灰模原型、用例模型、频道功能……7千字讲透需求文档(PRD)
产品设计是一个由抽象的概念到具体形象化的处理过程,通过文字或图像等方式将我们规划的产品需求展现出来。
它将产品的某种目的或需求转换为一个具体的物理或工具的过程,把一种计划、规划设想、问题解决的方法,通过具体的操作,以理想的形式表达出来。
由于产品设计阶段要全面确定整个产品策略、外观、结构、功能,从而确定整个产品系统的布局,因而,产品设计的意义重大,具有“牵一发而动全局”的重要意义。
如果一个产品的设计缺乏具体形象的表述,那么研发时就将耗费大量资源和劳动力来调整需求。相反,好的产品设计,不仅表现在功能上的优越性,而且便于执行时理解,从而使产品的研发效率得以增强。
1、产品需求文档介绍
产品设计的最终表述的形式被称为产品需求文档,业界常常称呼为PRD文档,这是英文Product Requirement Document的缩写。
产品需求文档是将产品规划和设计的需求具体形象化表述出来的一种展现形式,主要用于产品界面设计和研发使用。
PRD文档是基于BRD、MRD的延续文档,主要是一份给执行层面的工作人员阅读的文档,这部分人群绝大多数是设计与技术人员。在这类人群中,设计师更多依赖于产品原型进行交互或视觉的设计,因此看这份文档的人主要是技术人员。
相对于技术人员,他们不太关注产品的商业需求和市场愿景,因为在进行产品讨论立项时,产品的定义就已经向参与设计和研发的人员宣讲过,因此技术人员更多的是关注界面、功能、交互、元素等等内容,因此产品需求文档是一份详细的产品功能需求说明文档,是产品文档中最底层和最细致的文档。
因为阅读人类的因素,所以产品需求文档是一份没有闲话,直入主题的功能说明文档。并且产品需求文档是没有标准规范的,也没有统一的模板,每个公司都不一样和每个人也不一样,这个取决于个人习惯和团队要求。
虽然产品需求文档没有明确的规范,但是目的都是一样的,必须能够明确产品的功能需求,便执行人员理解任务要求。
2、产品需求文档写作
产品需求文档是产品经过规划和设计之后的最终执行文档,因此这份文档的质量好坏直接影响到执行部门是否能够明确产品的功能和性能。
2.1、罗列信息(信息结构图)
在写产品需求文档之前,我们需要先罗列出产品功能的信息内容,这一步是将想法逐渐清晰的第一步,也是帮助我们接下来设计功能的辅助信息,同时也可以辅助服务端技术人员创建数据库。因为这是第一步,所以我们不需要罗列的很详细,在之后的步骤里,我们会逐步改进和完善信息内容。
罗列信息内容的方式有很多种,文本形式、思维导图形式等等都可以,最主要的是能够清晰易懂,我最常用的方法就是使用思维导图软件(MindManager)罗列成结构图,因此我称这一步为“信息结构图”。
