JavaScript 经典实例收集整理

作者 | trigkit4
来源 | segmentfault.com/a/1190000002559158
跨浏览器事件
跨浏览器添加事件
//跨浏览器添加事件function addEvent(obj,type,fn){if(obj.addEventListener){obj.addEventListener(type,fn,false);}else if(obj.attachEvent){//IEobj.attchEvent('on'+type,fn);}}
跨浏览器移除事件
//跨浏览器移除事件function removeEvent(obj,type,fn){if(obj.removeEventListener){obj.removeEventListener(type,fn,false);}else if(obj.detachEvent){//兼容IEobj.detachEvent('on'+type,fn);}}
跨浏览器阻止默认行为
//跨浏览器阻止默认行为function preDef(ev){var e = ev || window.event;if(e.preventDefault){e.preventDefault();}else{e.returnValue =false;}}
跨浏览器获取目标对象
//跨浏览器获取目标对象function getTarget(ev){if(ev.target){//w3creturn ev.target;}else if(window.event.srcElement){//IEreturn window.event.srcElement;}}
跨浏览器获取滚动条位置
//跨浏览器获取滚动条位置,sp == scroll positionfunction getSP(){return{top: document.documentElement.scrollTop || document.body.scrollTop,left : document.documentElement.scrollLeft || document.body.scrollLeft;}}
跨浏览器获取可视窗口大小
//跨浏览器获取可视窗口大小function getWindow () {if(typeof window.innerWidth !='undefined') {return{width : window.innerWidth,height : window.innerHeight}} else{return {width : document.documentElement.clientWidth,height : document.documentElement.clientHeight}}},
js 对象冒充
js 异步加载和同步加载
js的同时,同时还会执行后续的页面处理。script标签内,用js创建一个script元素并插入到document中,这种就是异步加载js文件了:(function() {var s = document.createElement('script');s.type = 'text/javascript';s.async = true;s.src = 'http://yourdomain.com/script.js';var x = document.getElementsByTagName('script')[0];x.parentNode.insertBefore(s, x);})();
同步加载
平常默认用的都是同步加载。如:
<script src="http://yourdomain.com/script.js">script>
同步模式又称阻塞模式,会阻止浏览器的后续处理。停止了后续的文件的解析,执行,如图像的渲染。
浏览器之所以会采用同步模式,是因为加载的js文件中有对dom的操作,重定向,输出document等默认行为,所以同步才是最安全的。
通常会把要加载的js放到body结束标签之前,使得js可在页面最后加载,尽量减少阻塞页面的渲染。这样可以先让页面显示出来。
同步加载流程是瀑布模型,异步加载流程是并发模型。
js获取屏幕坐标
获取鼠标坐标 X: Y:
注释:
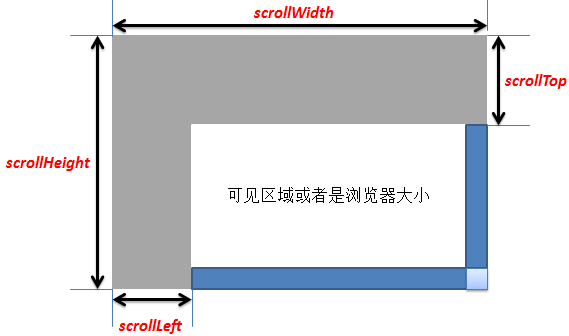
1.documentElement 属性可返回文档的根节点。
2.scrollTop() 为滚动条向下移动的距离
3.document.documentElement.scrollTop 指的是滚动条的垂直坐标
4.document.documentElement.clientHeight 指的是浏览器可见区域高度
DTD已声明的情况下:
IE
document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.documentElement.clientWidth ==> 可见区域宽度document.documentElement.clientHeight ==> 可见区域高度
Firefox
document.documentElement.scrollHeight ==> 浏览器所有内容高度document.body.scrollHeight ==> 浏览器所有内容高度document.documentElement.scrollTop ==> 浏览器滚动部分高度document.body.scrollTop ==>始终为0document.documentElement.clientHeight ==>浏览器可视部分高度document.body.clientHeight ==> 浏览器所有内容高度
Chrome
document.documentElement.scrollHeight ==> 浏览器所有内容高度document.body.scrollHeight ==> 浏览器所有内容高度document.documentElement.scrollTop==> 始终为0document.body.scrollTop==>浏览器滚动部分高度document.documentElement.clientHeight ==> 浏览器可视部分高度document.body.clientHeight ==> 浏览器所有内容高度
浏览器所有内容高度即浏览器整个框架的高度,包括滚动条卷去部分+可视部分+底部隐藏部分的高度总和
浏览器滚动部分高度即滚动条卷去部分高度即可视顶端距离整个对象顶端的高度。
综上
1、document.documentElement.scrollTop和document.body.scrollTop始终有一个为0,所以可以用这两个的和来求scrollTop
2、scrollHeight、clientHeight 在DTD已声明的情况下用documentElement,未声明的情况下用body。
clientHeight在IE和FF下,该属性没什么差别,都是指浏览器的可视区域,即除去浏览器的那些工具栏状态栏剩下的页面展示空间的高度。PageX和clientX
PageX:鼠标在页面上的位置,从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
clientX:鼠标在页面上可视区域的位置,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化。
可是悲剧的是,PageX只有FF特有,IE则没有这个,所以在IE下使用这个:
PageY=clientY+scrollTop-clientTop;(只讨论Y轴,X轴同理,下同)
scrollTop代表的是被浏览器滑动条滚过的长度
offsetX:IE特有,鼠标相比较于触发事件的元素的位置,以元素盒子模型的内容区域的左上角为参考点,如果有boder`,可能出现负值
只有clientX和screenX 皆大欢喜是W3C标准.其他的,都纠结了.
最给力的是,chrome和safari一条龙通杀!完全支持所有属性

