适合90%团队的简易需求文档(PRD)模版
这是Kevin的第 803 篇原创,



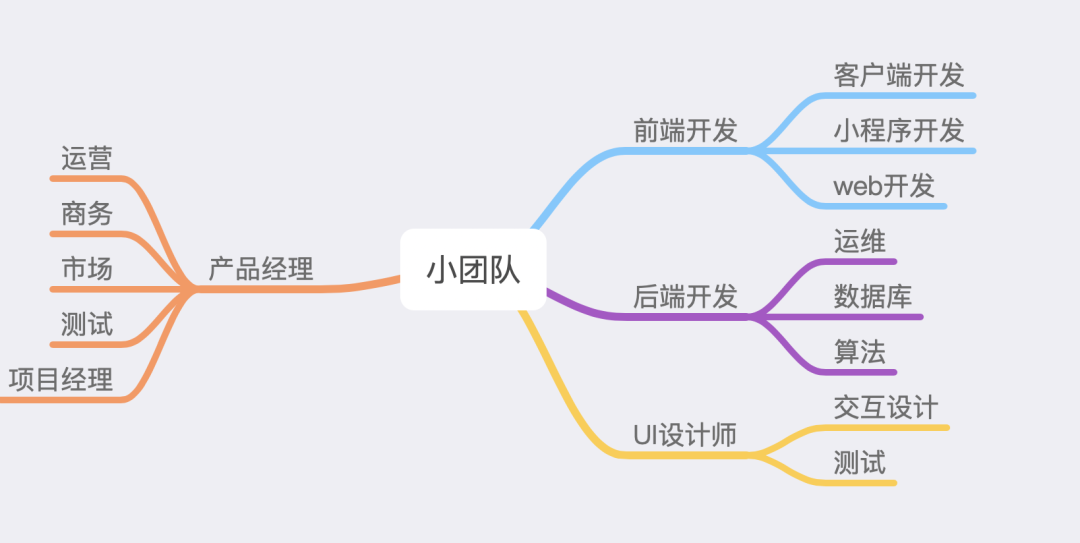
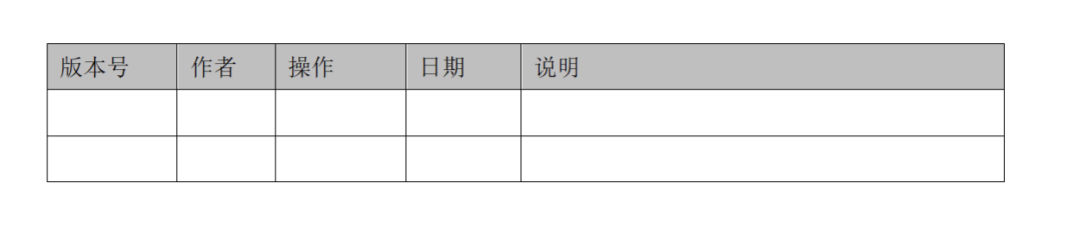
简易需求文档撰写模版


小程序排名





上面小程序的hover、loading加载交互,提升了用户体验。



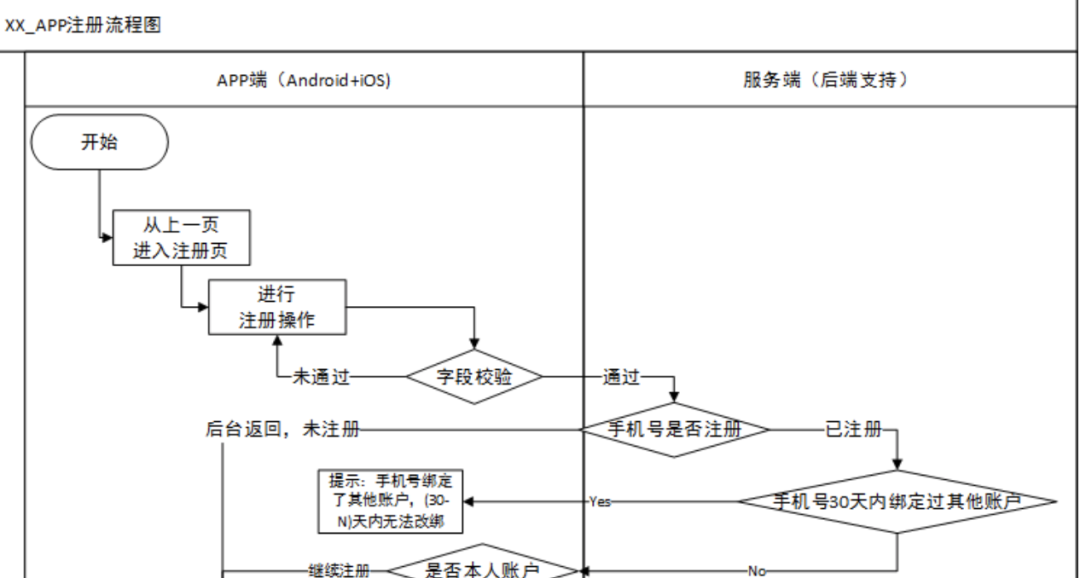
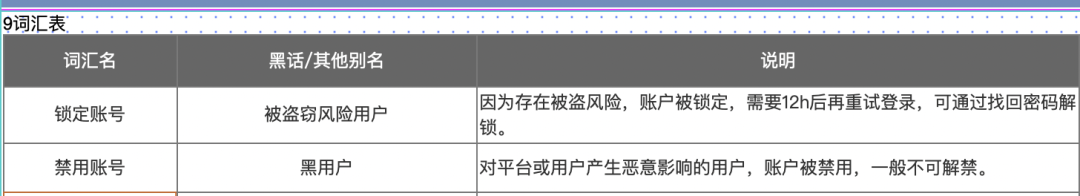
业务逻辑

好,今天的分享就在这。如果你还想下载本文截图的需求模版,公众号回复:PRD模版
购买后公众号回复:迭代,进入读者群
资深产品经理社群:每天体验1款app
我创建了一个产品经理社群。加入后365天,每天体验一款APP。提升产品设计能力,同时有1300份体验报告帮助你找到竞品。
从优化&建议、商业模式、运营、功能描述、交互设计、产品定位至少6个维度,体验一款应用。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论
