自学鸿蒙应用开发(15)- ScrollView
本文介绍在鸿蒙应用中ScrollView组件的基本用法。
增加ScrollView组件
如下代码中第2行~第10行和第137行所示,可以很简单地在布局中增加ScrollView组件。
<ScrollViewxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:id="$+id:scrollview"ohos:height="match_parent"ohos:width="match_parent"ohos:background_element="#FFFFFF"ohos:top_margin="32vp"ohos:bottom_padding="16vp"ohos:layout_alignment="horizontal_center"><DirectionalLayoutohos:height="match_content"ohos:width="match_parent"ohos:left_margin="40vp"ohos:right_margin="40vp"ohos:orientation="vertical"><Componentohos:height="40vp"ohos:weight="3"ohos:width="match_parent"/><DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_content"ohos:width="match_parent"ohos:layout_alignment="center"ohos:orientation="vertical"><Imageohos:id="$+id:image"ohos:width="match_content"ohos:height="match_content"ohos:layout_alignment="center"ohos:image_src="$media:DevEco"/><TextFieldohos:id="$+id:text_field"ohos:width="match_parent"ohos:height="30vp"ohos:text_size="20fp"ohos:text_alignment="center"ohos:hint="Please input text and press [Click me!] button."ohos:background_element="$graphic:background_text_field"/><Buttonohos:id="$+id:hello_button"ohos:width="match_content"ohos:height="match_content"ohos:text_size="27fp"ohos:text="Click me!"ohos:layout_alignment="center"ohos:background_element="$graphic:background_button"ohos:margin="15vp"ohos:right_padding="8vp"ohos:left_padding="8vp"/><DirectionalLayoutohos:height="match_content"ohos:width="match_content"ohos:layout_alignment="center"ohos:orientation="horizontal"><Textohos:id="$+id:text_pick_type"ohos:height="match_content"ohos:width="match_content"ohos:text="时间类型:"ohos:text_size="20fp"/><Switchohos:id="$+id:btn_switch"ohos:text_state_off="12H"ohos:text_color="#FFFFFF"ohos:text_state_on="24H"ohos:text_size="20fp"ohos:height="match_content"ohos:width="match_content"/>DirectionalLayout><TimePickerohos:id="$+id:time_picker"ohos:24_hour_mode="false"ohos:height="match_content"ohos:width="match_parent"ohos:layout_alignment="horizontal_center"ohos:text_am="AM"ohos:text_pm="PM"ohos:normal_text_size="20fp"ohos:selected_text_size="25fp"/><ProgressBarohos:id="$+id:hour_progress"ohos:progress_width="10vp"ohos:height="60vp"ohos:width="match_parent"ohos:left_margin="40vp"ohos:right_margin="40vp"ohos:progress_color="#FF0000"ohos:max="100"ohos:min="0"ohos:progress="60"/><ProgressBarohos:id="$+id:minute_progress"ohos:progress_width="10vp"ohos:height="60vp"ohos:width="match_parent"ohos:left_margin="40vp"ohos:right_margin="40vp"ohos:progress_color="#00FF00"ohos:max="100"ohos:min="0"ohos:progress="60"/><ProgressBarohos:id="$+id:second_progress"ohos:progress_width="10vp"ohos:height="60vp"ohos:width="match_parent"ohos:left_margin="40vp"ohos:right_margin="40vp"ohos:progress_color="#0000FF"ohos:max="100"ohos:min="0"ohos:progress="60"/><RoundProgressBarohos:id="$+id:round_progress"ohos:height="200vp"ohos:width="200vp"ohos:layout_alignment="horizontal_center"ohos:progress_width="20vp"ohos:start_angle="45"ohos:max_angle="270"ohos:progress="20"ohos:progress_color="#FF00FF"/>DirectionalLayout><Componentohos:height="0vp"ohos:weight="5"ohos:width="match_parent"/>DirectionalLayout>ScrollView>
代码中组件id被指定为scrollview,如果有需要可以在代码中使用它获取ScrollView组件。
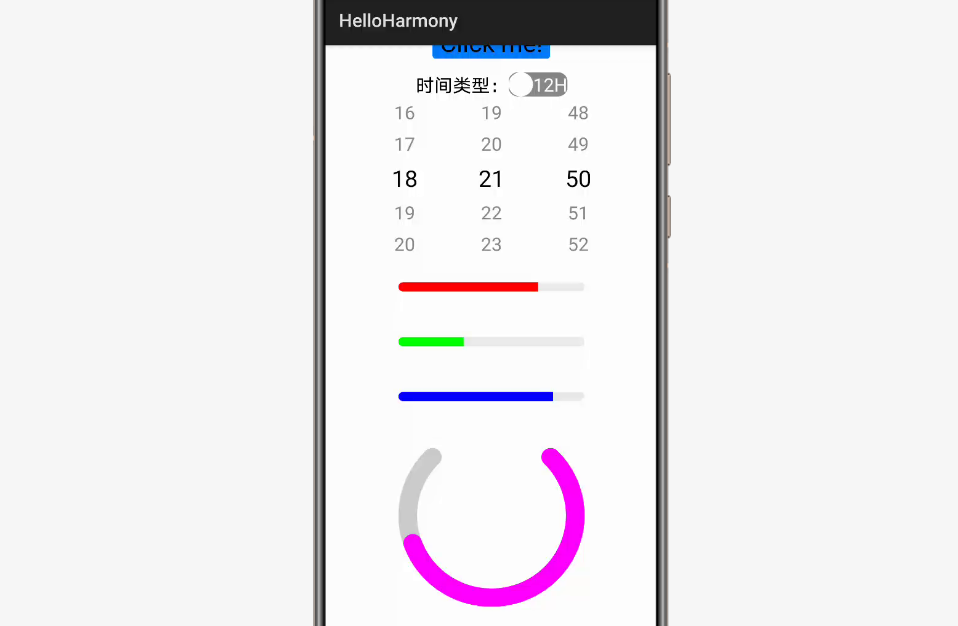
展示ScrollView的效果
本文只是简单展示ScrollView的效果,因此没有对它进行任何操作。如果有需要可以参照本文后面的文档链接。
下面代码中的第29行~第51行,根据TimePicker状态分别更新3个ProgressBar和RoundProgressBar的内容,通过视频可以看到,无论画面滚动到哪个位置,用户的操作体验都是一样的。
package com.example.helloharmony.slice;import com.example.helloharmony.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.*;import ohos.agp.window.dialog.ToastDialog;import java.time.LocalTime;import java.time.temporal.ChronoUnit;public class ComponentAbilitySlice extends AbilitySlice {public void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_component);//获取TimePicker组件TimePicker picker = (TimePicker) findComponentById(ResourceTable.Id_time_picker);//获取ProgressBar组件updateProgressValue(picker);//为TimePicker设定事件响应ComponentAbilitySlice this_slice = this;picker.setTimeChangedListener(new TimePicker.TimeChangedListener() {public void onTimeChanged(TimePicker timePicker, int hour, int minute, int second) {this_slice.updateProgressValue(timePicker);}});}public void onActive() {super.onActive();}public void onForeground(Intent intent) {super.onForeground(intent);}private void updateProgressValue(TimePicker picker){int seconds = (picker.getHour() * 60 + picker.getMinute()) * 60 + picker.getSecond();setProgressValue(ResourceTable.Id_hour_progress, picker.getHour(), 24);setProgressValue(ResourceTable.Id_minute_progress, picker.getMinute(), 60);setProgressValue(ResourceTable.Id_second_progress, picker.getSecond(), 60);setProgressValue(ResourceTable.Id_round_progress, seconds, 86400);}private void setProgressValue(int id, int value, int span){ProgressBar progress = (ProgressBar)findComponentById(id);progress.setProgressValue(progress.getMin() + value * (progress.getMax() - progress.getMin()) / span);}}
画面显示如下:
参考文档
ScrollView组件
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-scrollview-0000001060965602
新书介绍
《实战Python设计模式》是作者最近出版的新书,拜托多多关注!

本书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。
对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!