js拖拽效果
offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。js获取图片原始大小尺寸
var img = $("#img_id"); // Get my img elemvar pic_real_width, pic_real_height;$("<img/>") // Make in memory copy of image to avoid css issues.attr("src", $(img).attr("src")).load(function() {pic_real_width = this.width; // Note: $(this).width() will notpic_real_height = this.height; // work for in memory images.});
js循环遍历数
遍历二维数组
阻止表单重复提交
document.getElementById("btn").disabled = true;//第一次提交后,将按钮禁用
var flag = false;//设置一个监听变量if(flag ==true)return;//退出事件flag = true;//表示提交过一次了
字符串部分
在字符串中查找子字符串
Number和Math部分
数字可以是一个直接量,也可以是一个对象,但是Math对象不同,他没有构造函数,并且其所有的属性和方法都是直接通过这个对象来访问的
把十进制转化为一个十六进制值
var num = 255;console.log(num.toString(16));//
js中,十进制数字以0x开头,八进制数字总是以0开头
随进产生颜色
RGB表示法和十六进制表示法,除了IE7,它只支持十六进制表示法在角度和弧度之间转换
var rad = degrees*(Math.PI/180);var degrees = rad*(180/Math.PI);
数组部分
创建多维数组
排序数组
Array对象的sort方法会按照字母顺序来排序数组元素。对于数字,是按照字符编码的顺序进行排序。function compare(a,b){return a-b;}var num = [32,43,2,5,-23,0,4];console.log(num.sort(compare));//Array [ -23, 0, 2, 4, 5, 32, 43 ]Date日期时间部分
js计算时间差
var date1=new Date(); //开始时间,当前时间var date2=new Date(); //结束时间,需传入时间参数var date3=date2.getTime()-date1.getTime(); //时间差的毫秒数//计算出相差天数var days=Math.floor(date3/(24*3600*1000));//计算出小时数var leave1=date3%(24*3600*1000); //计算天数后剩余的毫秒数var hours=Math.floor(leave1/(3600*1000));//计算相差分钟数var leave2=leave1%(3600*1000); //计算小时数后剩余的毫秒数var minutes=Math.floor(leave2/(60*1000));//计算相差秒数var leave3=leave2%(60*1000); //计算分钟数后剩余的毫秒数var seconds=Math.round(leave3/1000);console.log(" 相差 "+days+"天 "+hours+"小时 "+minutes+" 分钟"+seconds+" 秒");
正则部分
js实现千分位分隔
js判断传入参数是否为质数
function fn(input) {input = parseInt(input,10);return isPrime(input) ? 'is prime' : 'not prime';}function isPrime(input) {if (input < 2) {return false;} else {for (var i = 2; i <= Math.sqrt(input); i++) {if (input % i == 0) {return false;}}}return true;}
js判断字符串出现最多的字符,并统计次数
//js实现一个函数,来判断一个字符串出现次数最多的字符,并统计这个次数function countStr(str){var obj = {};for(var i = 0, l = str.length,k; i < l ;i++){k = str.charAt(i);if(obj[k]){obj[k]++;}else{obj[k] = 1;}}var m = 0,i=null;for(var k in obj){if(obj[k] > m){m = obj[k];i = k;}}return i + ':' + m;}

专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"