对不起大家,保姆级教程来晚了!

我们来开始吧!
1.造型

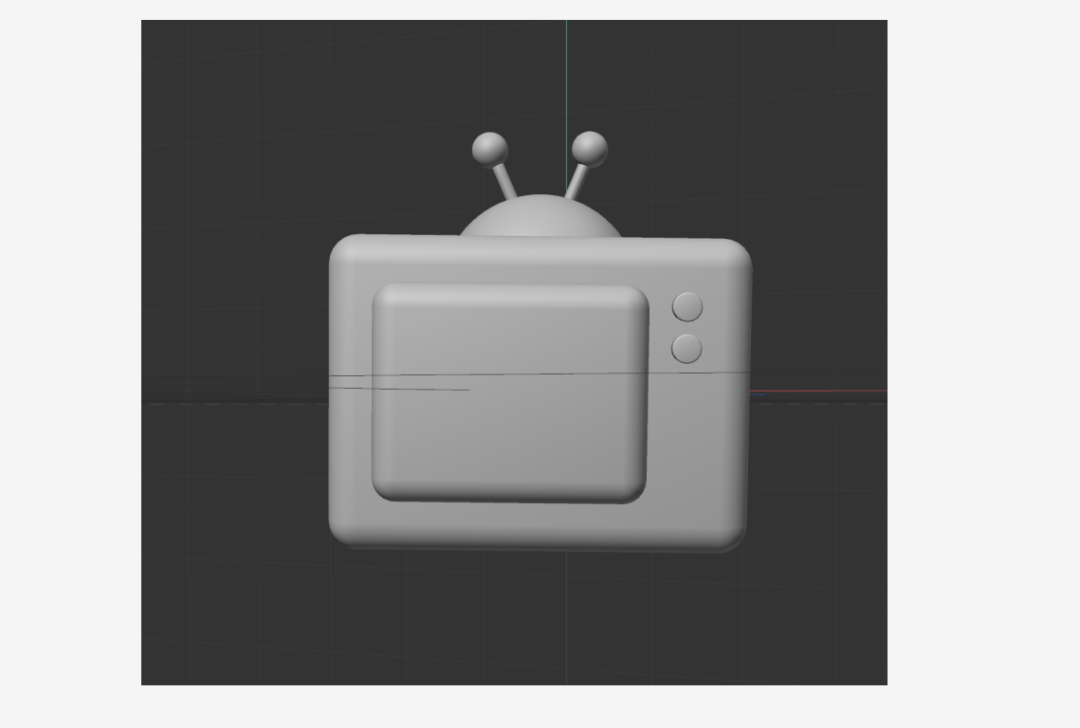
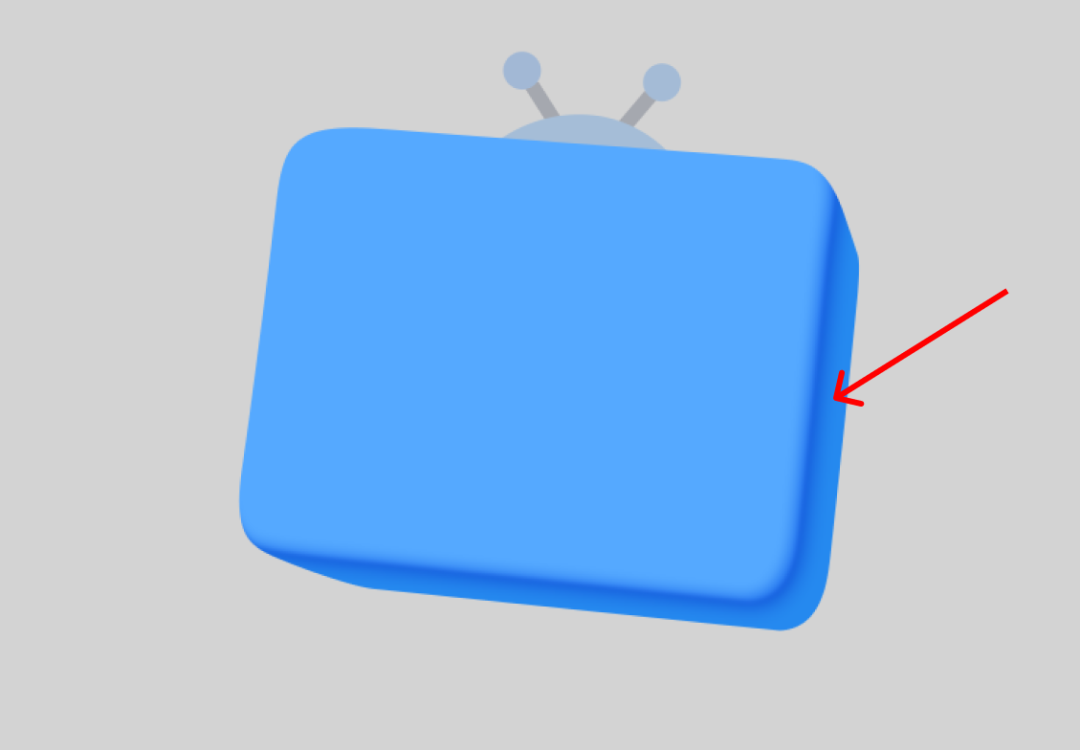
