如何使丑陋的Arial看起来好看
共
1488字,需浏览
3分钟
·
2021-04-14 10:11

英文 | https://bootcamp.uxdesign.cc/how-to-make-ugly-arial-look-hella-good-d92f51e61c1b
无论你是否喜欢Arial字体,但是它到处都是,有时你别无选择,只能与它合作。也许你的客户喜欢Arial,也许是你需要使用的品牌字体,或者你的电子邮件需要网络安全字体。总而言之,只要PC始终存在并继续偏爱Arial,设计师就应该学会与Arial成为朋友。公平地说,Arial看起来很糟糕,实际上是仿制Helvetica,这不是一个可怕的字体。对于在线阅读,Arial字体清晰易读,因此实际上是不错的选择。但是,将Arial用作显示字体时(例如,用于标题和标题),它可能看起来很乏味并且缺乏个性。当你将Arial用作显示字体时,可以通过以下几种方法使Arial看起来更好。所有这些技巧都可以在保留Arial动态文本的同时进行,而不是概述或栅格化。Arial hack#1:️收紧它!
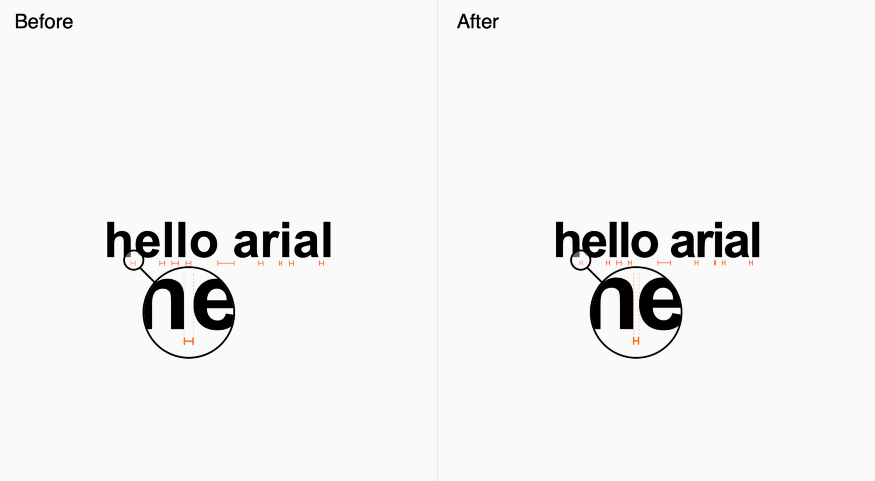
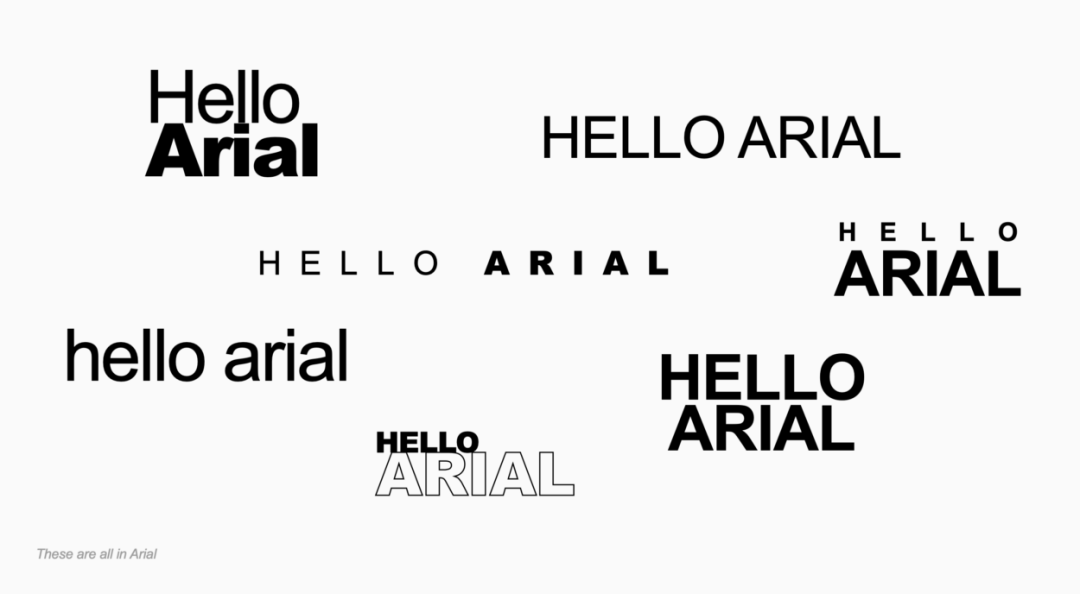
