【拓展】745- Windows Server 升级 HTTPS 实战
趁着国庆假期,开发了个小程序,但需要服务器使用 HTTPS 协议,因此借这次机会,学着自己完成 HTTPS 升级工作。
如有什么错误,欢迎指正!? 过段时间我开发好了,新版“前端自习课“小程序将和大家见面啦~
本文以腾讯云服务器(Windows Server 2012)为例介绍:
一、申请 CA 证书
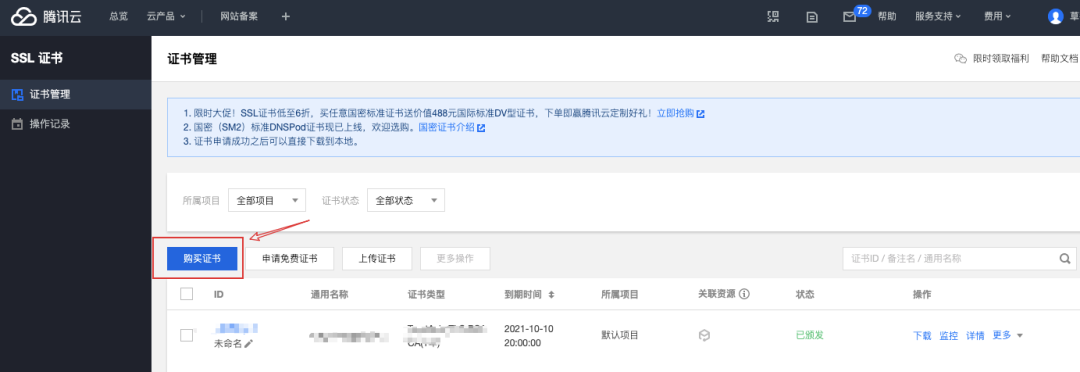
进入腾讯云控制台-证书管理-购买证书:

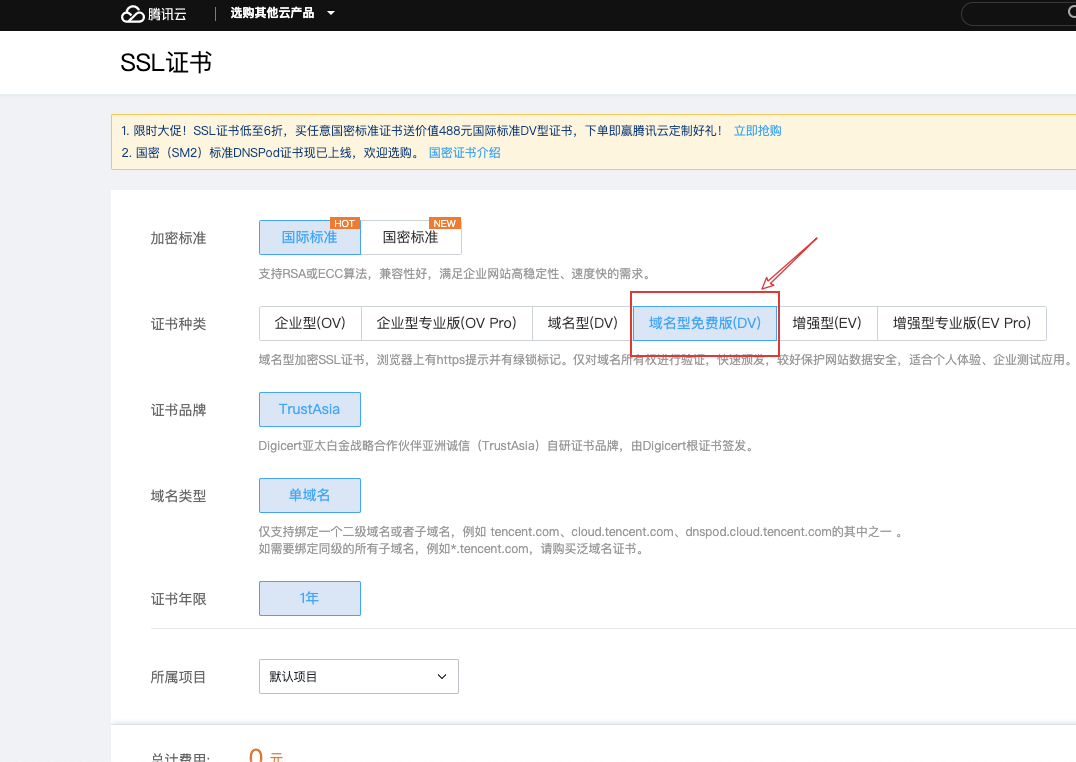
选择“域名型号免费版(DV)”:

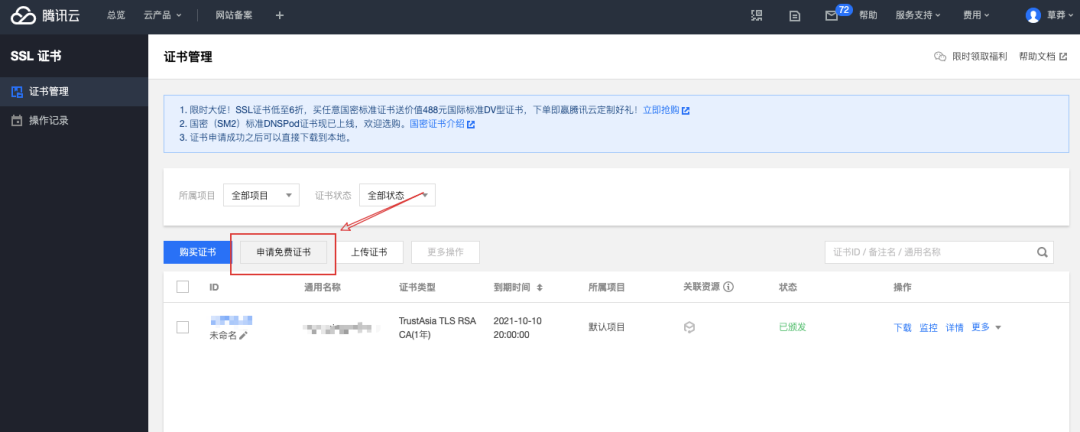
也可以在前面直接选择“申请免费证书”:

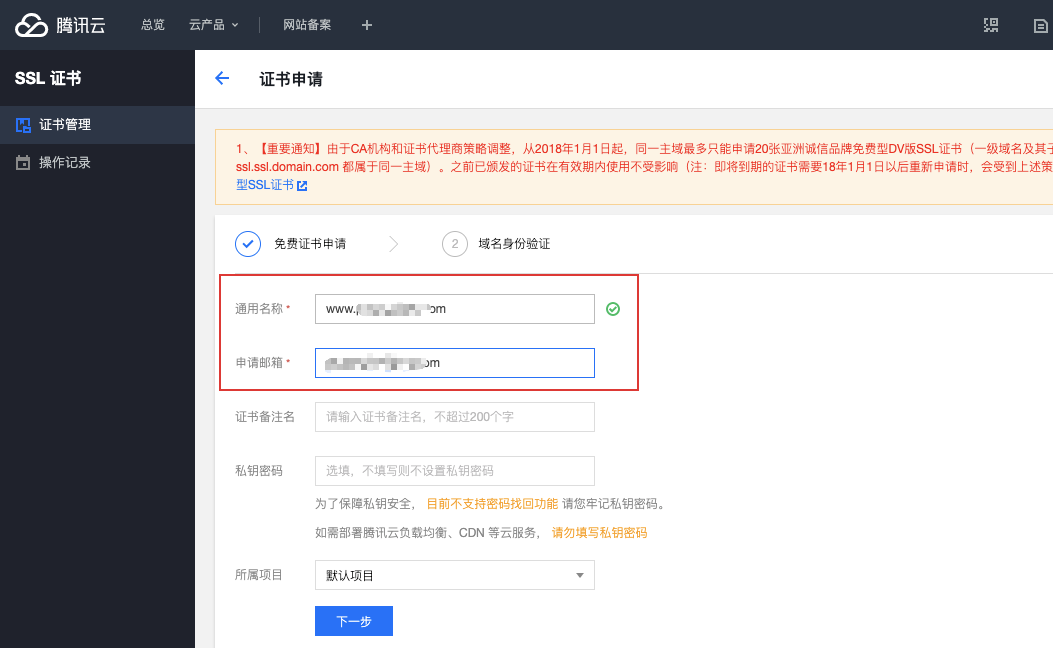
填写要申请的域名和邮箱:

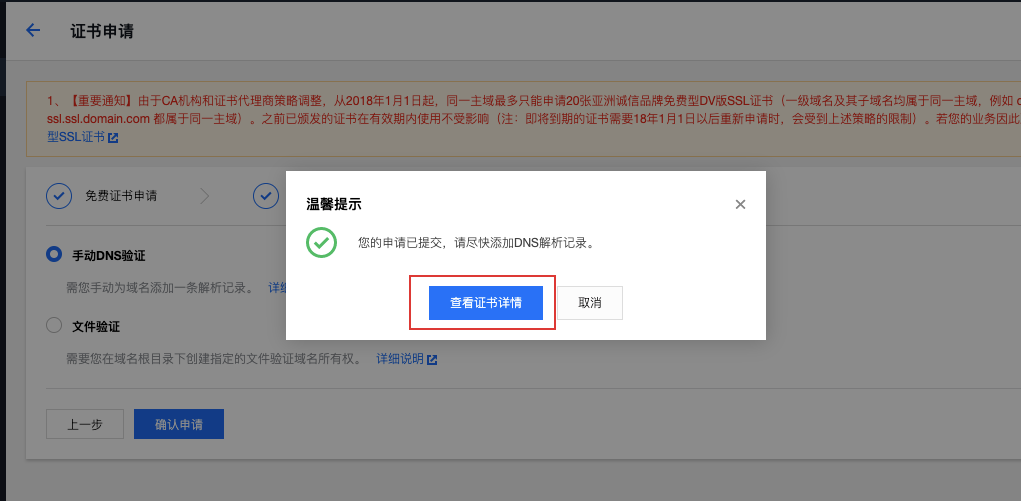
下一步,选择“手动DNS验证”,当然也可以选择“文件验证”,然后点击“确认申请”:


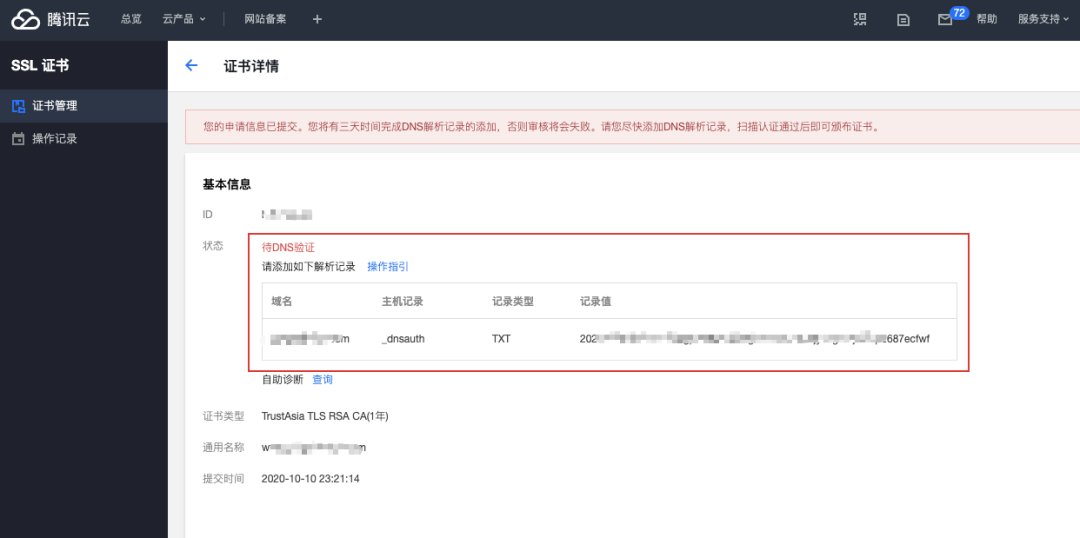
如果是选择“手动DNS验证”的话,需要在域名解析中添加下面解析:

接下来就是等待审核通过,一般1天以内就可以。审核通过以后,就可以下载证书。

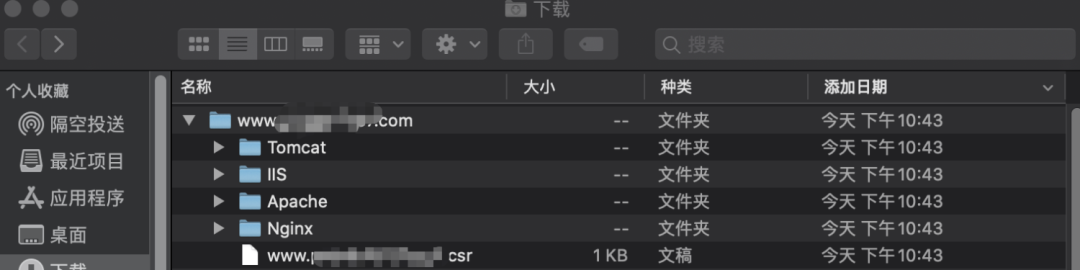
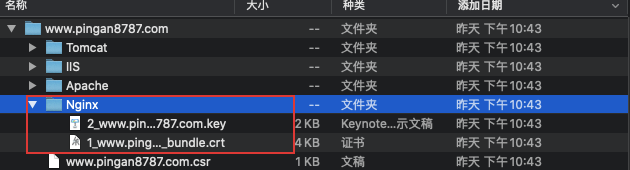
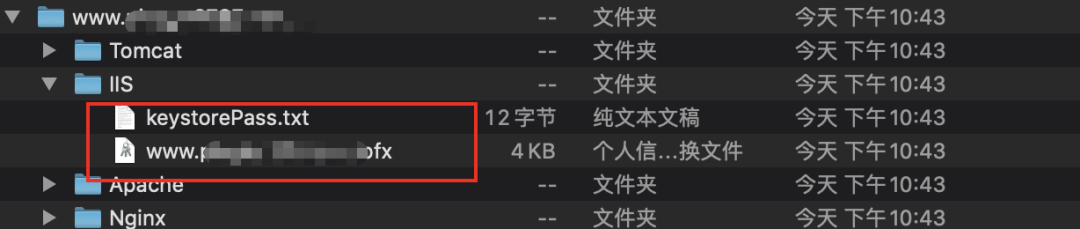
下载后,我们解压缩文件,可以得到下面文件:

接下来我们会使用 IIS,这里先知道下。
二、第一种 使用 Nginx 部署
1. Nginx 配置 nodejs 服务的端口转发
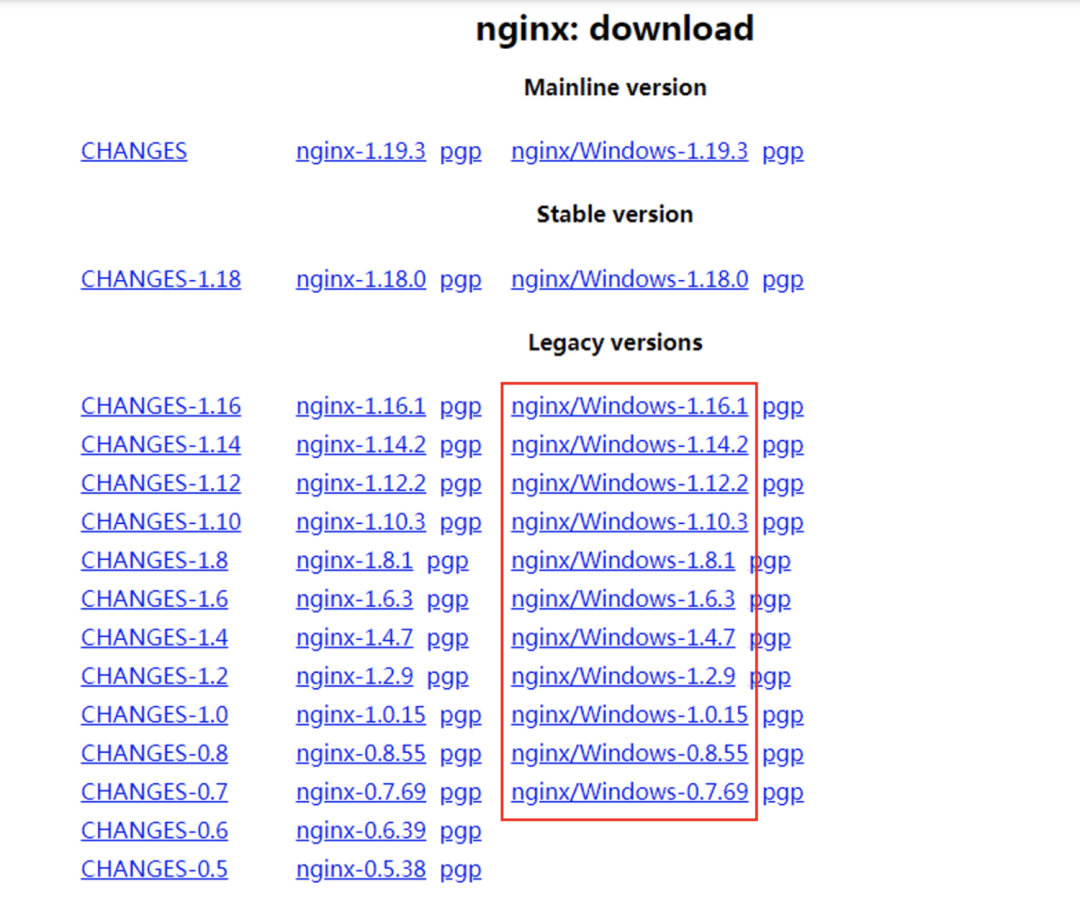
在 windows 服务器上安装 Nginx,下载地址:
http://nginx.org/en/download.html

下载后解压,我的解压目录在:C:\www\nginx-1.18.0\。
这里还需要借助"Windows Service Wrapper"小工具,下载地址:
http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/1.18/winsw-1.18-bin.exe
下载该工具后,将其放在 Nginx 安装目录下,并重命名为nginx-service.exe,创建配置文件nginx-service.xml(名字要和工具名一样)。
下面是 nginx-service.xml 文件内容:
<service>
<id>nginxid>
<name>Nginx Servicename>
<description>High Performance Nginx Servicedescription>
<logpath>C:\www\nginx-1.18.0\logslogpath>
<log mode="roll-by-size">
<sizeThreshold>10240sizeThreshold>
<keepFiles>8keepFiles>
log>
<executable>C:\www\nginx-1.18.0\nginx.exeexecutable>
<startarguments>-p C:\www\nginx-1.18.0startarguments>
<stopexecutable>C:\www\nginx-1.18.0\nginx.exestopexecutable>
<stoparguments>-p C:\www\nginx-1.18.0 -s stopstoparguments>
service>
然后在 C:\www\nginx-1.18.0\ 目录下开启终端,执行下面命令,安装 Nginx:
nginx-service.exe install卸载 Nginx 命令是:
nginx-service.exe uninstall
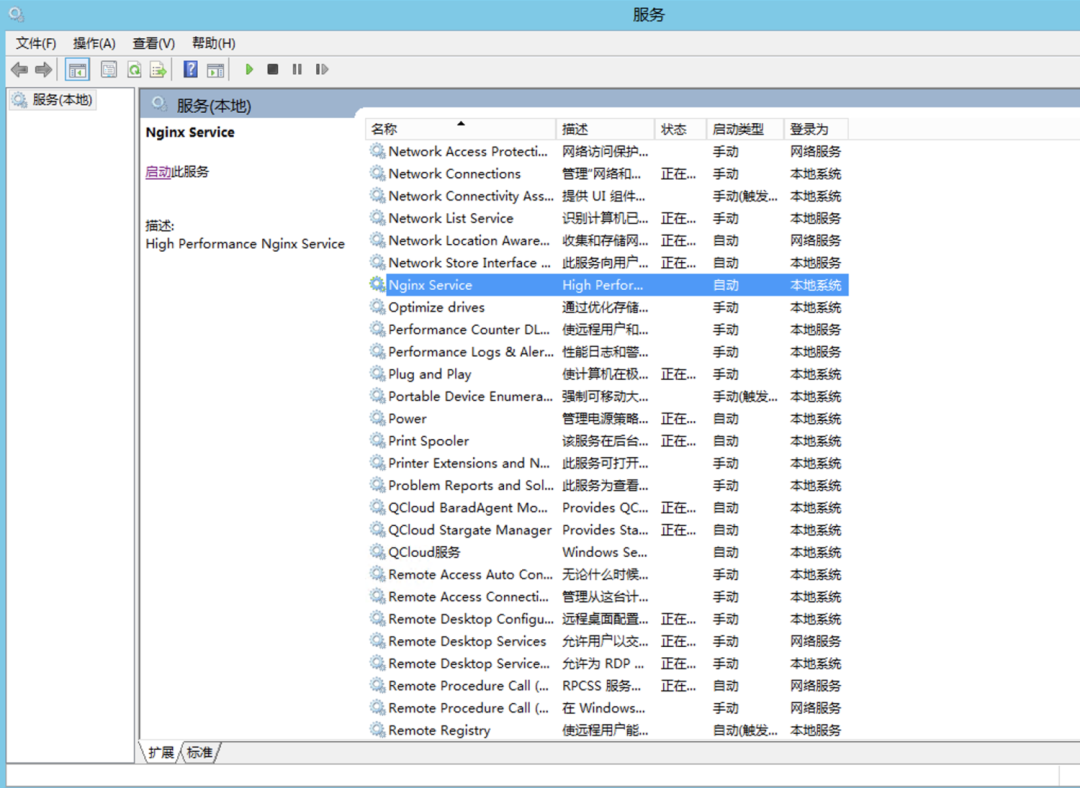
安装完成后,通过下面命令打开“服务”,查看安装情况:
services.msc
从上图可以看出,我们 Nignx 服务已经安装成功。
接下来开启 Nginx 服务:
net start nginx
关闭服务命令是:
net stop nginx
还有几个 Nginx 常用命令:
# 重启nginx
nginx -s reload
# 查看.conf文件是否正确
nginx -t
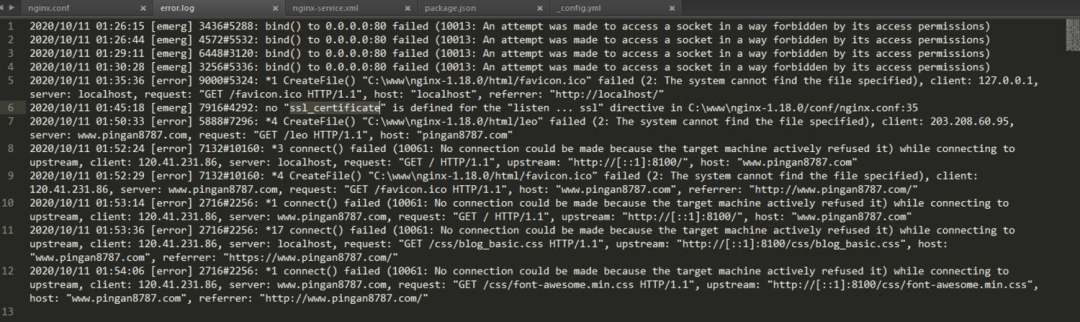
启动过程中,如果出现各种启动失败,请查看配置的错误日志 log 目录文件,我这里目录在 C:\www\nginx-1.18.0\logs\error.log 文件,查看错误原因,比如我这里出现的一些问题:

这里有个很重要的步骤,就是将我们之前下载的证书中的 Nginx 文件夹拷贝到服务器,可以放在 Nginx 目录中:

我这里是拷贝到C:\www\nginx-1.18.0\conf\nginx.conf 中,因为方便一会使用。
接下来通过 C:\www\nginx-1.18.0\conf\nginx.conf 配置 Nginx,这也是 Nginx 的核心:
先配置 80 端口转发:
server {
listen 80;
server_name www.pingan8787.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://localhost:8100;
}
}
再配置 443 端口转发:
server {
listen 443 ssl;
server_name localhost; #填写绑定证书的域名
ssl_certificate 1_www.pingan8787.com_bundle.crt; #前面下载证书里面 Nginx 目录
ssl_certificate_key 2_www.pingan8787.com.key; #前面下载证书里面 Nginx 目录
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;#站点目录
index index.html index.htm;
proxy_pass http://localhost:8100; # 转发到本地指定端口号
}
}
这边如果出问题,
可以查看 https://blog.csdn.net/Ruffaim/article/details/83931095。
到这里基本已经实现:
前提:本地运行 8100 端口的项目,域名 http://www.pingan8787.com 解析到服务器 80 端口。
效果:访问 http://www.pingan8787.com 能正常转发到 8100 端口的项目。即 80 -> 8100
效果:访问 https://www.pingan8787.com 能正常转发到 8100 端口的项目。即 443 -> 8100
这里还差一个 HTTP 自动跳转 HTTPS。
2. Nginx 配置 HTTP 重定向 HTTPS
可以参考文章:https://www.centos.bz/2018/02/nginx-%E9%85%8D%E7%BD%AE-http-%E8%B7%B3%E8%BD%AC-https/
这里使用比较简单的方法,在 Nginx 配置文件增加重定向配置:
server {
listen 80;
server_name www.pingan8787.com;
#charset koi8-r;
#access_log logs/host.access.log main;
return 301 https://$server_name$request_uri; # 增加这一行,具体可以看前面文章
location / {
root html;
index index.html index.htm;
proxy_pass http://localhost:8100; # 转发到本地指定端口号
}
}
到这一步,我们就完成站点的 HTTPS 升级工作咯。
三、第二种 使用 IIS 部署
之所以顺便介绍 IIS 部署,是因为考虑到一些项目不是用 nodejs 启动,可以使用更简单的 IIS。
因为 nodejs 项目启动一般需要如 node index.js 这样的启动命令。而 php 这类项目只需要启动静态服务器即可使用。
1. 服务器配置 IIS
接下来都会在服务器上进行操作。
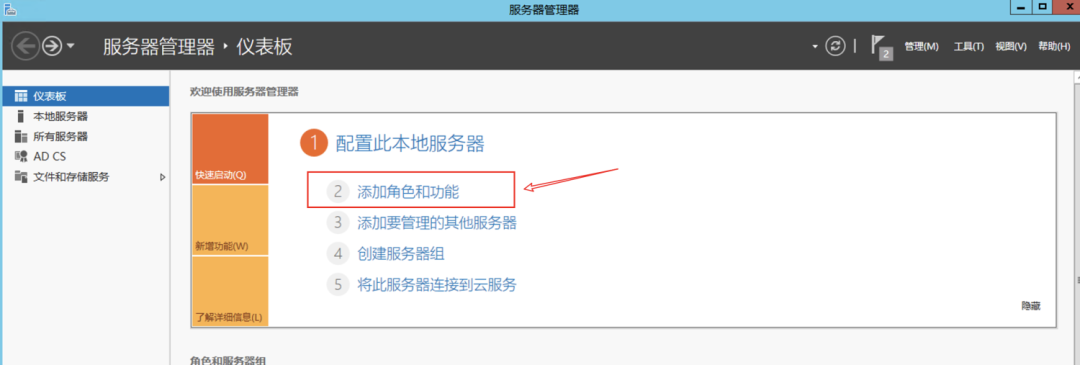
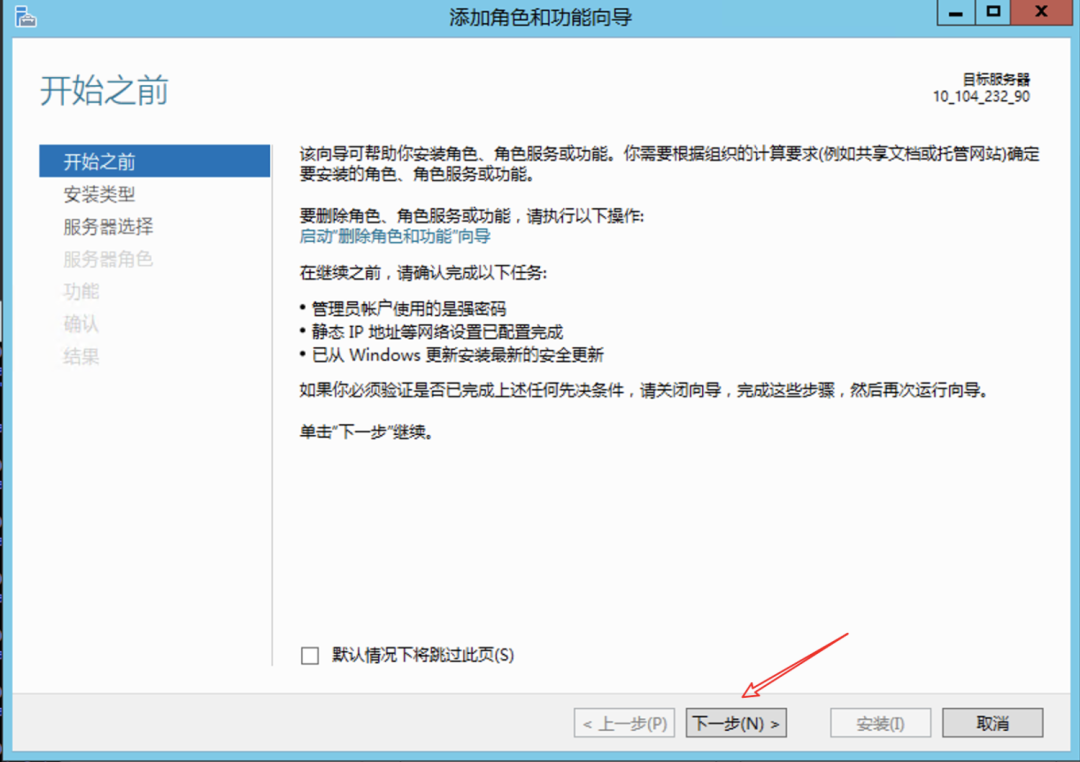
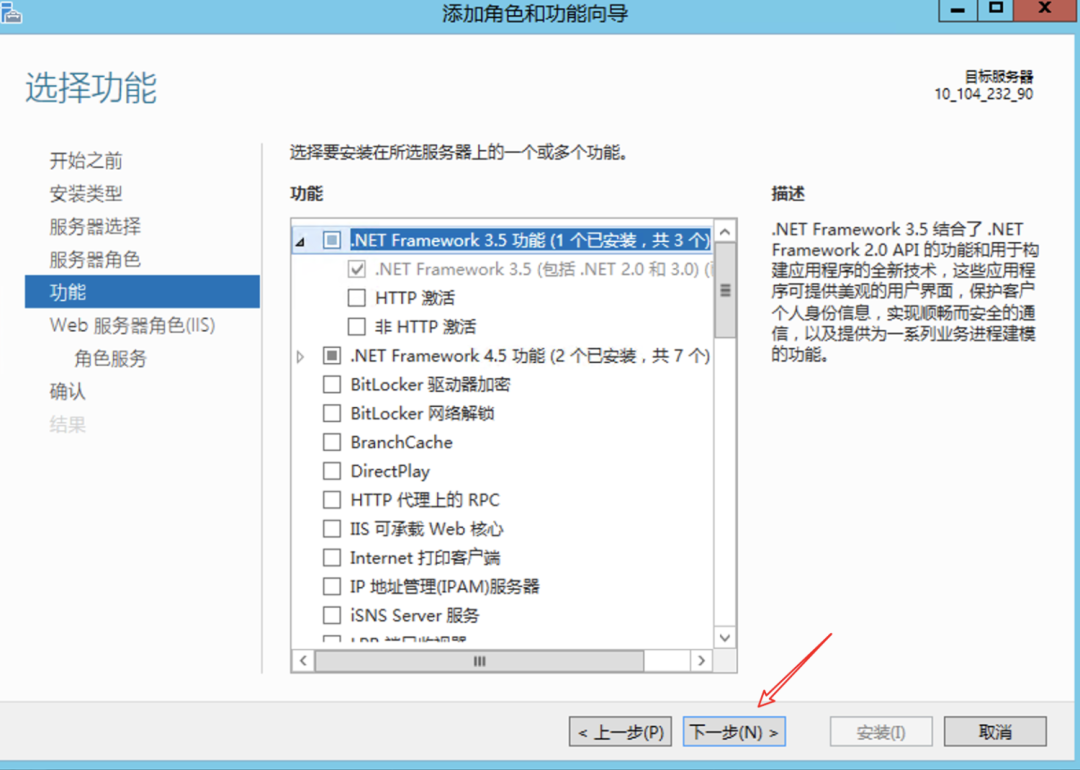
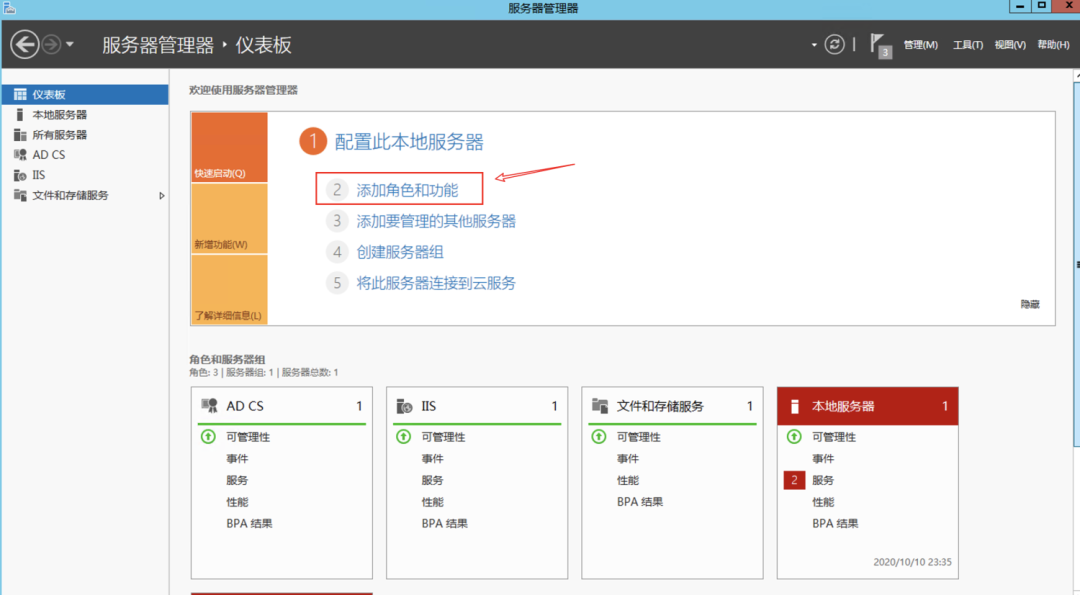
首先打开“服务器管理器”,选择“添加角色和功能”:

下一步:

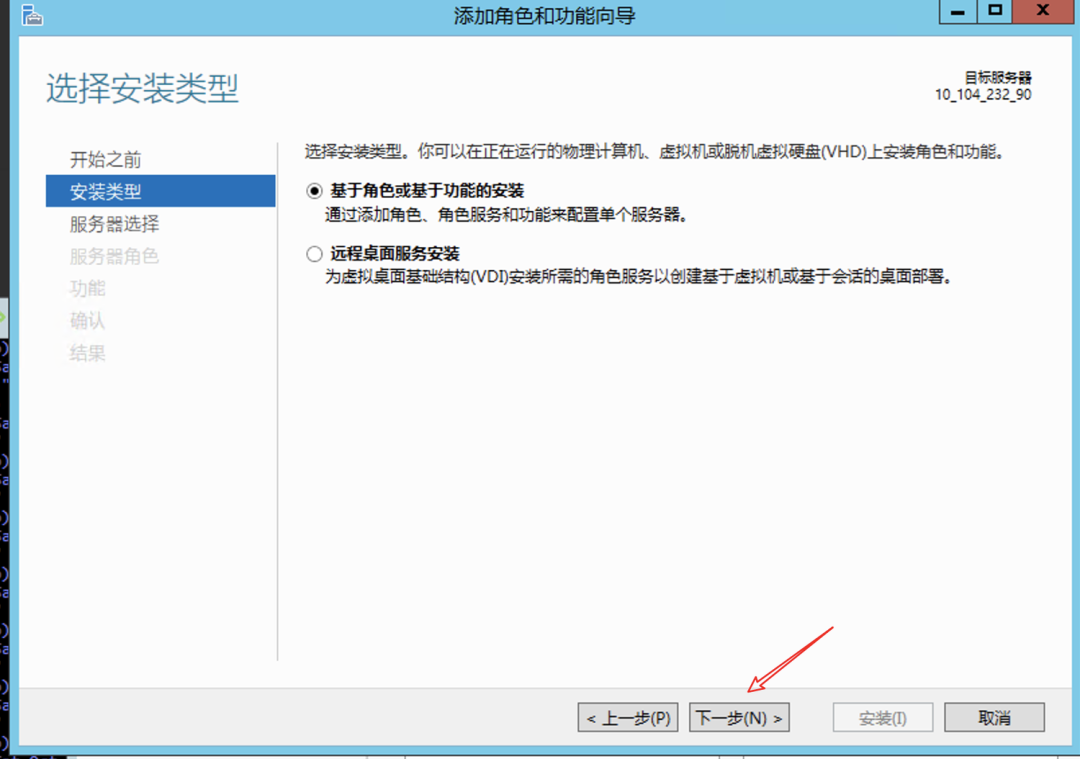
下一步:

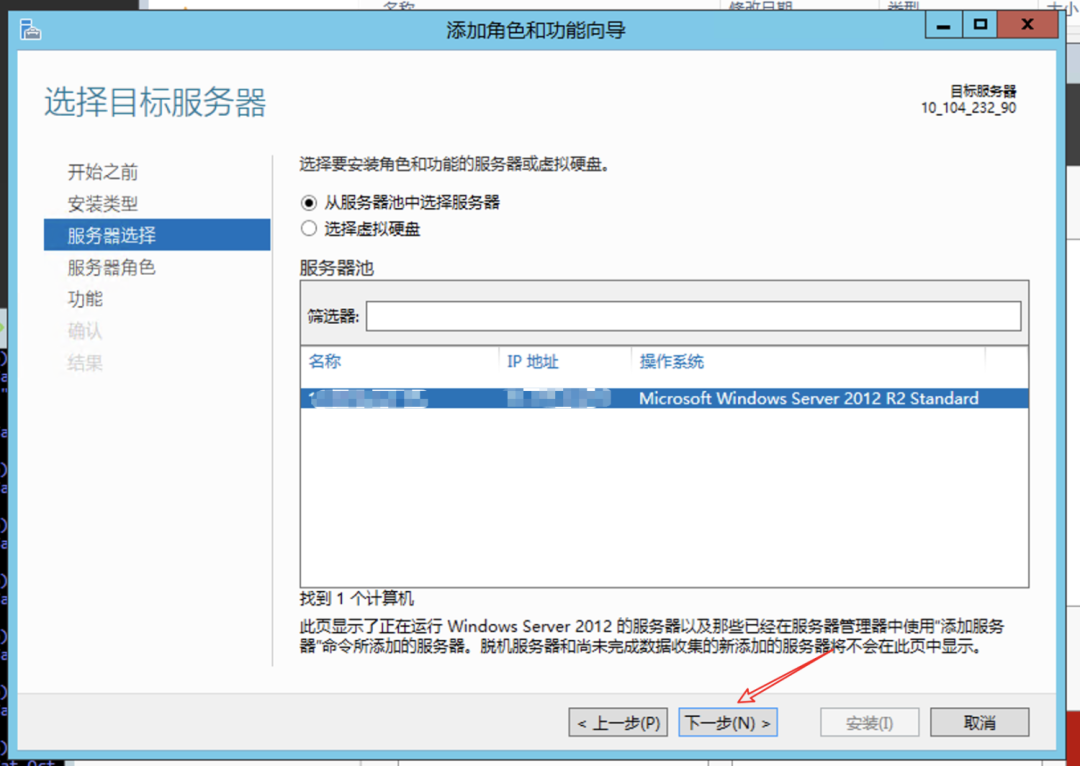
下一步:

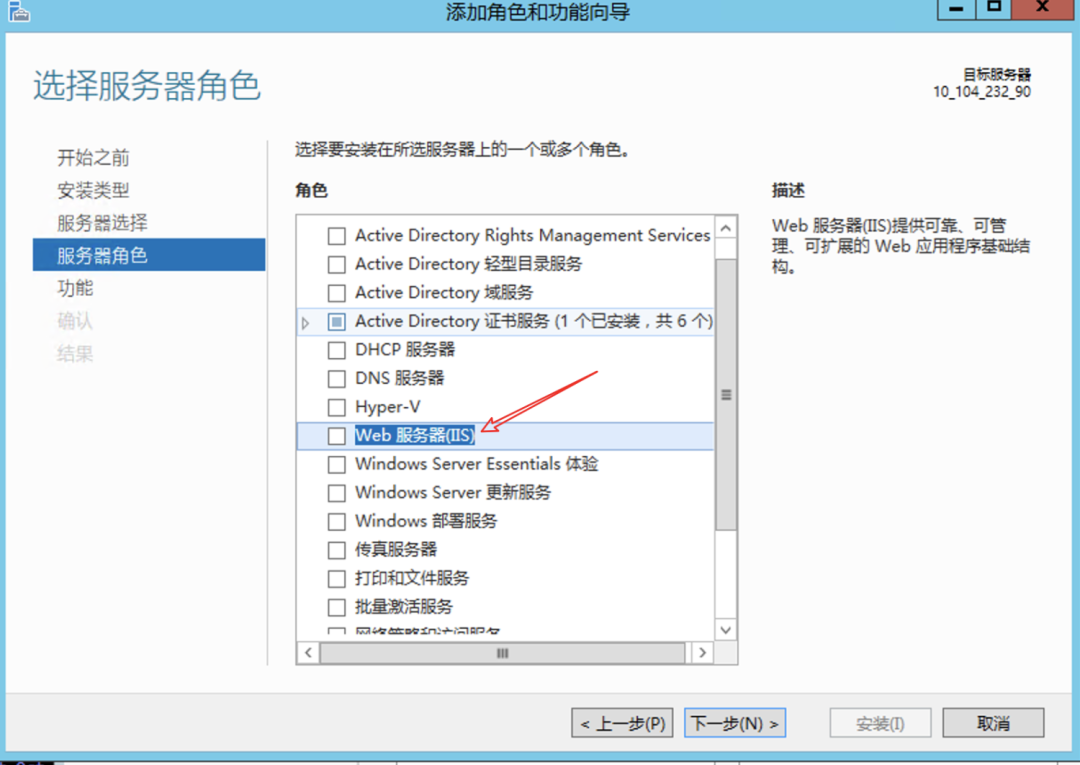
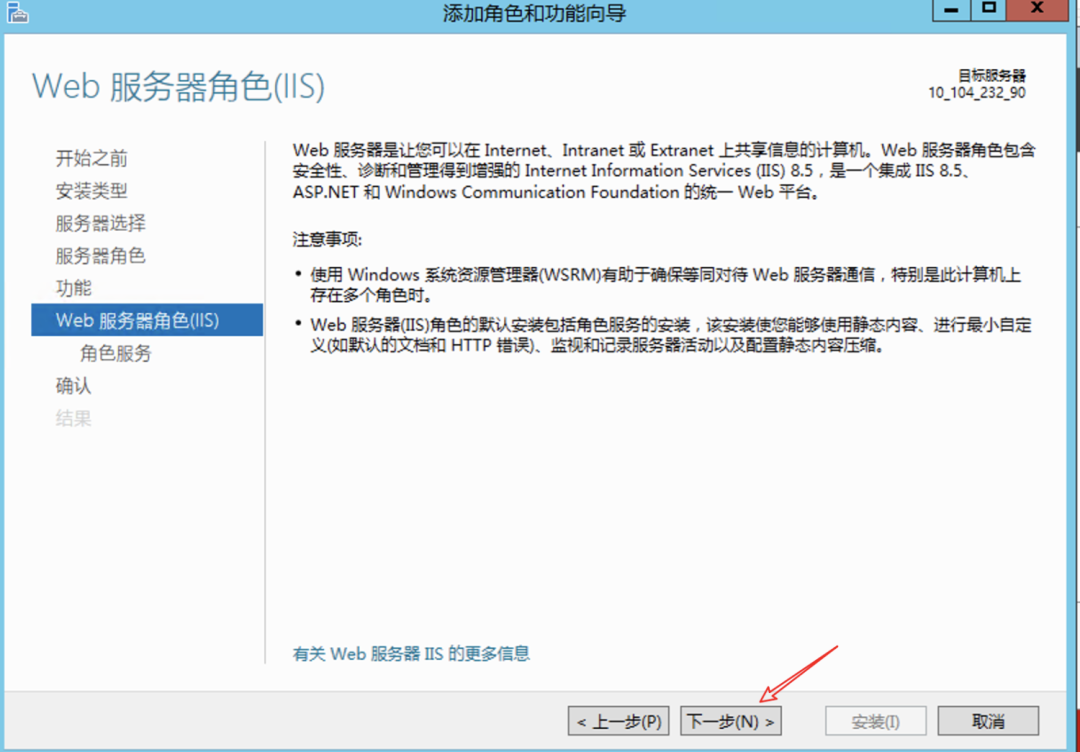
选择“Web服务器(IIS)”:


下一步:

下一步:

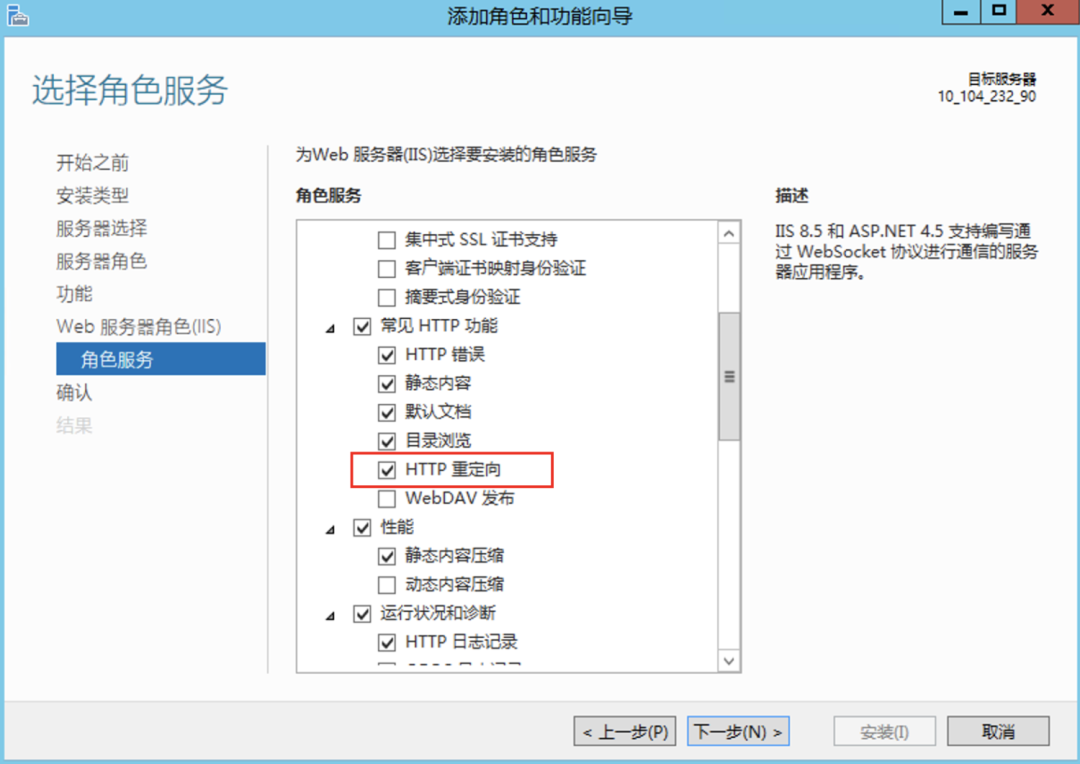
开启“HTTP 重定向”,然后下一步:

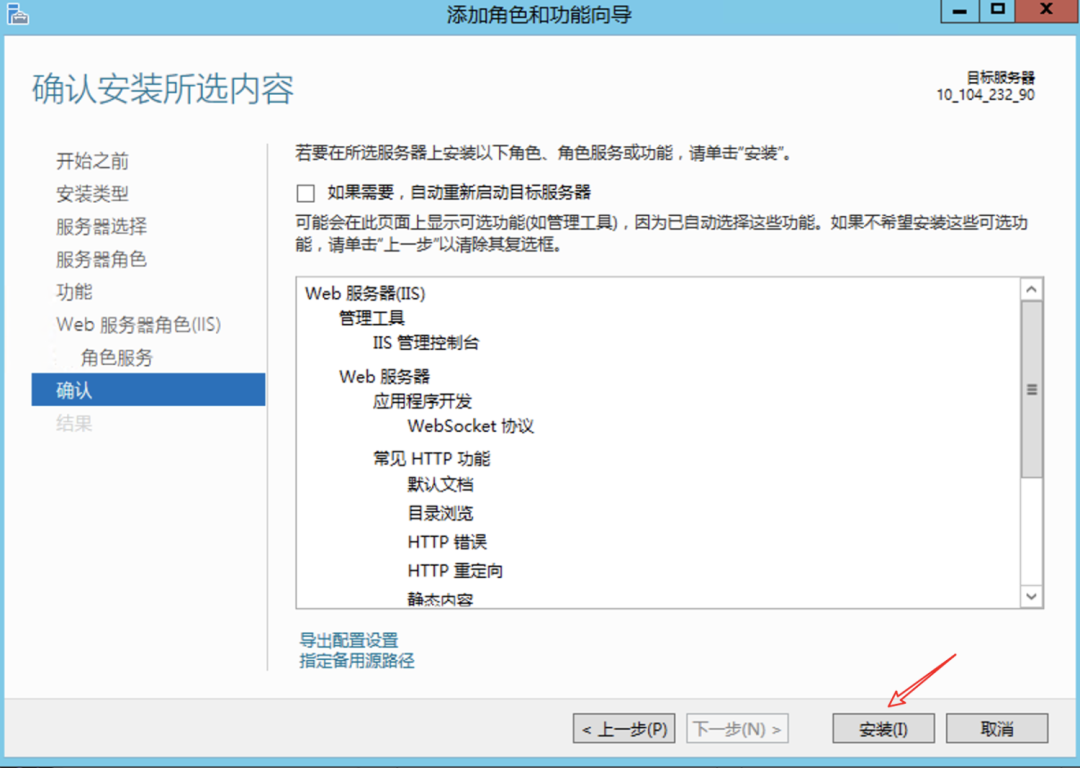
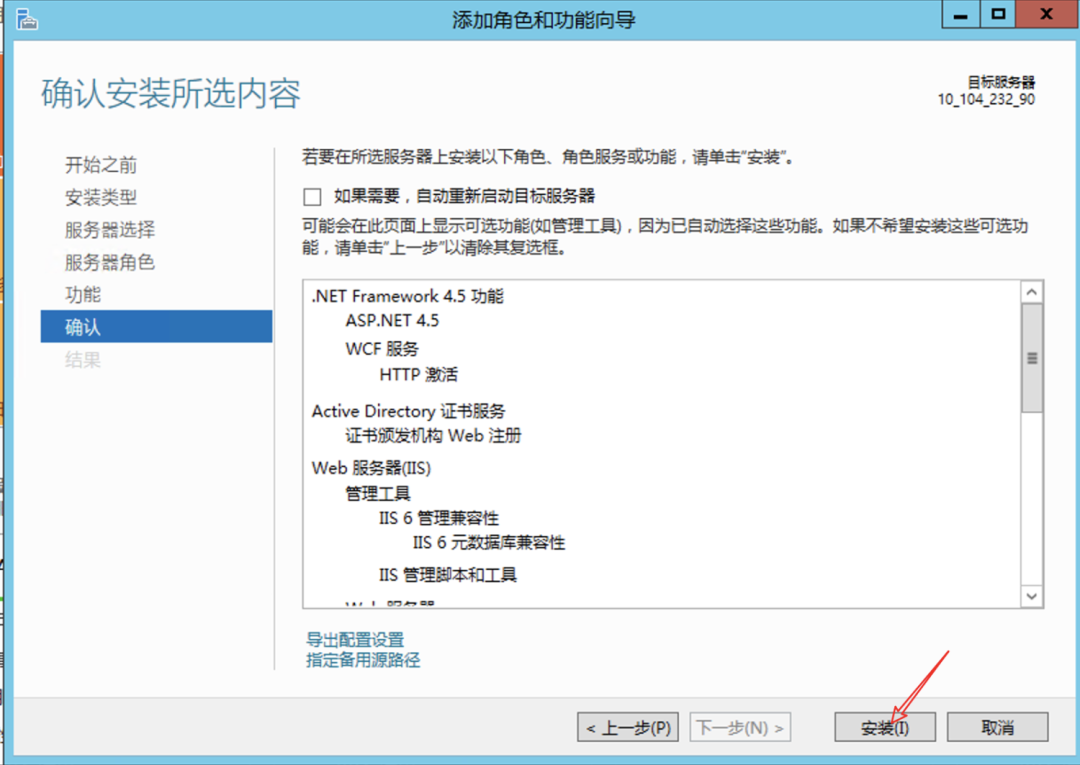
点击“安装”:

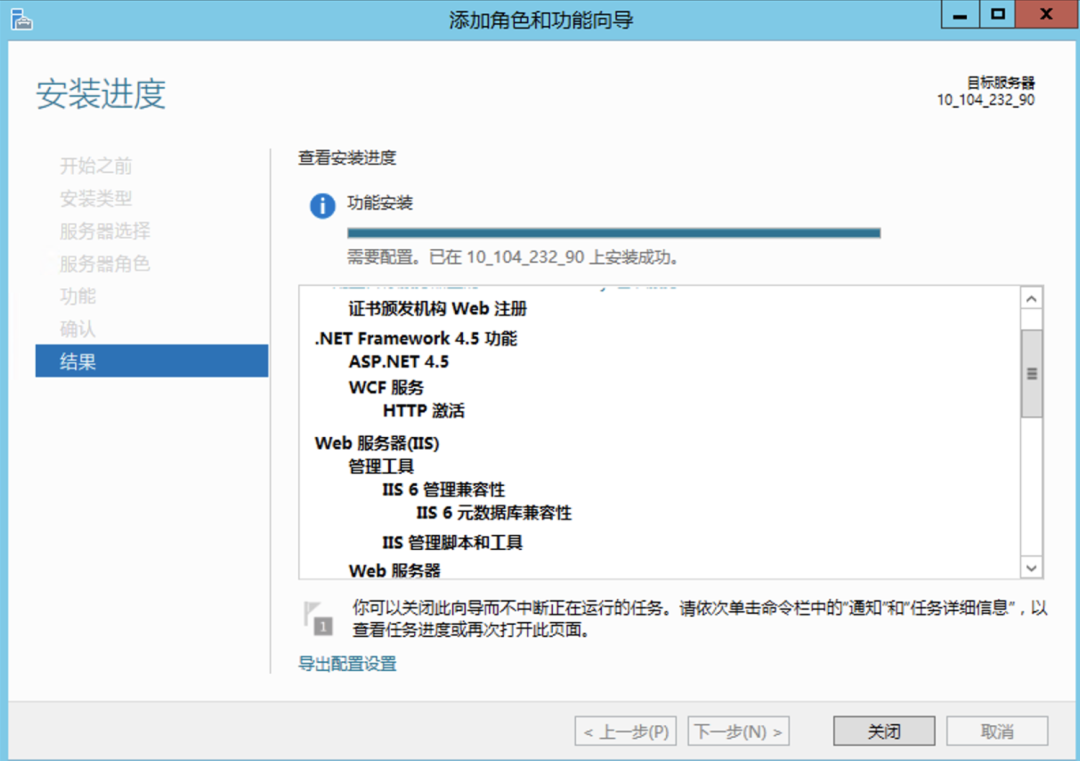
安装成功后,可以在仪表板看到“IIS”:

2. 拷贝安全证书
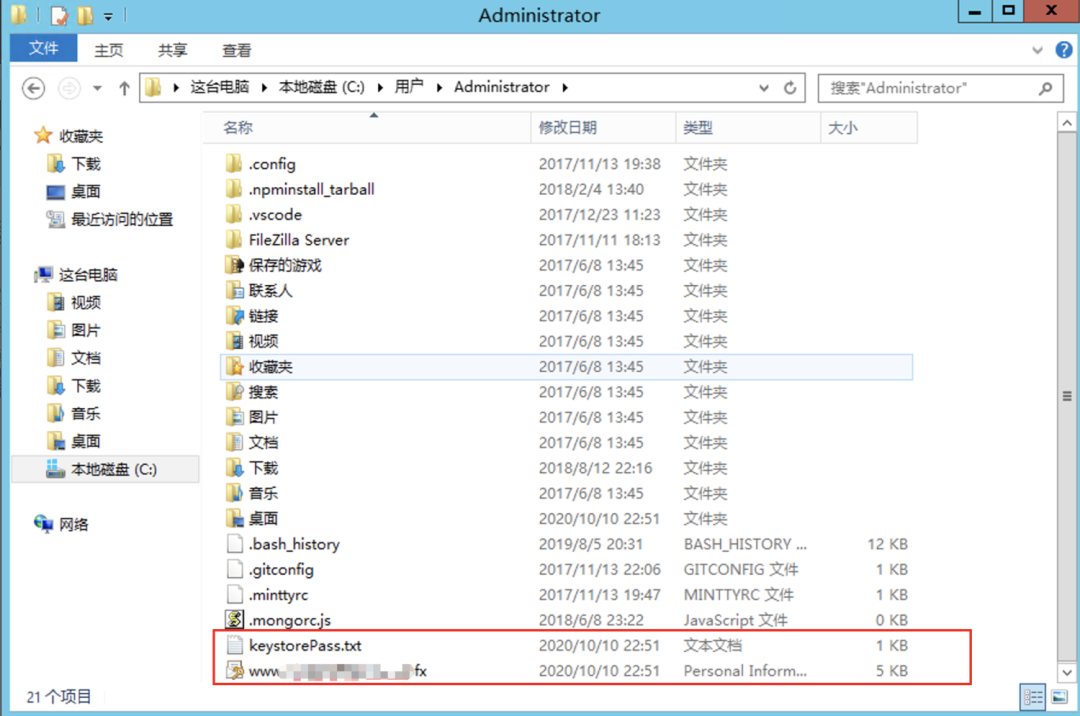
将前面下载好的证书解压出来:

拷贝到服务器根目录:
3. 安装 AD CS
这边操作也是在服务器,步骤和前面很像。
由于我这里已经安装过部分,所以接下来以我圈出来的内容为主:
点击“添加角色和功能”:

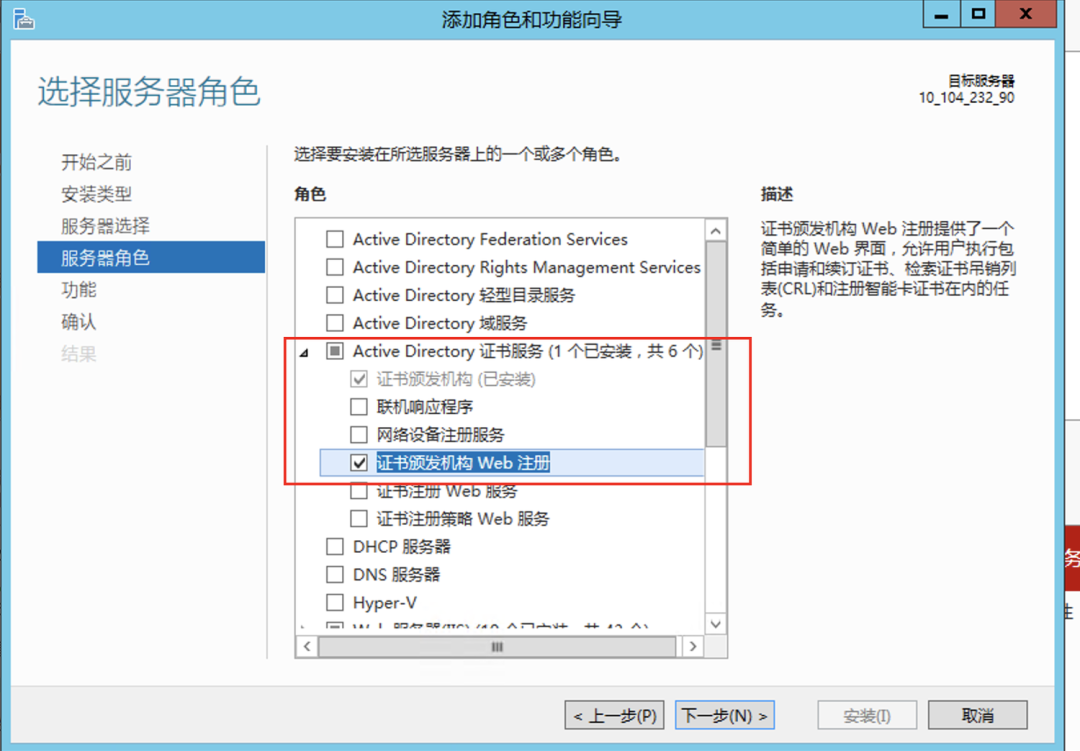
然后一直下一步,到“服务器角色”,选择“Active Directory 证书服务”,勾选“证书颁发机构”、“证书颁发机构Web注册”:

然后一直下一步,到“安装”:

安装完成后,点击“关闭”:

4. IIS 配置网站、添加证书
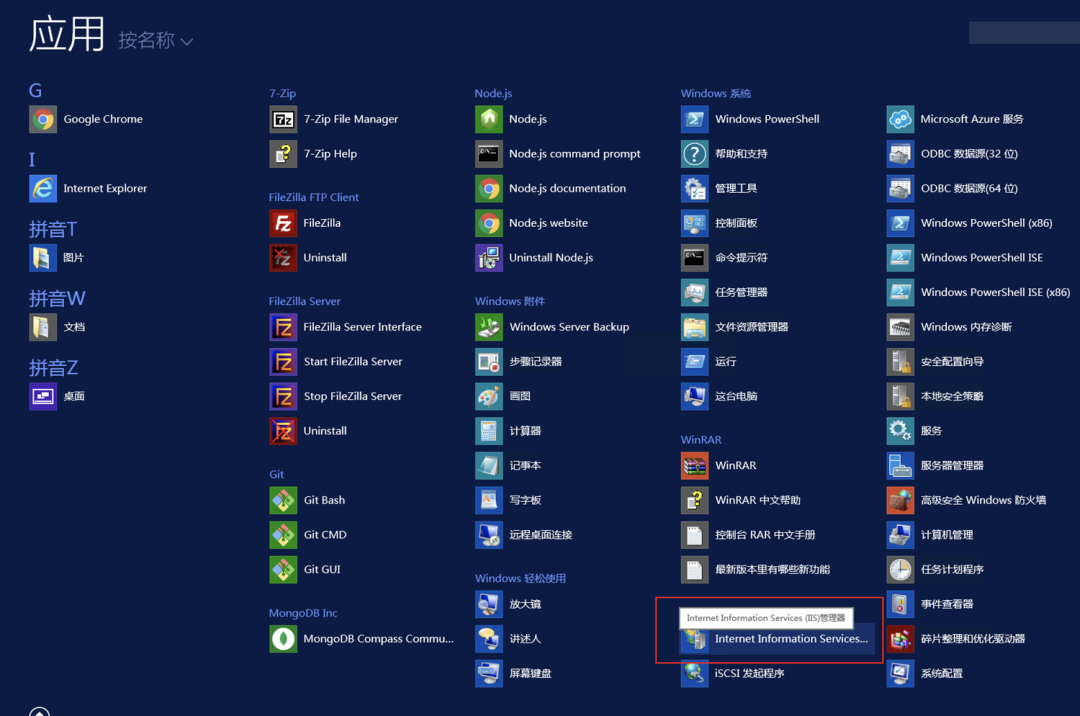
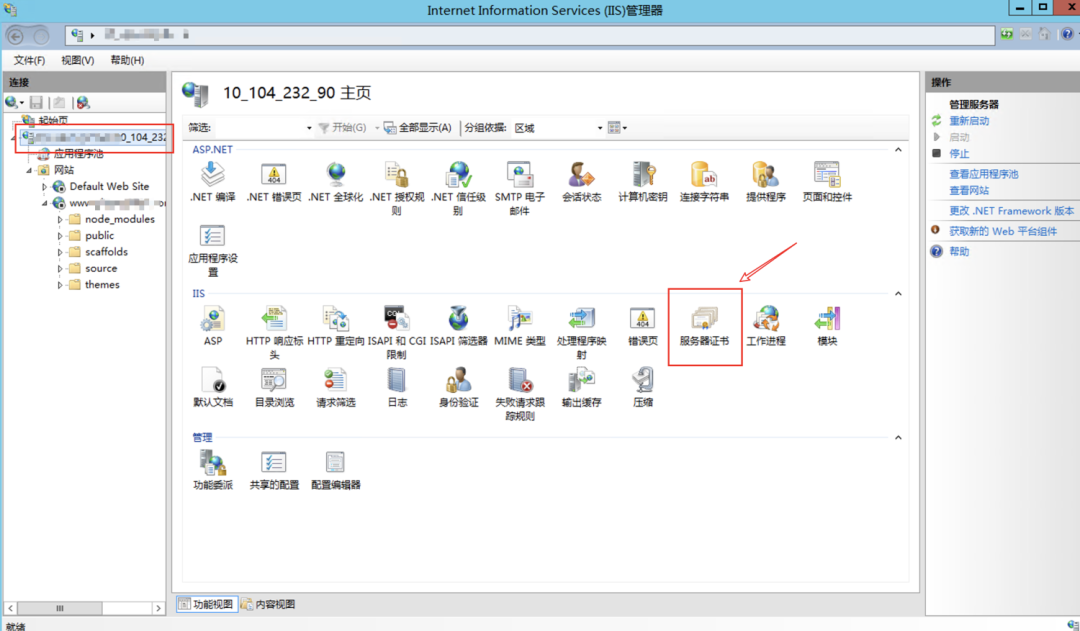
打开前面安装成功的 IIS:

点击“服务器证书”:

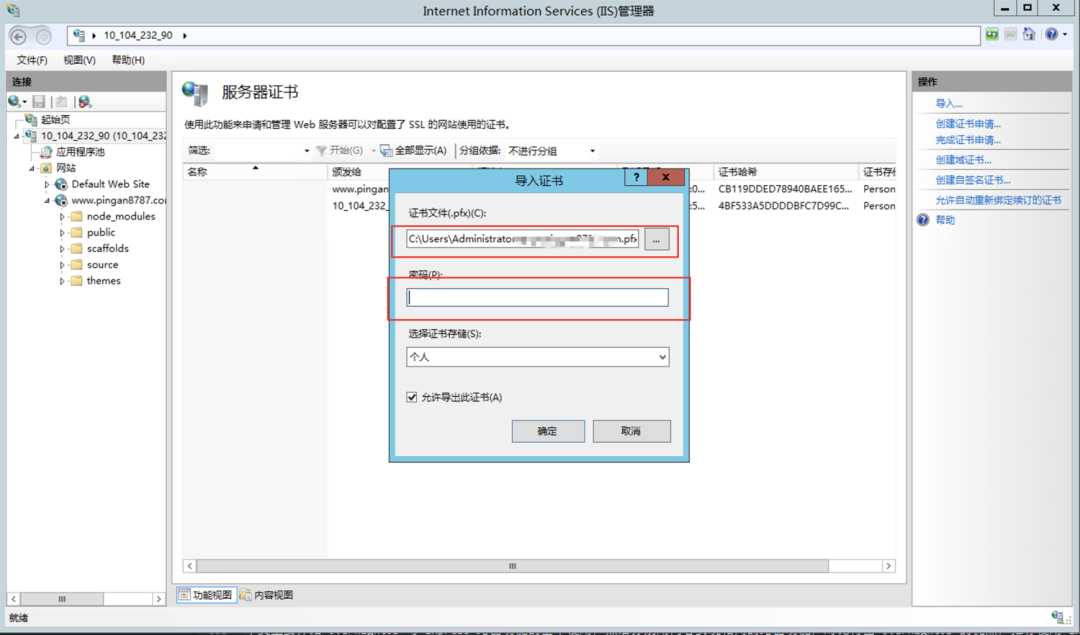
导入证书:

选择“证书文件”即刚才下载的证书文件,是 pfx 格式,这里提示输入密码,如果之前申请证书的时候,没有设置密码,则在下载好的证书文件夹中“keystorePass.txt”文件的内容就是密码,输入完密码,有设置密码的则直接输入密码,直接点“确定”:

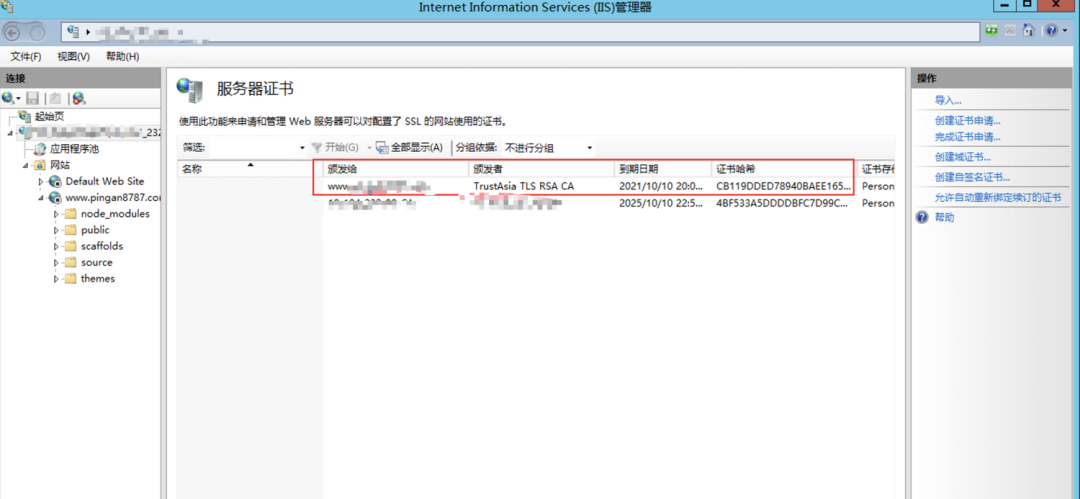
然后就可以看到刚才添加的证书:

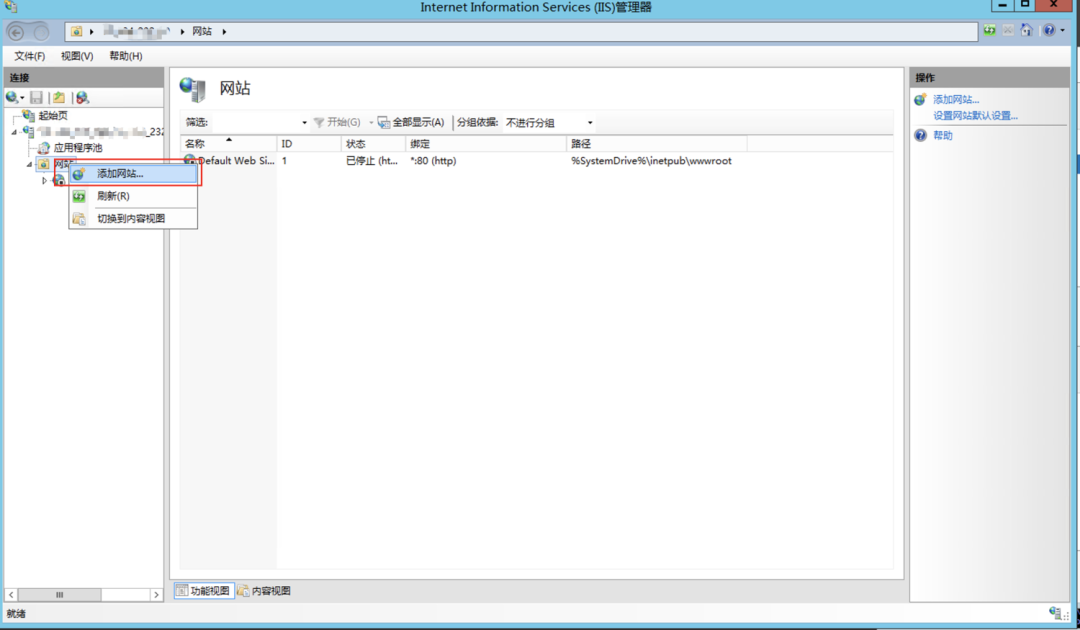
接下来要添加网站,选择“添加网站”:

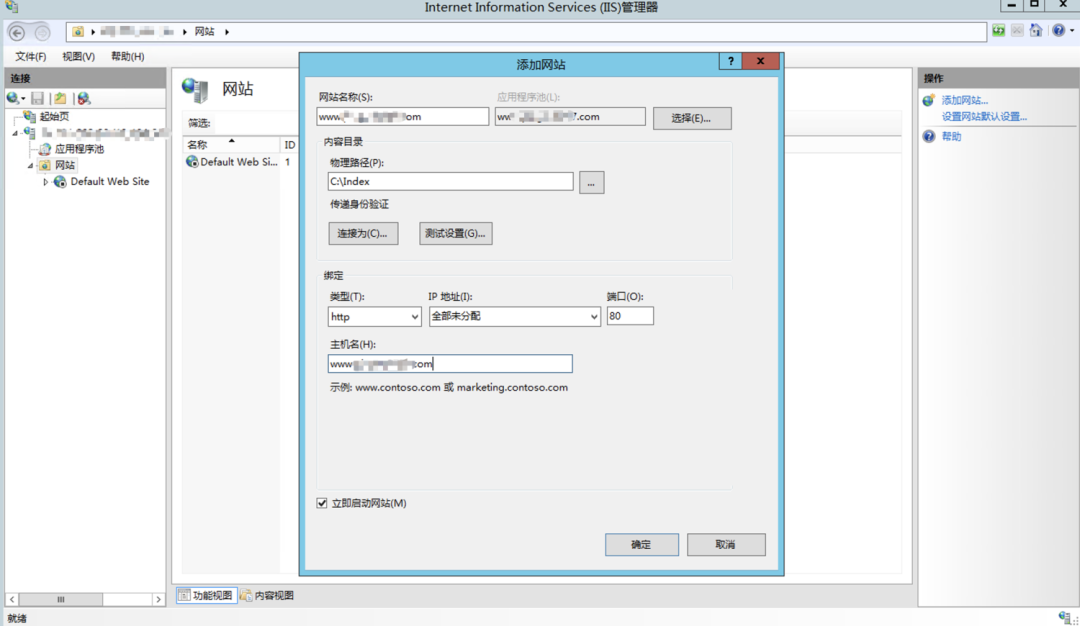
填写网站信息后,点击保存:

然后进行网站绑定,选择需要绑定的网站,点击“编辑绑定”,然后添加:

在 “添加网站绑定” 的窗口中,将网站类型设置为 https,端口设置为443,主机名请填写之前申请证书的域名,并指定对应的 SSL 证书:

参考:
IIS 服务器安装证书 https://cloud.tencent.com/document/product/400/35225
5. IIS 配置 HTTP 重定向 HTTPS
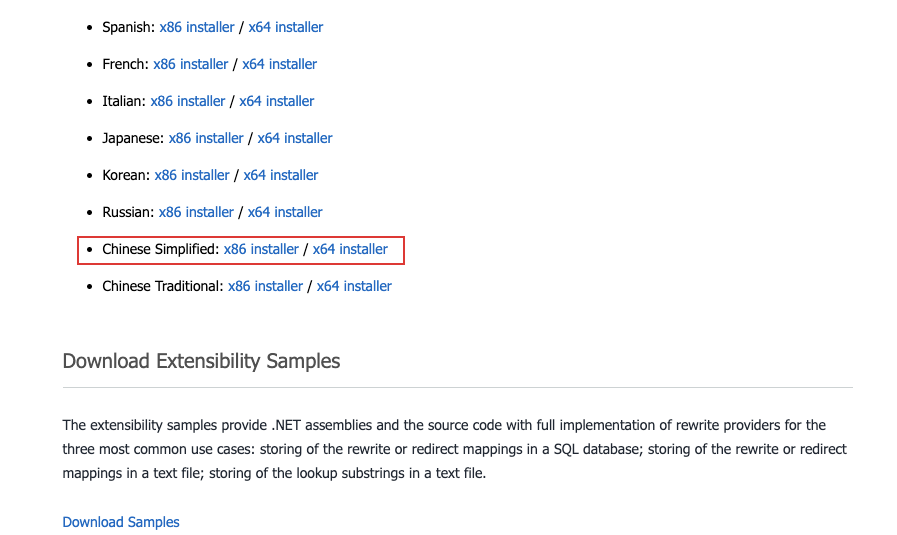
如果你的 IIS 面板中没有“URL重写”的工具,则需要自行安装,安装地址:
https://www.iis.net/downloads/microsoft/url-rewrite
可以选择离线包安装:

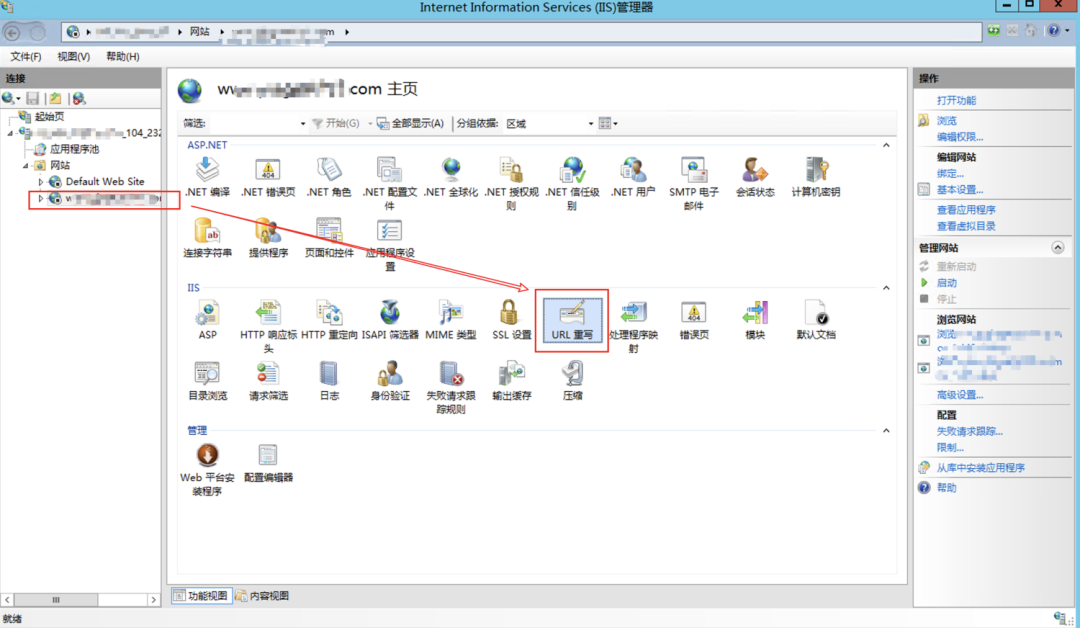
下载后,打开软件一路安装下来,然后在 IIS 打开 “URL重写”:

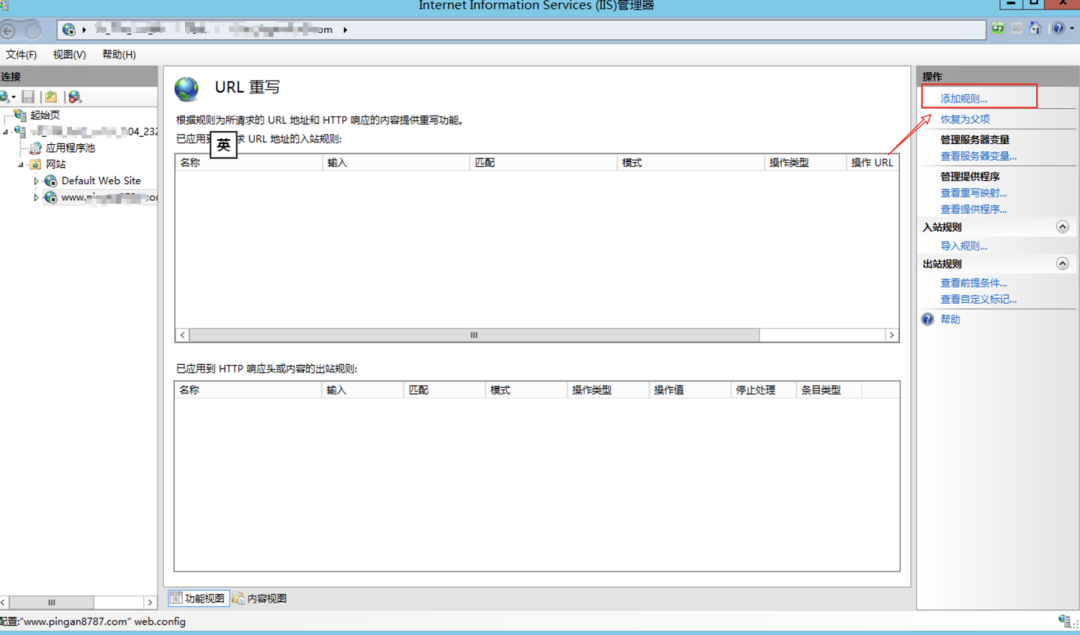
点击“添加规则”:

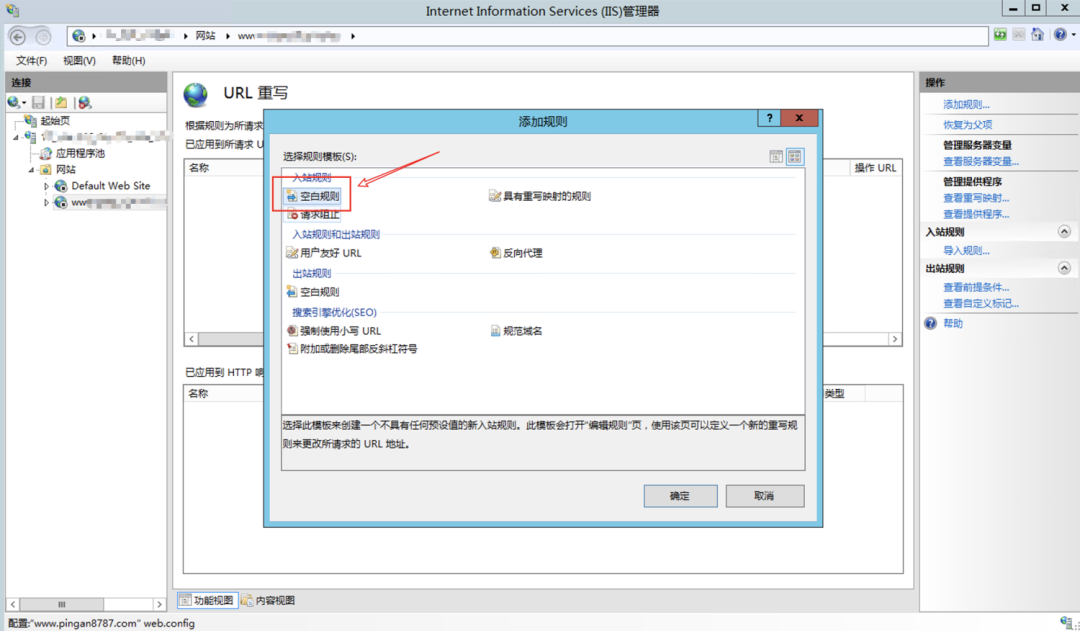
点击“空白规则”:

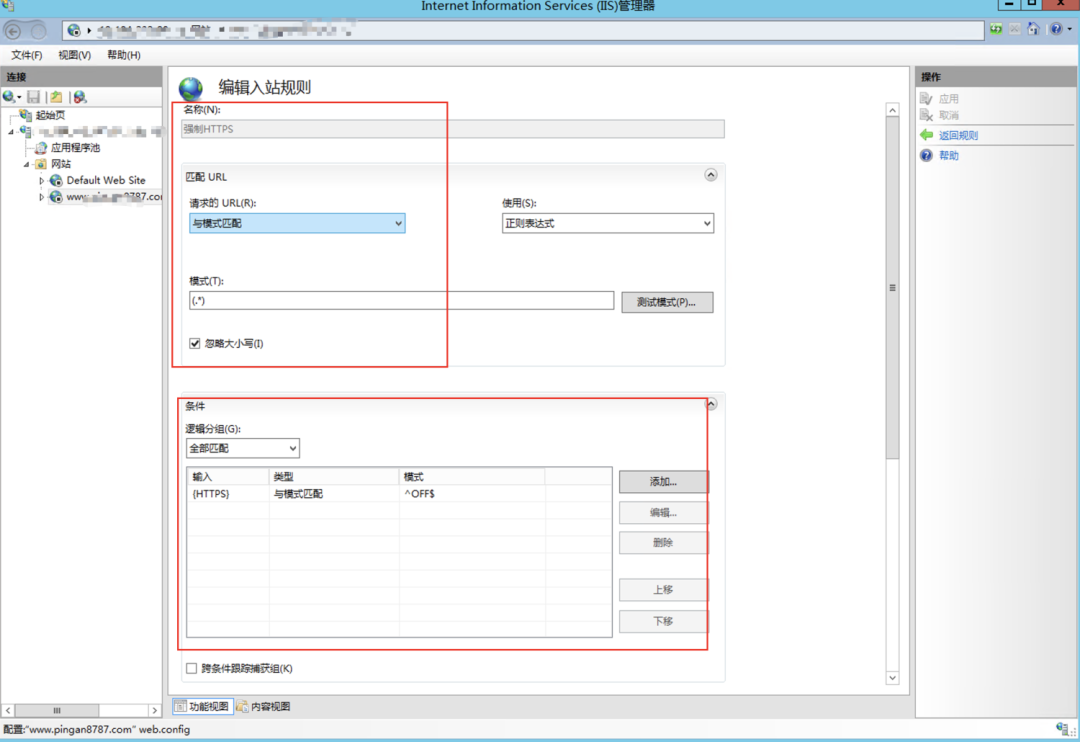
输入下面规则:


名称:填写强制 HTTPS。
匹配URL:在 “模式” 中手动输入
(.*)。条件:展开
 ,单击添加,弹出 “添加条件” 窗口。
,单击添加,弹出 “添加条件” 窗口。条件输入:
{HTTPS}。检查输入字符串是否:默认选择与模式匹配。
模式:手动输入
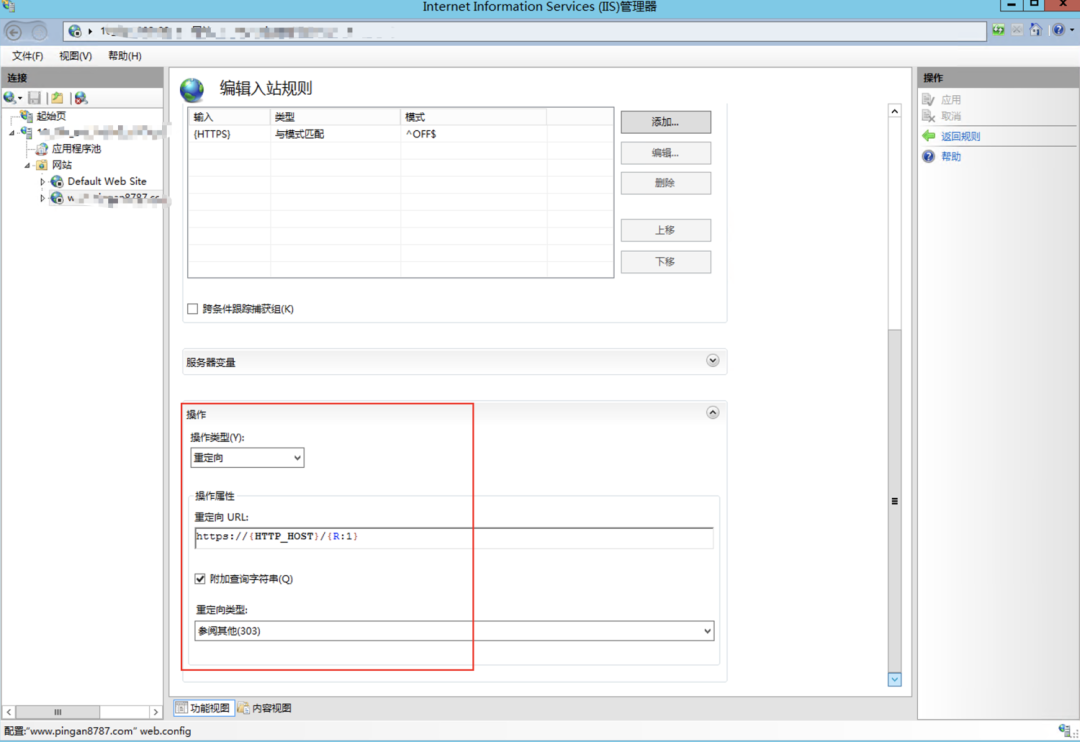
^OFF$。操作:填写以下参数。
操作类型:选择重定向。
重定向 URL:
https://{HTTP_HOST}/{R:1}。重定向类型:选择参阅其他(303)。
单击 "操作" 栏的【应用】保存。
返回网站首页,单击右侧 “管理网站” 栏的【重新启动】。
~完美,已经两点半了,关机睡觉~

回复“加群”与大佬们一起交流学习~
点击“阅读原文”查看 80+ 篇原创文章