这种纯正面的就会显得有些呆板,所以我们可以在做基础造型的时候,可以稍微给些透视和动态,整个就会灵活很多。
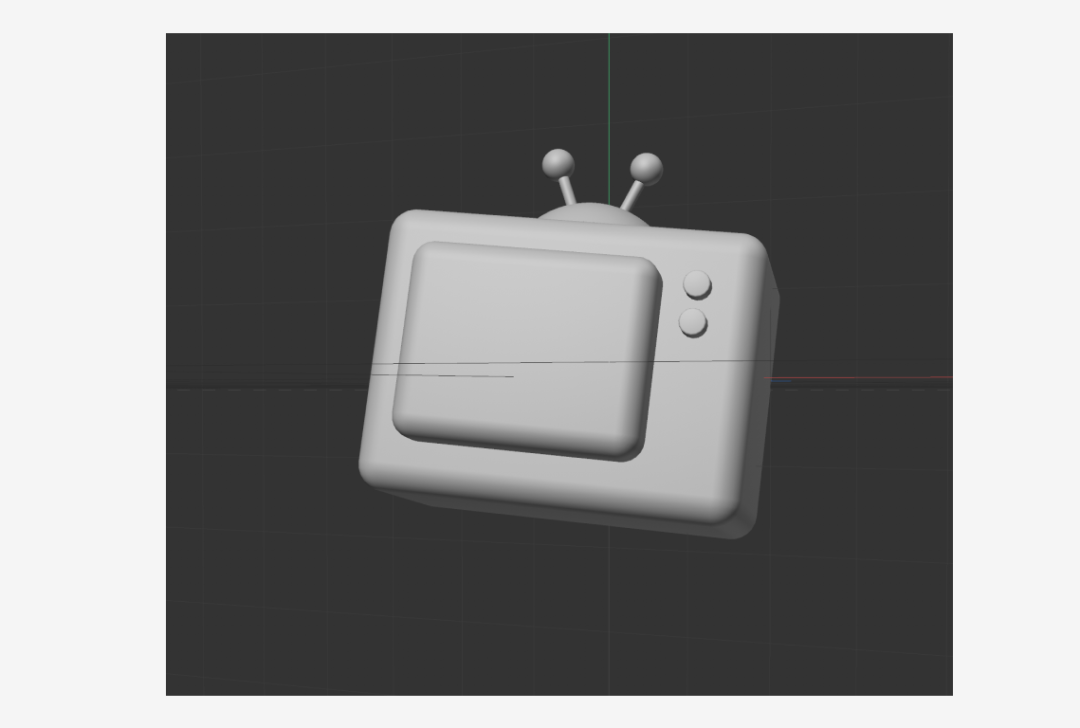
比如的我们的案列,就没有让他纯正面,而是微微向左上角翘起,能看到电视机的侧面:

是不是灵动很多?
那问题又来了,“加透视?我不会呀!”。
这里就给大家分享一个我的方法。
那就是利用3d软件!3DMAX、MAYA、C4D什么的,随便一个。
花2分钟拉一个立方体堆成电视机:

然后我们把这个正面的电视机变换下角度:

好,3D的部分到此为止,我们回到PS。



如果说造型我们还能取巧,那上色这步就很关键了!
对大家的一个对基础结构的把握,对颜色的敏感度都是挑战。
我们看看怎么做的,首先铺大色块,把我们黑白的方块选个基础颜色,我喜欢蓝色,所以搞个蓝的看看,简单的分出个明暗:

先看看这些地方:



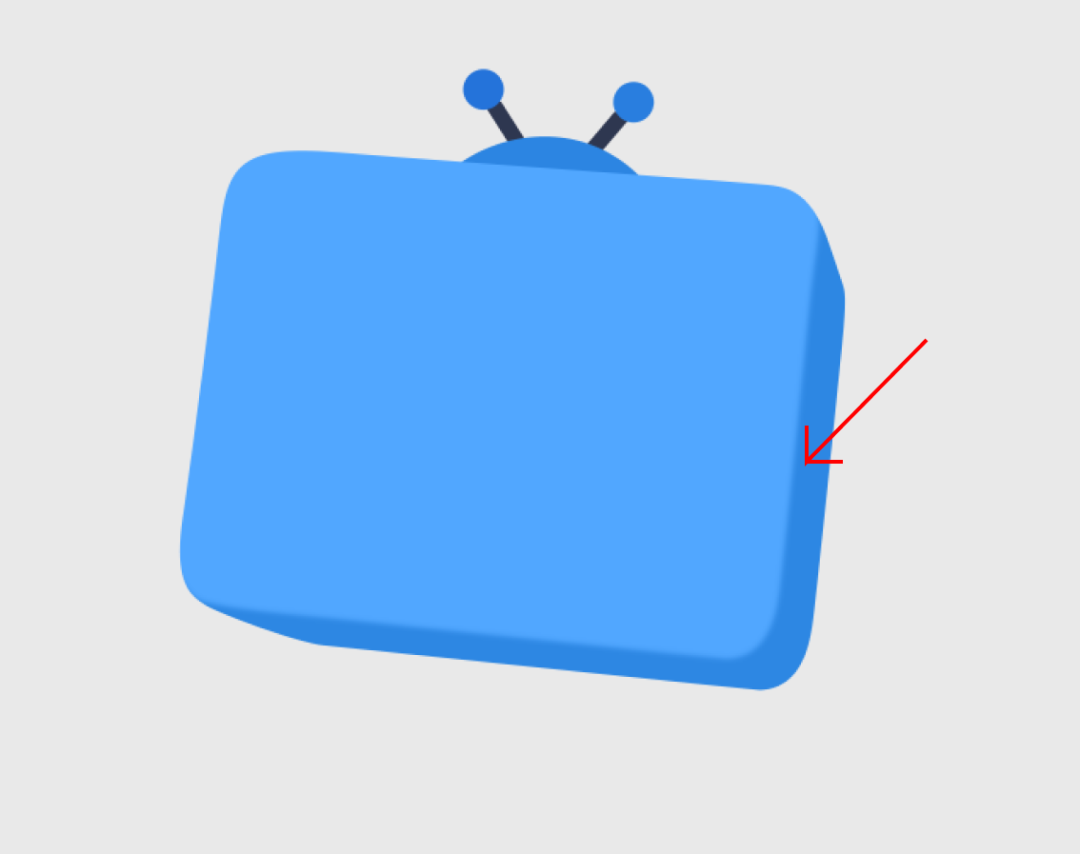
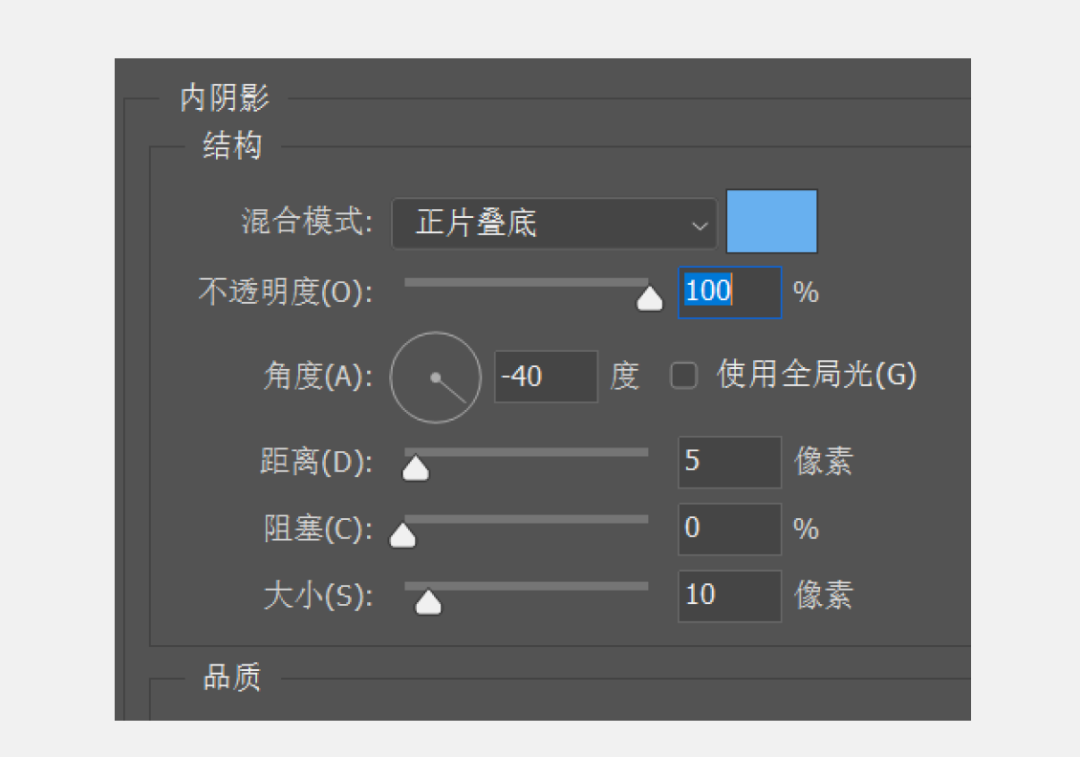
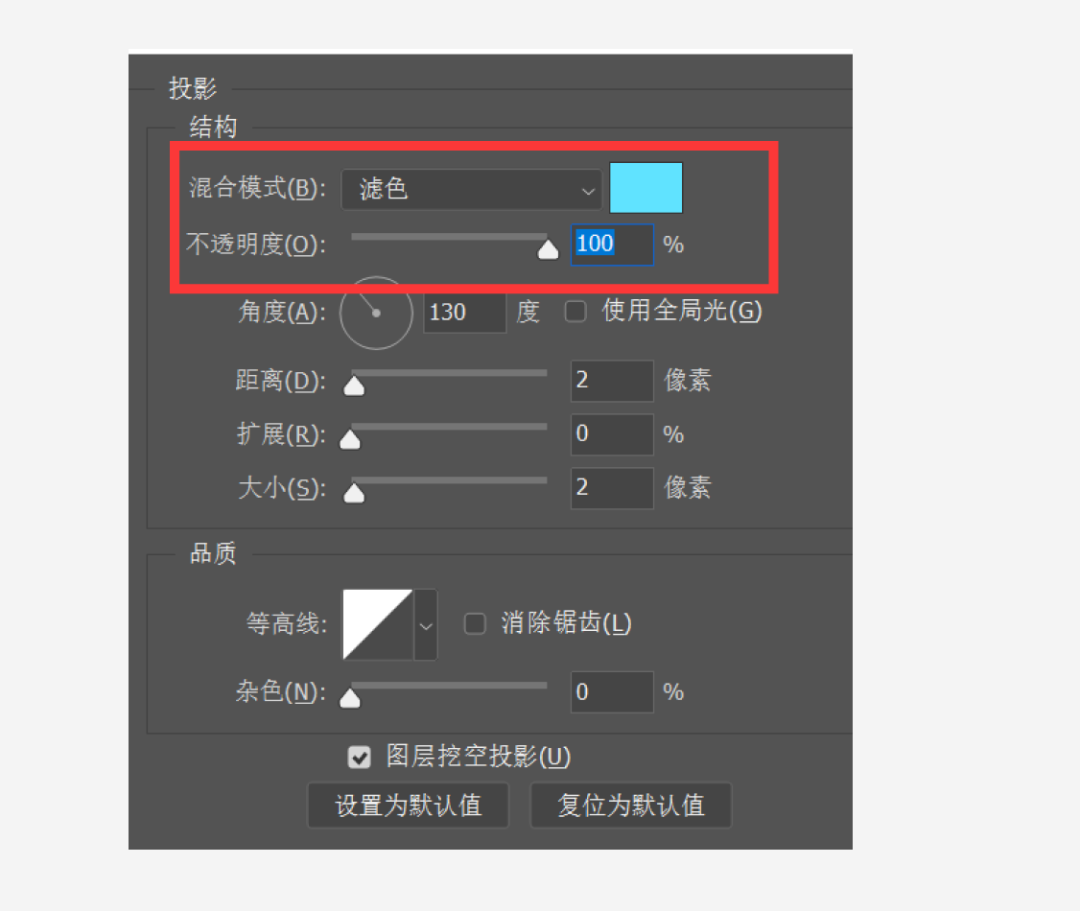
再设置一下投影:

我们就得到这么一个效果:

边缘就好看很多了!
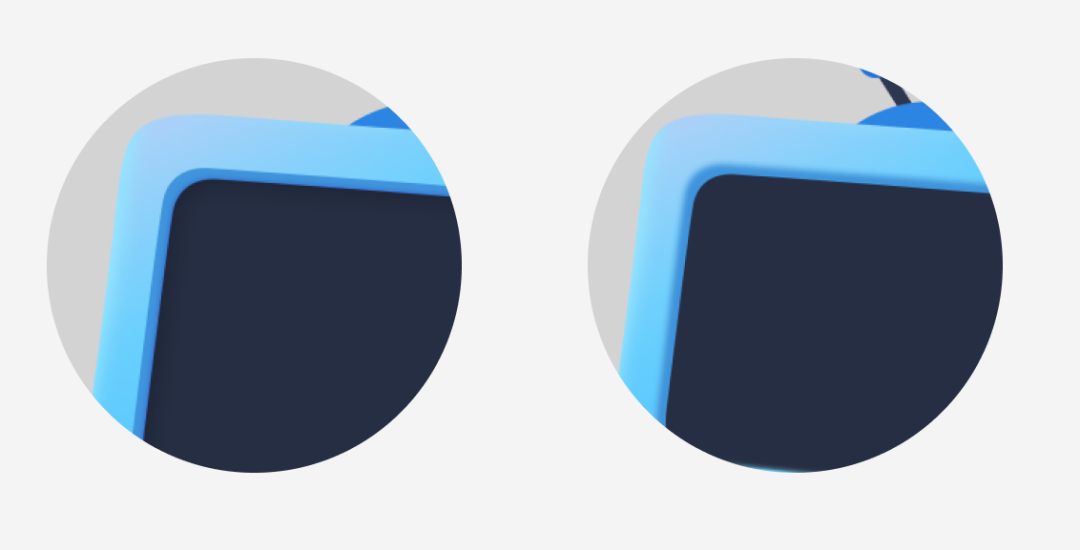
接着我们把电视机的屏幕部分也画出来:

也是很生硬对不对,把这部分的细节也搞一下。真实的电视机,屏幕这里凹凸有致的,肯定不是只有一个面能搞定的,所以这里我用两个面叠加在一起去实现,新建一个图层,和刚画的屏幕错开,大概这个样子:


然后就获得带有厚度的一个屏幕,还有点生硬,我们细化一下;
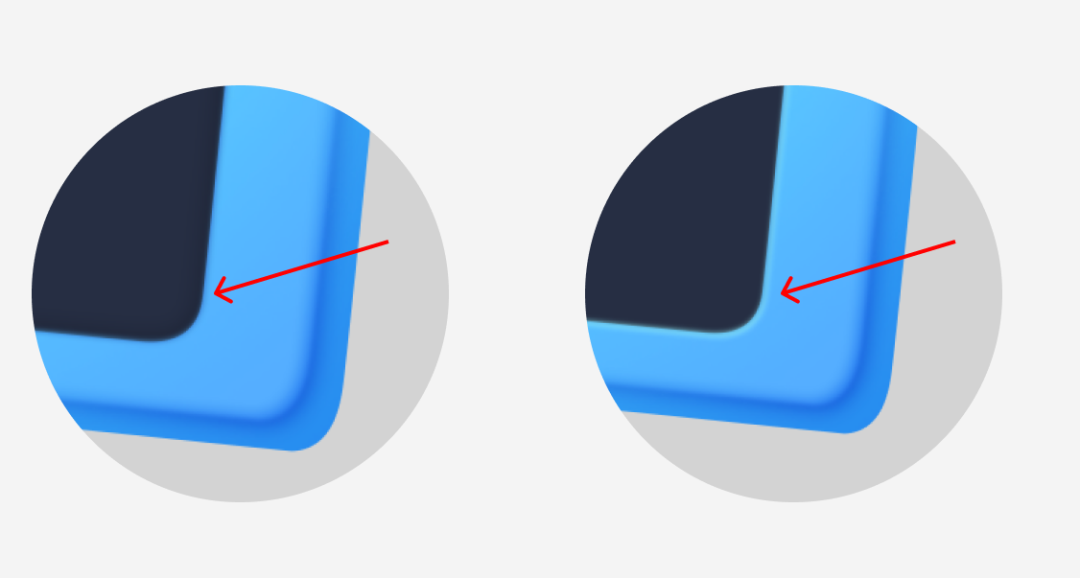
下面那一层厚度加一个2.3左右的一个羽化,模糊边缘,让边缘它不要那么生硬:

添加一个投影,制作右下角边缘的轮廓光:

参数如下(注意混合模式改为滤色):

画完了厚度,接着我们来画中间的屏幕部分:

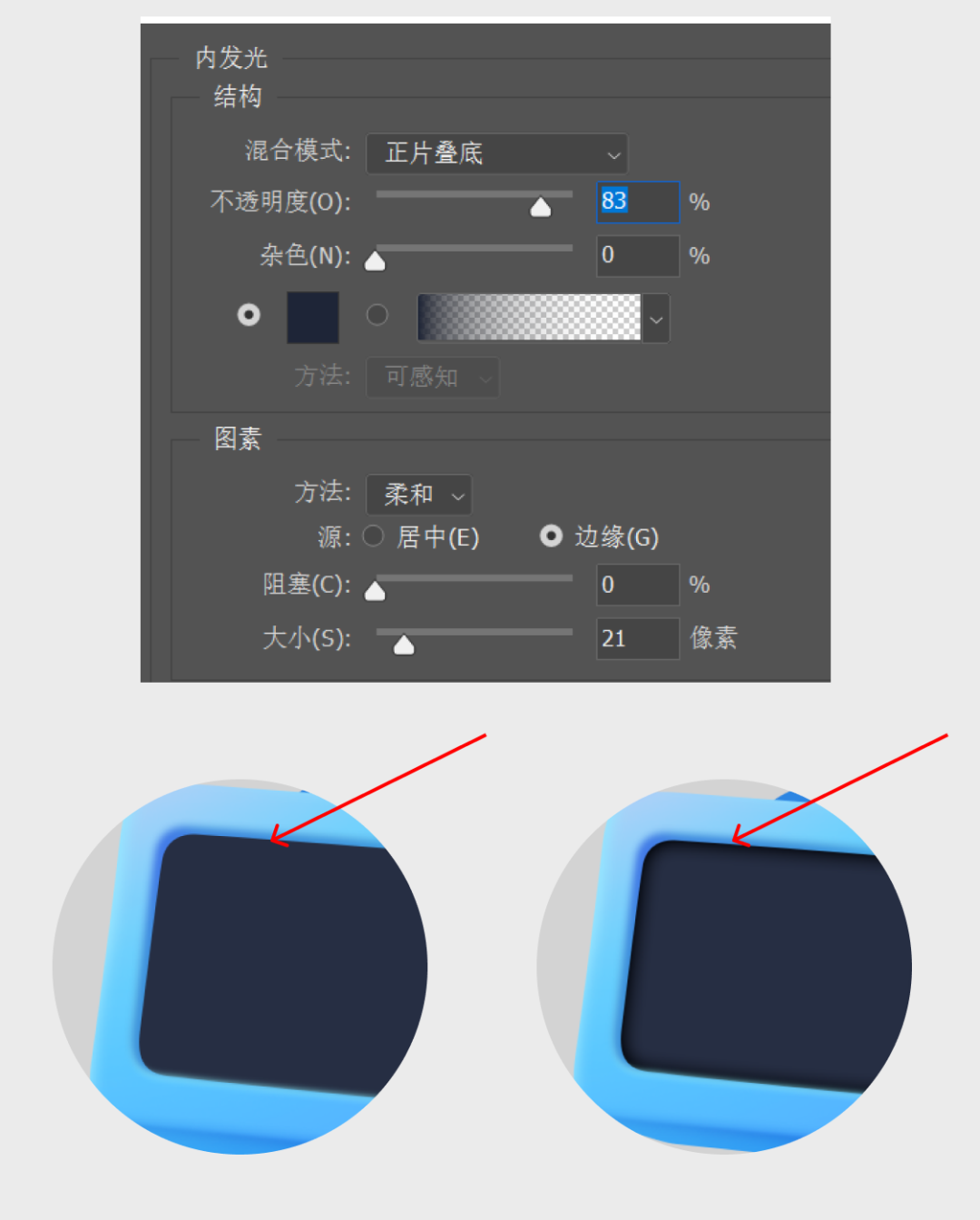
首先,直接给这个图层加两个效果出来:

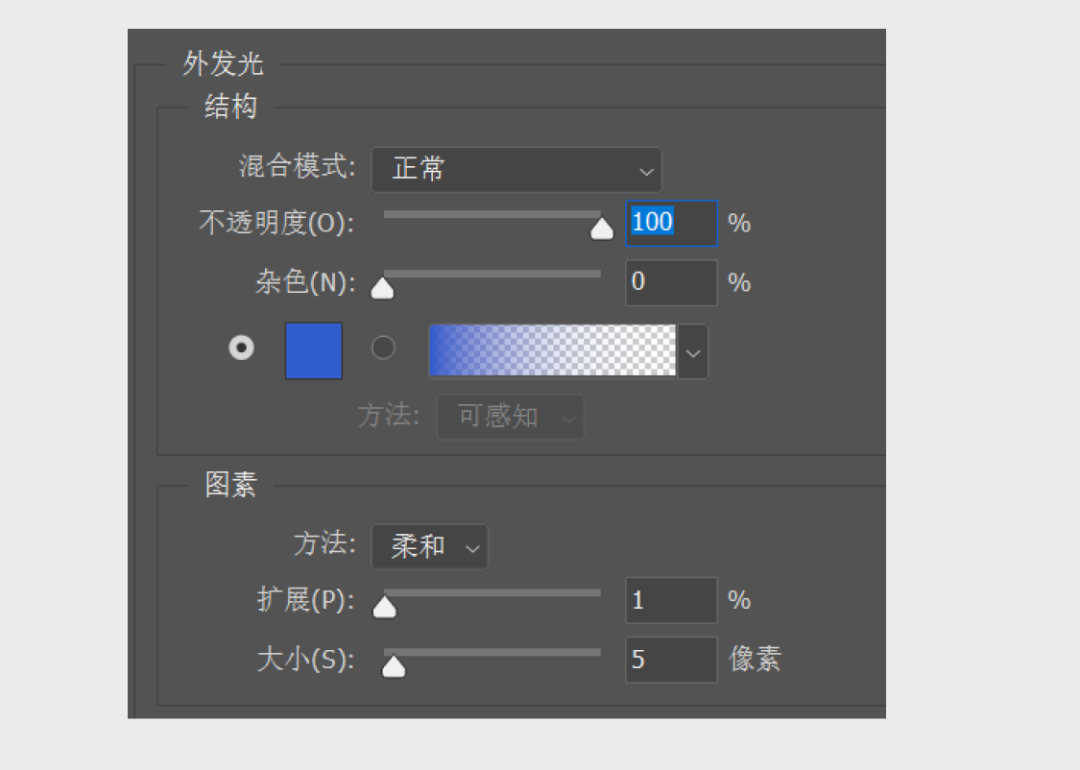
(2)外发光

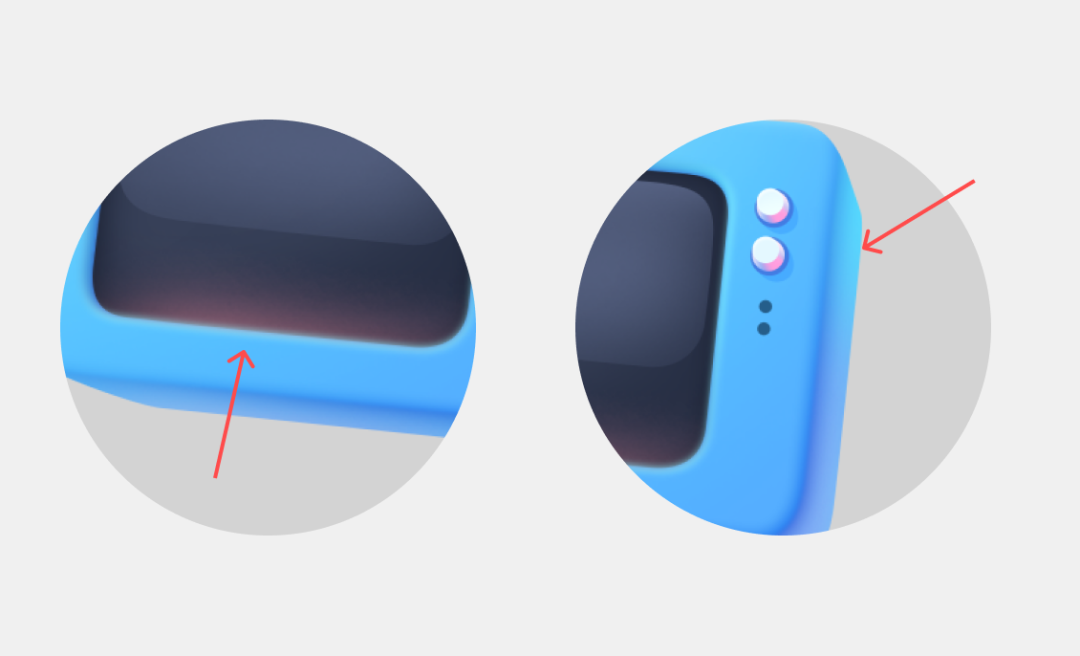
再在屏幕上来点颜色过渡,有点明暗变化:


注意四周都要和黑色屏幕有一些间距,不要贴合到一起。然后给这个图层加一个蒙版,从下往上擦除:

用同样的方法把电视的按钮啊,天线啊其他部分一画:

我们整个电视的感觉就出来了,接着还要细化。
增加变化:
新建图层,在屏幕的下半部分加一点红色的过度,电视机侧面加一些亮蓝色的反光;

正面也加上一些色相明暗上的过度,会显得丰富

到此,电视机的基本造型和光影质感就ok了,但感觉还不够丰富对不对,那就该我们的第四步了;
4.添加修饰元素

是不是一下画龙点睛了,
其次,除了在主体本身增加修饰之外,我们还可以在主体之外去增加修饰,比如一个环绕的圈:

这样,一个造型生动且丰富的电视机就画完了。
最后我们再给他加个背景色,效果就出来啦!

这次对主体的绘制教程分享就结束了,希望对大家有所帮助。
然后,有什么意见也欢迎多多交流。
让我一起努力,共同进步!
想学习更多,可以关注第六期UI课程,更新了很多最新案例,详情看下方链接:
评论