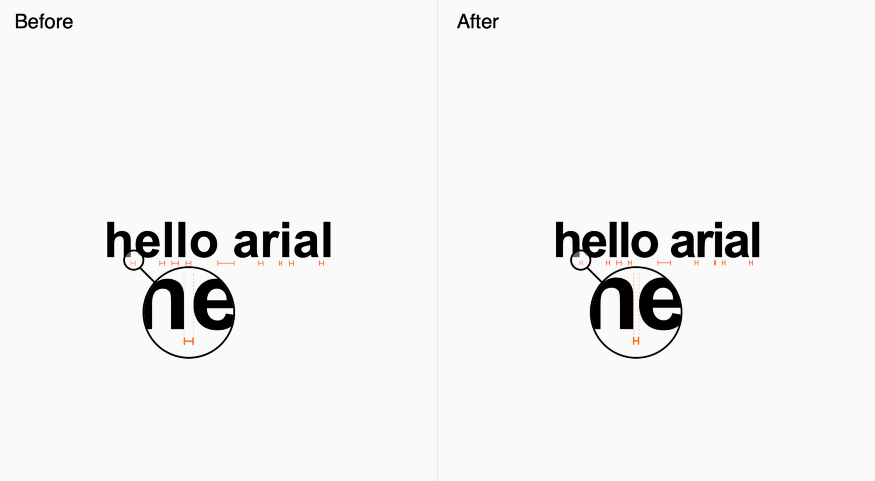
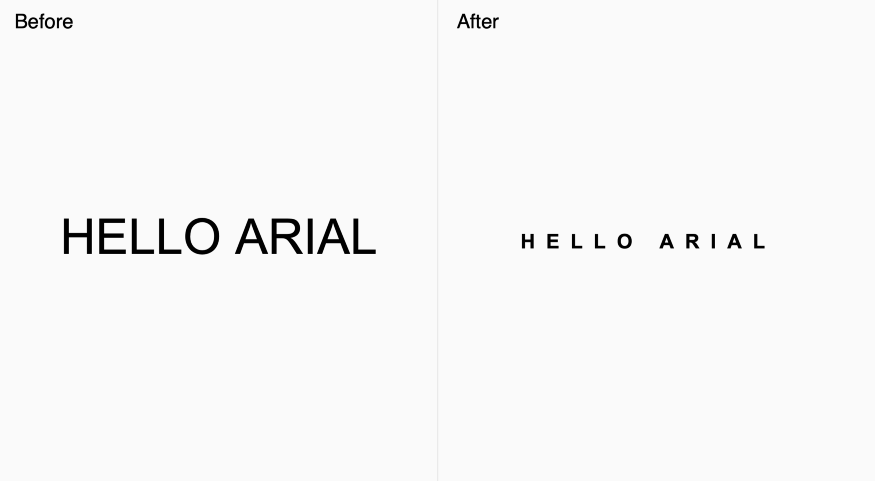
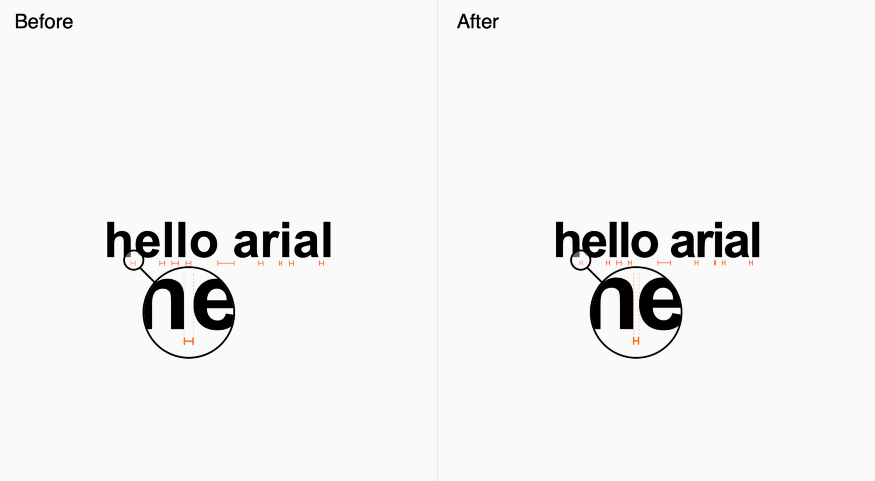
此技巧适用于Arial Regular和Arial Bold。通过使用带有负值的字母间距CSS属性,也可以轻松地将其应用于网页。设计人员通常会减少用作显示字体的字体的字母间距。Apple的San Francisco字体甚至带有文本版本和显示版本,其中显示版本在字符之间具有较小的内置间距,从而节省了设计人员的时间。
