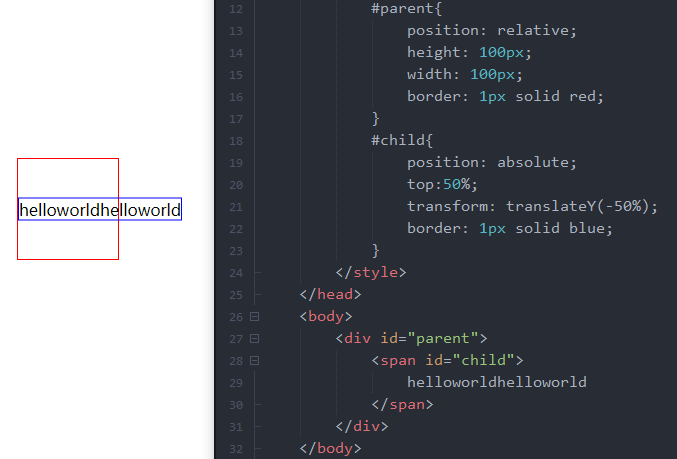
5、position+top+transform

6、flex布局
直接父元素display:flex。然后align-items:center即可