开源页面可视化平台:tmagic-editor
今天机缘巧合之下,看到了一个还算不错的开源页面编辑可视化平台,赶紧来和大家分享一下~
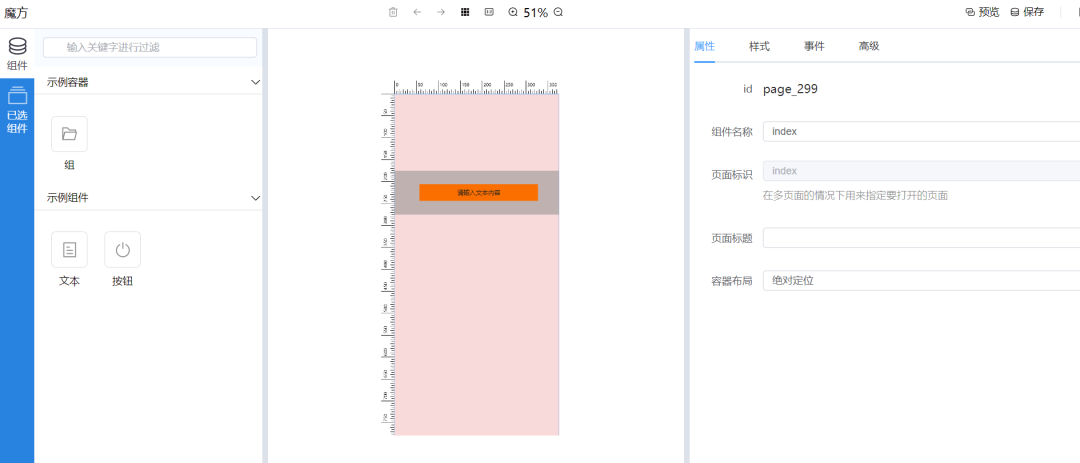
tmagic-editor,一款腾讯技术中心出品的新鲜货

tmagic-editor有6大特点,即:
所见即所得
体验友好的拖拽编辑方式。
丰富的拓展能力
支持业务方自定义组件、插件。
支持多种布局方式
tmagic-editor的容器概念,支持配置项目时,自由组合嵌套业务组件,提供超强的组件布局方式。
强大的配置
支持表单联动等配置能力。
组件联动
支持组件通信、组件联动,允许页面内各组件提供丰富配置能力。
低代码
支持在平台写入代码,修改页面样式属性等,提供除组件外的高级编码能力。
tmagic-editor主要使用了Vue和TypeScript来实现,想要快速运行的话,非常简单,先准备好环境node.js > 14,然后安装lerna、安装依赖
$ npm install -g lerna
$ npm run bootstrap
然后执行运行项目的命令:
$ npm run playground
最后在浏览器中打开,http://localhost:8098/,就可以得到一个示例项目。
tmagic-editor的核心内容,在于包含在 packages/editor 中的编辑器,以及 runtime 和 packages/ui 提供的各个前端框架相关的 runtime 和 ui。
packages 目录中提供的内容,都以 npm 包形式输出,开发者可以通过安装对应的包来使用。 runtime 是提供的编辑器活动页和编辑器模拟器运行的页面项目示例。可以直接使用,也可以参考并自行实现。 playground 是一个简单的编辑器项目示例。即使用了 packages 和 runtime 内容的集成项目。开发者可以参考 playground,使用魔方提供的能力实现一个满足业务方需求的编辑器。

考虑到腾讯的技术支持,TJ君还是很看好这个项目,感兴趣的小伙伴可以下一个用用看哦
另外,我们将之前发过的各种项目及工具进行了整理,收录到了GitHub项目,欢迎各位小伙伴光临Star,地址如下:https://github.com/Wechat-TJ/TJ-WORLD-FORU
点击下方卡片,关注公众号“TJ君”
回复“te2022”,获取仓库地址
关注我,每天了解一个牛x、好用、有趣的东东
往期推荐
评论