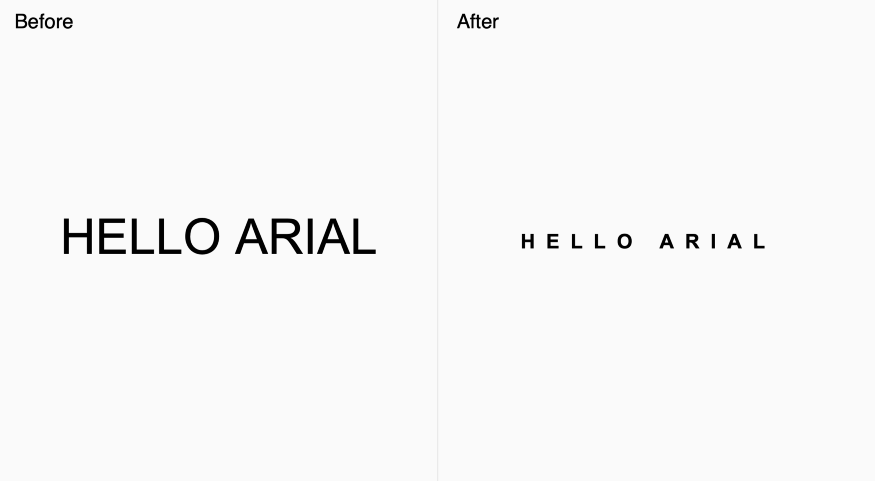
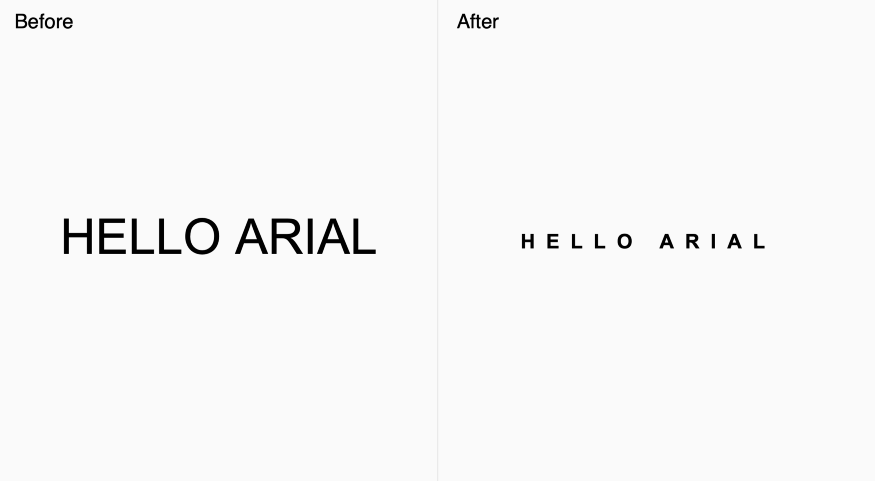
这是设计师广泛使用的另一种经典版式处理方法。与较大的字体配对时,这种字体处理也可以很好地用作副标题或标语。不要忘记减小字体大小并确保周围的空白区域具有优雅的外观。
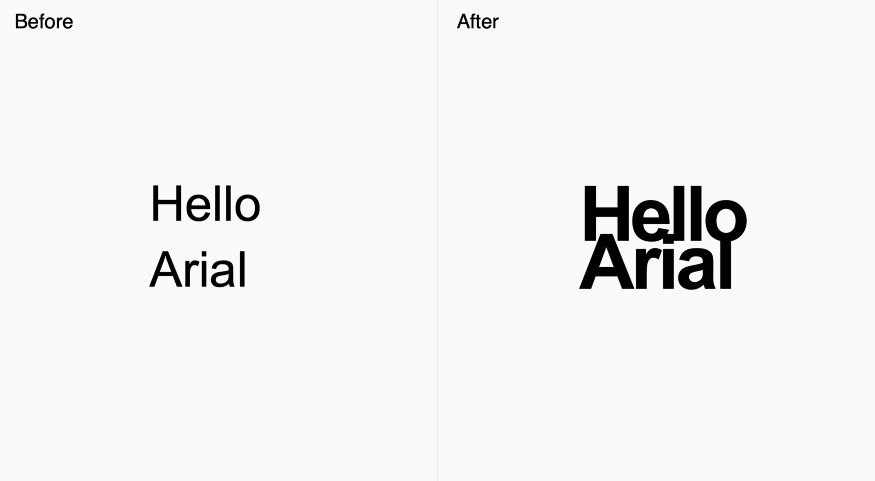
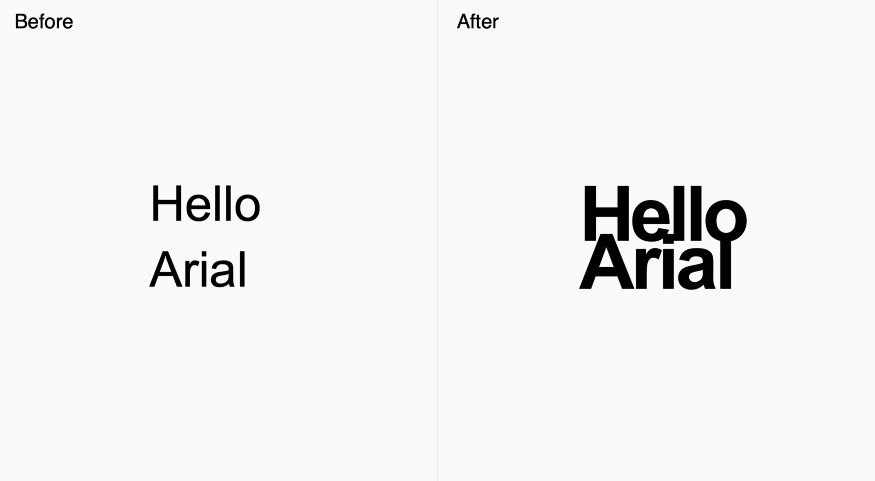
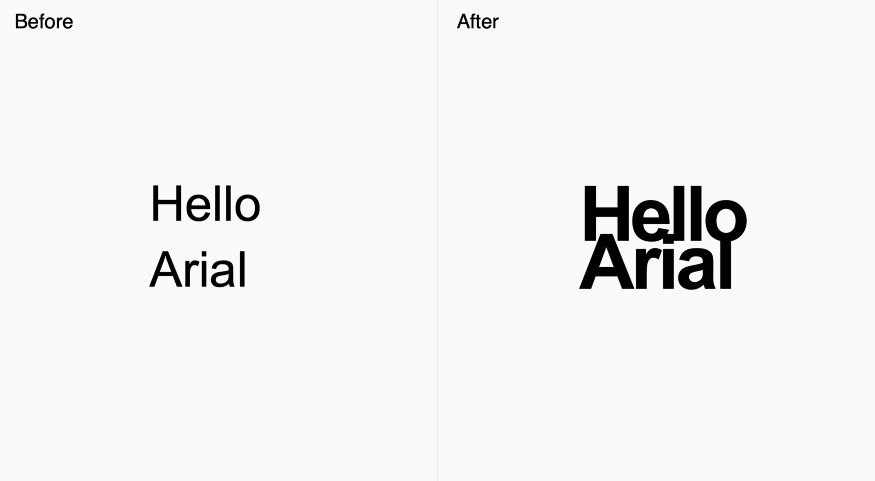
Arial hack#3:紧紧堆叠
阿里亚尔是你吗?你打赌它是!这种类型的处理对于日常使用来说可能太多了,但其大声的视觉效果使其非常适合标注或徽标。
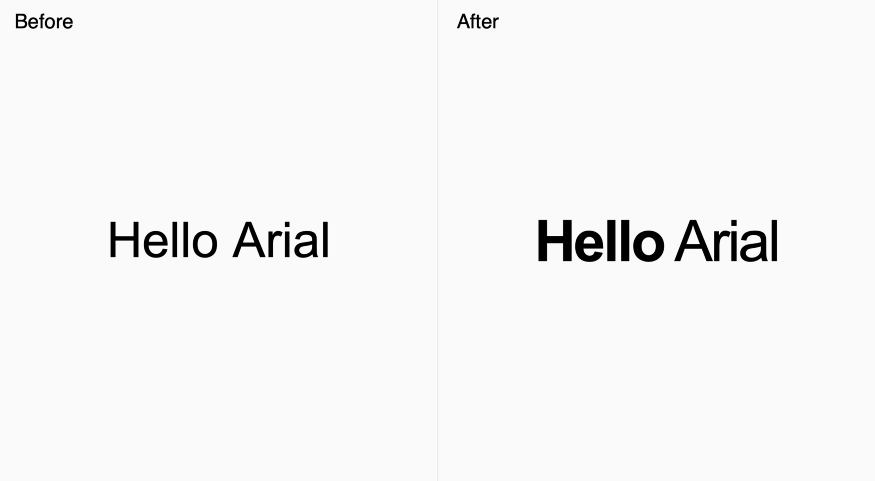
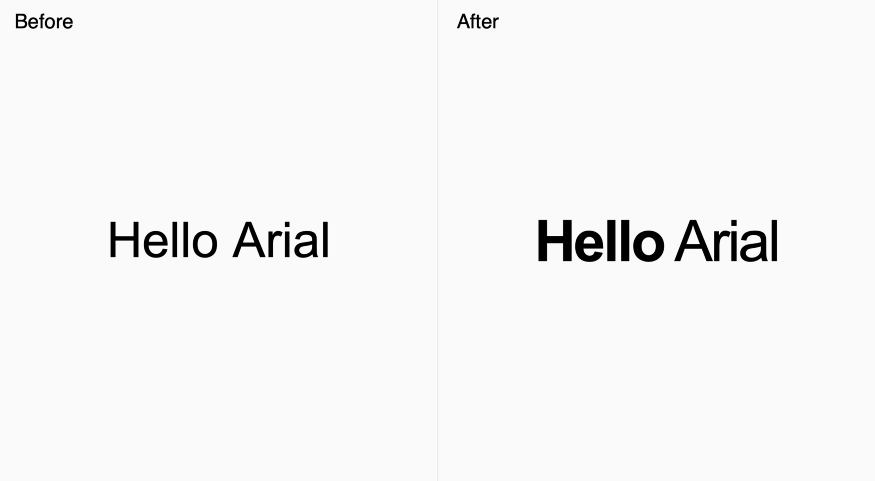
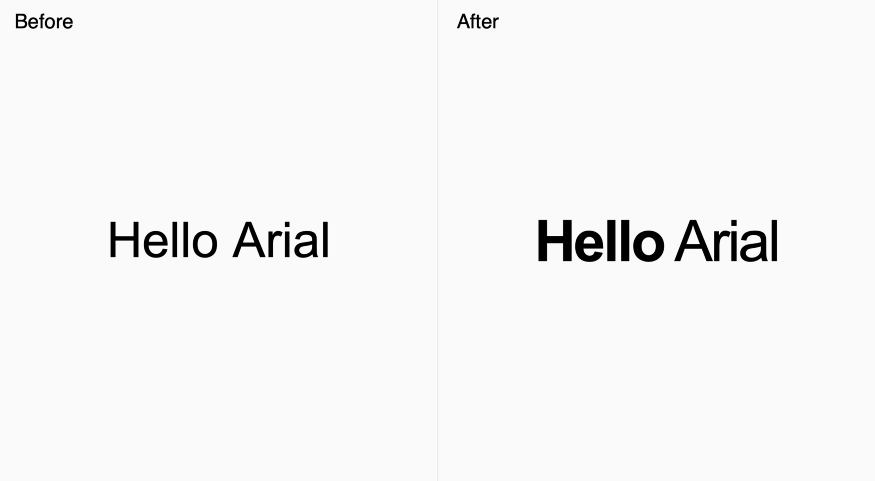
可选:使用Arial Bold并减少字距调整,以产生更显着的效果(如上所示)。Arial hack#4:以不同的权重混合