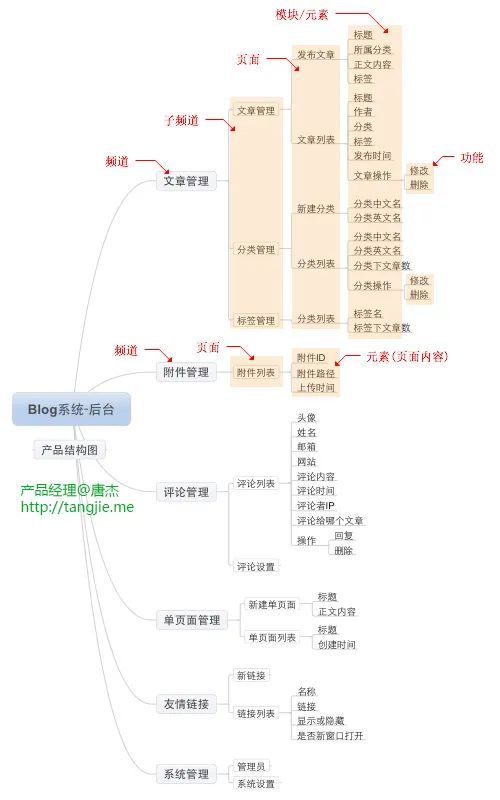
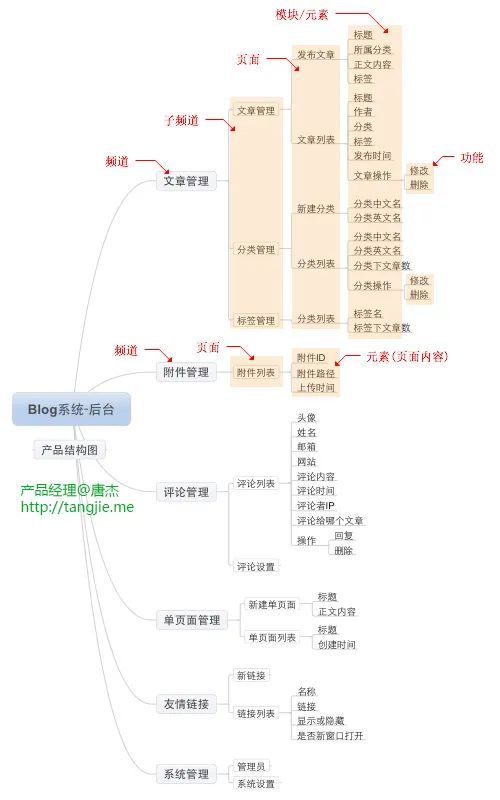
上图是一张以Blog系统为示例的信息结构图。信息结构图是一种接近数据库结构的图表,在罗列信息结构时,更多的是考虑信息数据,但是他并不是真正意义的数据库结构。
信息结构图是提供给产品经理自己梳理信息内容的结构图,也是方便产品经理和服务端技术人员沟通数据结构的参考图,技术人员会根据这张图表的内容再结合产品原型或需求文档,然后规划和设计出真正意义上的数据库结构。
信息结构图中关于友情链接功能的信息数据只有“名称”和“链接”两个内容,但是在实际功能需求中,友情链接还有两个功能,分别是“显示或隐藏”和“是否新窗口打开”,这两个功能会在产品原型和需求文档中详细描述,但是在信息结构中是没有体现的,因为从产品层面上来说,这两个只是功能,并不是信息内容。
但是在真正数据库中,友情链接的这两个功能分别也是有字段参数的,程序在读取该参数后便知道友情链接的属性,然后处理友情链接是显示还是隐藏,是新窗口打开还是本窗口打开。
通过友情链接这个例子,我们就知道了在实际中数据结构和信息结构是不一样的,信息结构只是产品层面的数据内容。
无论是什么样的产品类型,无论从哪里入手,我们第一步都是先要罗列信息结构,因为信息结构图不仅是辅助技术人员创建数据库的图表,也是辅助产品人员进行产品功能规划的参考,只有对信息或数据的结构了解了,我们才能更好的设计产品。
信息结构图是我们将概念想法形成结构化的第一步,也是我们接下来几步工作的辅助文档,同时在接下来的几步工作中,我们还会不断的完善信息的结构。
2.2、梳理需求(产品结构图)
当我们对产品的信息结构了解后,我们就需要规整脑海中的产品需求,让想法更加结构化,因此这一步就要梳理产品的需求。在设计产品原型之前,我们首先要罗列出产品的功能结构,包括频道、页面、模块及元素。这一步依然使用思维导图软件,像绘制楼盘鸟瞰图一样将产品的结构绘制成结构图,因此我称这一步为“产品结构图”。
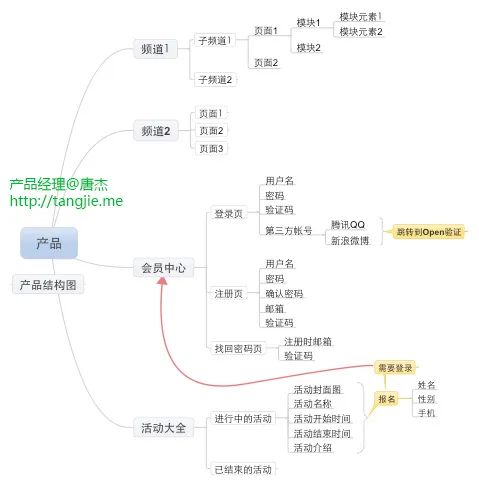
产品结构图是一种将产品原型以结构化的方式展现的图表,结构内容也如同产品原型一样,从频道到页面,再细化页面功能模块和元素。
所以产品结构图是产品经理在设计原型之前的一种思路梳理的方式,并不是给其他工作人员查看的文档,通过类似鸟瞰式的结构图可以让产品经理对产品结构一目了然,也方便思考。


如上图示例,“活动大全”的产品结构依次是:产品 -> 频道 -> 页面 -> 页面元素 -> 操作 -> 元素。