将Arial Regular与Arial Bold或Arial Black配对。另外,将其与hack#1的更严格的字距调整结合使用,可获得更紧凑的外观。
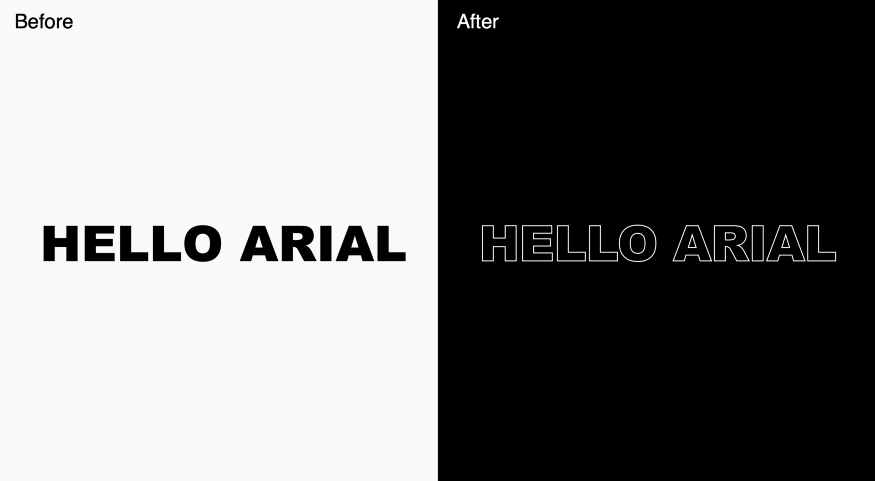
这是一个简单的技巧,非常适合在标题中强调几个单词,同时创建独特的外观。Arial hack#5:轮廓大写的Arial黑色
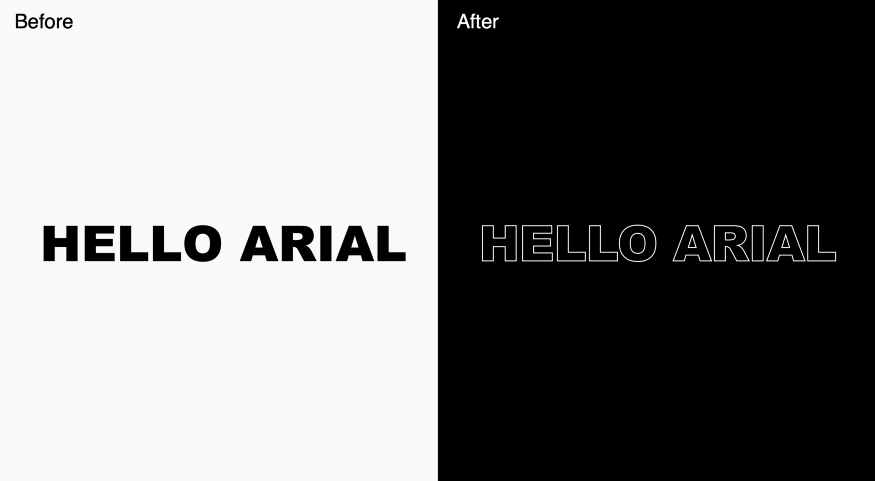
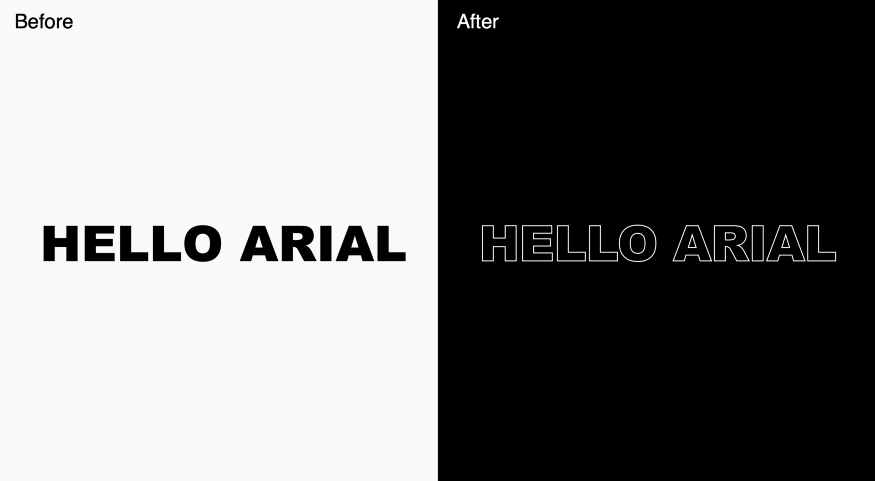
对于所有极简主义者,通过使用带有1px轮廓的Arial Black,你可以创建一个光滑而现代的风格。这可以在你的设计软件和CSS中完成。
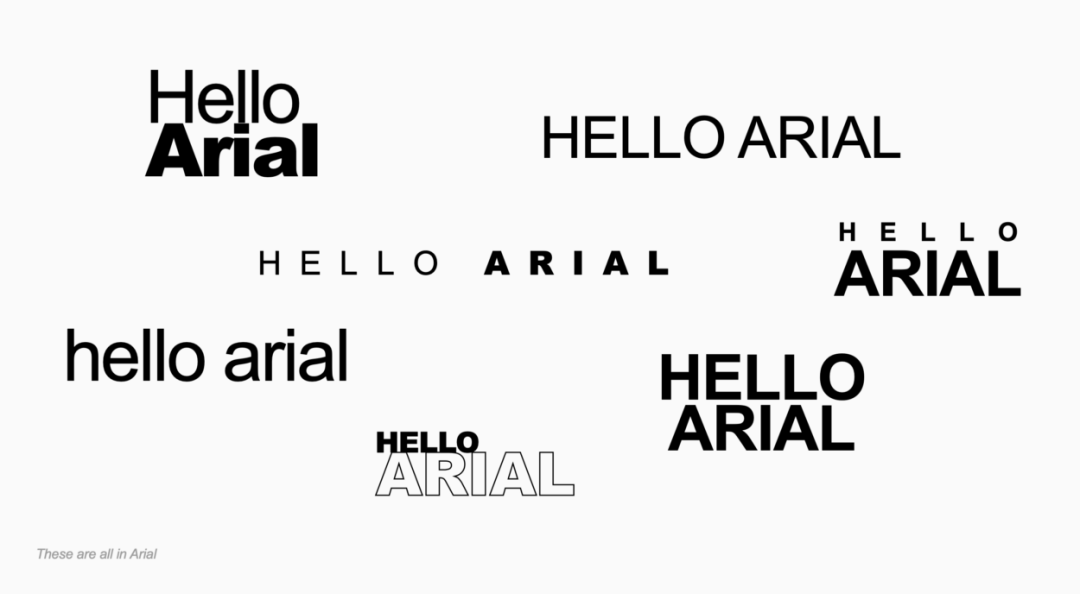
将其反转并与黑色背景配对将使其成为你见过的最糟糕的Arial。专家提示:你可以混合搭配以上所有技巧
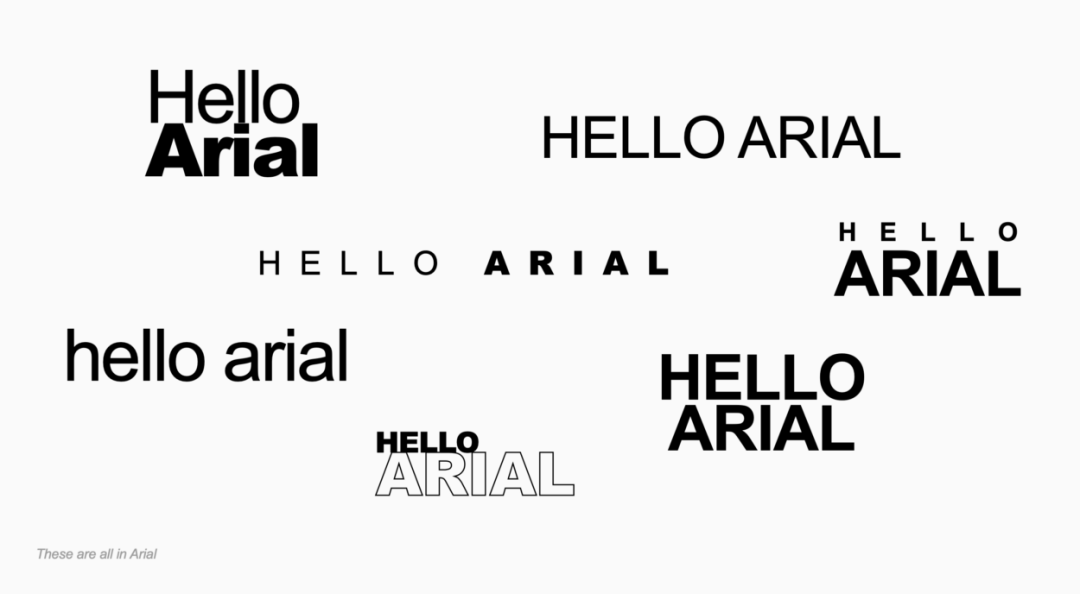
尝试使用不同的字母大小写(所有大写字母,标题大小写,小写字母),间距,字体粗细,文本对齐方式以及内联与堆叠。可能性是无止境。
所有这些技巧都可以同时应用于其他字体,因此如果没有尝试的话也可以尝试一下。我专注于Arial,因为与Arial合作似乎是一种普遍的斗争。我们都讨厌Arial,但是……。
Arial是当今最受欢迎的字体之一。不得不使用它可能并不令人愉快,但并不是设计师必须要在约束条件下工作的消息。没有人喜欢Arial,但如果你无法击败他们,请加入他们。拥抱Arial,它将为你带来奇迹。学习更多技能
请点击下方公众号


点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报









 下载APP
下载APP