我们换一个角度观看示例,产品结构图实际上就是一种结构化的产品原型。这样做的目的就是梳理产品结构逻辑,让我们清楚的知道产品有几个频道,频道下面有没有子频道或者有多少个页面,这些页面里又有哪些功能模块,这些功能模块里又有哪些元素。

上图以我们第一步的“信息结构图”为基础绘制的“产品结构图”,有了这份结构导图,我们可以对产品进行鸟瞰式考虑和完善,当有问题时,修改起来也比原型和文档方便很多。
比如在后续规划中,我们发现文章的图片等附件上传后,管理不太方便,这时就可以在结构图中增加一个“附件管理”频道。如果我们使用产品结构图的方式,那么附件管理的功能增加和修改就会比原型工具更加便捷和效率。
产品结构图的方法同样适用于移动互联网产品的设计,并且比起Web产品更加容易梳理产品结构。
产品结构图是一种让产品经理通过思维导图的方式梳理思路的方法,通过这种方法可以明确产品有多少个频道、有多少个页面、页面有多少个功能模块、功能模块有多少个元素,逐步的将脑海里的想法明确梳理成结构。
虽然这种方法能够明确产品的结构,但是这样的思维导图也就只有产品经理自己能够看懂,因为对于设计和技术人员这是一个抽象的表述方式,如果没有详细的讲解,是很难理解的。
产品结构图是将产品原型具体化的一种方式,只是罗列了产品的频道页面和功能,但是没有详细的进行推演,关于细化方面是否符合产品逻辑,是否符合用户体验,这些都是没有深思过的,因此我们接下来就要进行原型设计,开始具体的考虑可行性。
2.3、原型设计(界面线框图)
当我们逐渐清晰了产品的需求后,并梳理了产品的各个频道及页面,那么这一步就要开始验证这些想法的具体界面表现和方案的可行性了。
原型设计是帮助我们更细致的思考,并做各项需求的评估,同时也是将自己脑海里的想法进行输出的一种方式。
通过原型设计后,我们就可以进行产品宣讲了,相比较于抽象的文字描述,原型则更加直观的展现产品的需求,设计和技术人员或者老板也能够更加直观的了解到产品意图。
原型设计是将结构化的需求进行框架化,因此原型也被称为线框图,具体的表现手法有很多种,相关的辅助软件也有很多,例如:Axure RP、Balsamiq Mockups、UIDesigner等等。
当到了原型设计这一步时,已经不仅仅是构思了,我们需要更加深入的了解每个页面上元素和这些元素的属性。
例如按钮元素,我们就需要考虑这个按钮的功能,并且这个功能操作后带给后端和前端的反馈。例如注册会员按钮,用户操作后,第一步逻辑是验证用户输入的信息是否合法,不合法则给出前端反馈;合法则和后端通信验证是否已经存在同样信息,已经存在则给出前端反馈,不存在则进入下一步,注册成功;注册成功后的反馈是跳转页面,还是弹出层提示用户完善资料,这些都是需要更详情的考虑。当然这些更细致的思考是留在需求文档撰写时的,而此时我们需要做的就是把这些元素通过原型表现出来。
原型设计的表现手法主要有三种:手绘原型、灰模原型、交互原型。从工作效率的角度考虑,我非常建议先通过手绘的形式快速在草纸上绘制出产品的原型,推演和讨论方案的可行性。当方案的可行性被验证之后,我们再根据个人习惯或团队要求,通过软件工具进行更深入的设计。
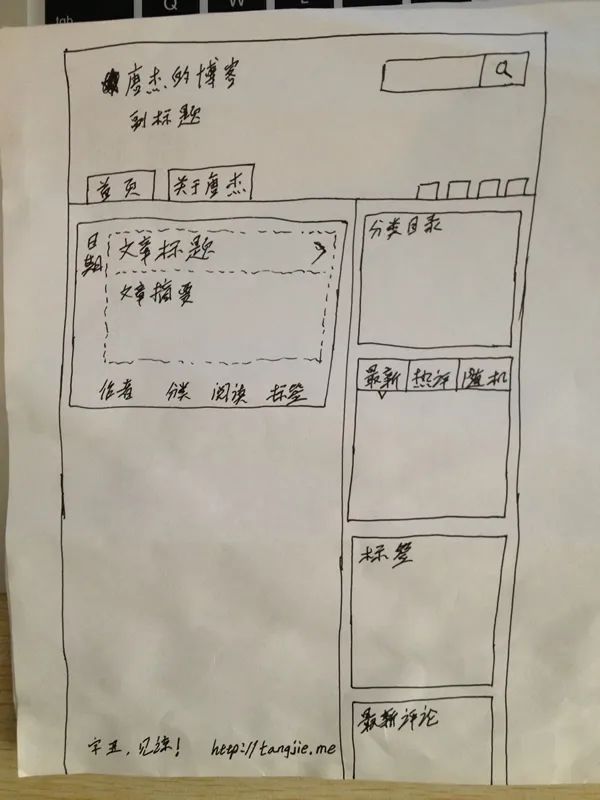
① 手绘原型
因为原型也被称为线框图,因此手绘是最简单直接的方法,也是最快速的表现产品轮廓的手法。

手绘原型在初期验证想法时非常高效,也方便讨论和重构,同时也适合敏捷开发时快速出原型。
② 灰模原型
灰模原型是由图形设计软件制作而成,最常用的软件是Photoshop和Fireworks,相对手绘原型,灰模更加清晰和整洁,也适用于正式场合的PPT形式宣讲。


灰模原型也可以称之为平面原型,所以如果不会使用图形软件也可以使用Axure RP设计,相比交互原型,灰模原型只是缺少交互效果,仅仅是将产品需求以线框结构的方式展示出来,让产品需求更加规整的直观展现。

③ 交互原型
交互原型是使用原型设计软件完成的原型,常用软件是Axure RP,通常情况交互原型的设计要早于产品需求文档,是产品经理想法推演的重要一步。
通过Axure RP之类的交互原型软件制作出来的产品原型,在功能需求和交互需求的表现上,几乎和正式产品是一致的,所以有时交互原型也被称为产品Demo版。
通常情况下交互原型是产品经理与交互设计师共同讨论确定,然后由交互设计师制作,但是绝大多数的公司是没有交互设计师这个职位的,因此这类工作最终是由产品经理来负责的。
以上三种方法并不是渐进的流程,而是三种原型设计的方法,具体取决于你的产品需求和团队要求。
对于产品经理来说,原型设计是为了帮助我们细致的考虑方案,并论证方案的可行性,同时也是为了产品宣讲时让听众能够清晰直观的了解产品,避免抽象的语言描述导致听众理解困难和理解偏差。
产品原型也是为了确保产品在执行过程中,是按产品经理最初设想的需求和期望完成的,因此产品经理的原型是没有很高的要求的,只要对方能够听懂看懂就可以了,所以使用手绘原型是最高效率的方法。
2.4、用例模型(产品用例图)
用例(Use Case)是一种描述产品需求的方法,使用用例的方法来描述产品需求的过程就是用例模型,用例模型是由用例图和每一个用例的详细描述文档所组成的。
在技术和产品的工作领域里都有用例模型的技能知识。技术人员的用例主要是为了方便在多名技术人员协同工作,或者技术人员任务交接时,让参与者更好的理解代码的逻辑结构。
产品人员的用例主要是为了方便技术研发和功能测试时,让参与者更好的理解功能的逻辑。
用例起源和发展于软件时代的产品研发,后来被综合到UML规范之中,成为一种标准化的需求表述体系。
虽然用例在软件研发和技术工作中应用的非常广泛,但是在互联网产品规划和设计中,并不经常使用,互联网产品的需求表达为了敏捷效率,通常采用原型加产品需求文档。
UML是英文Unified Modeling Language的缩写,中文称为统一建模语言或标准建模语言,是用例模型的建模语言,常用工具是Microsoft Office Visio。
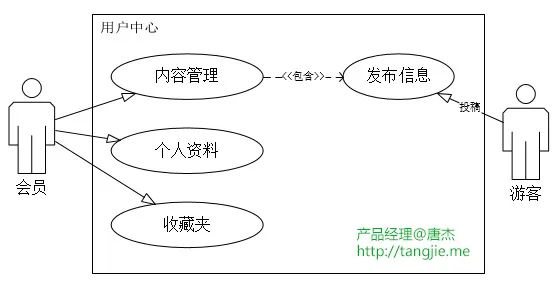
产品用例是一种通过用户的使用场景来获取需求的方式,每个用例提供了一个或多个场景,该场景说明了产品是如何和最终用户或其它产品互动,也就是谁可以用产品做什么,从而获得一个明确的业务目标。
① 用例图
用例图并不是画成了图形的用例。用例图包含一组用例,每一个用例用椭圆表示,放置在矩形框中;矩形框表示整个系统。矩形框外画如图所示的小人,表示参与者。参与者不一定是人,可以是其它产品、软件或硬件等等。某一参与者与某一用例用线连起来,表示该参与者和该用例有交互。

许多人通过UML认识了用例,UML定义为展现用例的图形符号。UML并不是为描述用例定义书写格式的标准,因此许多人误认为这些图形符号就是用例本身;然而,图形符号只能给出最简单的一个或一组用例的概要。UML是用例图形符号最流行的标准,但是除了UML标准,用例也有其它的可选择的标准。
② 用例描述文档
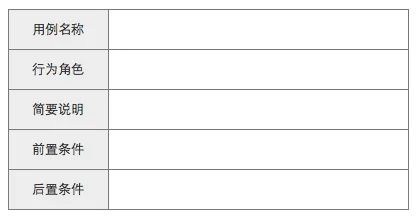
用例图只是在总体上大致描述了产品所能提供的各种服务,让我们对于产品的功能有一个总体的认识。除此之外,我们还需要描述每一个用例的详细信息,这些信息应该包含以下内容:

用例名称:本用例的名称或者编号
行为角色:参与或操作(执行)该用例的角色
简要说明:简要的描述一下本用例的需求(作用和目的)
前置条件:参与或操作(执行)本用例的前提条件,或者所处的状态
后置条件:执行完毕后的结果或者状态
用例描述文档基本上是用文本方式来表述的,为了更加清晰地描述用例,也可以选择使用状态图、流程图或序列图来辅助说明。只要有助于表达的简洁明了,就可以在用例中任意粘贴用户界面和流程的图形化显示方式,或是其它图形。
如流程图有助于描述复杂的决策流程,状态转移图有助于描述与状态相关的系统行为,序列图适合于描述基于时间顺序的消息传递。
在互联网产品和设计中,用例的使用越来越少,通常有了产品原型再加上功能流程图和功能说明文档就能够将产品需求详细的表述清楚,所以也没有必须撰写用例了。
但是在大公司里,往往会追求产品流程的规范性,要求撰写用例,不过在敏捷开发的时候也会采用其它更有效率的方式,不一定非要撰写用例。
前面几步我们将产品需求逐渐细化并且通过原型的方式将产品需求形象化的展现了出来,但是在产品功能的逻辑细节方面,原型就非常不直观了,所以用例是一个非常重要的描述需求过程的文档。
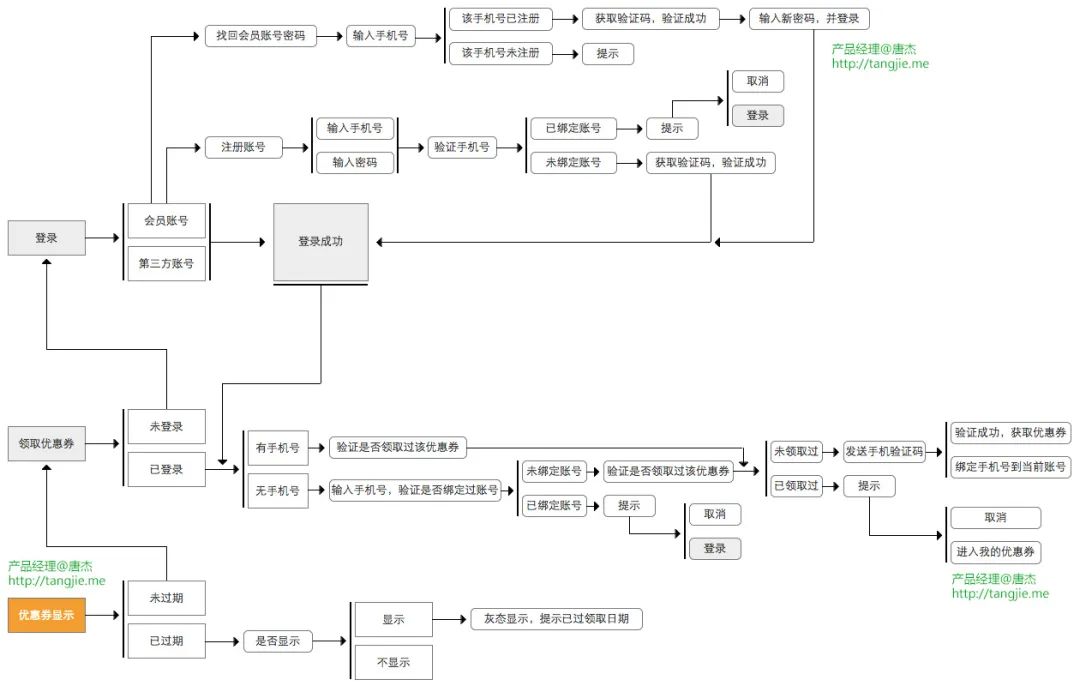
但是由于用例文档以文字为主,并且格式复杂,不适用于高效率的产品需求表述,所以展现逻辑流程的“功能流程图”是一个简洁直观的可替代用例文档的方式。

如上图所示,功能流程图是一种使用图形的方式表示算法逻辑的图表,因为千言万语不如一张图,通过流程图将“优惠券”功能模块的逻辑和需求非常形象直观、一目了然的展现了出来。
流程图的展现方式也不会产生“歧义性”,便于理解,逻辑出错时也非常容易发现,并且可以直接转化为程序需求描述文档。
2.6、需求文档(PRD文档)
前面的几个步骤是为了帮助我们梳理需求、验证可行性和明确细节,到了这一步的时候我们已经非常清晰的了解产品需求,此时撰写产品需求文档可以大大减少和避免了撰写文档时容易忽略的细节黑洞。
产品需求文档是将产品规划和设计的需求具体形象化表述出来的一种展现形式,主要用于产品界面设计和研发使用。
因为每个人的习惯和团队要求都是不一样的,所以产品需求文档没有统一的行业规范标准,无论以什么样的格式撰写产品需求文档,最终的目的都是让执行人员能够理解产品需求,根据需求完成产品。
产品需求文档的表现形式有很多种,常见的有Word、图片和交互原型这三种形式,文档内容通常包含信息结构图、界面线框图、功能流程图、功能说明文档。
虽然产品需求文档没有标准的规范,但是有两项是必不可少的,那就是文件标识和修改记录。文档在撰写过程中,我们可以自行不断的修改完善,但是如果正式发布或交给团队其他成员后,一旦有了修改,为了文档的同步,我们就需要标注出文档的修改内容,备注修改记录,这样可以方便大家查看和了解改动的内容。关于文件标识和修改记录,格式都大同小异。

① Word
这是传统意义上的产品需求文档,主要有四个部分组成(具体根据产品要求进行划分),分别是:结构图、全局说明、频道功能、效果图。
因为产品需求文档的阅读者主要是偏向于技术人员,因此文档的目的性非常明确,就是要描述产品的功能需求,所有产品需求文档没有关于市场方面的描述。
为了保证需求的执行效率,建议大家尽量减少不必要的文字,在能够让阅读者看懂并且了解产品意图的情况下,文字越少越好。这主要是因为绝大多数人是没有足够耐心认真看完产品需求文档的,因此我们要尽量减化文档内容。
①-1、结构图:
①-1.1、信息结构图:主要是辅助服务端技术人员创建或调整数据结构的参考文件
①-1.2、产品结构图:主要是辅助设计和技术开发人员了解产品的全局结构。
①-2、全局说明:
主要讲解产品的全局性功能的说明,例如网站产品的页面编码、用户角色,移动产品的缓存机制、下载机制,这类全局性功能的说明。这里我举一个移动产品的“状态维持与恢复”的例子。示例如下:
状态的维持与恢复
当用户退出产品时(误操作、Home键、锁屏、自动关机),产品需要维持用户操作前的状态,当用户返回产品时仍可以恢复到之前状态,并继续使用。
维持状态包括流程操作、信息浏览、文本输入、文件下载。
锁屏状态时,如果用户在产品中有下载任务时,仍然保持下载。
①-3、频道功能:
以频道为单位,页面为子项,分别描述产品的频道、页面及页面模块元素的功能需求。示例如下:
1、频道名:频道介绍及需求说明
2、页面1:页面介绍及需求说明
2.1、页面模块1:模块功能需求说明
2.1.1、页面模块1-元素1:功能说明
2.1.2、页面模块1-元素2:功能说明
2.2、页面模块2:模块功能需求说明
在撰写功能需求时,我们需要考虑用户的流程,例如一个“完成”按钮,我们需要描述他完成后,系统要不要给出反馈提示(反馈提示是什么样的形式反馈,内容显示成什么,有没有内容需要调取数据库),或者要不要跳转页面(跳转到哪个页面,这个页面是其他频道页面,还是这个功能的子页面,如果是子页面就需要再描述这个子页面的模块及元素内容)。
①-4、效果图:
效果图是由设计师完成的产品图,和实际开发完成的产品保真度一致。
这个示例是一个移动产品(iPad)需求文档,其中部分隐私内容已过滤隐藏,并且只保留了首页和地图找房频道的需求说明。由于工作环境没有交互设计师,所以Word文档中包含了部分交互说明。
② 图片
图片形式的产品需求文档是基于效果图的说明文件,将传统Word形式的功能需求说明标注在效果图上,这种方式经常使用在移动互联网领域,实际上是图文形式的交互需求文件,只是在此基础上更深入的描述出功能需求。
对于图片形式的产品需求文档,我们只需要另外再描述一下全局说明,其他频道页面的需求直接以图片形式展示,这种方式相对于Word文档的纯文字更加生动易读并且直观,因此有一些产品经理非常喜欢用这种方式代替Word形式的产品需求文档。

③ 交互原型
这里指的交互原型就是前面篇章讲到的原型设计,使用Axure PR之类的交互原型设计软件制作出来的产品原型非常真实和直观,并且原型软件还支持元素标注和导出Word文档,因此很多产品经理都喜欢使用Axure PR来代替Word完成产品需求文档。
当我们通过Axure PR制作出产品原型后,实际上他已经是很完善的产品Demo了,因此我们只需要加上元素的标注,在标注中说明功能需求,这样导出的HTML文件相比Word文档更直观易懂,是非常高效的产品需求说明方式。

无论你采用哪种方式撰写需求文档,最终的目的都是为了方便团队成员理解产品的意图,因此哪种方法能够避免细节黑洞,高效完成产品的设计和研发,那么这种方法就是最有效的方法。
